✓ Pages
pages 폴더 안에 파일를 생성하면 자동적으로 라우팅 처리가 된다.
예를 들어, pages 폴더 안에 about.js 와 info.js 파일을 생성했다고 가정하자.
about.js 는 localhost:3000/about, info.js 는 localhost:3000/info 에서 확인할 수 있다.
✓ 예제
< Example 1 >
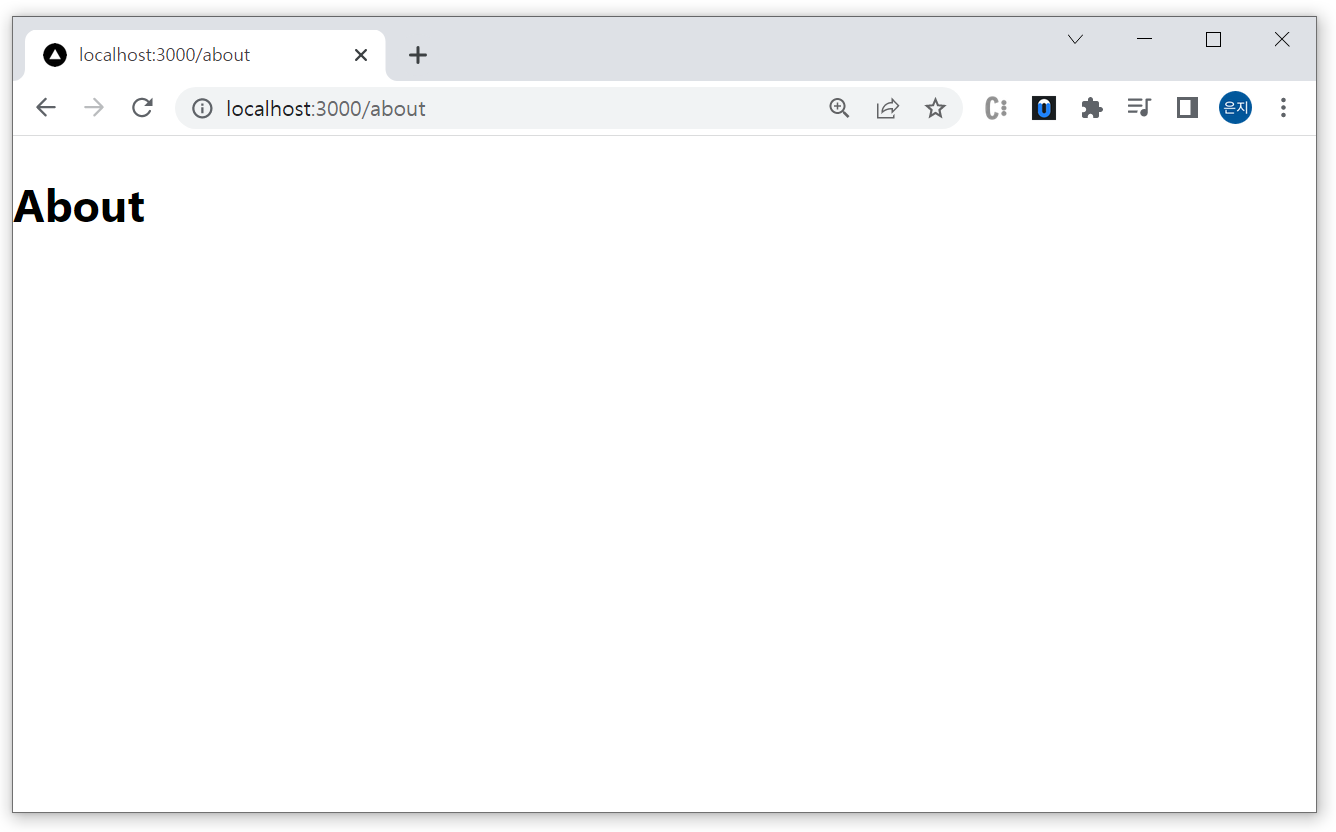
📁 / pages / about.js
pages 폴더 안에 about.js 파일을 만들어 작성한 코드와 그 결과물이다.
URL 주소를 신경써서 확인해보자.

< Example 2 >
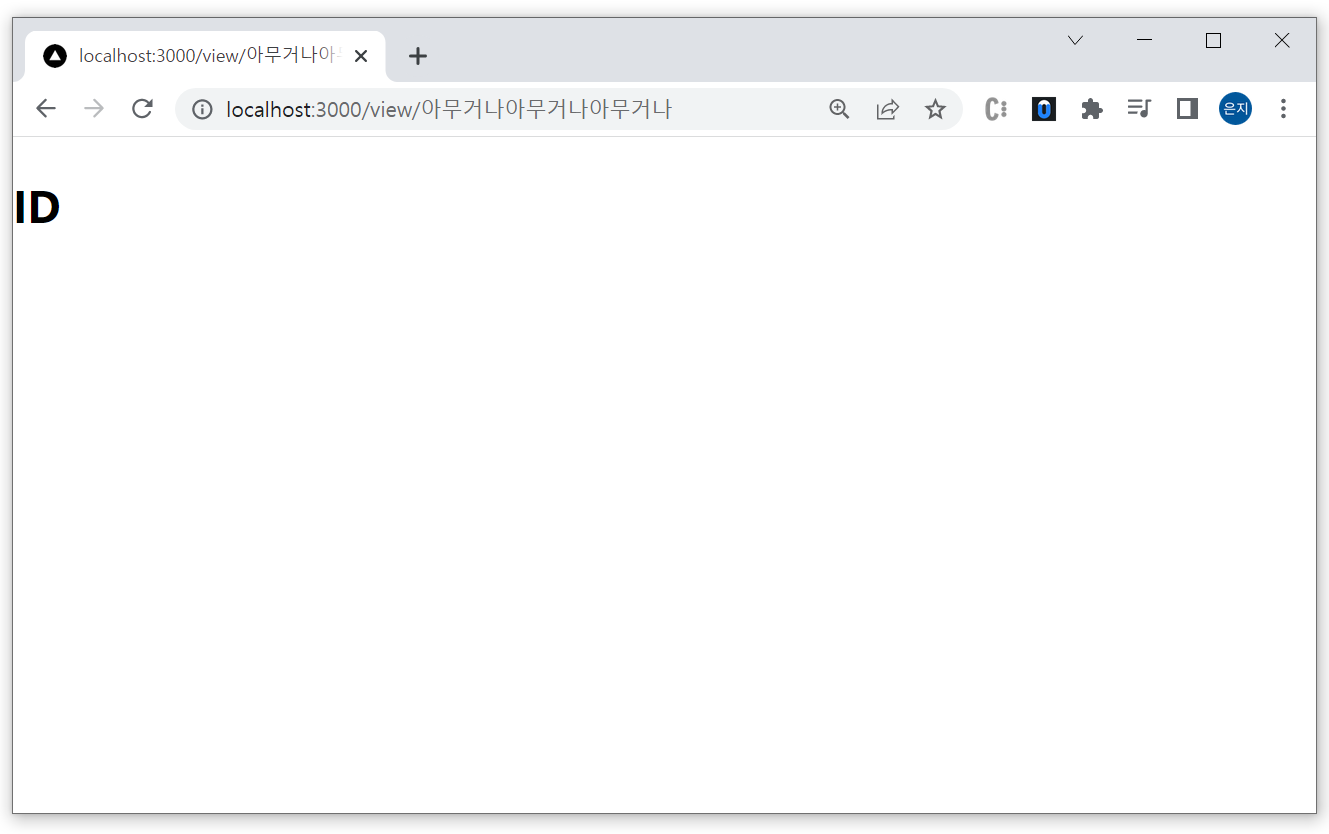
📁 / pages / view / [id].js
pages 폴더 안에 view 폴더를 생성한 후, 그 안에 [id].js 파일을 만들어 작성한 코드와 그 결과이다.
URL 주소에서 localhost:3000/view/ 다음에는 아무거나 입력해도 이 페이지가 렌더링된다.

✓ Semantic UI 활용하기
Semantic UI 는 Bootstrap과 같은 React 용 UI Framework 이다.
1. 설치
npm install semantic-ui-react semantic-ui-css
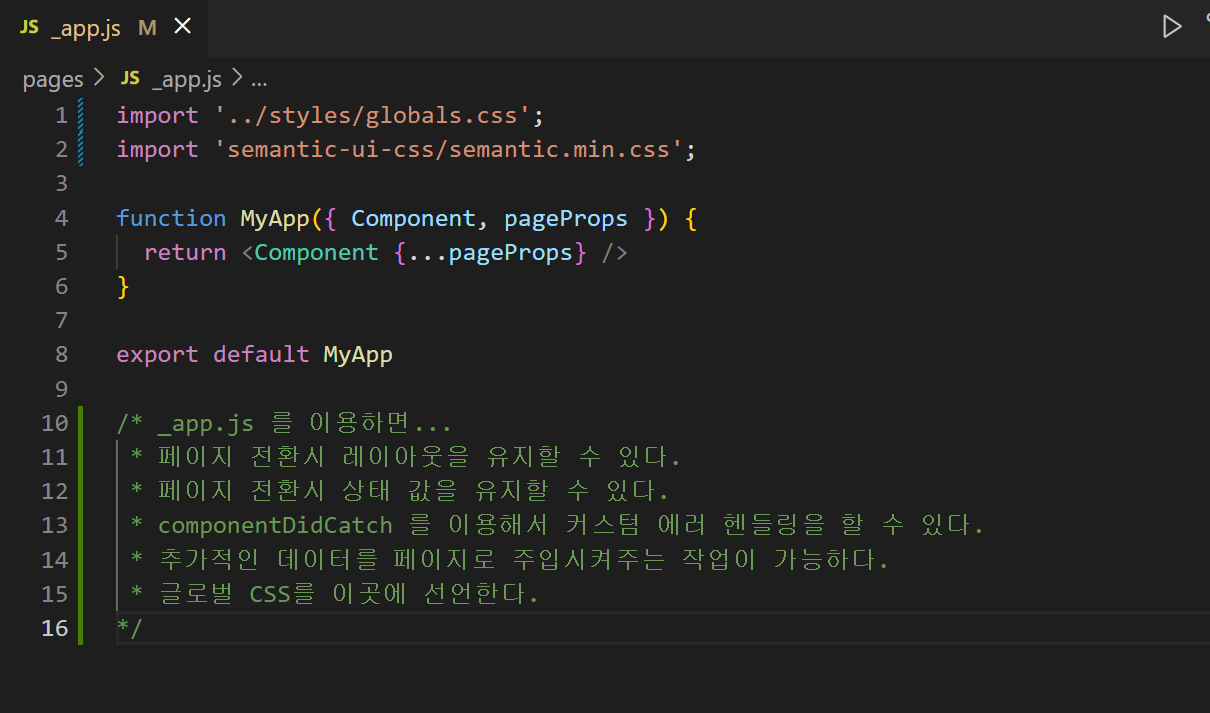
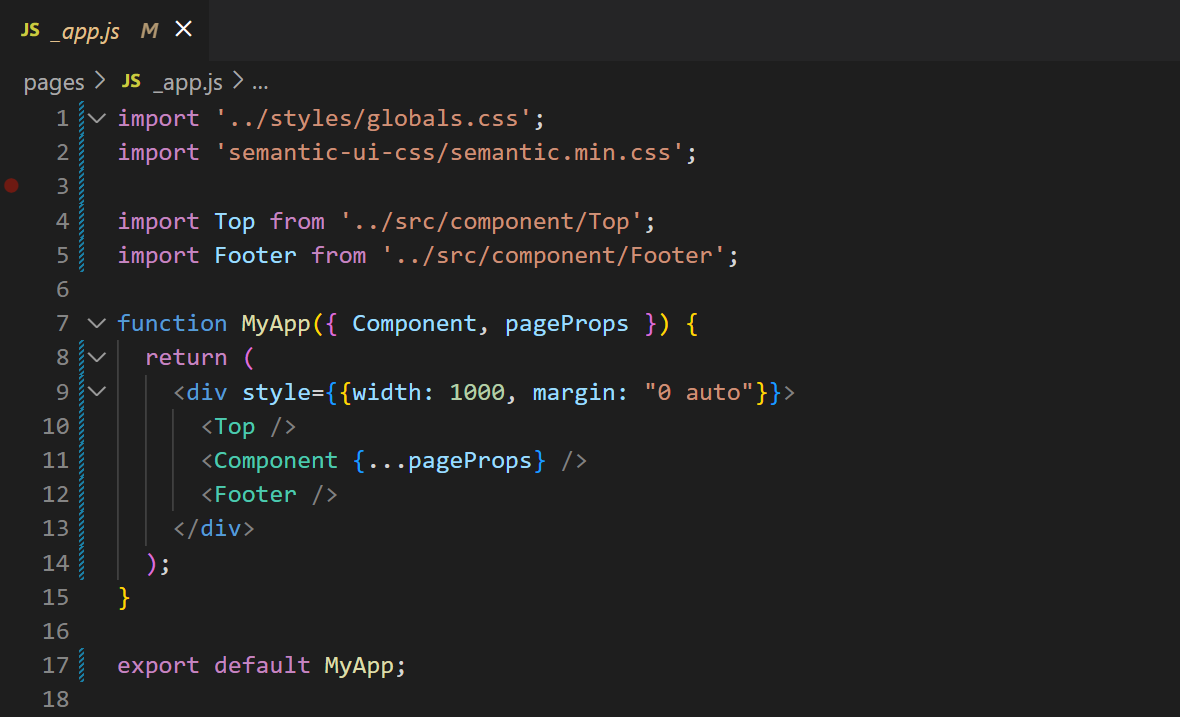
2. _app.js에 import
📁 / pages / _app.js

✓ Components
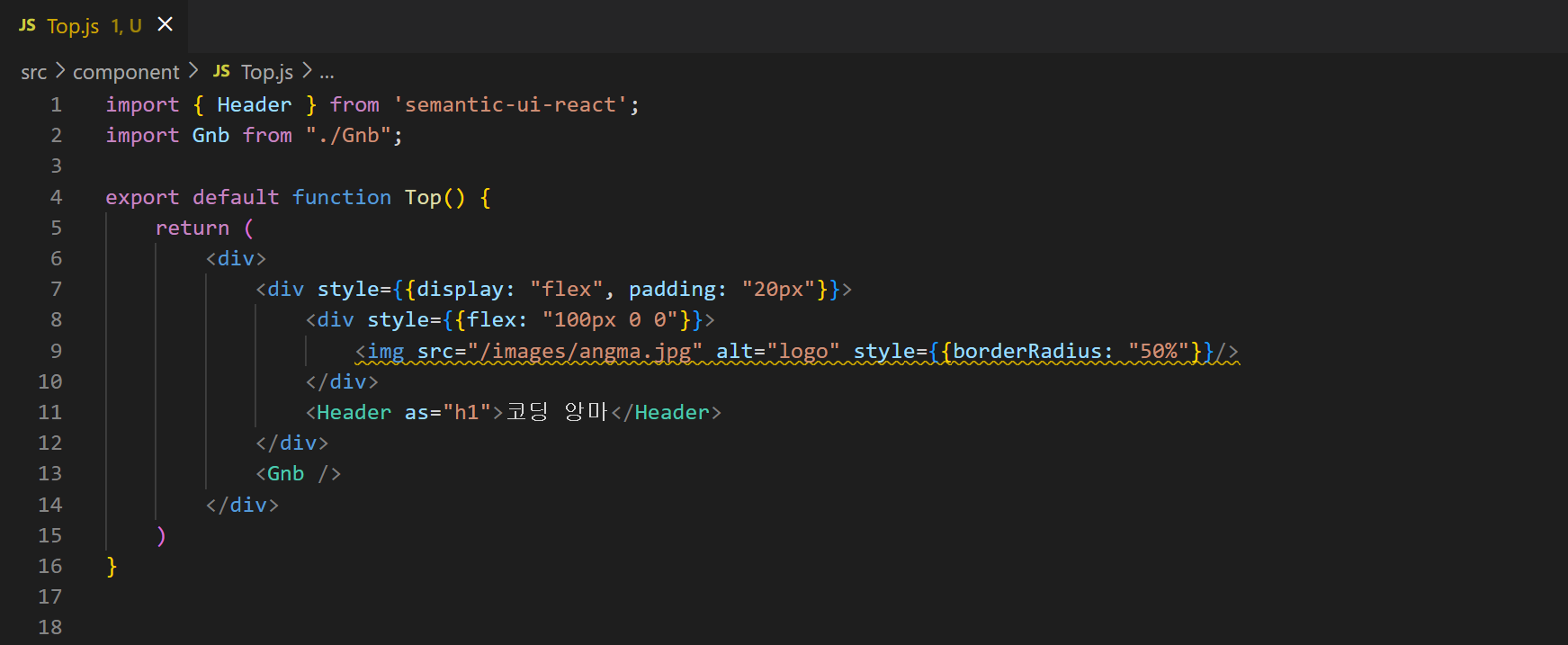
Top
📁 / src / component / Top.js
로고 이미지는 public > images폴더 안에 위치시킨다. ( 📁 / public / images / logo.png )
public 폴더는 정적 파일

Gnb
Semantic UI > Collections > Menu > Inverted

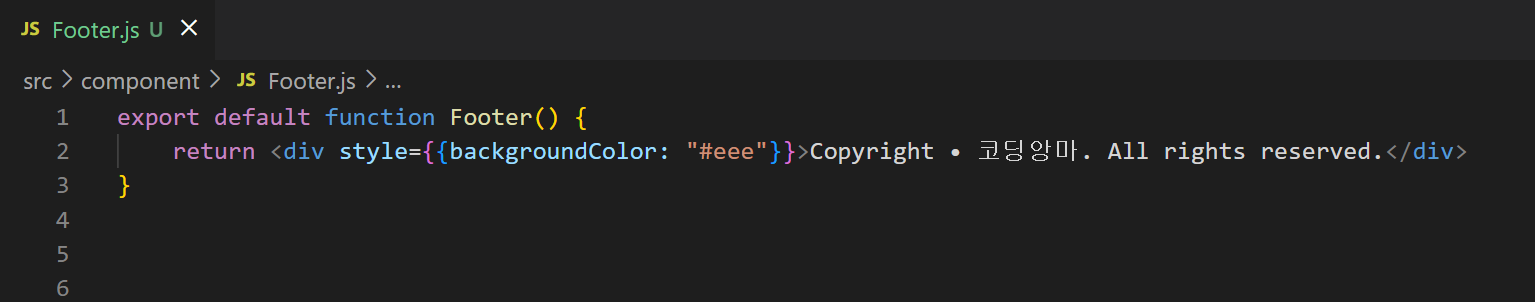
Footer
📁 / src / component / Footer.js

⭐ _app.js
📁 / pages / _app.js
_app.js 에서 렌더링하는 값은 모든 페이지에 영향을 줍니다.
최초로 실행되는 것은 _app.tsx
_app.tsx는 클라이언트에서 띄우길 바라는 전체 컴포넌트 => 공통 레이아웃임을 최초 실행되며 내부에 컴포넌트들을 실행함
내부에 컴포넌트가 있다면 전부 실행하고 HTML의 BODY로 구성
Component, pageProps를 받음
props로 받은 Component는 요청한 페이지
GET 요청을 보냈다면, Component에는 /pages/index.js 파일이 props로 내려오게 됨
pageProps는 페이지 getInitialProps를 통해 내려 받은 props들을 말함
그 다음 _document.tsx 가 실행됨
페이지를 업데이트 하기 전에 원하는 방식으로 페이지를 업데이트 하는 통로
_app.tsx에서 console.log 실행시 Client, Server 둘 다 console 찍힘
( localhost:3000 웹과 터미널에서 둘 다 console 보임 )

✓ Custom Document
⭐ _document.js
📁 / pages / _document.js
meta 태그를 정의하거나, 전체 페이지에 관여하는 컴포넌트입니다.
_document.js 에서의 console 은 Server 에서만 보이고 Client 에서는 보이지 않습니다.
render 요소는 반영하지만 페이지 구성요소만 반영되고 js는 반영하지 않기 때문에 console은 보이지 않습니다.
즉, componentDidMount 같은 Hook도 실행되지 않습니다. 정말 static 한 상황에만 사용합니다.

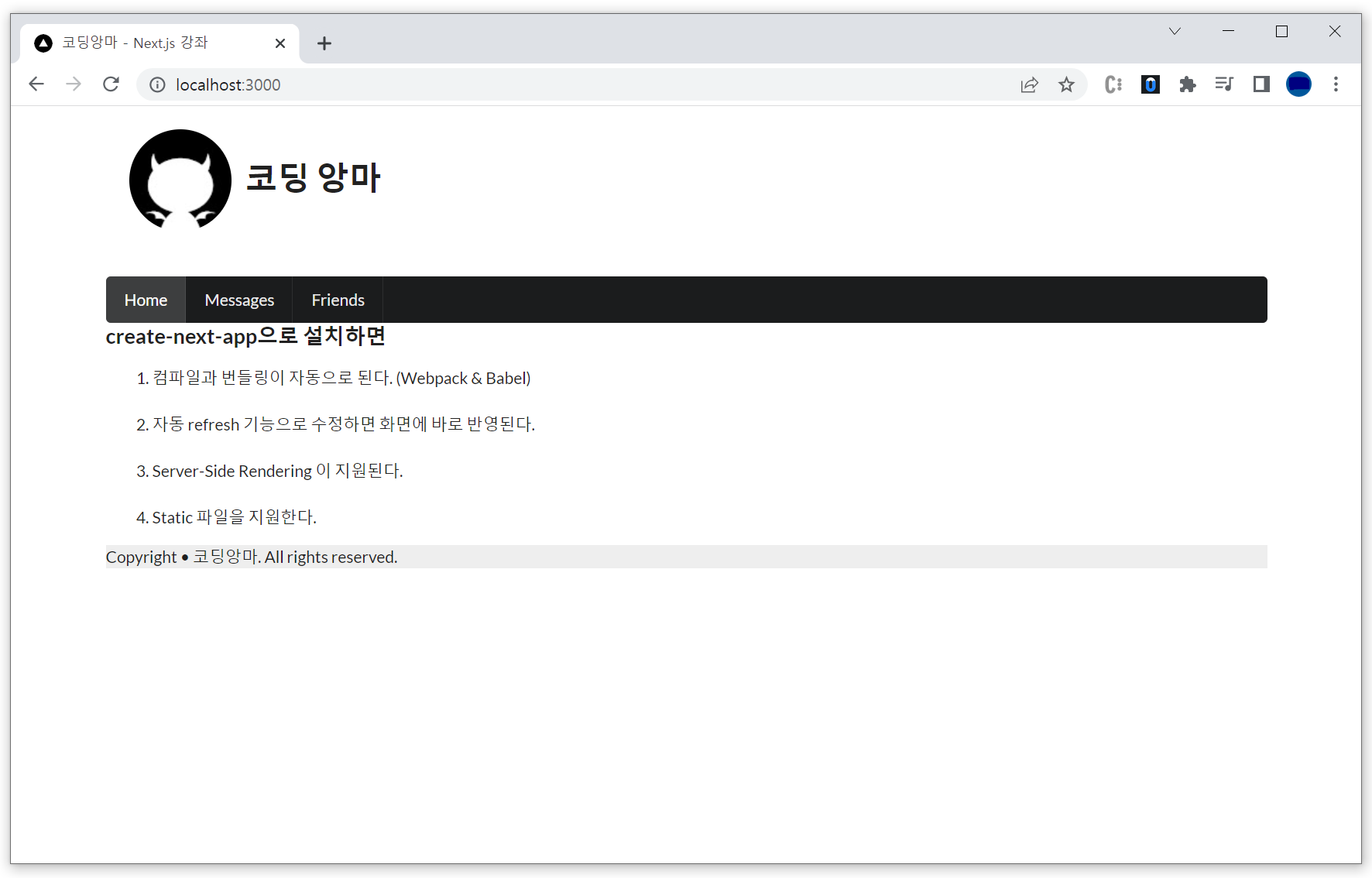
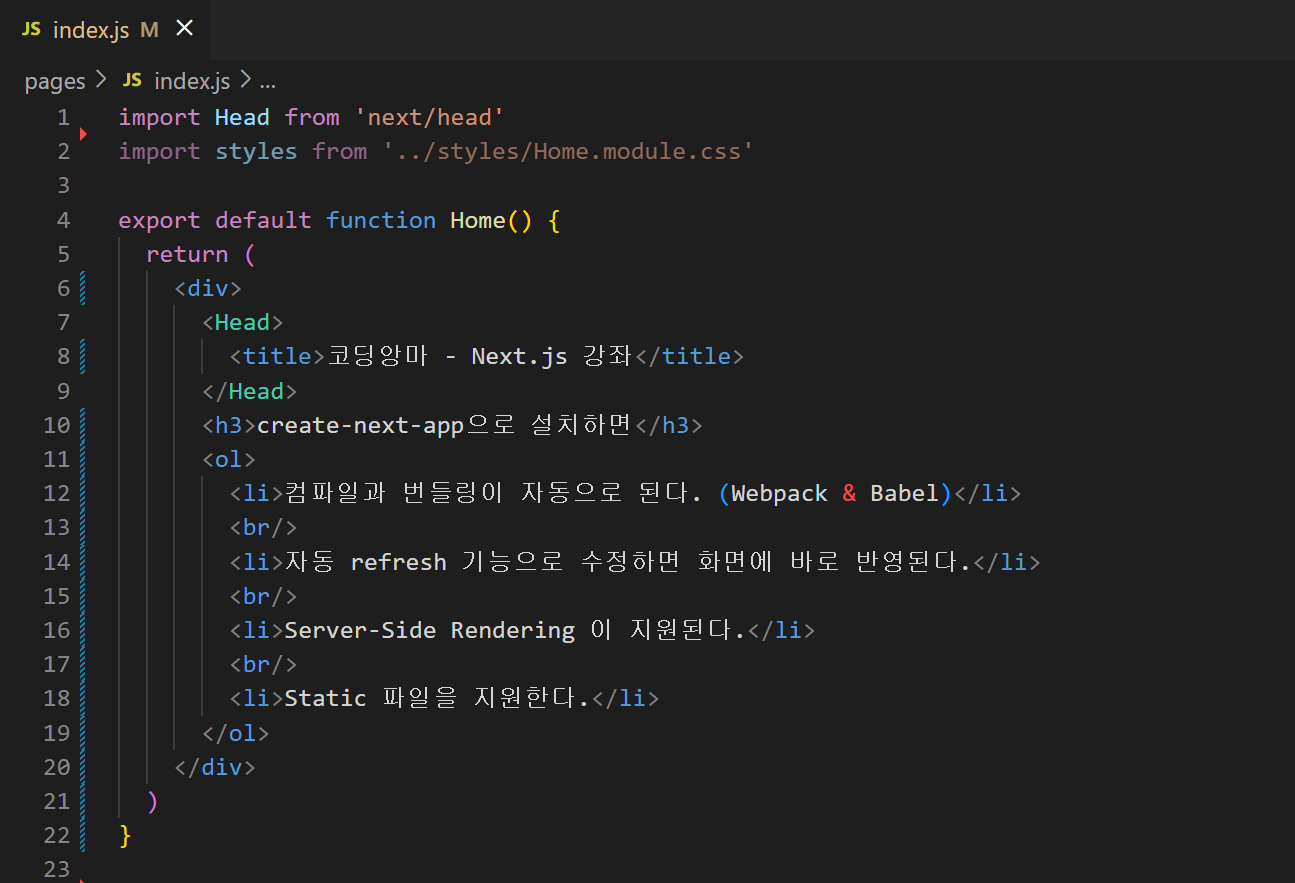
index.js
📁 / pages / index.js

✓ 결과