주의
next.js의 workflow와 개념을 충분히 이해하지 못했기 때문에 다소 부정확한 정보가 포함되어 있음을 이해해주시길 바랍니다.
Project 지도
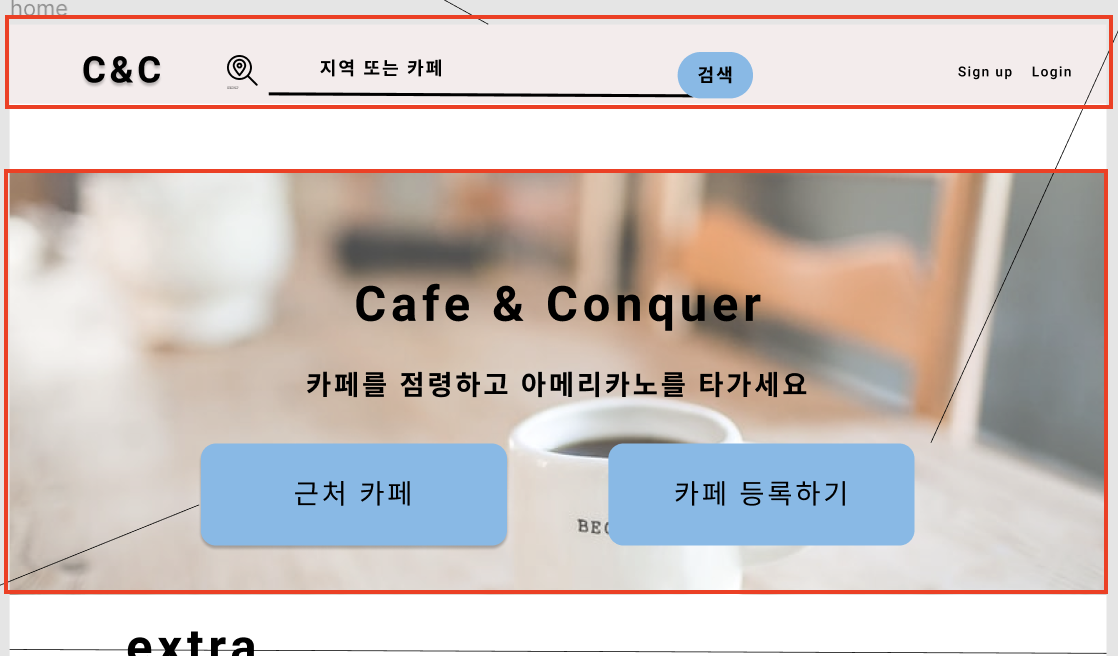
저의 프로젝트는 카페 검색 사이트를 만드는 것입니다.

위쪽 빨간 박스를 Header로 부르겠고 이번에 제가 설명할 부분입니다.
그에 앞서 next.js의 workflow와 기본개념을 조금 설명해 드리겠습니다.
Next 설치
next.js 공식 주소 https://nextjs.org
npx create-next-appNext 메뉴얼 세팅
npm install --save next react react-dompages 폴더

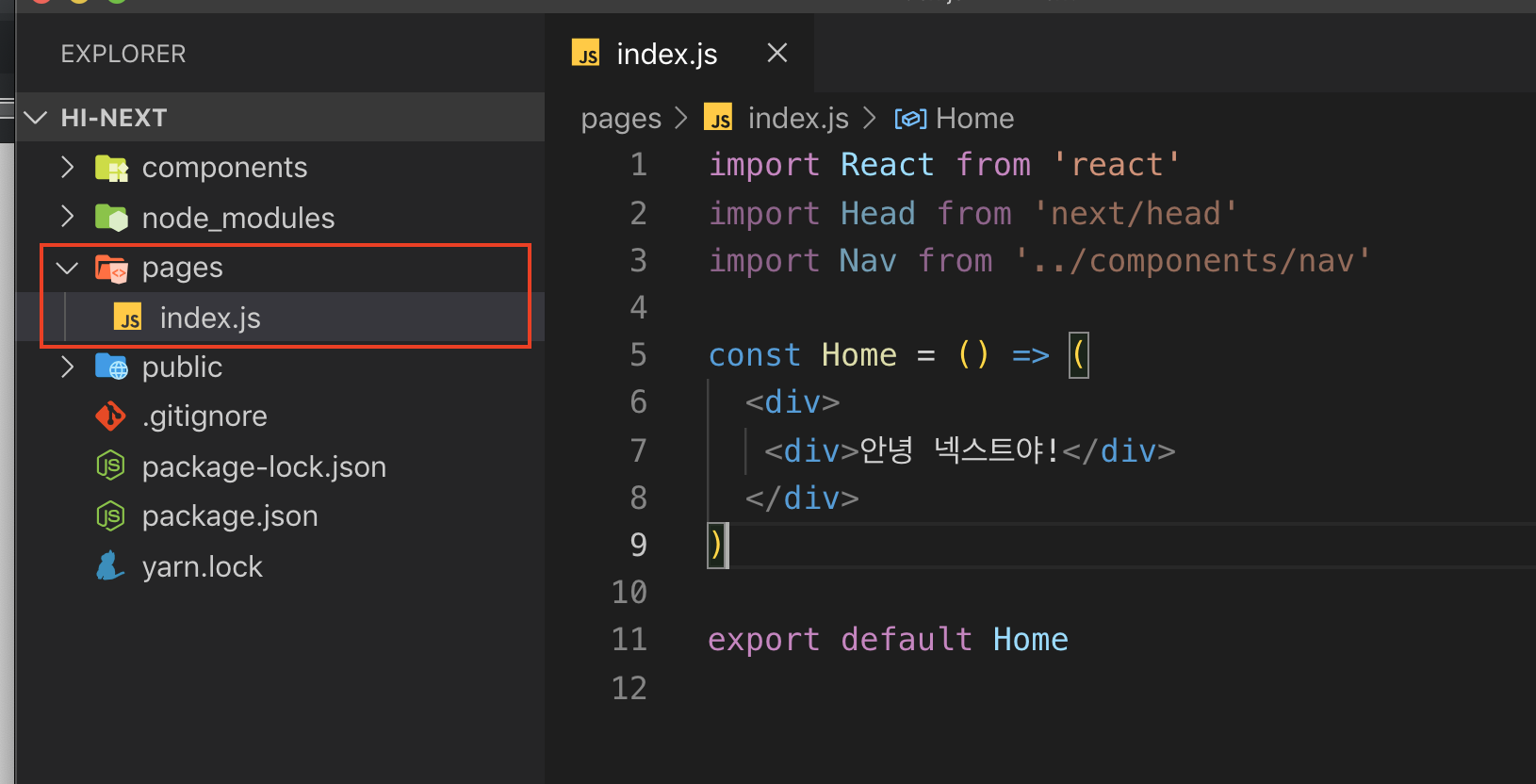
pages폴더 내에 index.js 라는 파일을 확인 할 수 있습니다.

npm run dev를 console에 입력하시면 index.js의 결과를 확인 할 수 있습니다.
pages 폴더의 역할입니다.
- Automatic transpilation and bundling (with webpack and babel)
- Hot code reloading
- Server rendering and indexing of ./pages/
- Static file serving. ./public/ is mapped to / (given you create a ./public/ directory inside your project)
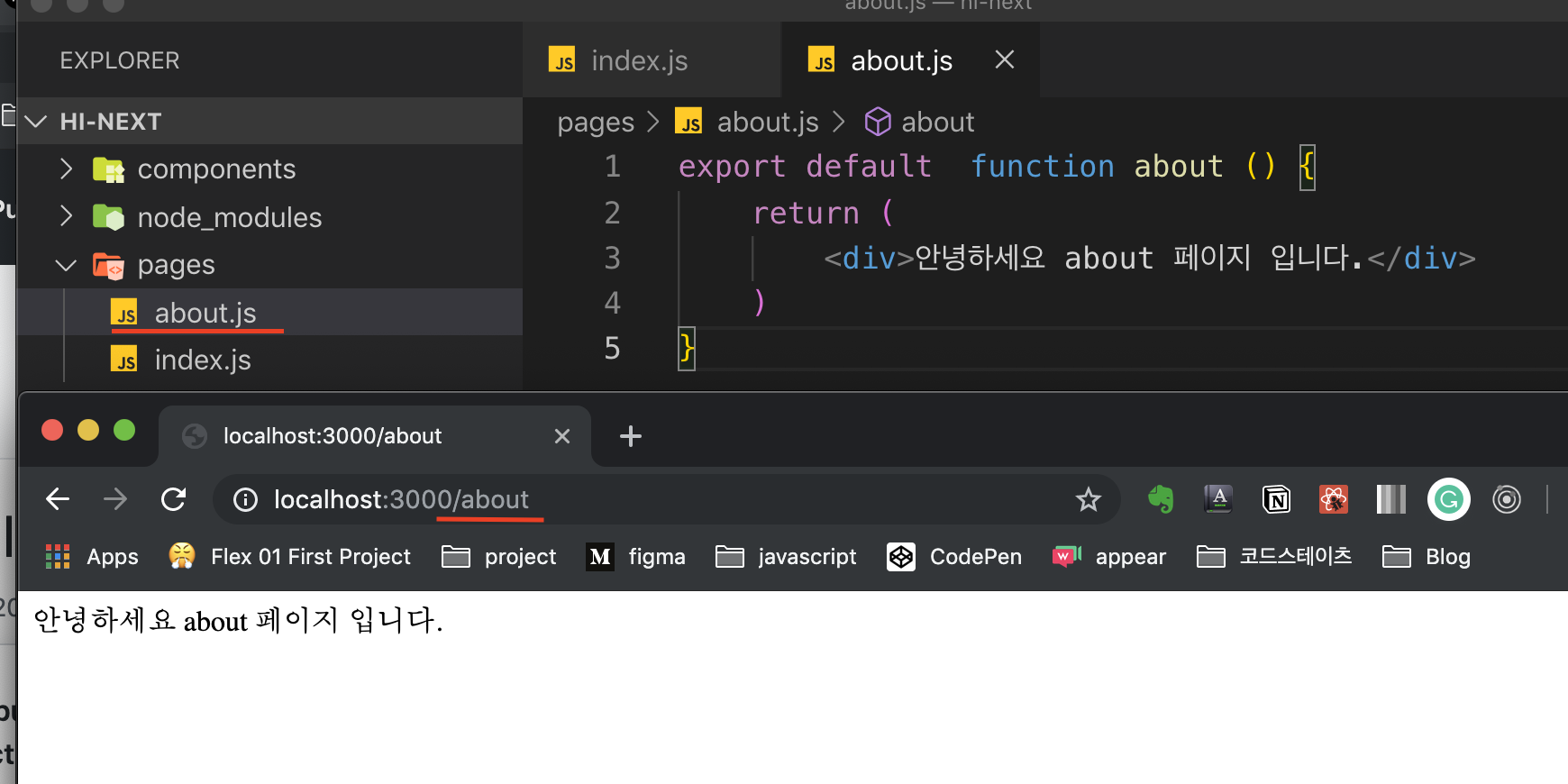
또 pages 폴더 내의 파일이나 폴더들은 각자 이름에 맞는 주소 값을 가지게 됩니다.

styled components 적용
react에서 적용하는 방법과 다릅니다.
아래 링크를 참고하세요
https://dev.to/aprietof/nextjs--styled-components-the-really-simple-guide----101c
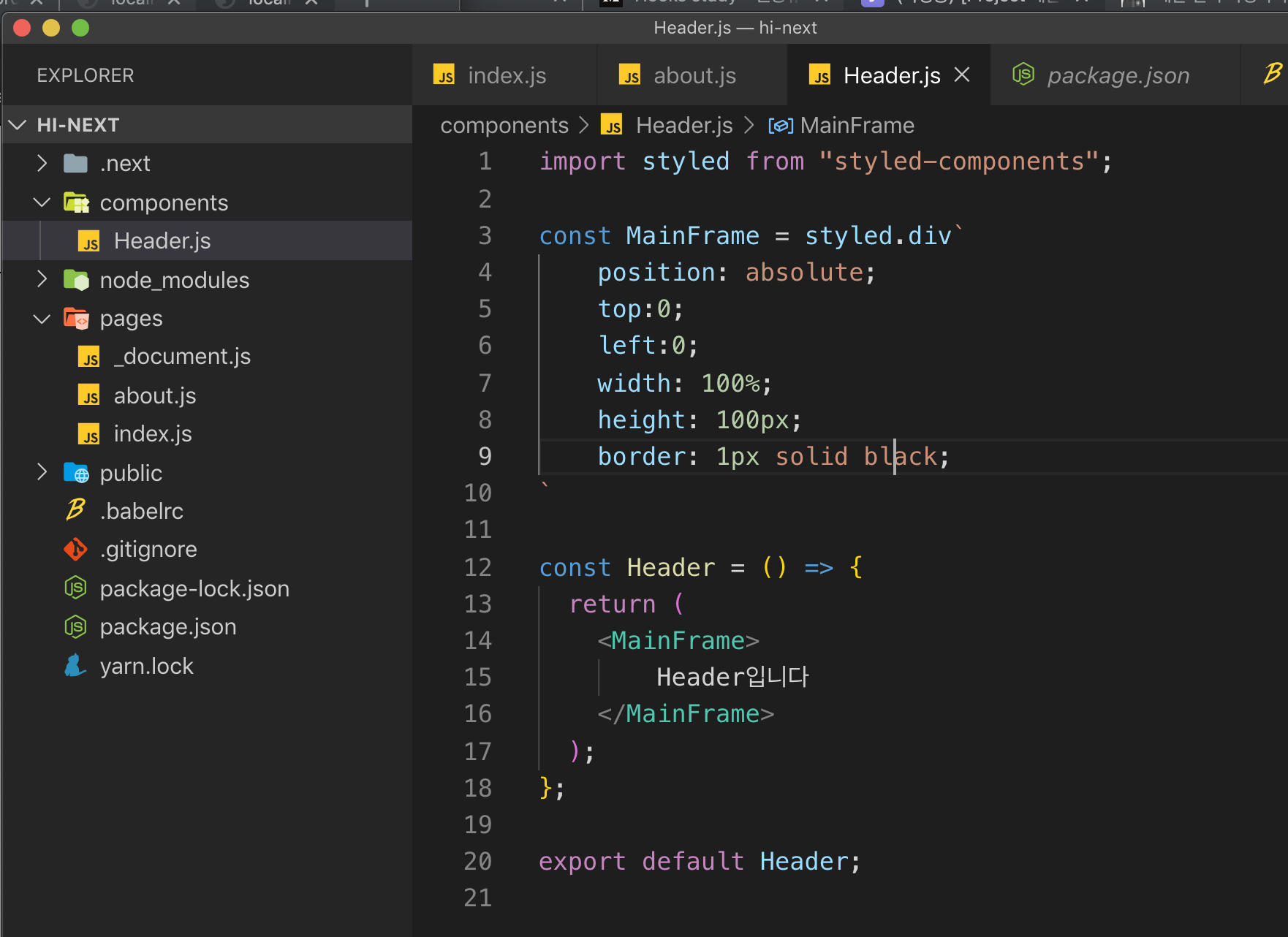
Header 작업공간 생성

root 폴더에 components 폴더를 생성한 뒤 Header.js 파일을 생성했습니다. 가벼운 코드를 작성했고, index에 header를 삽입해보게습니다.
import Header