✓ Loading 처리
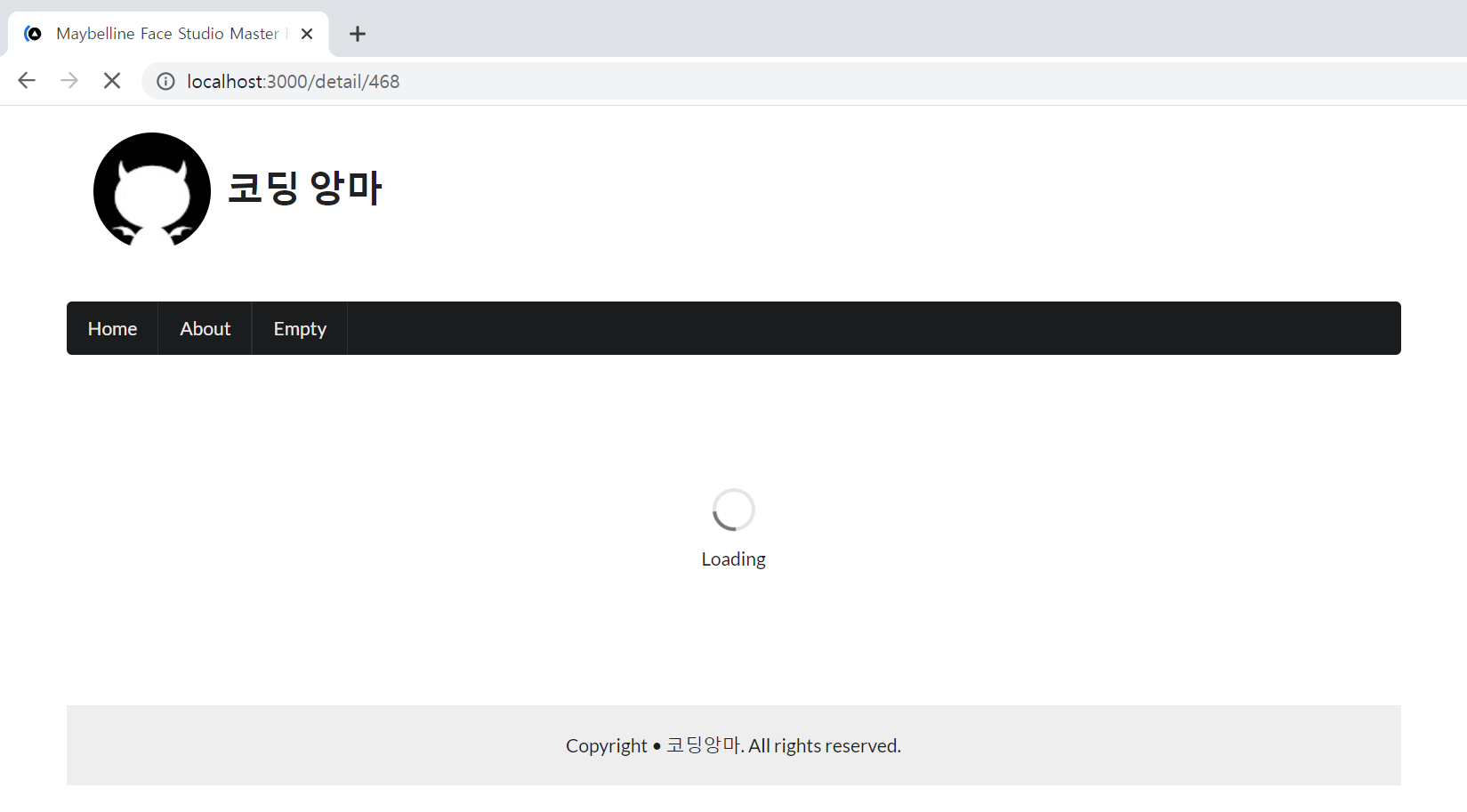
페이지 첫 로드시 제품 정보 데이터가 비어있는 상태의 페이지가 잠깐 보였다가
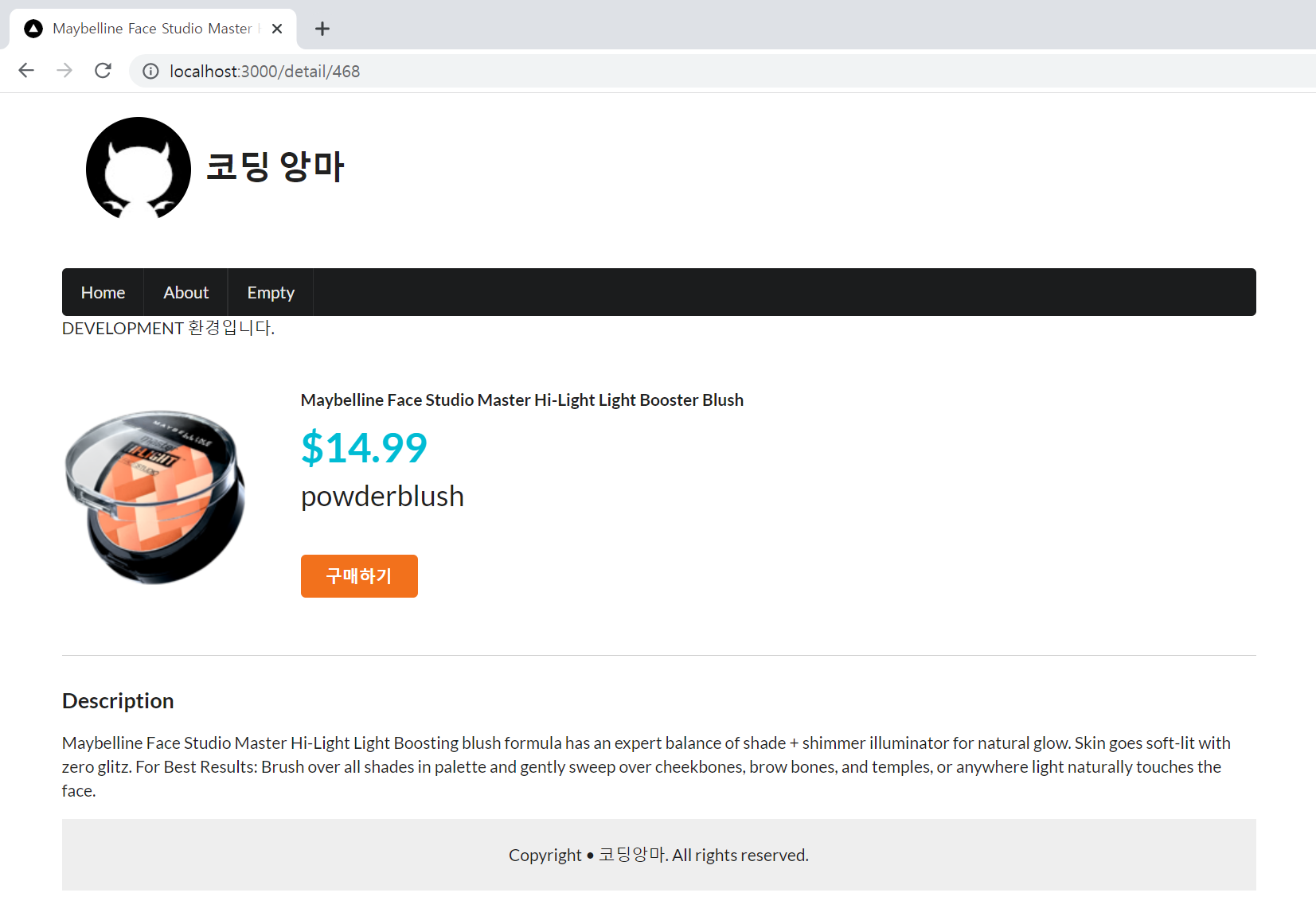
데이터가 채워진 페이지로 바뀌는 현상이 나타났다.
데이터가 빈 상태의 페이지를 Loading 처리 해주자.
useRouter
우선 `npm run dev 로 development mode로 전환한다.
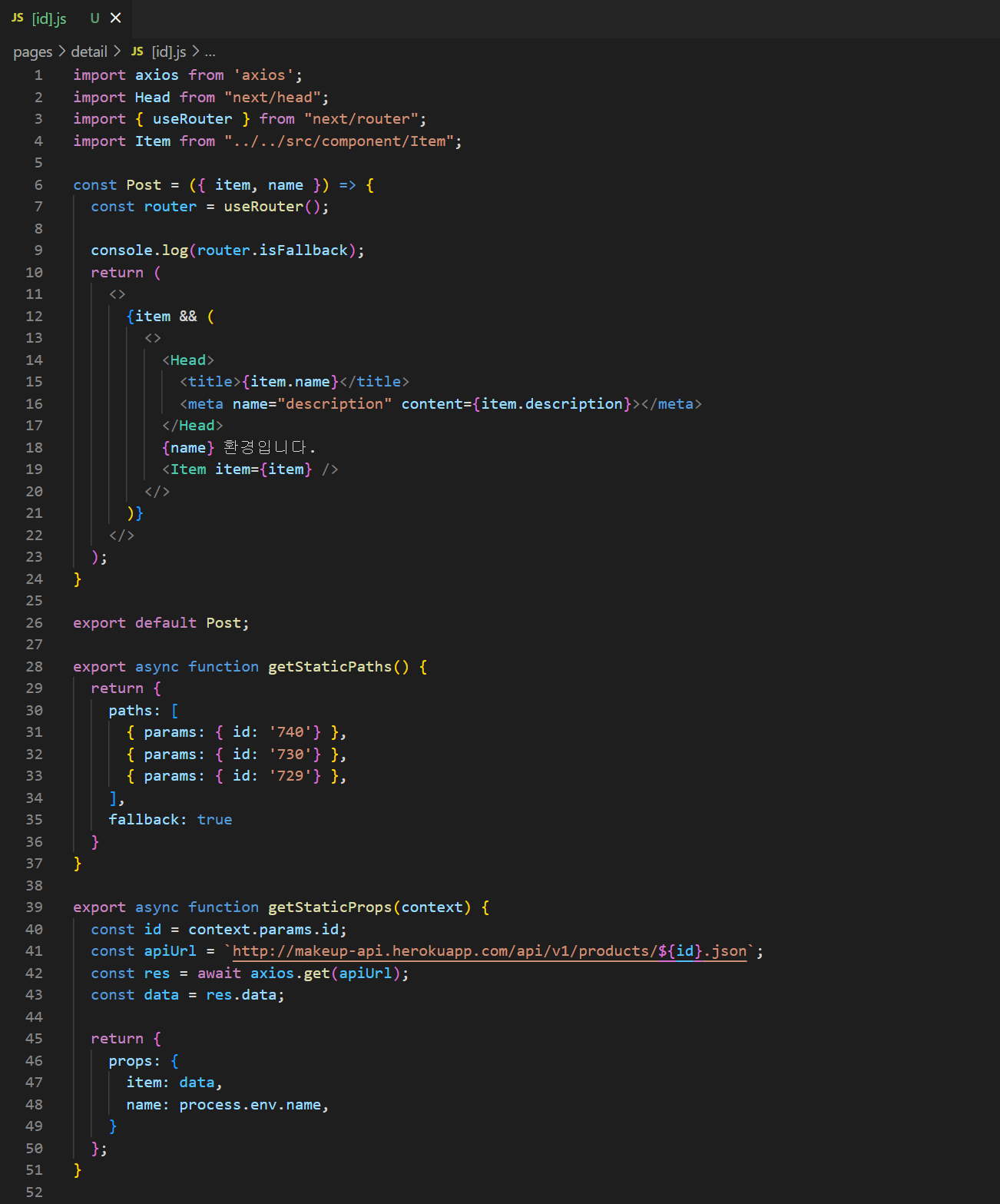
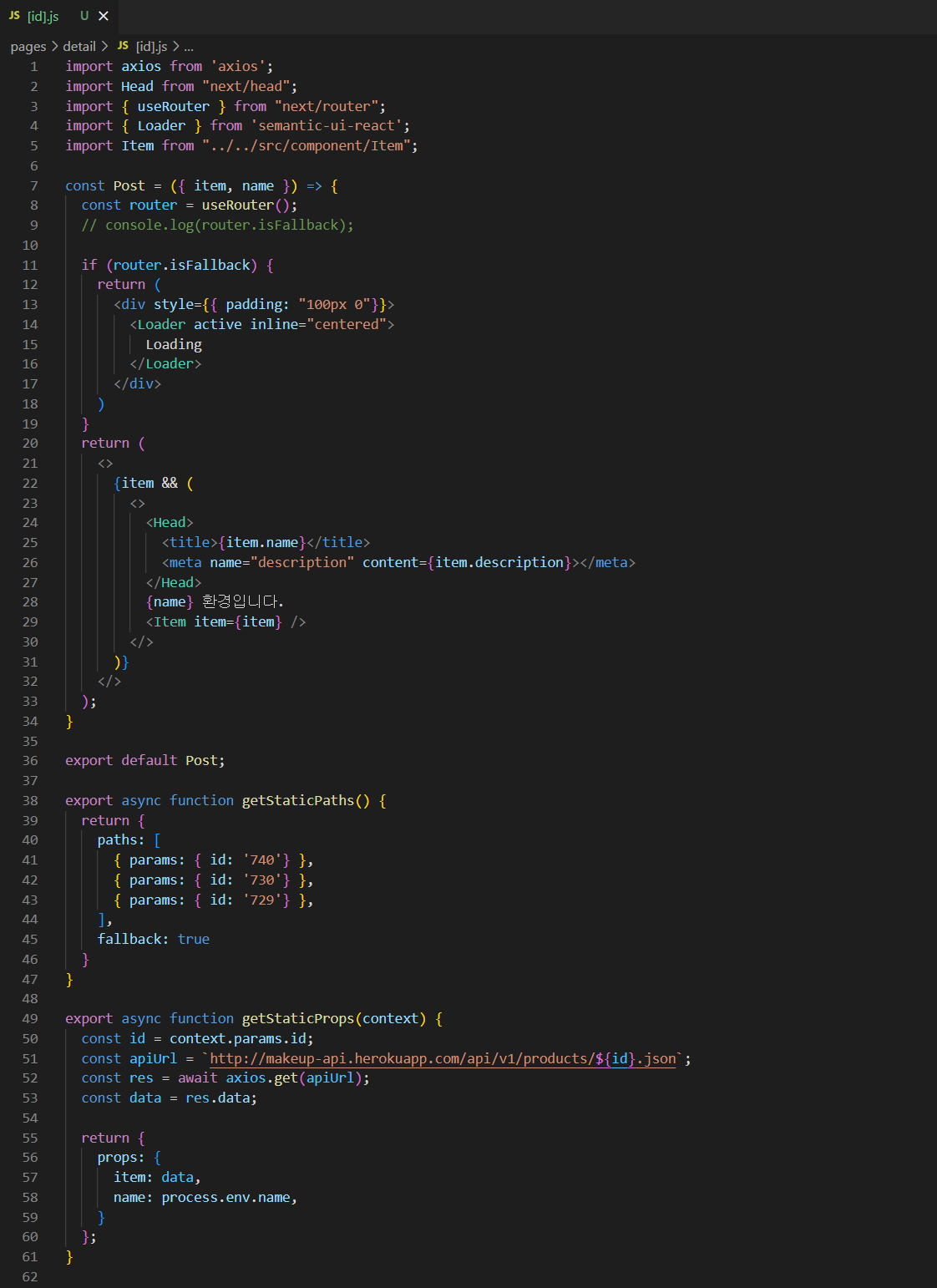
📁 / pages / detail / [id].js
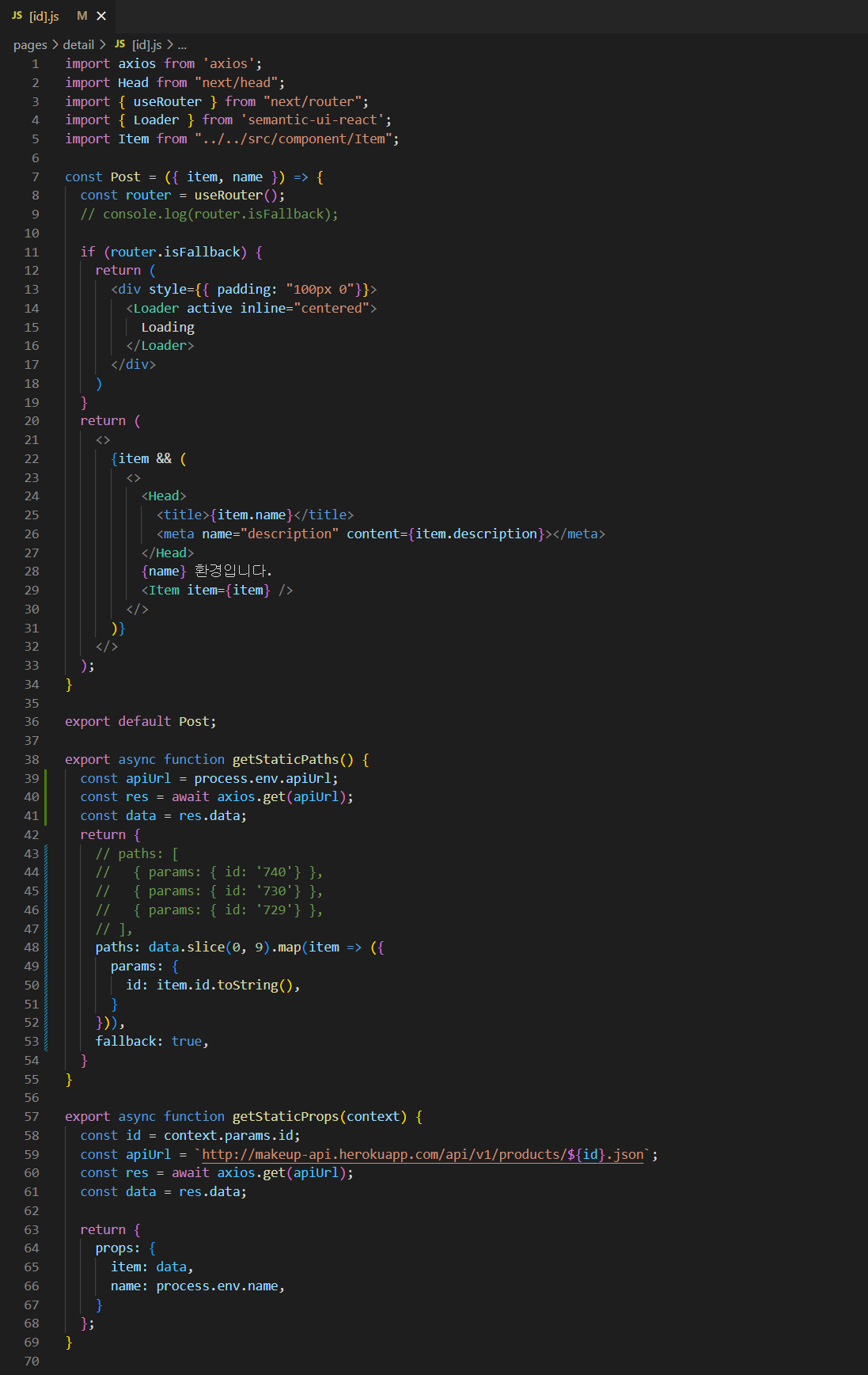
아래와 같이 useRouter 를 추가하고, console.log 로 isFallback 을 찍어본다.

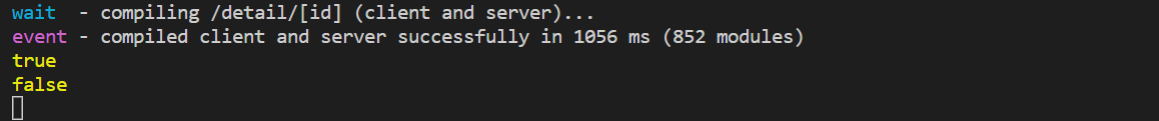
그 결과,
제품 데이터가 없는 페이지( 2번 이미지 )의 경우에는 true,
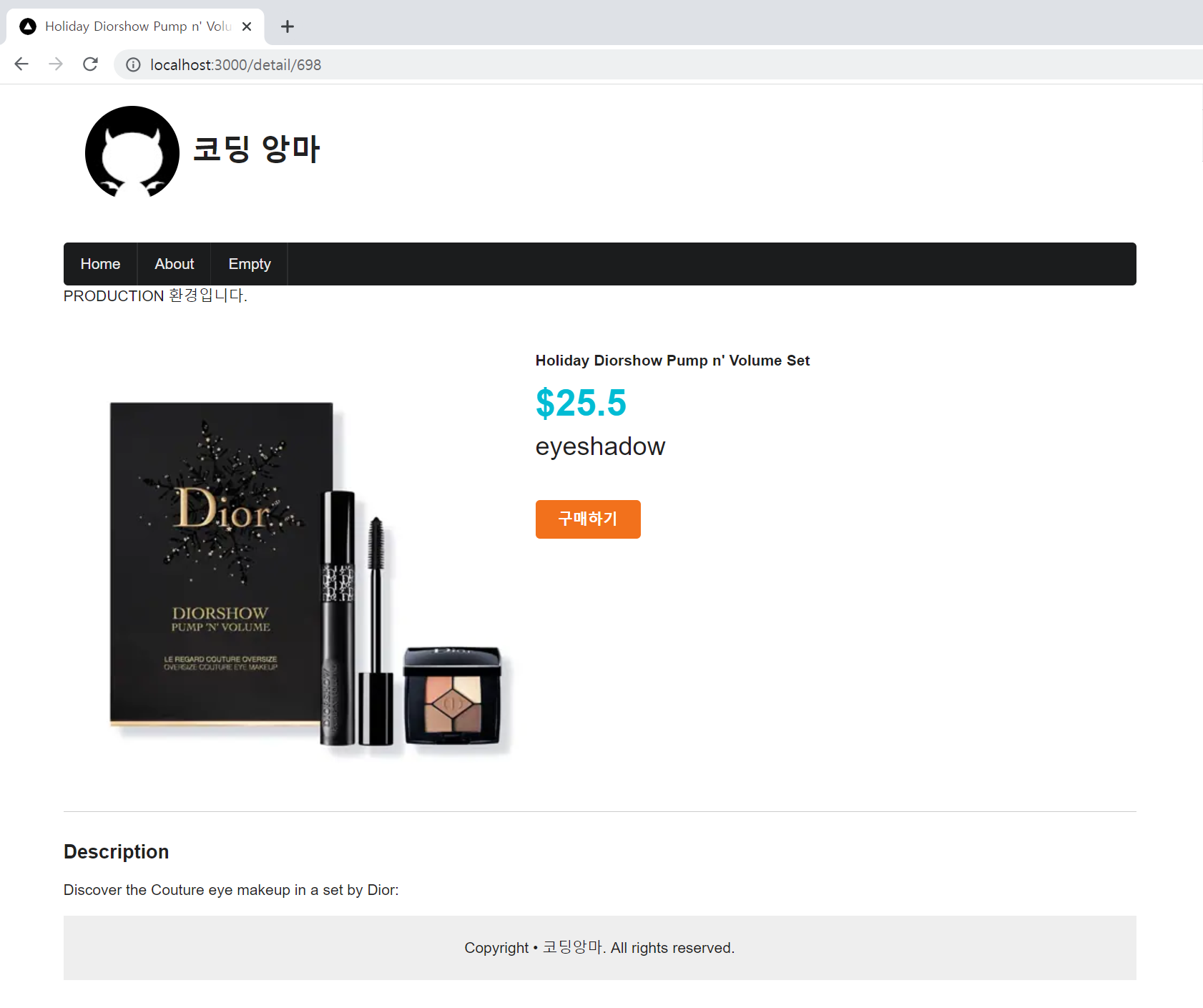
제품 데이터가 채워진 페이지( 3번 이미지 )로 바뀐 후에는 false 가 찍힌다.
새로고침 해도 동일한 현상이 반복된다.
다시 말해, 처음 진입 때의 상태는 fallback 인 상태라는 의미이다.



Loading 처리
이를 이용해서 Loading 처리를 해보자.
📁 / pages / detail / [id].js
isFallback 값이 true 이면 로딩 화면이 보이도록 코드를 수정해준다.

그 결과,
진입 시 데이터가 없을 때는 로딩 화면이 보이고
약간의 시간이 지난 후에는 제품 정보가 채워진 화면이 나타난다.


✓ getStaticPaths 지정
📁 / pages / detail / [id].js 의 getStaticPaths 영역을 살펴보면
정적 생성 방식을 적용할 제품 아이디 값들을 수동으로 채웠다.
실제로는 이렇게 일일이 수동적으로 지정하는데에는 한계가 있을 것이다.
이 부분을 실제 리스트 API 를 호출해서 생성되도록 수정해보자.
getStaticPaths
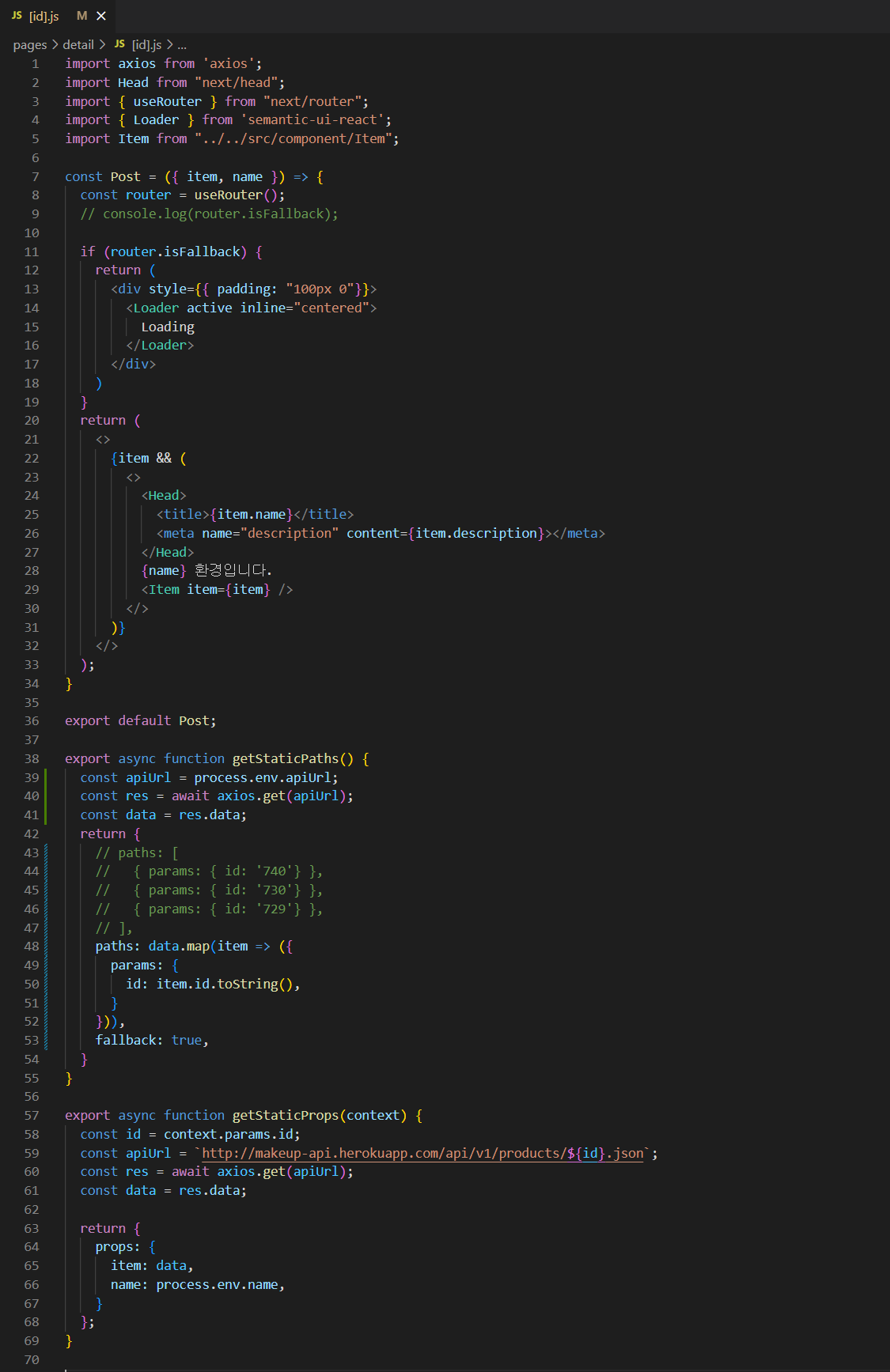
📁 / pages / detail / [id].js

.next 폴더를 삭제하고 npm run build 명령을 통해 빌드하면 78개의 pages 가 생성이 된다.

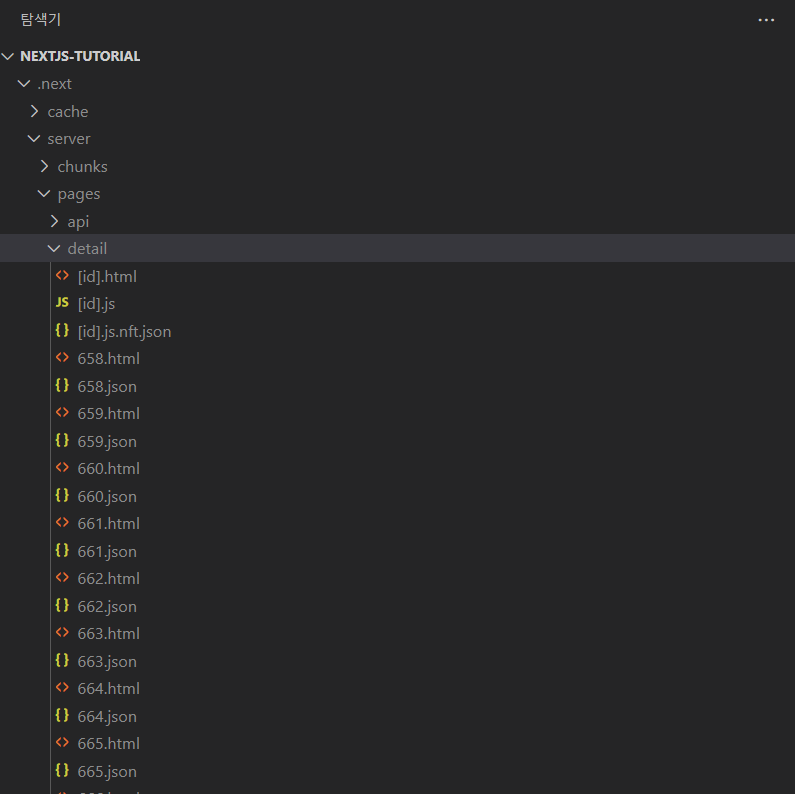
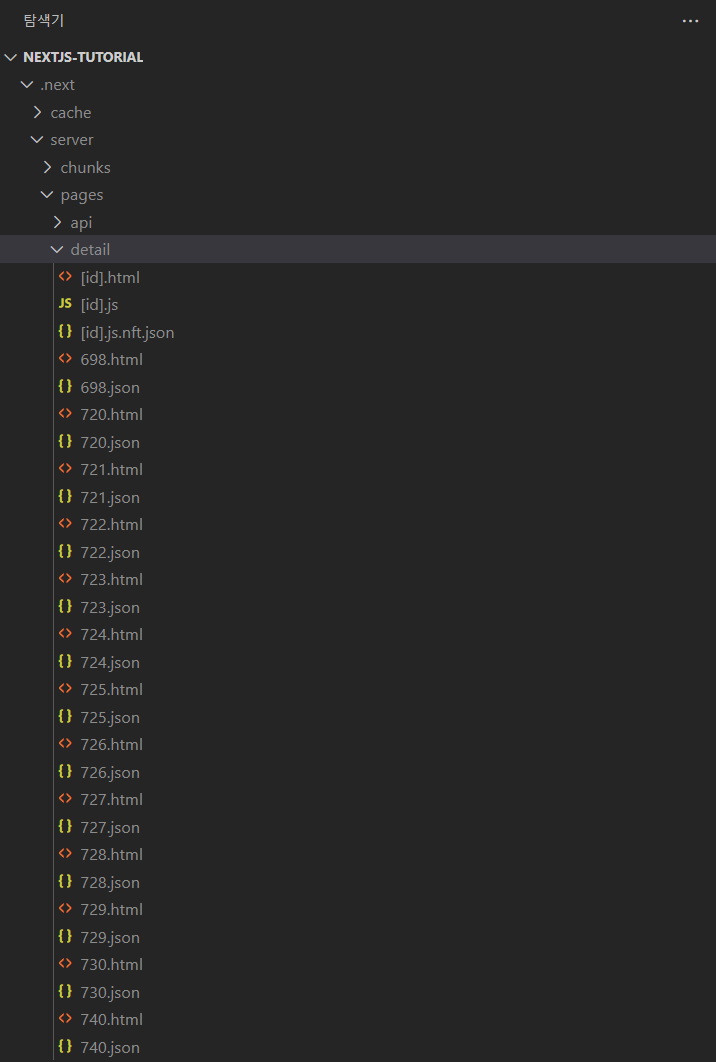
📁 / .next / server / pages / detail
이 폴더 안을 살펴 보면 모든 제품에 대한 상세페이지가 생성된 것을 확인할 수 있다.

📁 / pages / detail / [id].js
간단하게 리스트에서 처음 9개의 제품만 getStaticPaths 에 지정해보자.
다음과 같이 코드를 수정하고 .next 폴더를 삭제한 후 npm run build 로 빌드한다.

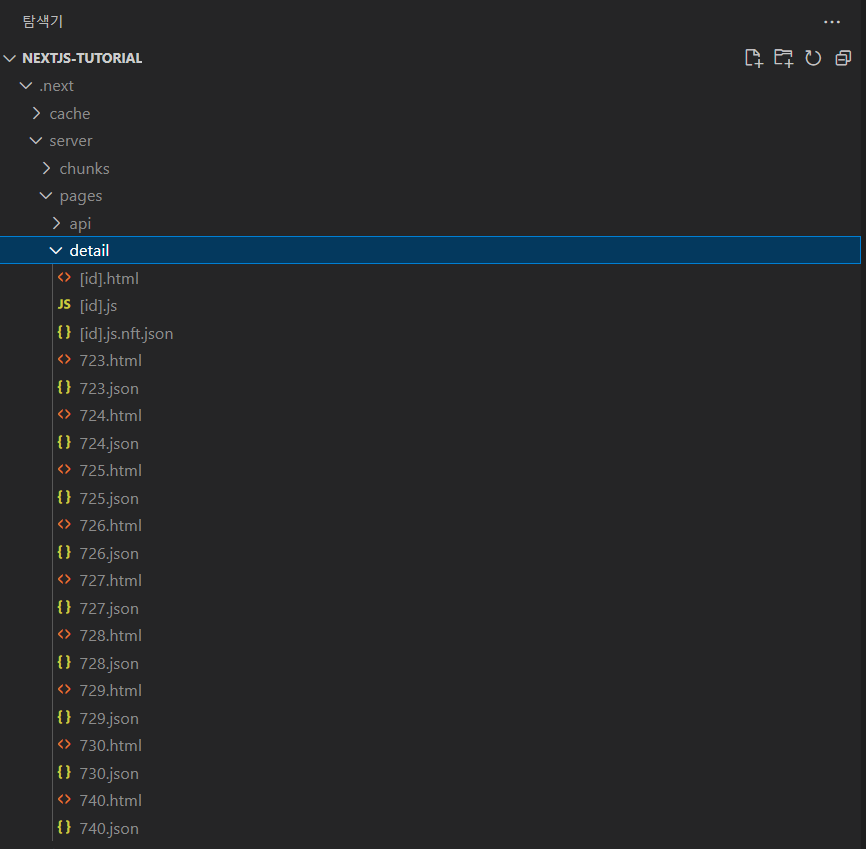
빌드시 생성되는 pages가 13개로 줄었고,
📁 / .next / server / pages / detail 안에서 생성된 페이지들을 확인할 수 있다.


결과 화면
페이지가 생성되지 않은 제품 정보를 조회해보면
첫 진입 시에는 Loading 화면이 나타났다가 상세 페이지가 뜬다.


그리고 📁 / .next / server / pages / detail 폴더 안에 제품 아이디에 해당하는 페이지가 생성된다.
아래의 이미지를 보면 698 번 제품에 대한 페이지가 새로 생성되었다.

그 다음 두 번째 진입부터는 만들어진 페이지를 재사용하기 때문에 Loading 화면이 나타나지 않는다.