
✓ next/router

현재까지는 이 네비게이션바 부분이 동작하지 않는 상태이다.
home 메뉴를 클릭하면 "/" 로 이동하고, about 메뉴를 클릭하면 "/about" 으로 이동하도록 해보자.
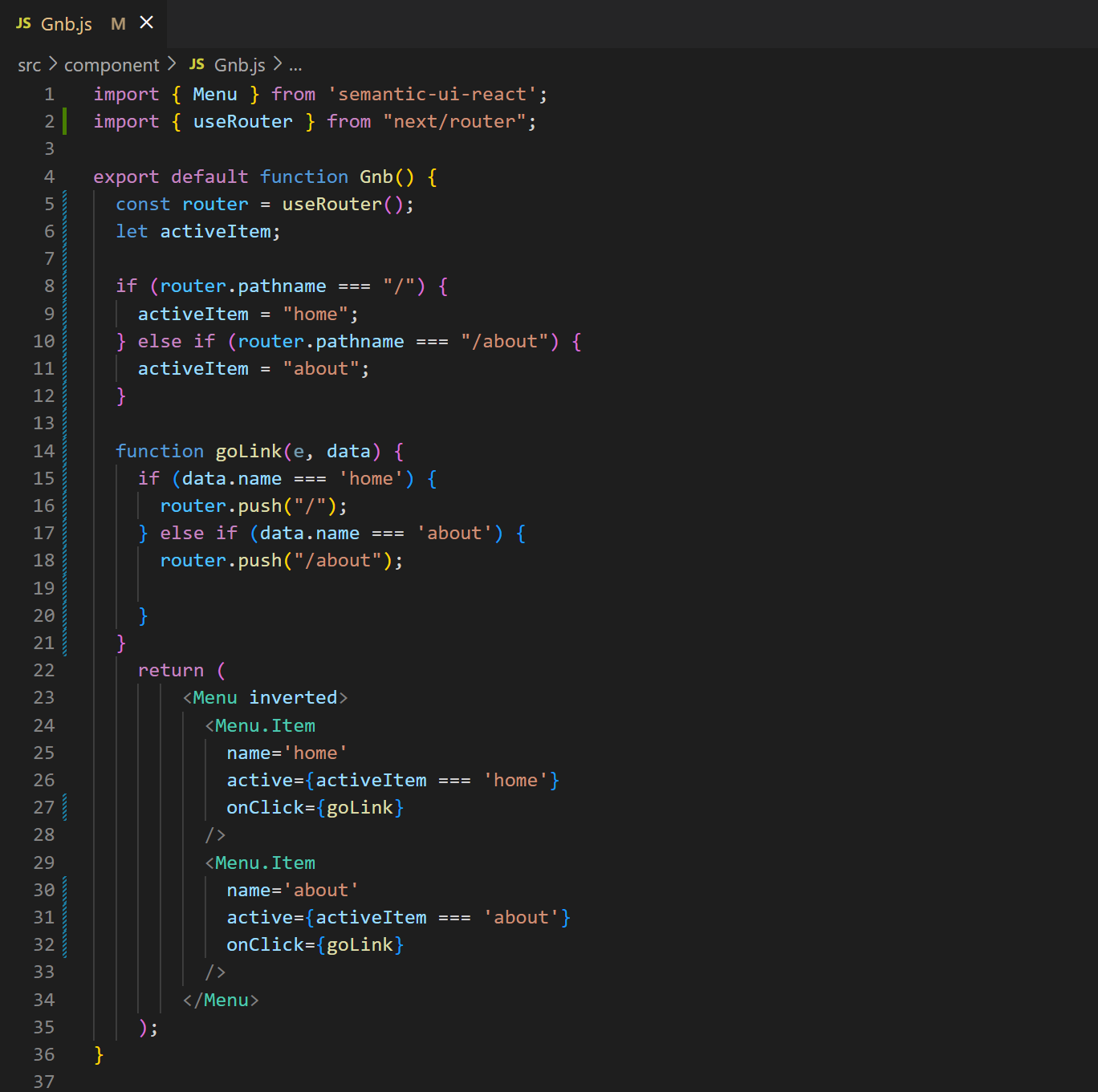
location 을 통해 URL을 이동시킬 수 있지만 next/router 의 useRouter 로도 가능하다.
💣 왜 location.href 를 사용하지 않고 router.path 를 사용했을까 ?!!
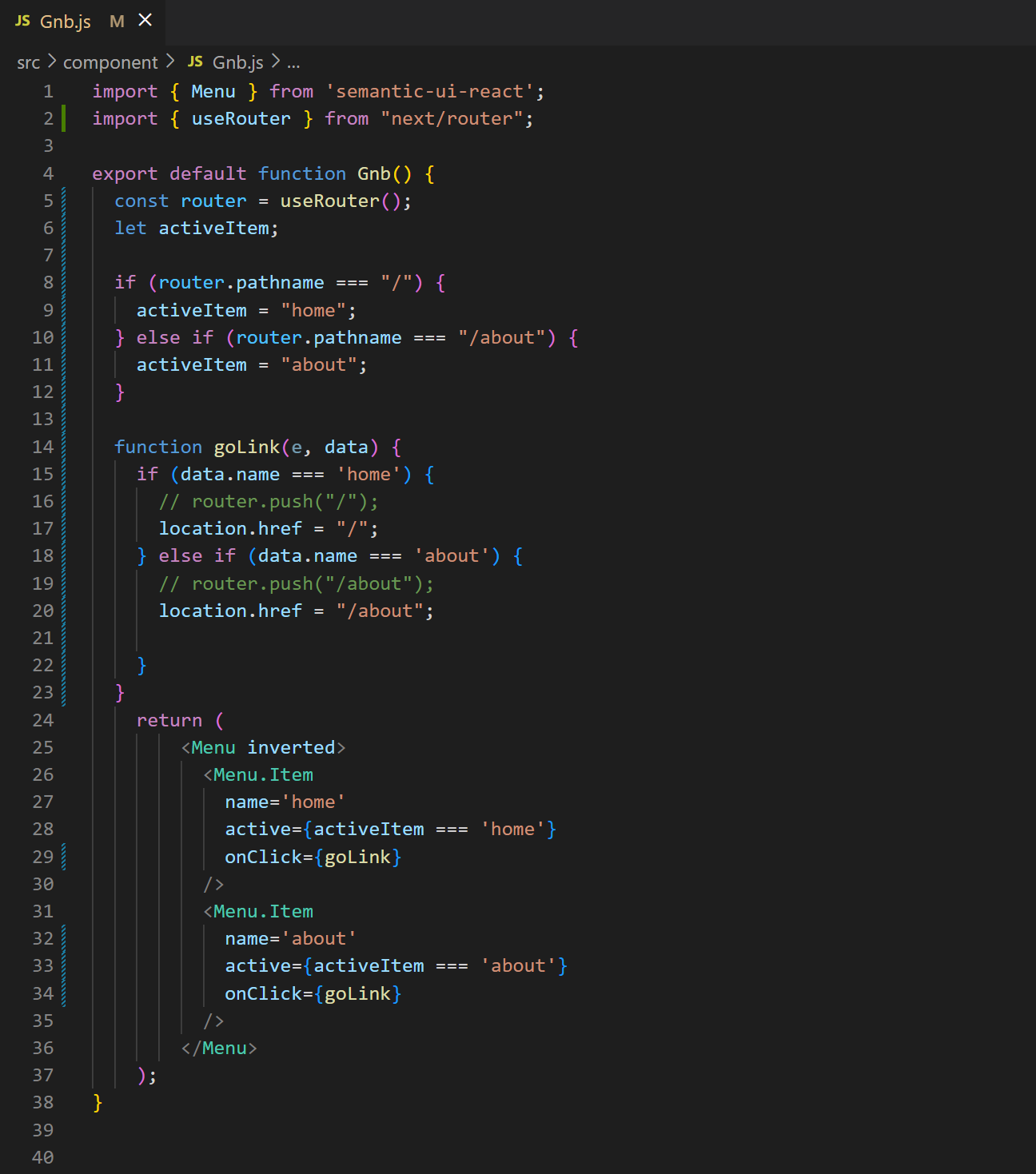
Gnb.js
📁 / src / component / Gnb.js
▶ activeItem
URL path 값에 해당하는 메뉴에 active 스타일을 지정하기 위한 변수
( 현재 무슨 페이지인지..!! )
▶ goLink
클릭한 < Menu.Item > 태그의 name 속성값에 따라 해당 페이지로 이동하는 onClick 함수
( 여기서 data parameter 는 < Menu.Item > 객체를 가리킴 )

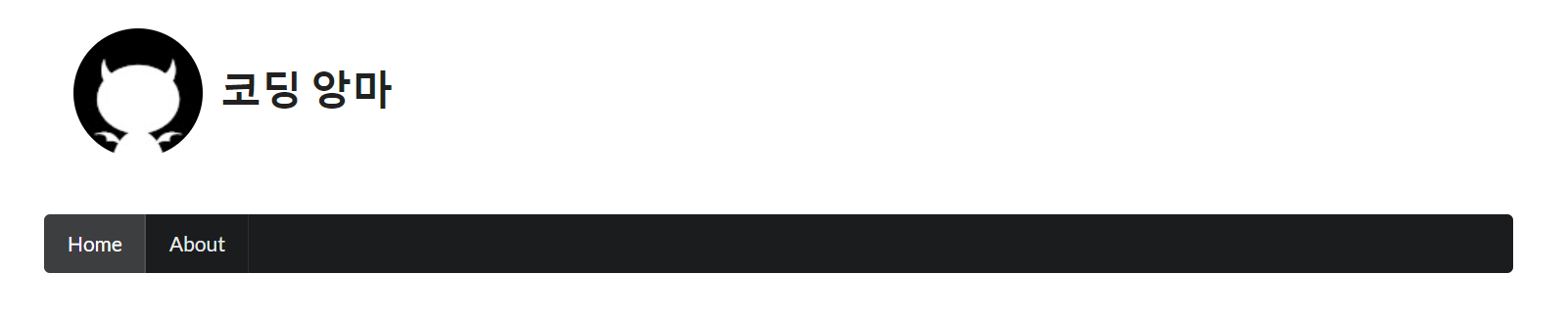
결과 화면
선택한 메뉴에 따라 페이지도 정상적으로 이동하고, 메뉴 버튼에 active 스타일도 잘 적용되었다.
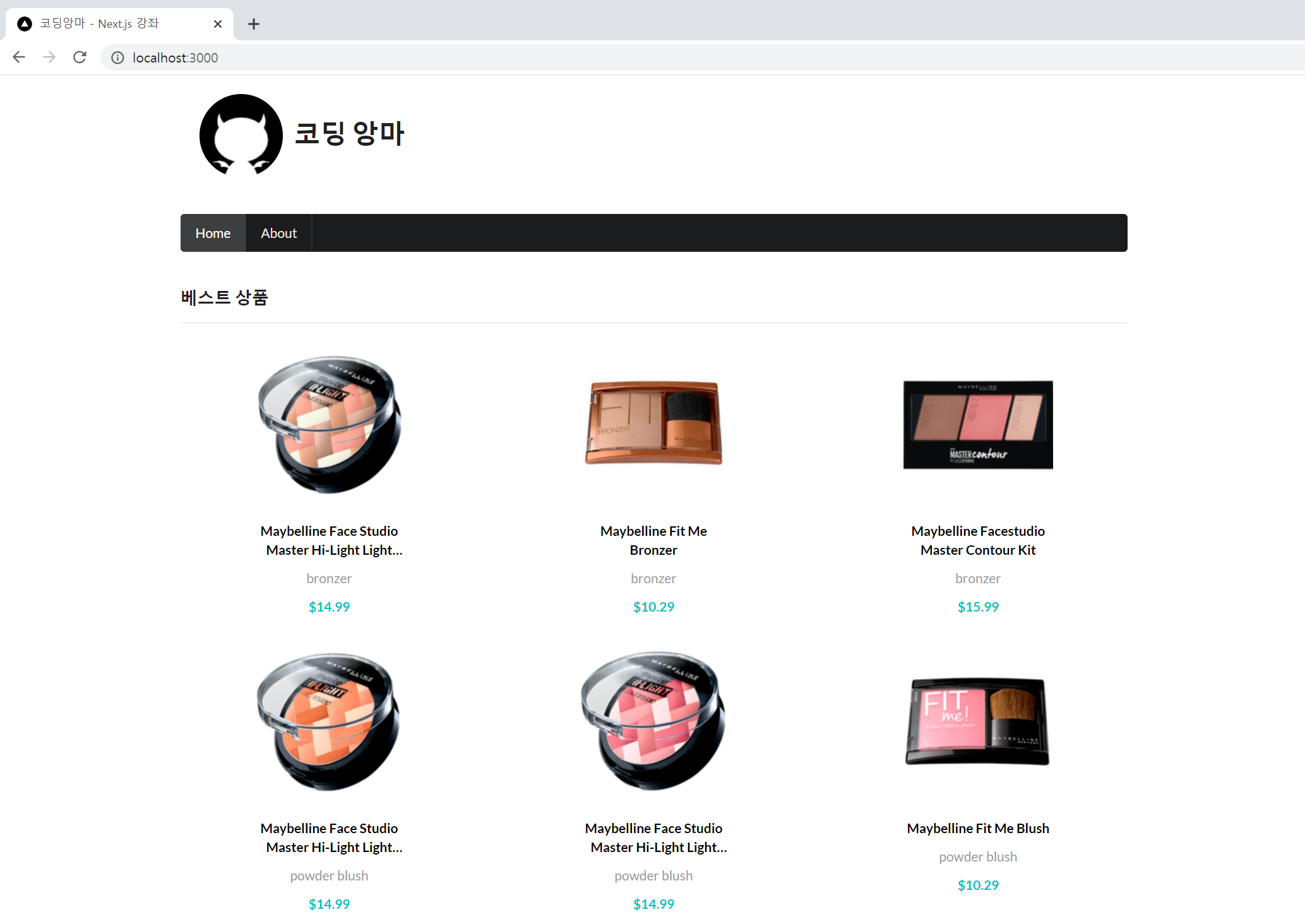
>> HOME
🔗 localhost:3000/

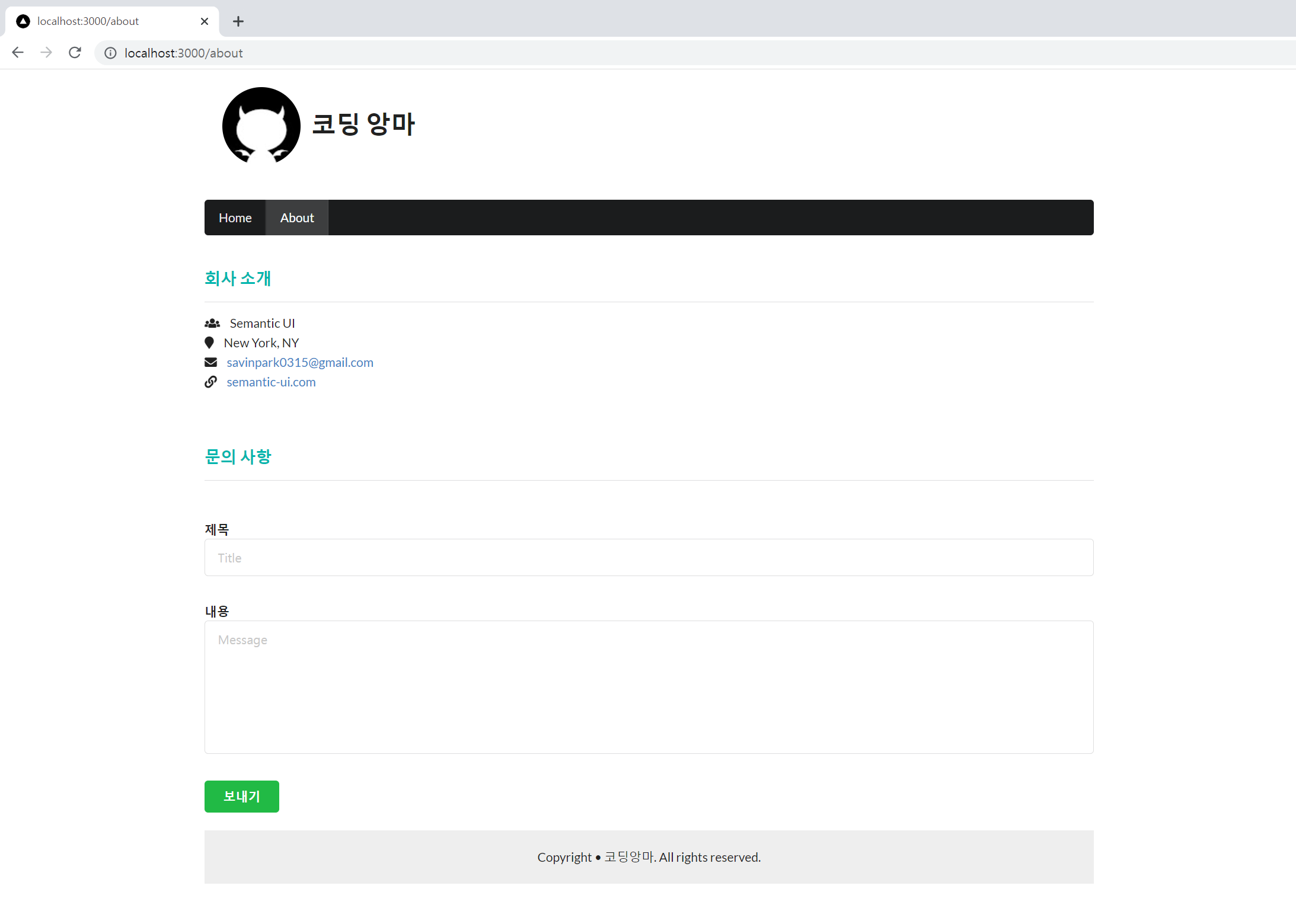
>> ABOUT
🔗 localhost:3000/about

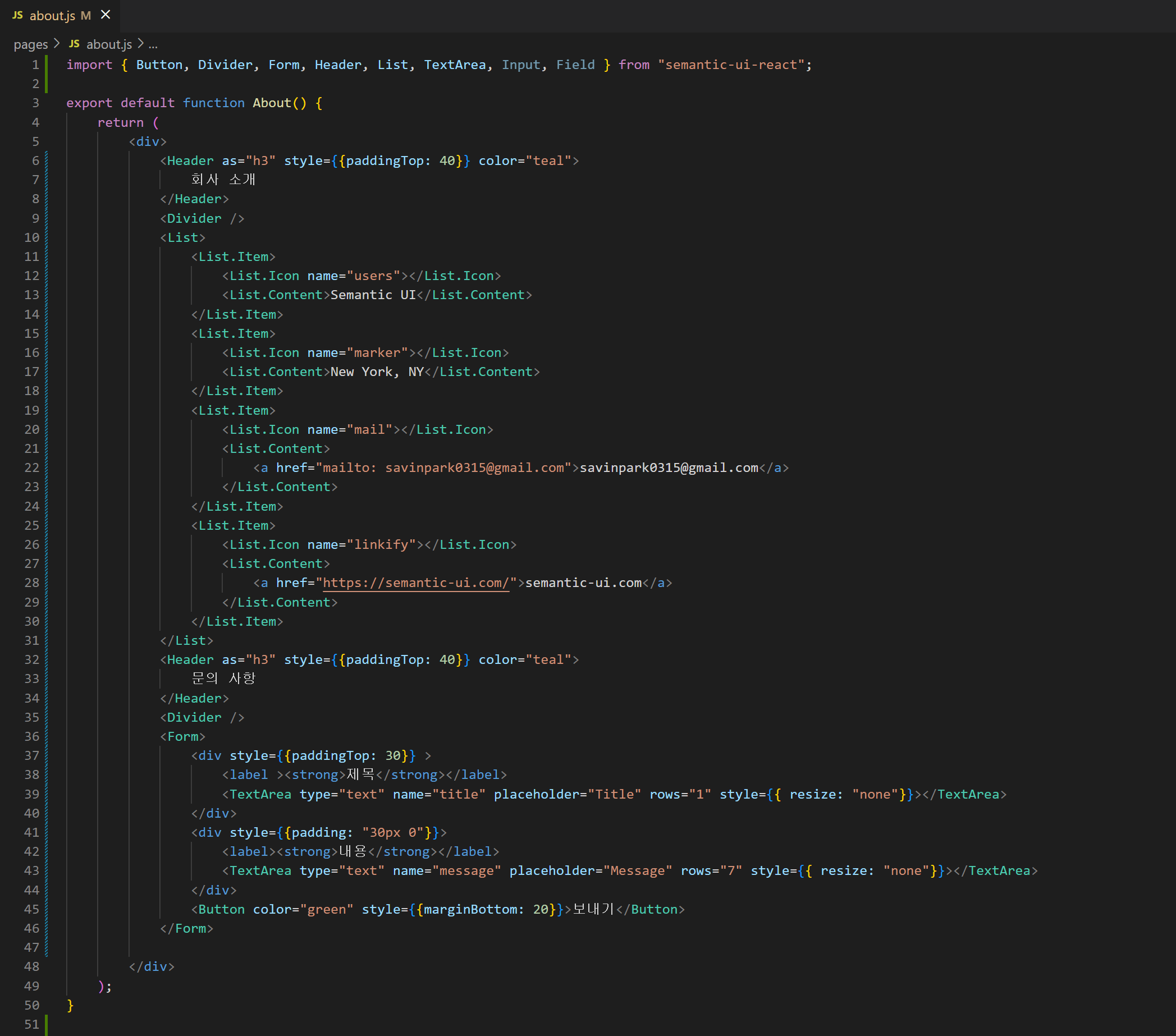
about.js
📁 / pages / about.js
about 페이지를 꾸며보자.


⭐ Point
💡 next / link 나 next / router 를 사용하는 이유는 ?
<a> 태그나 location 을 사용하면 페이지가 새로고침 되면서 이동하기 때문이다.
• 요청이 많아져 SPA 의 장점이 사라지게 된다.
• 만약 Redux 로 상태관리 중이었다면 데이터가 모두 날아갔을 것이다.
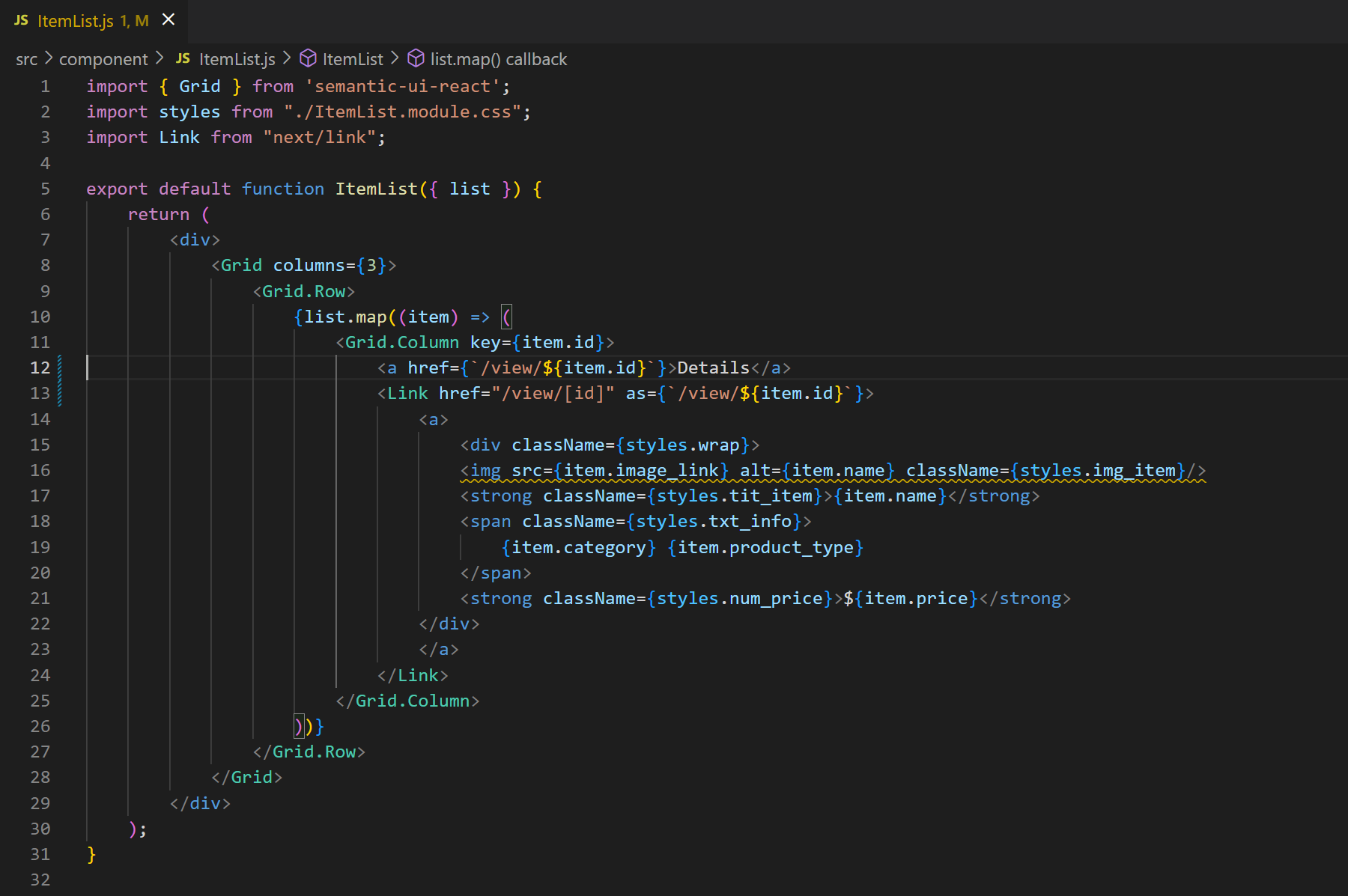
▶ <a> 태그를 활용한 상세페이지 이동

▶ location 을 활용한 메뉴 페이지 이동