VS Code에서 Github에 소스코드를 저장해보자.
First Commit
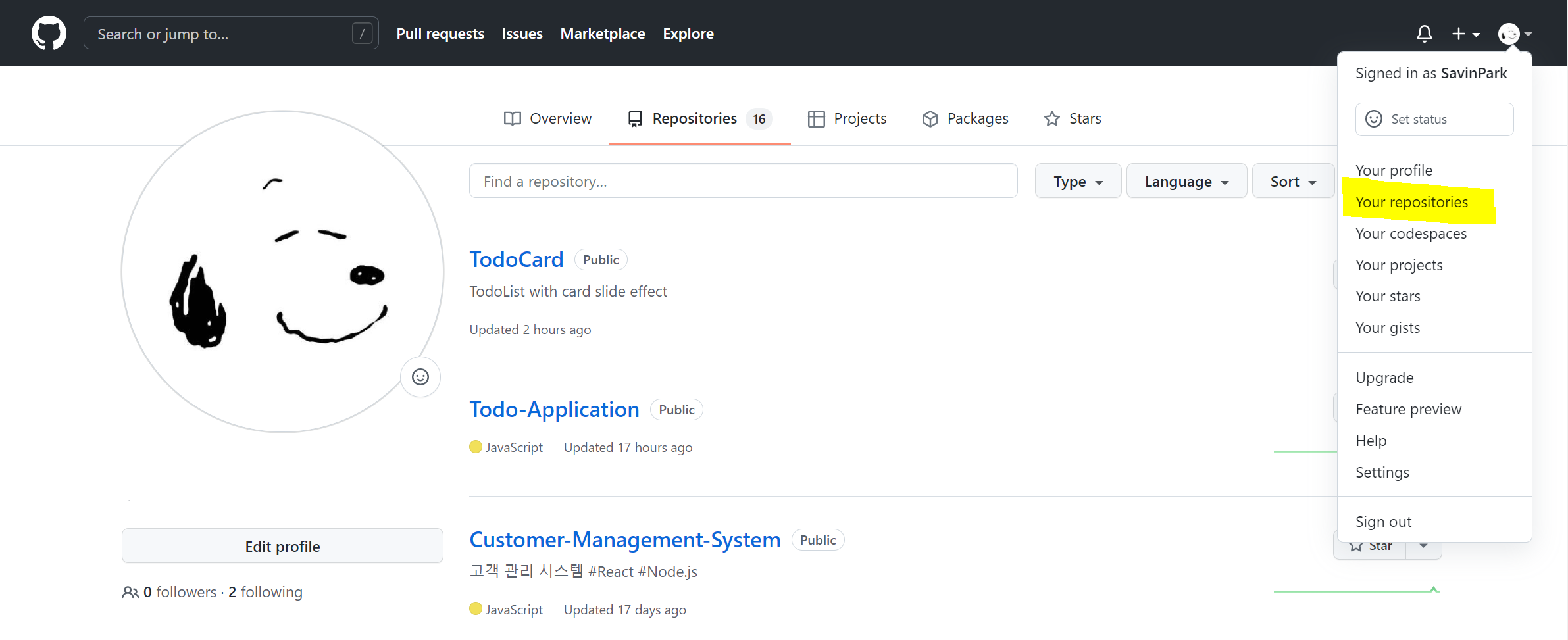
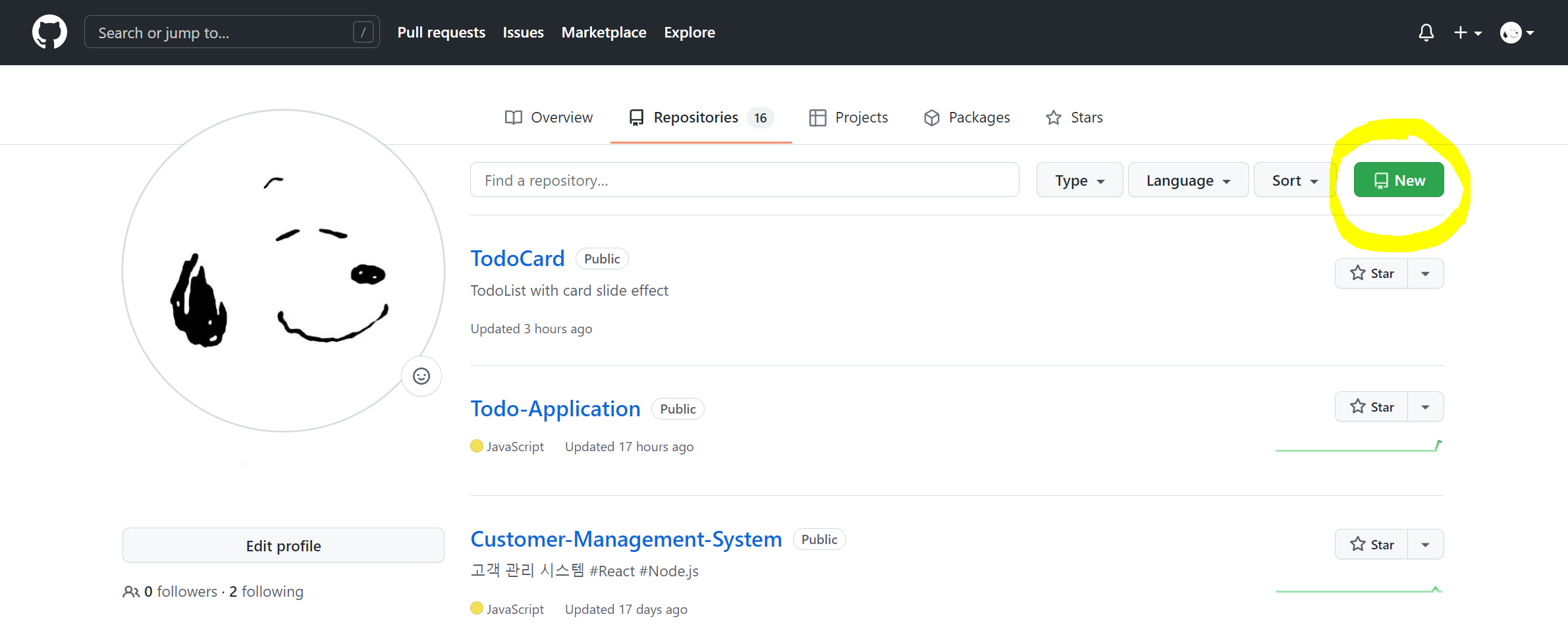
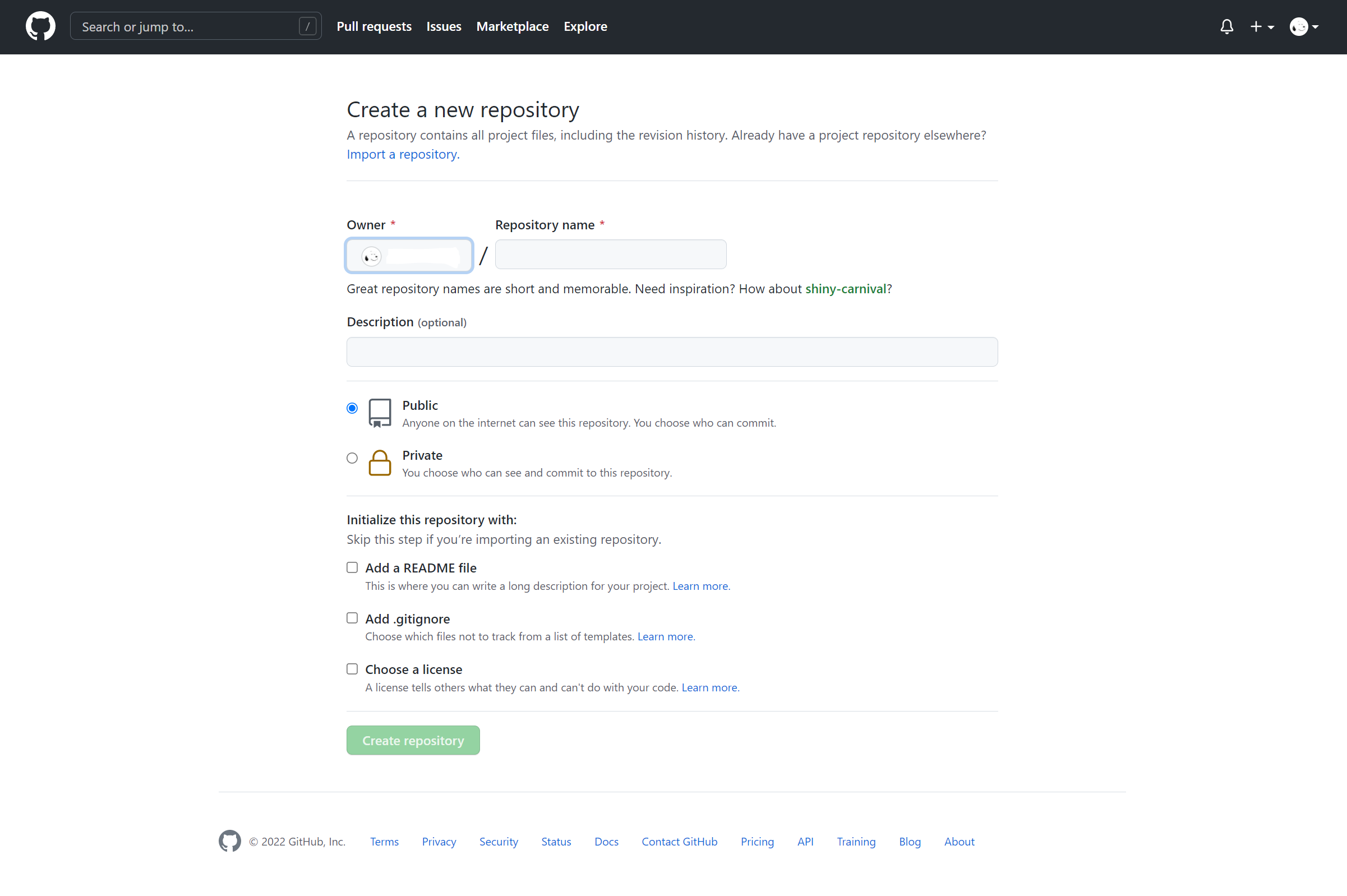
- Your repository로 이동후 New 버튼 클릭해서 GitHub에서 새로운 repository 생성하기



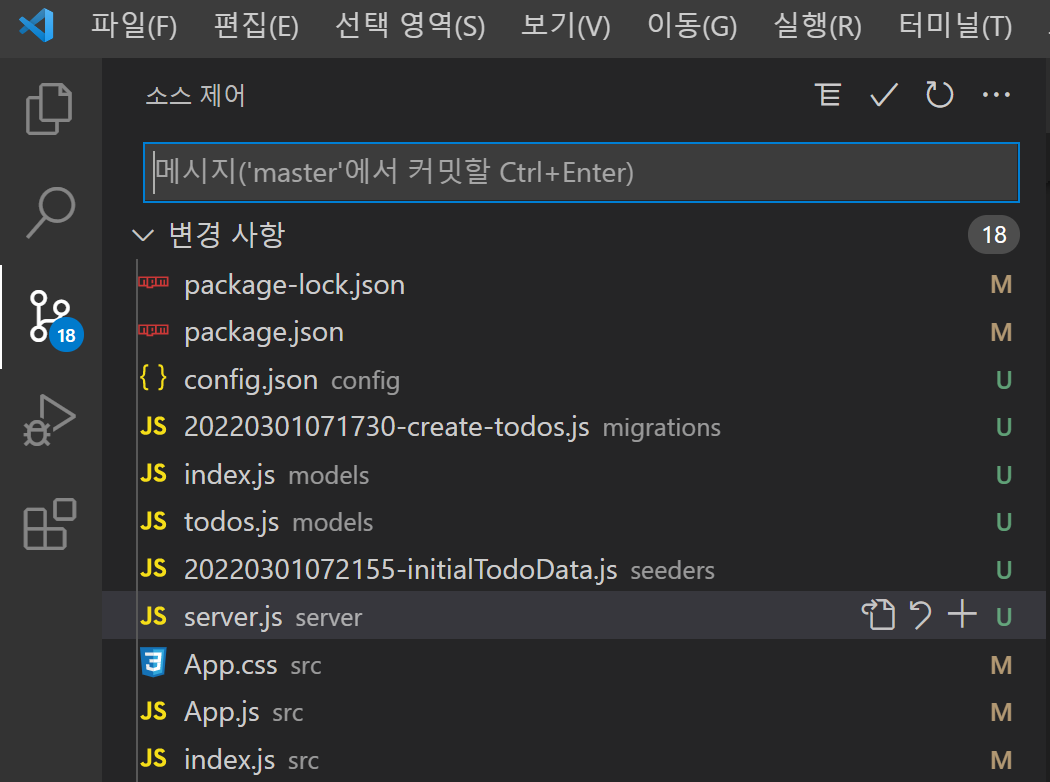
- VS Code의 왼쪽 세로 메뉴바에서 Git탭으로 이동 (3번째 아이콘)

- 수정된 파일들의 목록, 원하는 파일 클릭하여 수정된 부분 확인 가능
[변경사항을 내 컴퓨터의 로컬 저장소에 반영] - Stage 올리기
+버튼을 눌러 push - Commit 메시지를 작성한 후 체크 모양 아이콘을 누럴 Commit
[깃헙 원격저장소로 푸시] - 해당 원격 저장소 등록
git remote add origin 원격저장소_경로 - 깃허브에 수정한 내용 반영
git push --set-upstream origin master - repository 새로고침하면 반영된 결과 확인 가능
N-th Commit
소스코드 수정 후 수정된 코드를 커밋시키고자 할 때,
1. 깃허브에 수정한 내용 반영
git push --set-upstream origin master
2. repository 새로고침하면 반영된 결과 확인 가능
From Github
…or create a new repository on the command line
echo "# Repository명" >> README.md
git init
git add README.md
git commit -m "first commit"
git branch -M master
git remote add origin https://github.com/사용자명/Repository명.git
git push -u origin master
…or push an existing repository from the command line
git remote add origin https://github.com/사용자명/Repository명.git
git branch -M master
git push -u origin master
