
✓ create-next-app
1. 프로젝트 생성
명령 프롬프트 창( CMD )를 열고 원하는 프로젝트를 생성할 디렉토리로 이동하여 다음 명령을 실행한다.
>> npx create-next-app@latest 프로젝트_이름
TypeScript 프로젝트로 시작하려면 --typescript를 붙여준다.
>> npx create-next-app@latest --typescript 프로젝트_이름
2. 개발 서버 실행
코드 편집기(VS Code)를 열고 해당 프로젝트를 열어 터미널에 다음 명령을 실행한다.
>> npm run dev
📛 Error
🔔
npm run dev가 안 될 경우npm update
'next'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
📺 결과 화면
localhost:3000 으로 접속하면 다음과 같은 결과를 확인할 수 있다.

✓ create-next-app 으로 설치하면...
1. 컴파일과 번들링이 자동으로 된다. [ Webpack & Babel ]
2. 자동 Refresh 기능으로 수정하면 화면에 바로 반영한다.
3. Server-Side Rendering 이 지원된다.
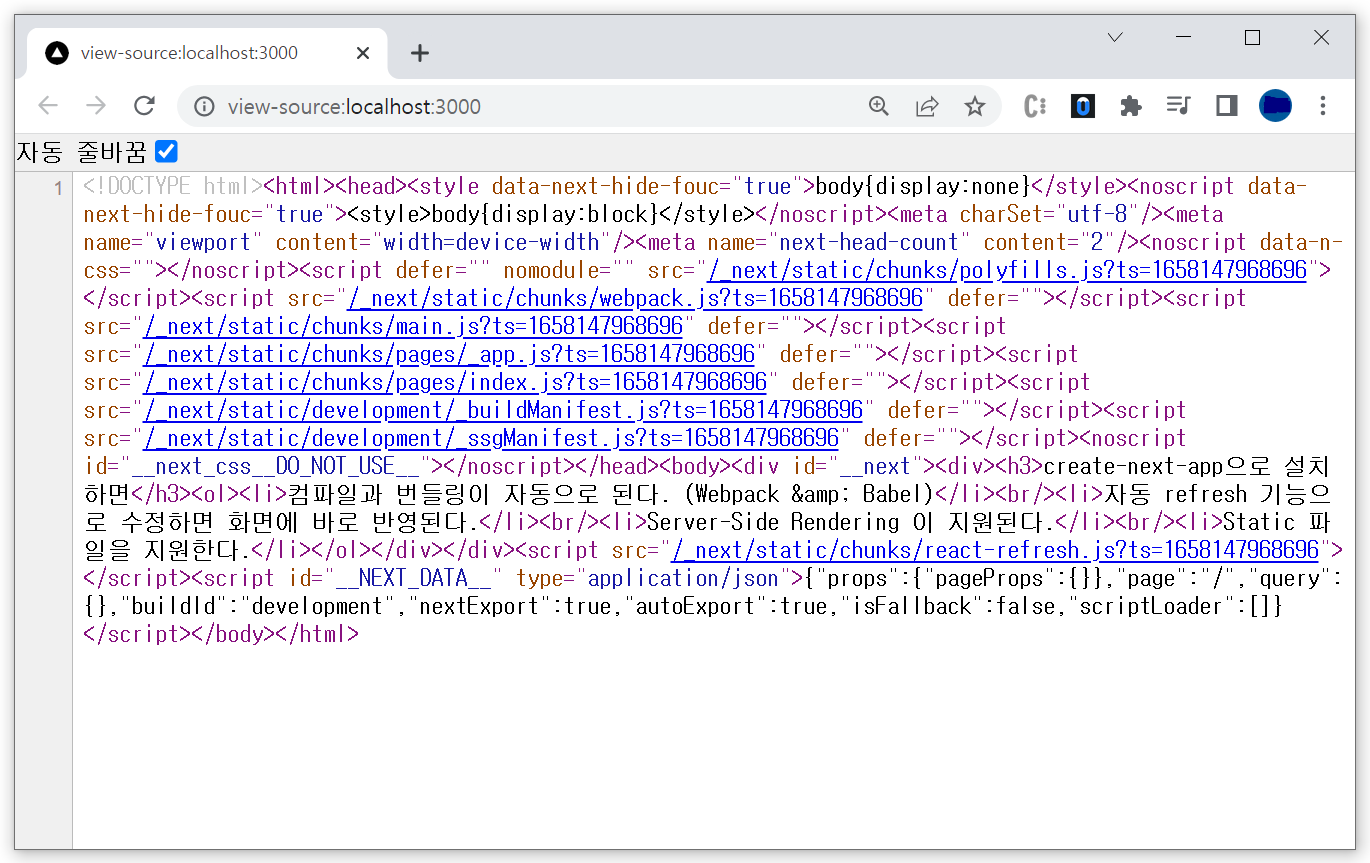
[ 참고 : 페이지 소스 ]
4. Static File 을 지원한다.