📛 404 에러
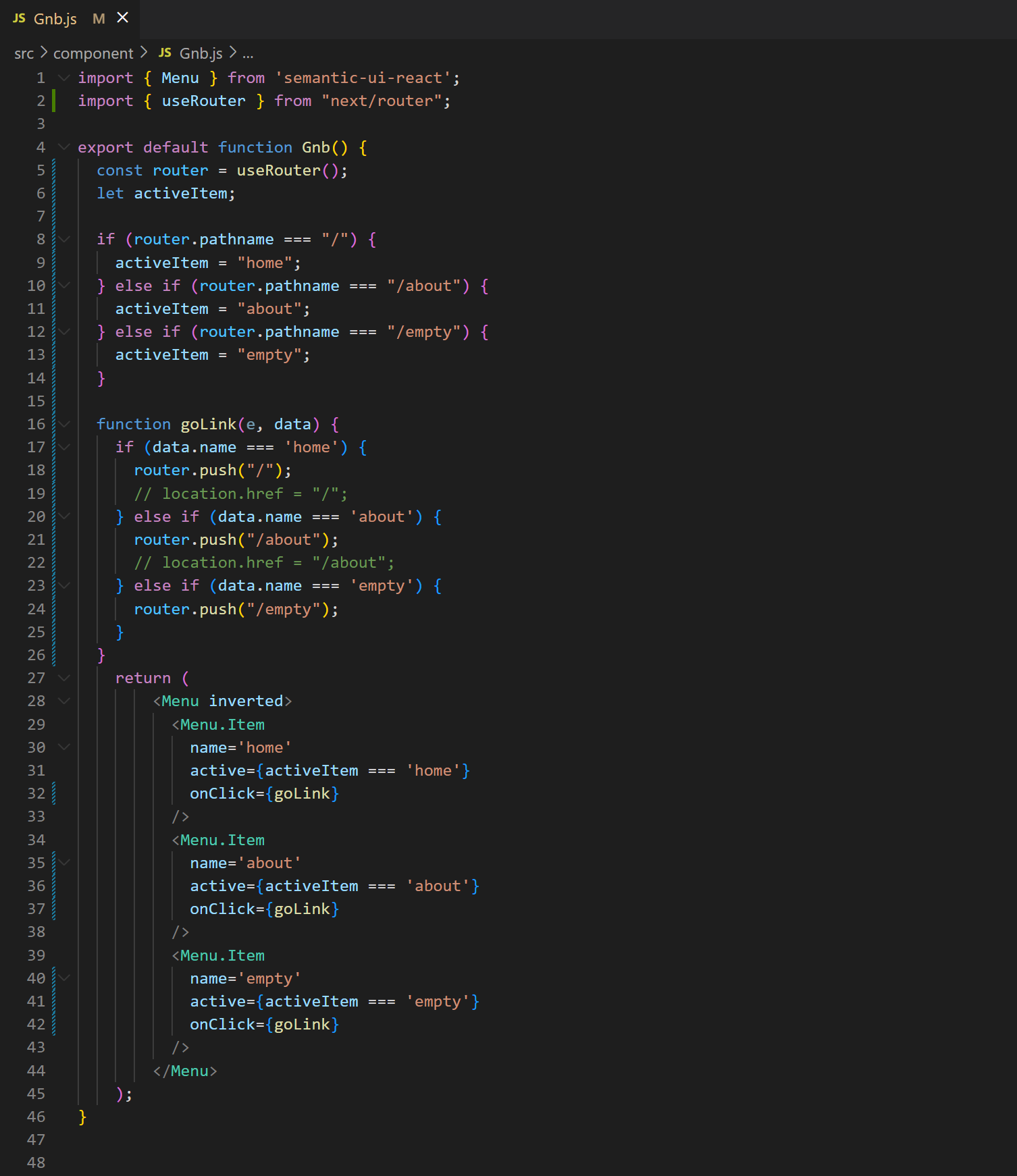
Gnb.js
📁 / pages / about.js
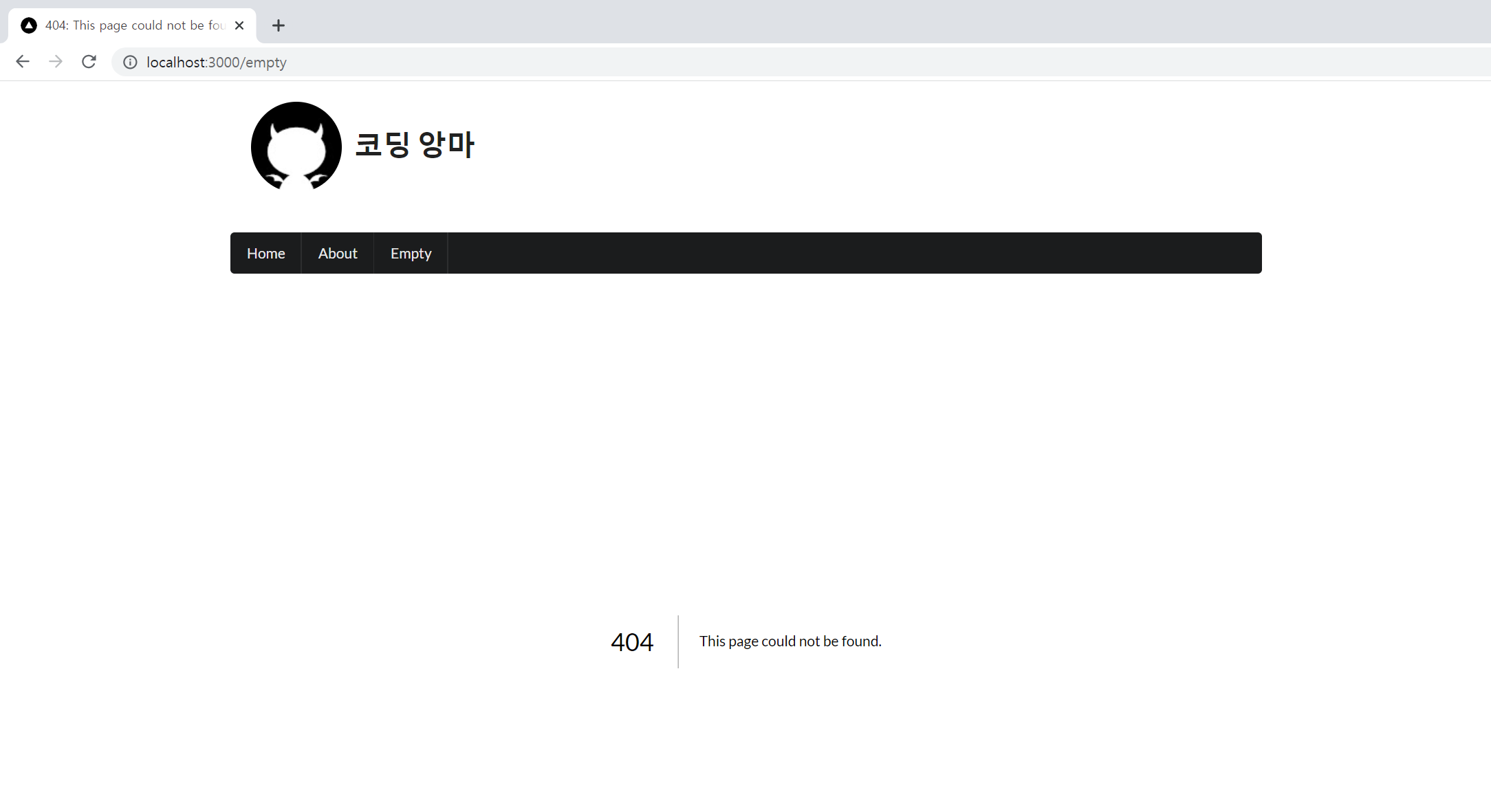
페이지가 없는 새로운 메뉴를 만들고 화면을 확인해보면 404 Error 가 나타날 것이다.

이렇게 자주 사용되는 Error 페이지를 Server 에서 렌더링 한다면 그만큼 비용이 증가되고 사용자는 느리다는 느낌을 받을 것이다.
그래서 Next.js 는 Error 페이지를 Static File 로 제공한다.
아래의 이미지가 바로 Next.js 에서 제공되는 Default 에러 페이지이다.

만약 에러 페이지의 디자인을 수정하거나 기타 다른 정보도 함께 포함시키고 싶다면 Custom Error Page 를 구현하면 된다.
Custom Error Page 를 구현해보자.
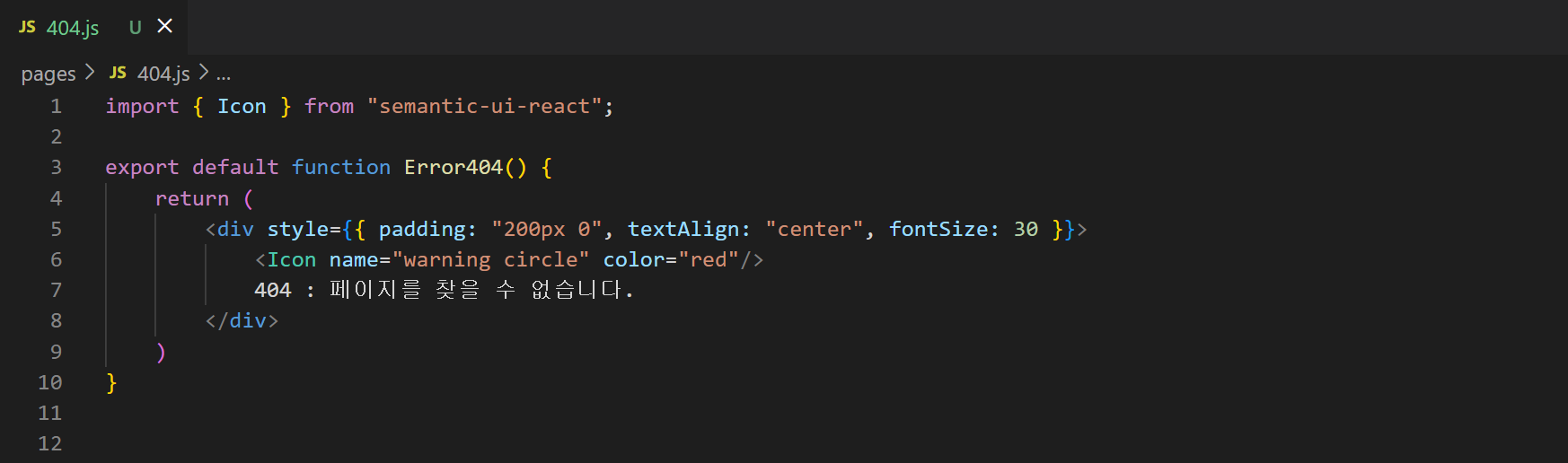
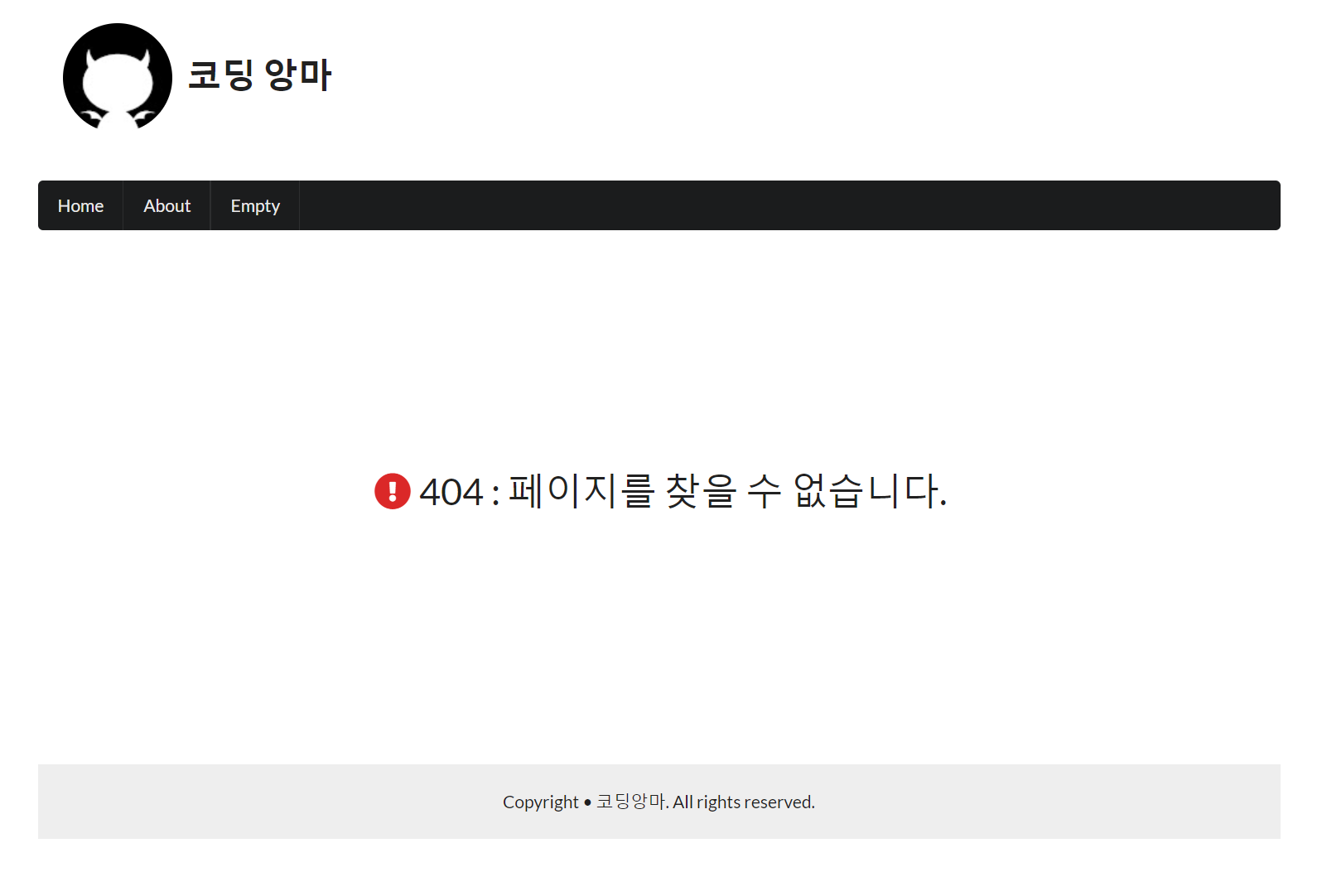
404.js
📁 / pages / 404.js
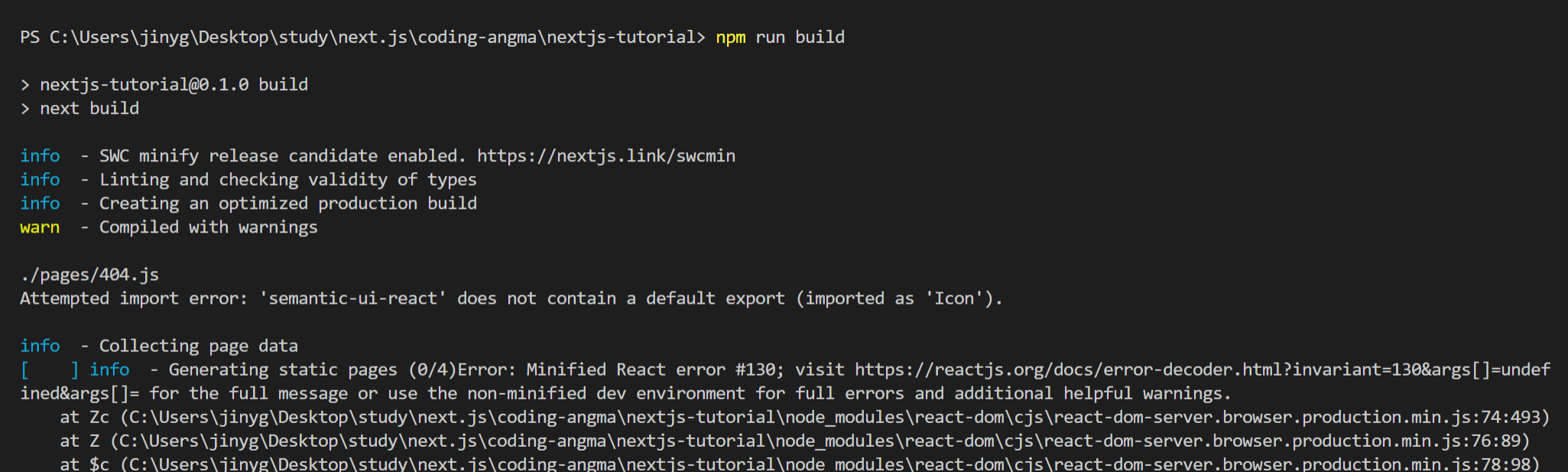
이 파일은 빌드 타임에 정적 생성된다는 것을 기억하자.



⭐ Point
⭐ Point
• 404 Page
• 404에러 페이지는 pages 폴더 안에 404.js 파일을 만들어서 구현한다.
• 클라이언트 에러 페이지는 정적으로 제공된다.
📛 500 에러
500 에러도 400과 같은 Default 에러 페이지를 제공한다.
단, 개발 모드에서는 서버 에러가 발생하면 로그를 보여주기 때문에 에러 페이지는 프로덕션 모드에서 확인해야 한다.
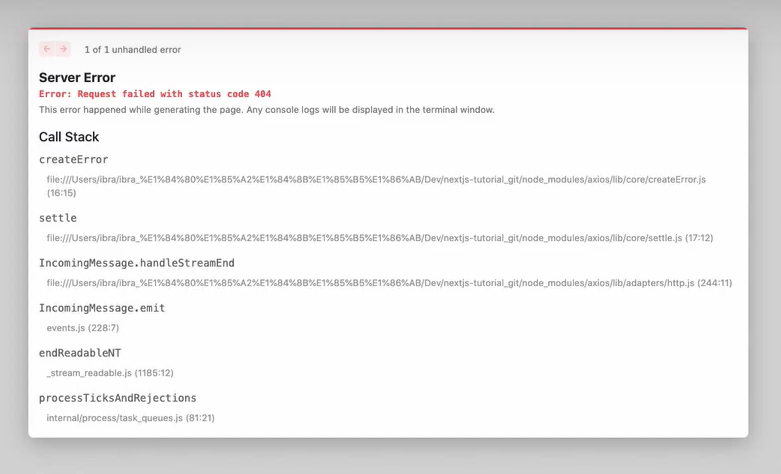
✎ Development Mode
개발 모드에서 Server 에러를 발생시키면 다음과 같이 로그를 보여준다.

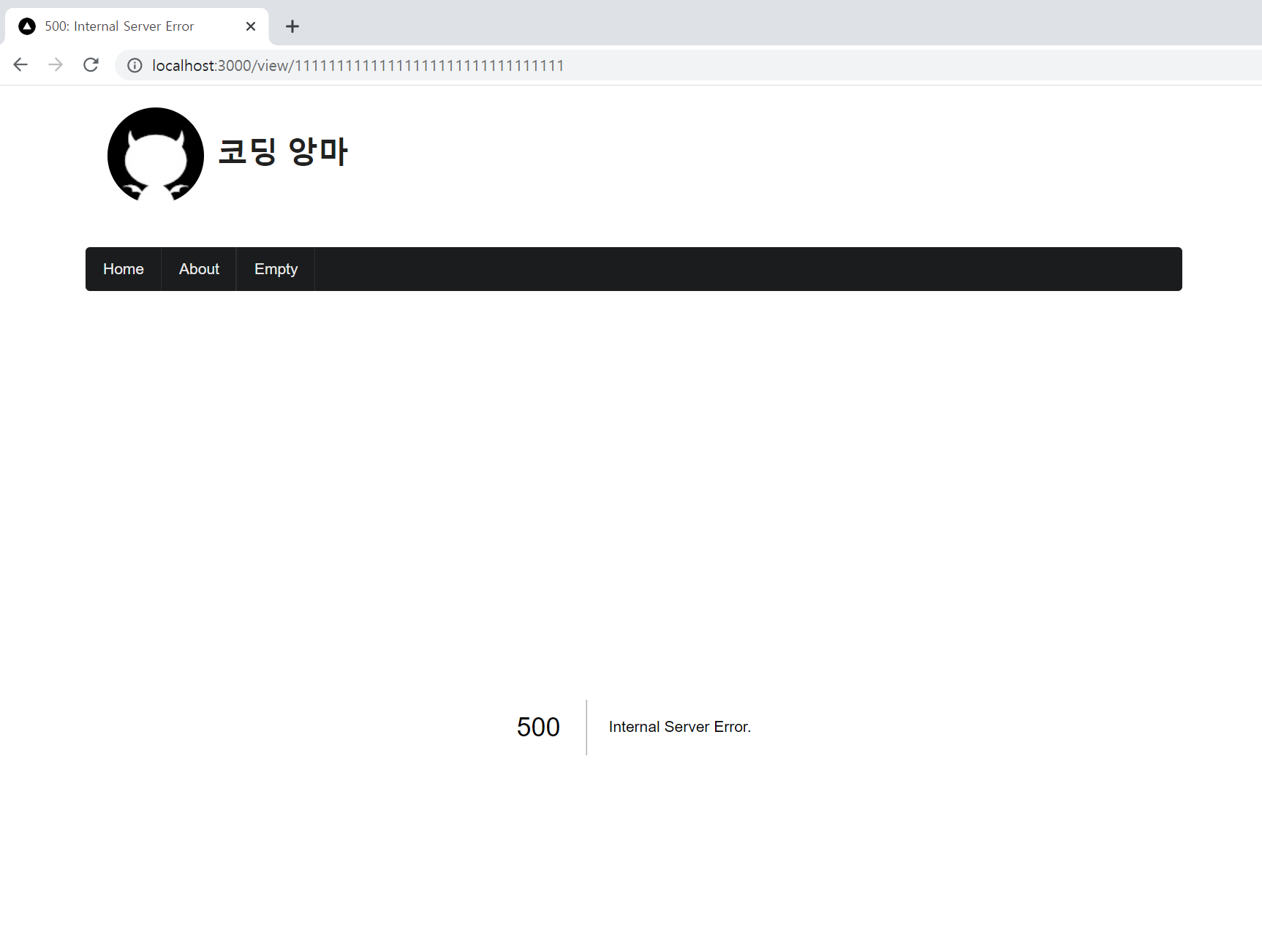
✎ Production Mode
Production Mode 로 전환하려면...
npm run build로 빌드한 후,npm run start명령을 통해 start 한다.
☛ package.json 의 script 내용을 확인하면 실행해야 하는 명령어를 확인할 수 있다.
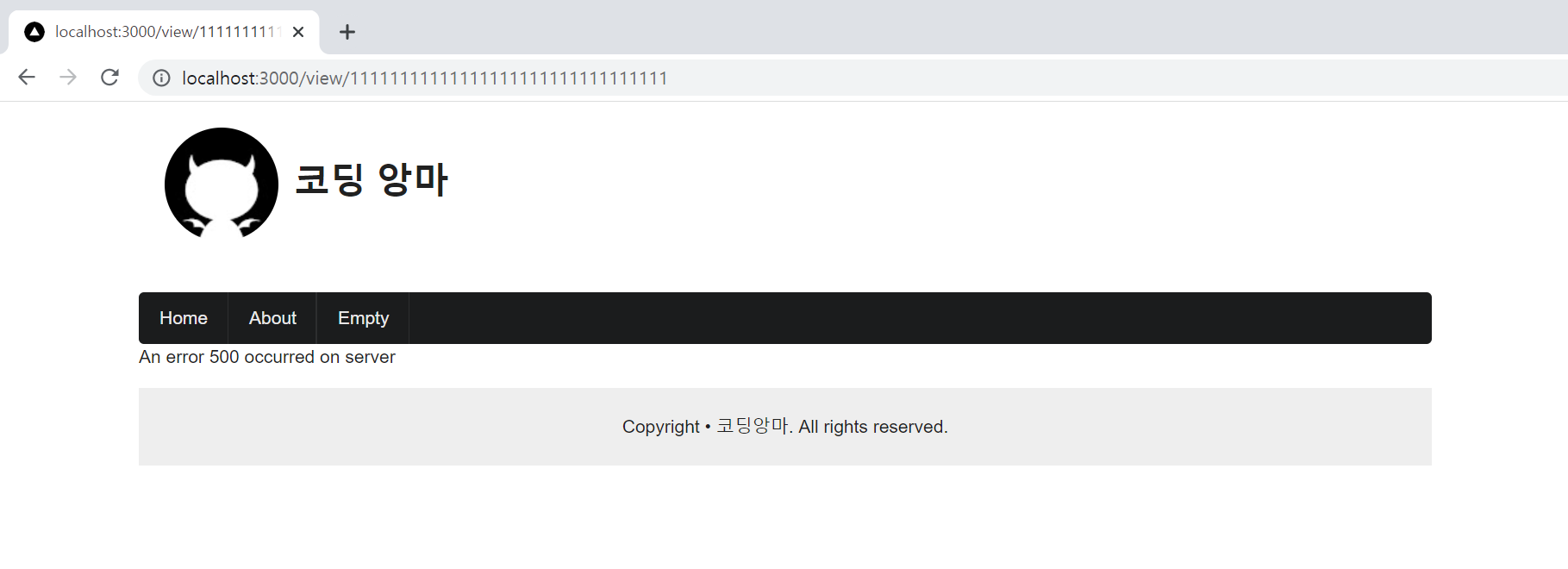
다음은 프로적션 모드에서 확인 가능한 Next.js 에서 제공되는 Default 에러 페이지이다.

500 에러는 404 에러처럼 500.js 파일을 만드는 것이 아니라, _error.js 파일을 만들어 custom error page 를 구현한다.
서버 에러 페이지는 정적으로 최적화되어 있지 않다.
서버 에러 페이지를 정적으로 제공하지 않는 이유는 에러 발생시 서버 쪽으로 에러를 보내는 작업을 동반하는 경우가 많기 때문이다. 다시 말해, 어떤 에러인지 알려주는 로그에 남기고 리프팅하는 작업이 포함되기 때문이다.
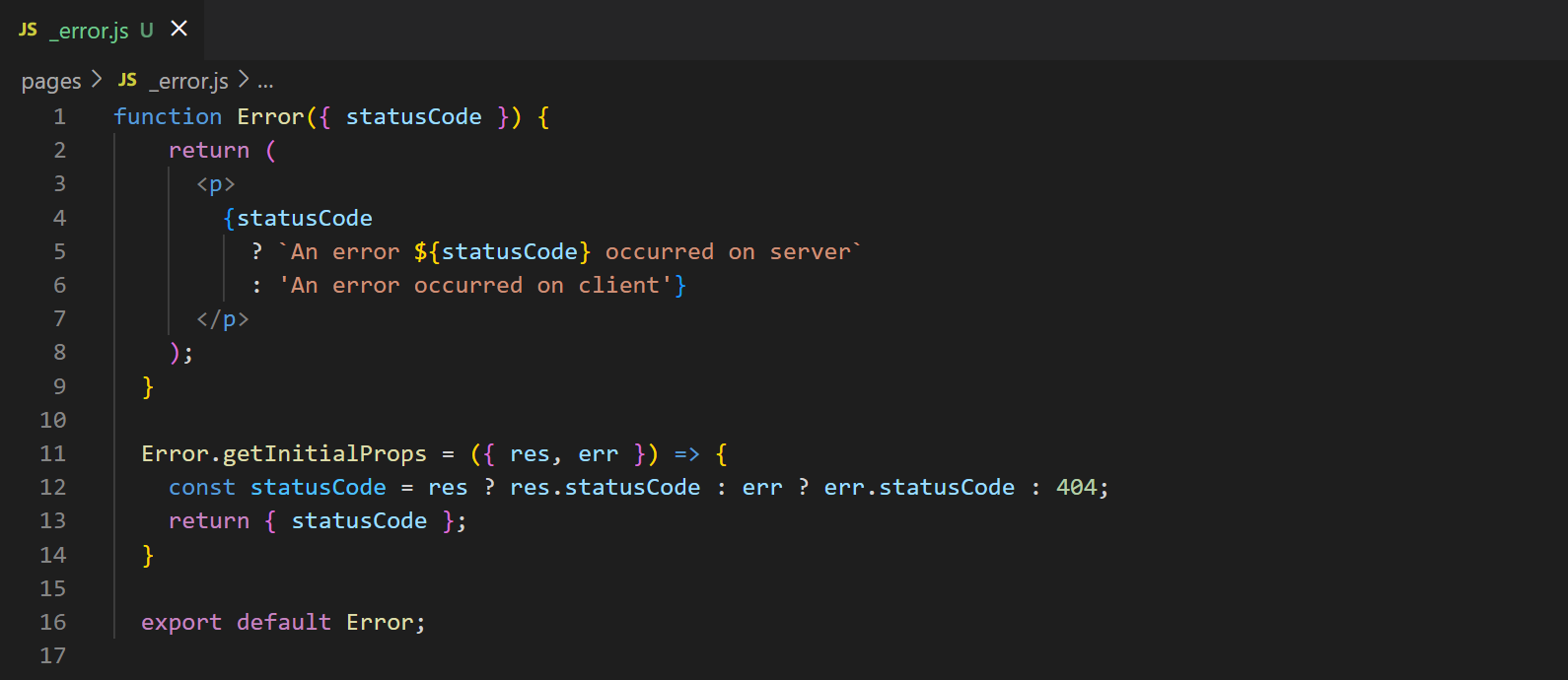
_error.js
📁 / pages / _error.js
다음과 같이 500 에러 페이지를 만들고, 다시 Production Mode 로 에러 페이지를 확인해보자.


⭐ Point
⭐ Point
• 500 Page
• 500에러 페이지는 pages 폴더 안에 _error.js 파일을 만들어서 구현한다.
• 서버 에러 페이지는 정적으로 제공되지 않는다.
( 에러 발생시 서버 쪽으로 에러를 보내는 작업을 동반하는 경우가 많기 때문 )