
✓ Admin 페이지
admin.js ( page )
📁 / pages / admin.js
admin 페이지는 특정 사용자만 접근할 수 있는 페이지이다.

Gnb.js ( page )
📁 / src / component / Gnb.js
메뉴 탭에 admin 을 추가하고 클릭하면 페이지 이동이 가능하도록 onClick 함수도 구현해준다.

결과 화면

✓ Login 페이지
login.js ( page )
📁 / pages / login.js
ID 와 Password 를 입력할 수 있는 폼과 로그인 버튼을 구현한다.

결과 화면

✓ API Routes
Admin 페이지로 접근이 되면 로그인 된 사용자인지 아닌지 API를 통해 알아낸다.
만약, 로그인 되지 않은 사용자라면 Login 페이지로 이동시킨다.
hello.js ( sample API )
📁 / pages / api / hello.js
create-next-app 으로 프로젝트를 생성하면 이 파일이 샘플로 자동 생성된다.

해당 주소로 접속해보면 JSON 형태로 나온다.
페이지 만드는 것과 동일하게 API 도 만들 수 있다.

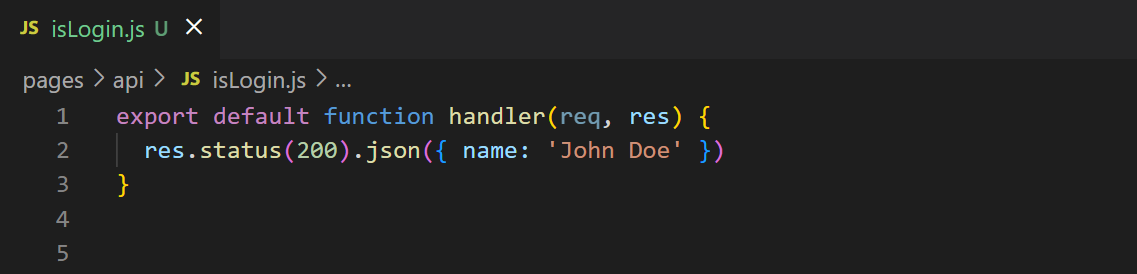
isLogin.js ( API )
📁 / pages / api / isLogin.js
같은 위치에 hello.js 를 복사하고 파일명을 isLogin.js 로 변경해준다.

✓ + Dynamic API
이 것을 이용하면 Dynamic API 구현도 가능하다.
페이지 만들 때와 동일하게 파일명에 대괄호 [ ] 를 붙여주면 된다.
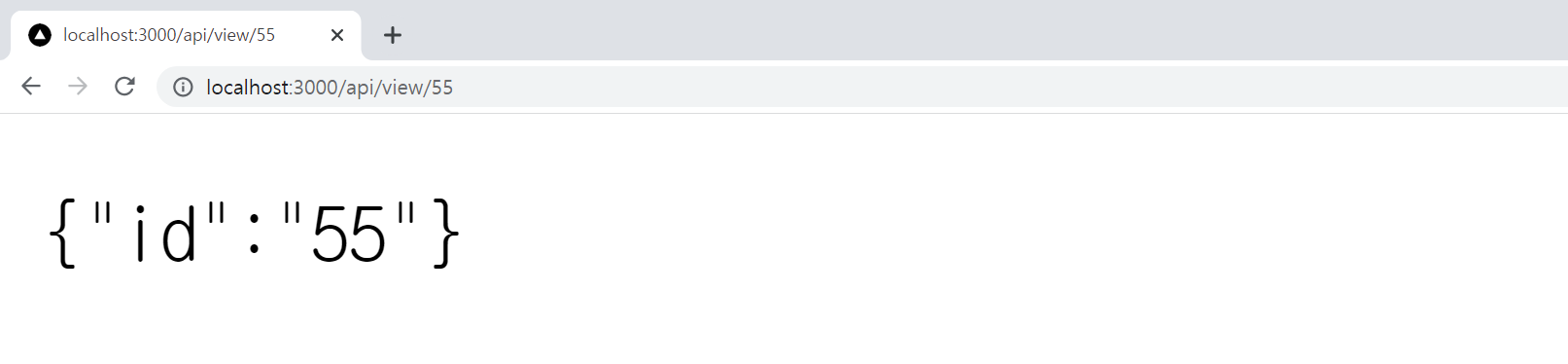
📁 / pages / api / view / [id].js

URL 맨 끝에 입력되는 id 번호에 따라 JSON 이 출력되는 것을 확인할 수 있다.


✓ 사용자 판별
isLogin.js ( API )
📁 / pages / api / isLogin.js
로그인 되지 않은 상태일 경우를 의미하는 null 값을 지정해준다.

admin.js ( page )
📁 / pages / admin.js
admin 페이지에서 로그인 된 상태라면 로그아웃 버튼을 보이고,
로그인 되지 않은 상태라면 바로 login 페이지로 이동시킨다.

✓ 로그인 구현
login.js ( API )
로그인 API 를 만들어보자.
API 는 메서드 별로 각각 다르게 작업할 수 있다.
로그인 창에서 로그인 버튼을 누르면 POST 로 ID와 Password 가 넘어올 것이다.
이때req.method를 사용하면 된다.
req.method가 POST 일 경우, cookie 를 만들어준다.
▶ res.setHeader(쿠키명,값)
쿠키명은 Set-Cookie, 값은 a_name=Savin, 지속시간은 3600초( 1시간 )으로 설정한다.
📁 / pages / api / login.js



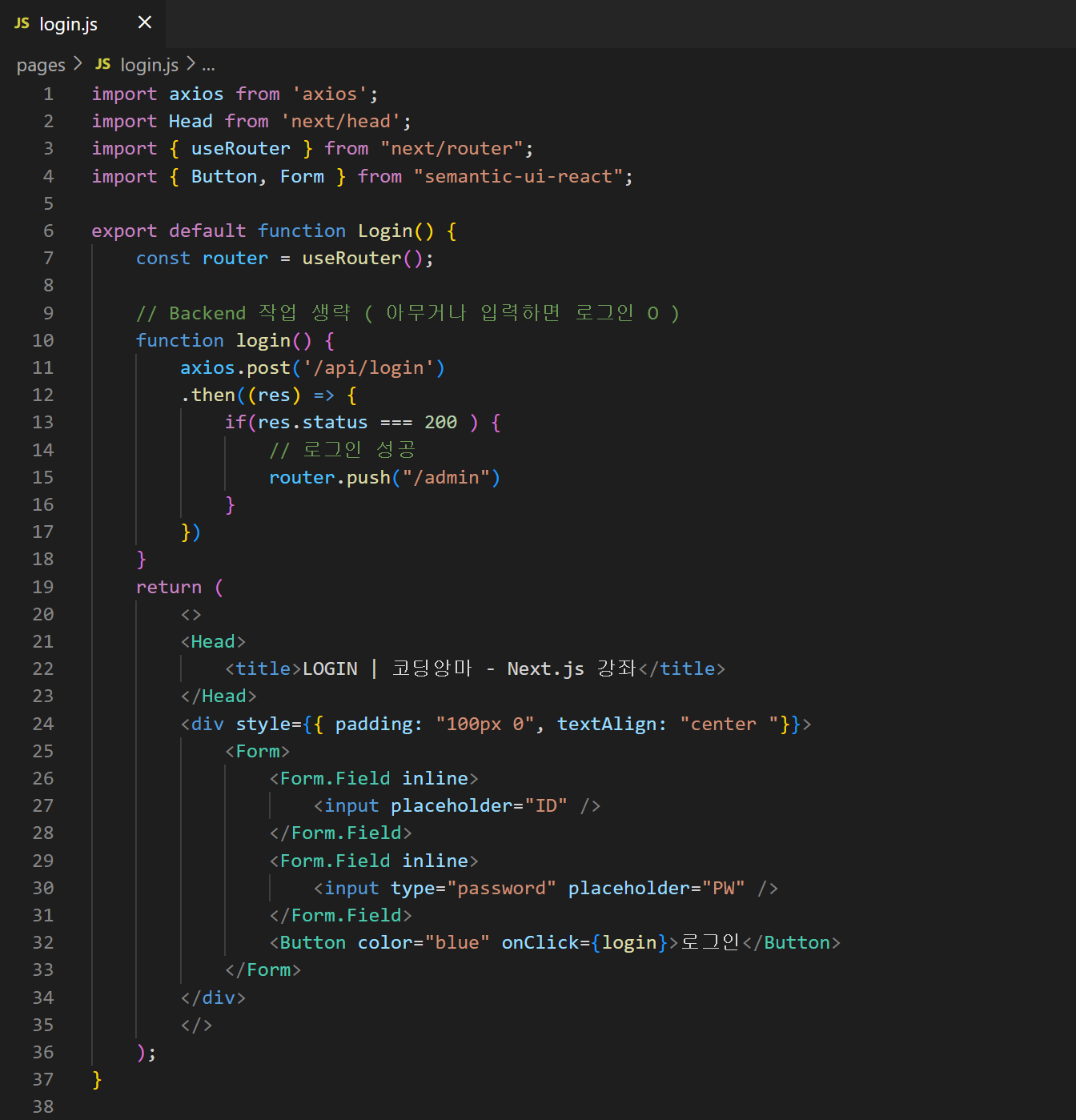
login.js ( page )
📁 / pages / login.js
로그인 버튼에 onClick 함수를 만들어 클릭하면 로그인 API 를 호출하도록 한다.
로그인 성공시에틑 admin 페이지를 보이도록 한다.
( ID 와 Password 일치 확인 등의 Backand 작업은 생략한다. )

결과 화면
로그인을 해보자.

로그인을 완료하면 admin 페이지로 이동하고 로그아웃 버튼을 확인할 수 있다.

✓ 로그아웃 구현
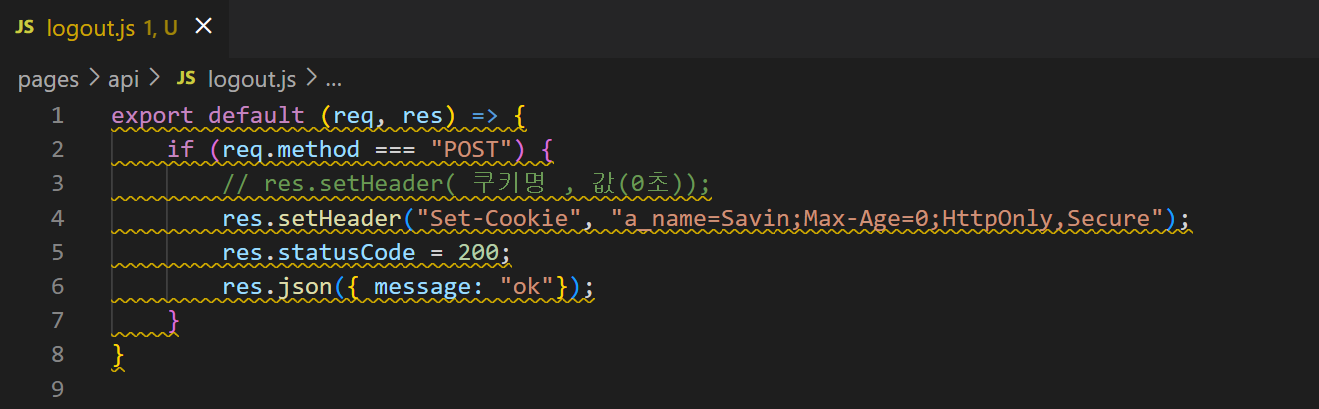
logout.js ( API )
📁 / pages / api 폴더 안에 logout.js 파일을 만들고 로그아웃 API 를 구현한다.
로직은 로그인과 비슷한데, 이때 Max-Age 를 0초로 설정해준다. 즉, 쿠키를 없애는 작업을 하는 것이다.
📁 / pages / api / logout.js

admin.js ( API )
admin 페이지의 로그아웃 버튼에 로그아웃 API 를 호출하는 함술르 만든다.
📁 / pages / admin.js

결과 화면
로그아웃 버튼을 클릭하면 홈으로 돌아간다.


다시 admin 페이지로 이동하면 로그인 페이지가 나타난다.

ID 와 PW 를 입력하고 로그인 버튼을 누르면 아래와 같은 admin 페이지가 다시 보인다.

✓ 정리

