3. DB 연동
나는 MySQL 데이터베이스와 회사 개발자 분이 추천해주셨던 DB 툴인 DBeaver를 사용할 것이다.
참고
Express
Database & Table 생성
[1] mysql2, sequelize, sequelize-cli 패키지 설치
npm install mysql2 sequelize sequelize-cli
- mysql2 : 클라이언트 객체를 제공하는 패키지
- sequelize : 사용할 ORM 패키지
- sequelize-cli : 데이터베이스 관련 작업을 sequelize와 연동해서 터미널에서 직접 명령어를 수행할 수 있도록 하는 패키지
[2] sequelize-cli
sequelize를 사용할 때에는 프로젝트 내부의 디렉토리도 그에 알맞은 구조로 잡아주는 것이 좋다.
앞에서 설치했던 sequelize-cli 패키지 명령어를 사용하면 이 작업을 쉽게 할 수 있다.
터미널에 npx sequelize init 명령을 실행한다.
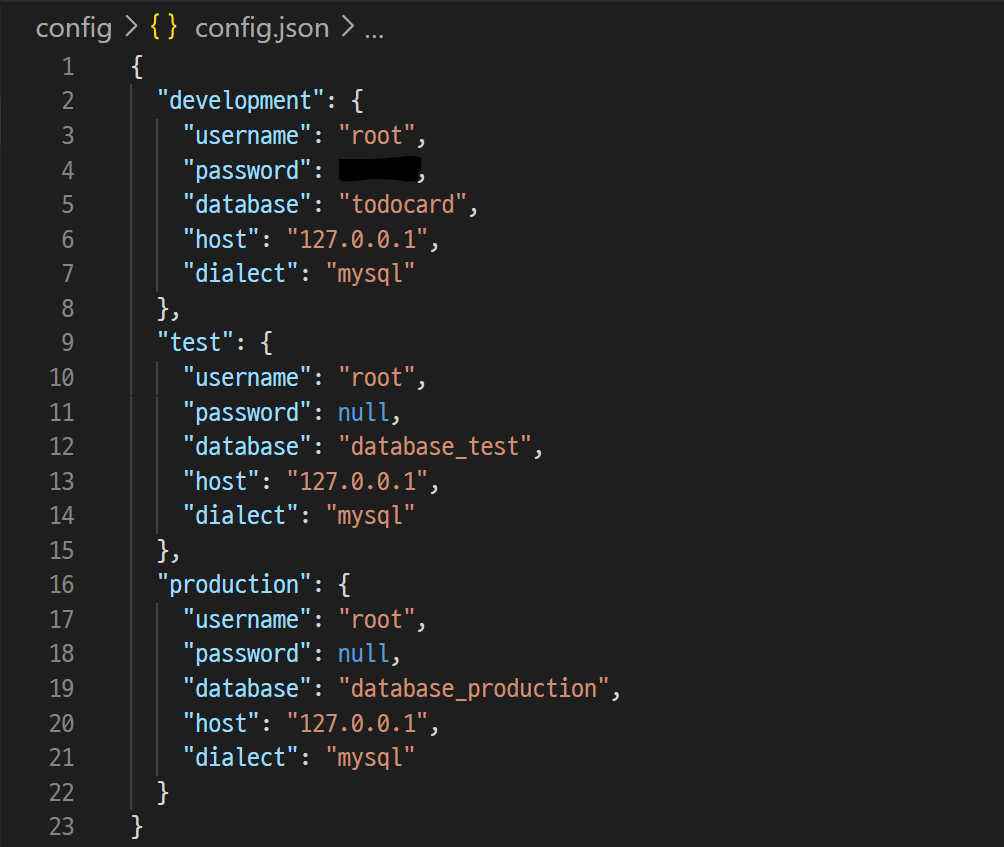
[3] config.json 수정
- config 디렉토리
configuration의 줄임말로, 데이터베이스 접속에 관한 각종 설정 포함하고 있다.
자신이 만들 데이터베이스의 정보에 맞게 config.json을 수정한다.

[4] Database 생성
npx sequelize db:create --env development
수정한 config.json의 내용에 맞춰 새로운 데이터베이스가 생성될 것이다.
[5] Table 생성
npx sequelize model:generate --name
테이블명
--attributes속성1:타입,속성2:타입,속성3:타입, . . .
npx sequelize model:generate --name Todos --attributes date:integer,title:string,contents:string,done:string,edit:string,delete:string
models폴더와 migrations폴더 안에 새로운 파일들이 생성된 것을 확인할 수 있다.
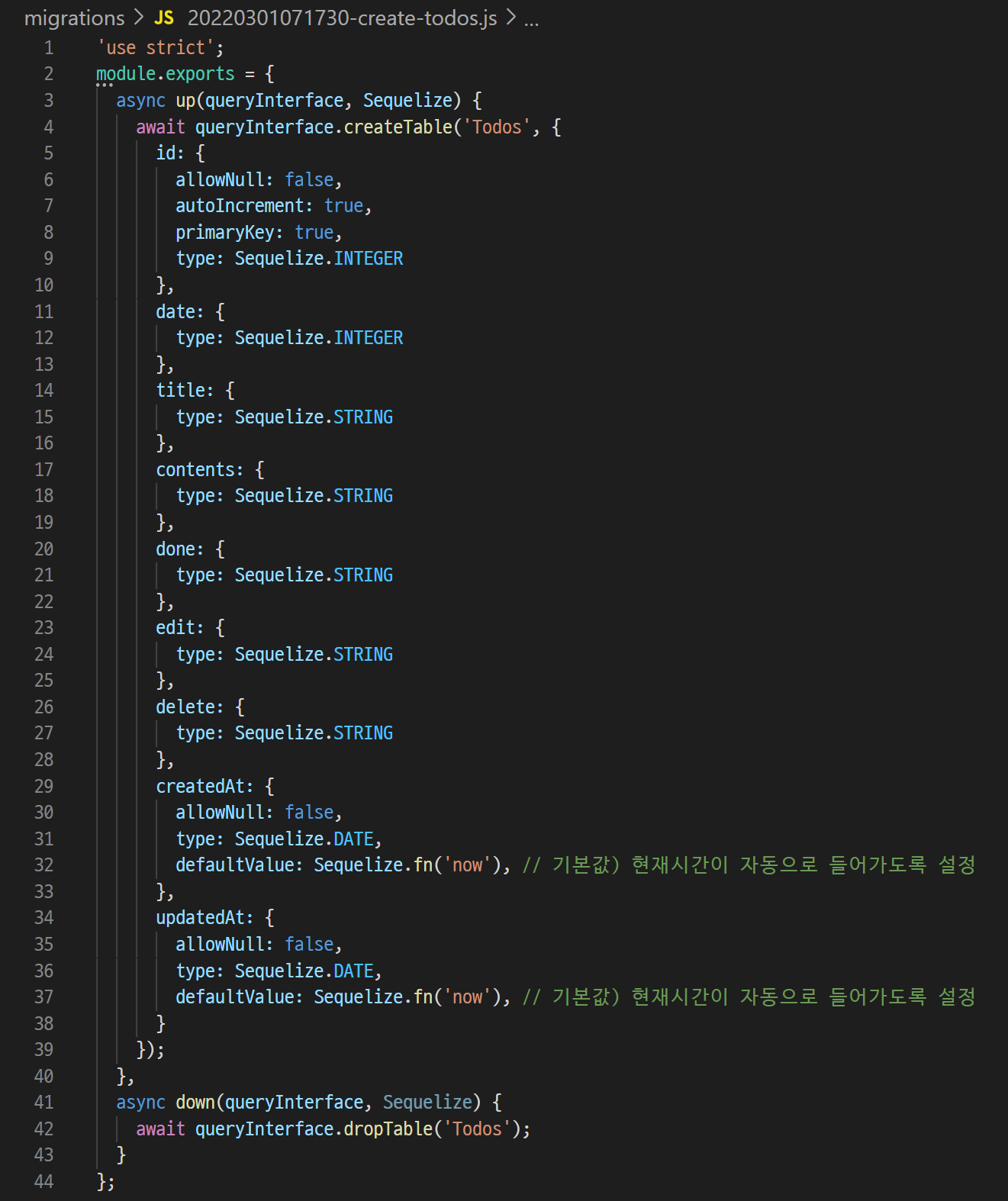
[6] migrations.js 수정
migrations : 데이터베이스 내부에서 일어나는 모든 변경 사항들
migrations.js의 내용을 아래 이미지와 같이 수정해준다.
자동으로 생성된 id 속성에 대한 정보를 넣어주고,
createAt 속성과 updateAt 속성은 현재 시간이 자동으로 들어가도록 설정해준다.

[7] migrations 적용/해지
migrations을 적용하면 테이블이 생성되고,
migrations을 해지하면 테이블이 삭제된다고 이해하면 편하다.
migrations 적용과 해지에 대한 명령어는 다음과 같다.
- migrations 적용 (테이블 생성) :
npx sequelize db:migrate- migrations 해지 (테이블 삭제) :
npx sequelize db:migrate:undo
우리는 npx sequelize db:migrate 명령을 통해 migrations을 적용하여 테이블을 생성해보자.
Seed 데이터
Table에 가장 처음으로 넣는 초기 데이터를 "Seed Data"라고 부른다.
[1] sequelize-cli
터미널에 아래의 명령을 입력하고 실행하면 seeders라는 디렉토리에 새로운 js파일이 생성된다.
npx sequelize seed:generate --name
초기데이터이름
npx sequelize seed:generate --name initialTodoData
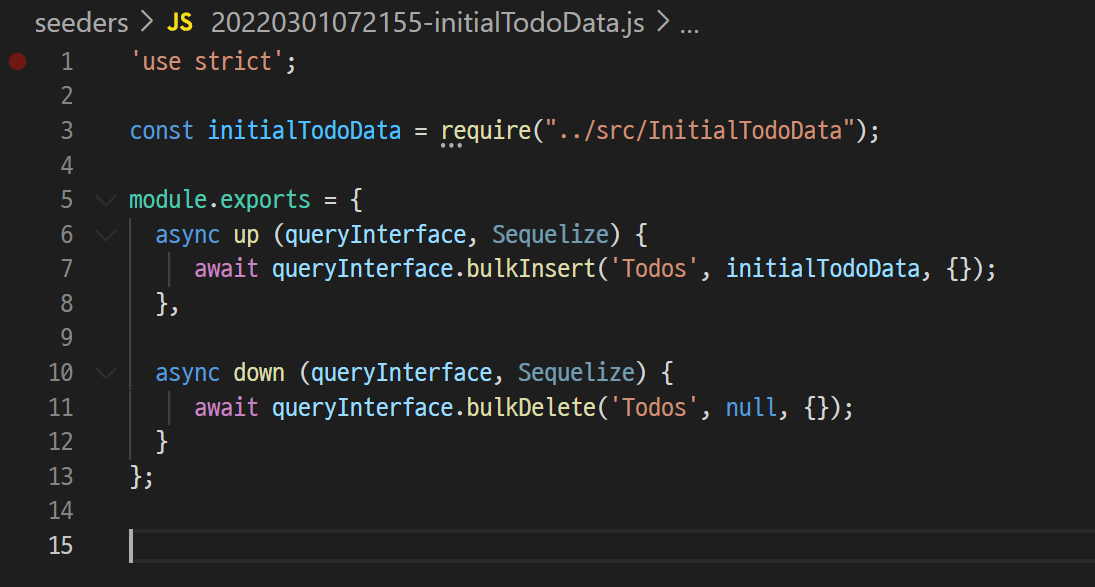
[2] seeders 디렉토리 안의 js파일 수정
// initialTodoData.js
todocard 데이터베이스 안의 Todos 테이블(모델)에 넣을 Seed Data는 아래의 내용과 같다.
module.exports = [
{
// todoCode: '202202211',
date: 20220221,
title: 'Todo 20220221-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202212',
date: 20220221,
title: 'Todo 20220221-2',
contents: 'Todo 2 Todo 2 Todo 2',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202213',
date: 20220221,
title: 'Todo 20220221-3',
contents: 'Todo 3 Todo 3 Todo 3',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202221',
date: 20220222,
title: 'Todo 20220222-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202231',
date: 20220223,
title: 'Todo 20220223-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202241',
date: 20220224,
title: 'Todo 20220224-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202251',
date: 20220225,
title: 'Todo 20220225-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202261',
date: 20220226,
title: 'Todo 20220226-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202271',
date: 20220227,
title: 'Todo 20220227-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202202281',
date: 20220228,
title: 'Todo 20220228-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202203011',
date: 20220301,
title: 'Todo 20220301-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202203021',
date: 20220302,
title: 'Todo 20220302-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202203031',
date: 20220303,
title: 'Todo 20220303-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202203041',
date: 20220304,
title: 'Todo 20220304-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202203042',
date: 20220304,
title: 'Todo 20220304-2',
contents: 'Todo 2 Todo 2 Todo 2',
done: false,
edit: false,
delete: false
},{
// todoCode: '202203051',
date: 20220305,
title: 'Todo 20220305-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
{
// todoCode: '202203061',
date: 20220306,
title: 'Todo 20220306-1',
contents: 'Todo 1 Todo 1 Todo 1',
done: false,
edit: false,
delete: false
},
];seeders 디렉토리 안에 존재하는 js파일에 initialTodoData를 부르고 아래의 이미지처럼 수정해준다.

[3] seeder 파일 적용, seed data 삽입
터미널에서 npx sequelize db:seed:all 명령을 실행하여
seeders 디렉토리 안에 있는 모든 seeder 파일이 적용되도록 한다.
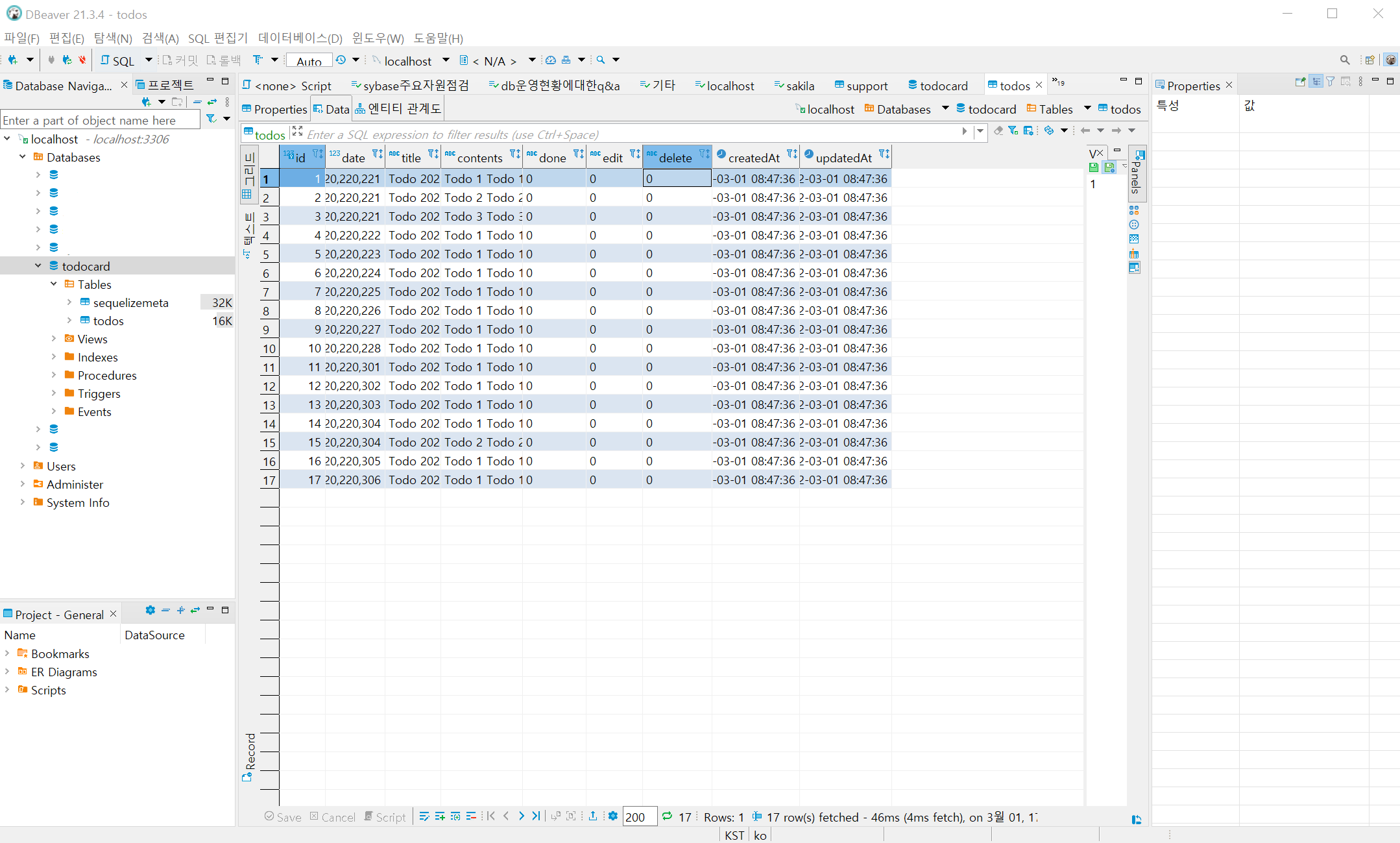
이제 seeders 파일이 적용되었기 때문에 todocard 데이터베이스의 Todos 테이블 안에는
initialTodoData.js 파일에 있던 데이터들이 들어있다.
DB툴인 DBeaver를 사용해서 테이블 안에 데이터들이 잘 들어갔는지 확인해 보자.
아래의 이미지는 현재 MySQL에 생성한 todocard 데이터베이스의 Todos 테이블이다.