1)학습한 내용
1.aside 이용한 블로그 만들기
*HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고양이가 최고!!</title>
<link rel="icon" type="image/svg+xm1" href="../images/favicon.png">
<link rel="stylesheet" href="./0525.css">
<link href="https://fonts.googleapis.com/css?family=Amatic+SC|M+PLUS+Rounded+1c:400,500&display=swap" rel="stylesheet">
</head>
<body>
<header>
<h1 class="page-title">Cat blog</h1>
<p class="page-desc">고양이 기르는 방법과 반려묘에 대한 이야기</p>
</header>
<div class="container">
<section>
<article>
<div class="post-title">
<h2><a href="#">처음 고양이 키울때 필요한 것!</a></h2>
</div>
<div class="post-thumb">
<p class="post-date"><span>2021</span><span>12/18</span></p>
<img class="post-img" src="../images/cat1.jpg" alt="">
</div>
<p>처음 고양이를 키운다면 우선 무엇이 필요할까요?
꼭 필요한 물품과 사두면 편리한 물품에 대해
소개합니다. 고양이는 앞으로 약 10년간 함께
살아가는 가족입니다. 함께하는 생활을 기분좋게
시작하기 위해서 미리 제대로 준비해둡시다!
추천하는 고양이 사료 랭킹도 정리해보았습니다!
</p>
<h3>고양이를 처름 기를때 필수 아이템</h3>
<ul>
<li>고양이 간식</li>
<li>화장실,화장실 모래</li>
<li>식품</li>
</ul>
<img src="../images/cat5.jpg" alt="">
<h4>추천하는 고양이 사료</h4>
<ol>
<li>건신 사료A</li>
<li>건식 사료B(C배합)</li>
<li>건식 사료D 닭고기 맛</li>
</ol>
<h5>고양이 사료를 고르는 포인트</h5>
<p>사람이 먹는 음식이 아닌 꼭 고양이용 건식, 습식
사료를 준비해야 합니다. <strong>종합영양식</strong>이라고
쓰여있는 것으로 준비해주세요. 건식 사료와 습식
사료는 함께 급여해도 됩니다.
<a href="#">건식 사려와 습식 사료는 합께 급여</a>해도 됩니다.
</p>
<h6>고양이의 귀여운 재롱</h6>
<blockquote>
<p>쉬고 있는 고양이의 눈은 아주 부드럽습니다. 적대적이지 않고 상대방에게 호의가 있을 때에는 눈을 가늘게 뜨거나 깜빡거립니다. 가끔 윙크를 할 때도 있습니다.
</p>
</blockquote>
</article>
</section>
<aside>
<div class="side-box">
<h3>Category</h3>
<ul>
<li><a href="#">고양이 종류</a></li>
<li><a href="#">식사・사료</a></li>
<li><a href="#">건강・질병 </a></li>
<li><a href="#">고양이 생태</a></li>
<li><a href="#">고양이와 함께 사는법</a></li>
</ul>
</div>
<div class="side-box">
<h3>Newsletter</h3>
<p>고양이와 애완동물에 관한 최신 정보와 공지사항 전달! 부담없이 등록하세요!
</p>
<form class="newsletter-form">
<input type="email" placeholder="abc@example.com">
<input type="submit" value="등록">
</form>
</div>
<div class="side-box popular-posts">
<h3>Popular Posts</h3>
<ul>
<li><a href="#">처음 고양이를 병원에 데려갈 때의 마음가짐</a></li>
<li><a href="#">고양이 발바닥 젤리로 알아보는 반려묘 성격?</a></li>
<li><a href="#">움직이는 고양이 사진 찍는 팁</a></li>
<li><a href="#">추천하는 고양이 사료는?</a></li>
<li><a href="#">고양이에게 목걸이를 채워도 괜찮을까? 조심해야 할 5가지</a></li>
</ul>
</div>
</aside>
</div>
<footer>
<ul class="footer-nav">
<li><a href="#">Twitter</a></li>
<li><a href="#">Facebook</a></li>
<li><a href="#">Youtube</a></li>
<li><a href="#">Instagram</a></li>
<li><a href="#"></a></li>
</ul>
<p><small>© 2022 Cat Blog</small></p>
</footer>
</body>
</html>*css
@charset "utf-8";
*{
box-sizing: border-box;
}
html{
font-size: 100%;
line-height: 1.15;
}
body{
color: #949087;
font-family: sans-serif;
background: #faf6ed url(../images/bg.png);
margin: 0;
}
ul,ol{
margin: 0;
padding: 0;
list-style: none;
}
a{
background-color: transparent;
text-decoration: none;
}
button,input{
border: 0;
outline: 0;
}
p{
line-height: 1.6;
}
.container{
max-width: 1000px;
margin: 0 auto;
padding: 1.5rem;
background: #fff;
border-radius: 0 0 10px 10px;
}
img{
border-style: none;
vertical-align: bottom;
}
h1,h2,h3,h4,h5,h6{
margin: 0;
}
/*header*/
header{
max-width: 1000px;
margin: 2.5rem auto 0;
height: 170px;
}
.page-title{
font-size: 3.75rem;
font-family: 'Amatic SC',cursive;
margin: 1rem 0;
padding-top: 2rem;
}
.page-desc{
font-size: 1rem;
margin-bottom: 0;
}
.page-title,.page-desc{
text-align: center;
}
/*section*/
section{
margin-bottom:3rem;
display: block;
}
.post-title{
padding-bottom: 10px;
background-image:linear-gradient(45deg, #fff 30%, #ccc 30%, #ccc 50%, #fff 50%, #fff 80%, #ccc 80%, #ccc 100%);
background-size: 6px 6px;
margin-bottom: 1.5rem;
}
.post-title h2{
background-color: #fff;
padding: 0 0.5rem 0.875rem;
font-family: 'Noto Sans KR' sans-serif;
font-weight: 500;
line-height: 1.5;
}
.post-title a{
color: #949087;
}
.post-title a:hover{
color: #605c55;
}
.post-thumb{
margin: 0 0 1rem 0;
position: relative;
}
.post-date{
position: absolute;
left: 0;
top: -10px;
font-size: 1.5rem;
letter-spacing: 0.1rem;
font-family: 'Amatic SC',cursive;
background: #93d8d0;
width: 80px;
height: 80px;
text-align: center;
color: #fff;
border-radius: 30% 60% 50% 70% / 50% ;
}
.post-date span{
font-size: 1rem;
border-bottom: 2px rgba(255, 255,255,5) dotted;
display: block;
margin: 8px auto 0;
padding-bottom: 2px;
width: 60%;
}
.post-date span:last-child{
border-bottom: none;
}
.post-img{
width:100%;
height:260px;
object-fit: cover;
border-radius: 40% 50% 50% 40% / 50%;
}
article h3,article h4,article h5,article h6{
font-family: 'Noto Sans KR' sans-serif;
font-weight: 500;
margin: 3rem 0 1rem;
}
article h3{
font-size: 1.5rem;
border-top: 2px dotted #ccc;
padding: .75rem;
}
article img{
max-width: 100%;
border-radius: 50px;
}
article li{
margin: .5rem 0;
}
article ul li:before{
content: '';
width: 8px;
height: 8px;
background: #93d8d0;
display: inline-block;
margin: 0 8px 2px 0;
border-radius:50% ;
}
article h4{
font-size: 1.5rem;
}
article ol li{
counter-increment: list;
}
article ol li:before{
content: counter(list);
color: #93d8d0;
display: inline-block;
margin-right: 8px;
}
article h5{
font-size: 1.5rem;
}
article a{
color:#93d8d0 ;
}
article a:hover{
color:#7ac69f;
text-decoration: underline;
}
article h6{
font-size: 1.25rem;
}
article blockquote{
position: relative;
padding: 1rem 3rem;
margin-bottom: 1rem;
}
article blockquote:before,
article blockquote:after{
font-size: 6rem;
font-family: 'Noto Sans KR', sans-serif;
color: #ccc;
position: absolute;
line-height: 0;
}
article blockquote:before{
content: '\201C';
top:2.5rem;
left: 0;
}
article blockquote:after{
content: '\201D';
bottom: .5rem;
right: 0;
}
aside{
margin-top:1rem;
}
.side-box{
margin-top: 4rem;
border: 1px solid #ccc;
outline: 2px solid #ccc;
outline-offset: 4px;
border-radius: 6px;
padding: .875rem;
position: relative;
}
.side-box:before{
display: block;
width: 2rem;
height: 2rem;
text-align: center;
background-color: #fff;
position: absolute;
top: -1rem;
left: 0;
margin: auto;
}
.side-box a:hover{
color: #7ac69f;
}
.side-box h3{
font-family: 'Amatic SC',cursive;
font-size: 1.875rem;
letter-spacing: .875rem;
text-align: center;
margin: .875rem 0 1.125rem;
}
.side-box li{
border-bottom: 1px dashed #ccc;
padding: 1rem .25rem;
display: flex;
}
.side-box li:last-child{
padding-bottom: .5rem;
border-bottom: 0;
}
.side-box li:first-child{
padding-top:0;
}
.side-box li:before{
display: inline-block;
content: '';
background-color: #93d8d0;
width: 8px;
height: 8px;
border-radius: 50%;
margin: 6px 10px 0 0;
}
.side-box li a{
flex: 1;
line-height: 1.4;
}
.newsletter-form{
display: flex;
margin-top: 1.5rem;
}
.newsletter-form input[type='emain']{
border: 2px solid #ccc;
border-radius: 10px 0 0 10px;
background-color: #fff;
padding: 1rem;
width: 75%;
}
.newsletter-form input[type='emain']:placeholder{
color: #ccc;
}
.newsletter-form input[type='submit']{
background-color: #eda1a1;
border-radius: 0 10px 10px 0;
color: #fff;
cursor: pointer;
padding: 1.1rem;
margin-left: -5px;
}
.newsletter-form input[type='submit']:hover{
background-color: #e38787;
}
.popular-posts{
margin: 1rem 0;
}
footer{
background-color: #949087;
text-align: center;
padding: 3rem;
}
footer ul{
display: flex;
justify-content: center;
margin-bottom: 2rem;
}
footer li{
margin: 0 12px;
}
footer a{
color: #fff;
}
footer a:hover{
color: #c7c3ba;
}
footer small{
color: #c7c3ba;
font-size: .875rem;
}
@media(min-width:600px){
.container{
display: flex;
justify-content: space-between;
margin-bottom: 4rem;
padding: 1rem 2.5rem 2.5rem;
}
header{
height: 190px;
}
.page-title{
margin: 1rem 0 2rem;
}
.page-desc{
font-size: 1.125rem;
margin-bottom: 4rem;
}
section{
width: 68%;
margin-bottom: 0;
}
.post-thumb{
margin: 0 1rem 1rem 0;
shape-outside: circle();
float: left;
margin:.5rem 2rem 2rem .5rem ;
}
.post-img{
width: 220px;
height: 180px;
}
aside{
width: 26%;
}
.popular-posts{
position: sticky;
top: 1rem;
}
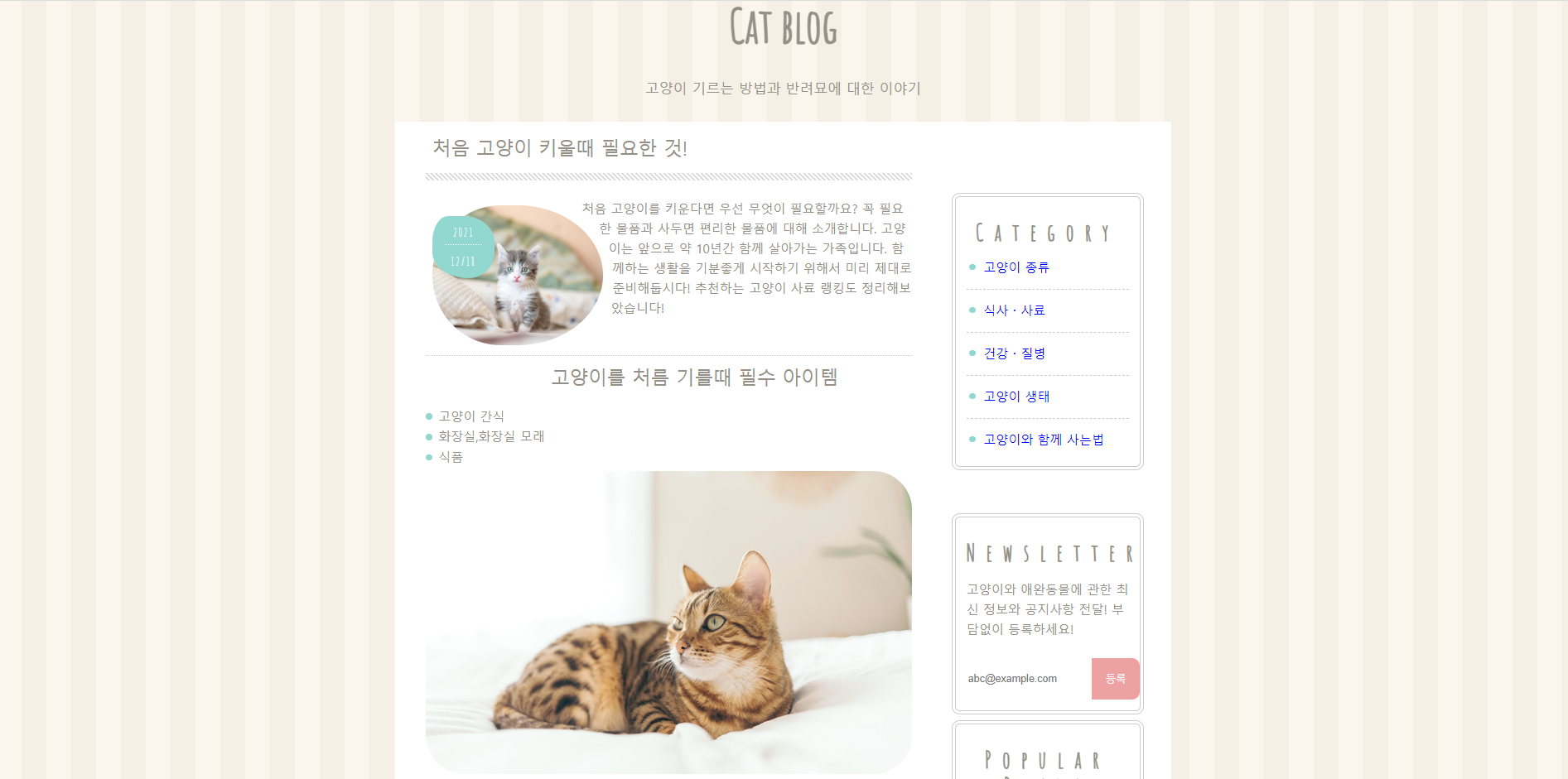
}결과 :
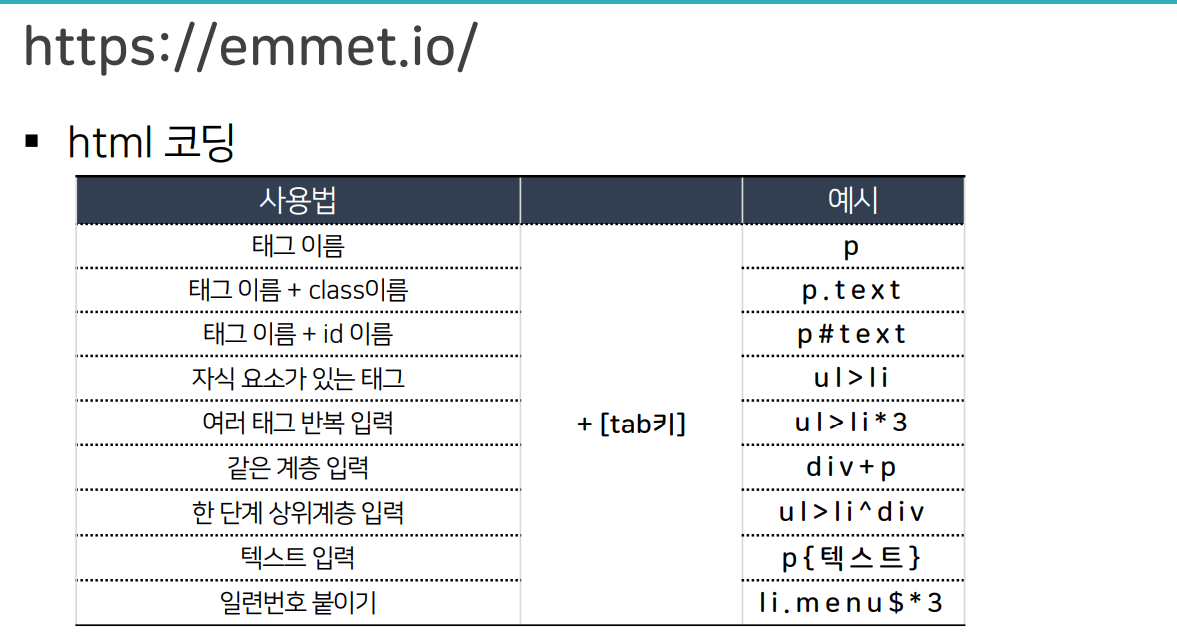
*html 코딩 단축키
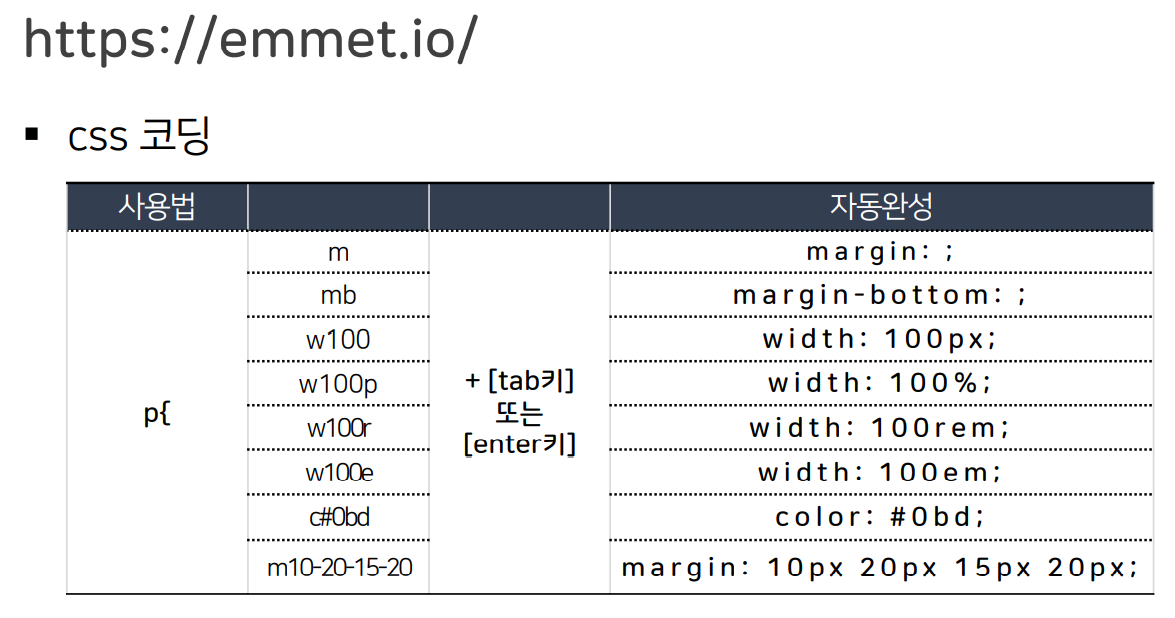
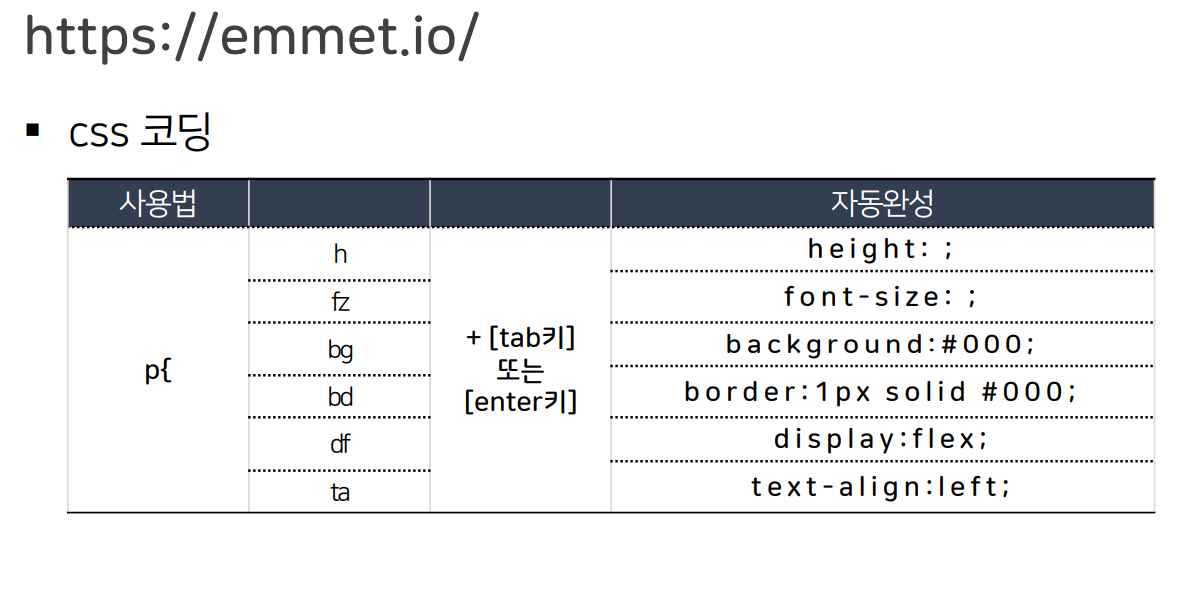
*css 코딩 단축키
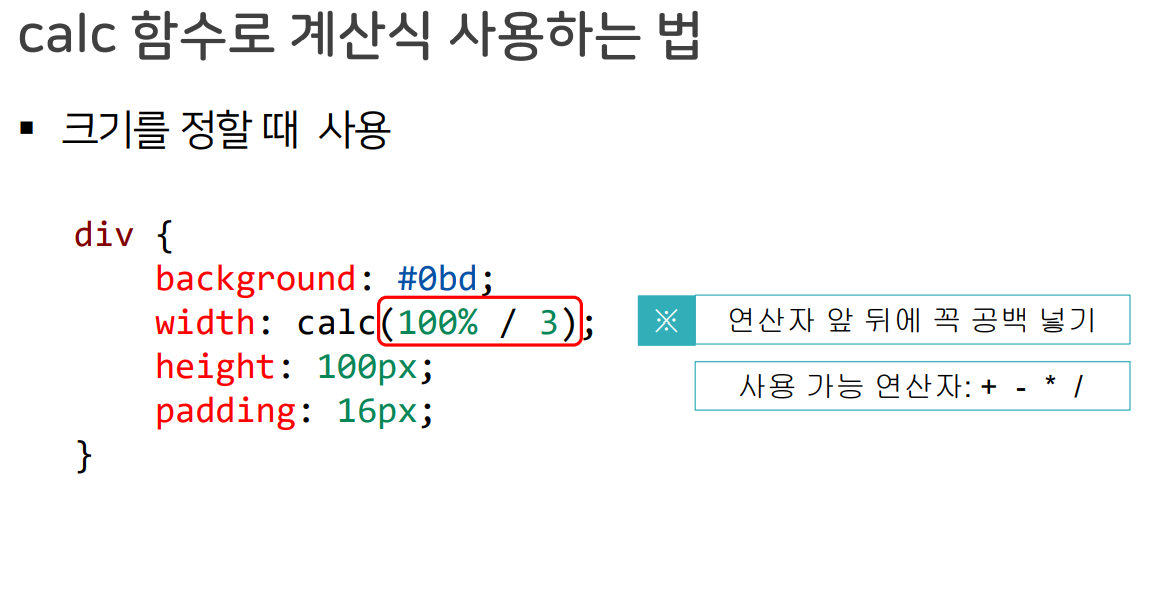
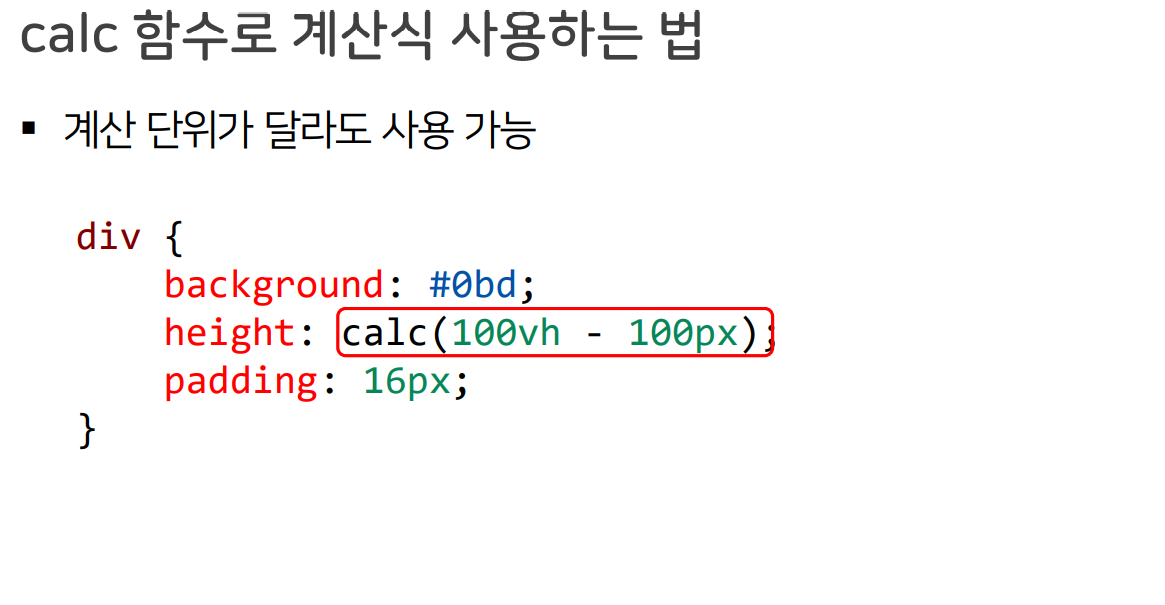
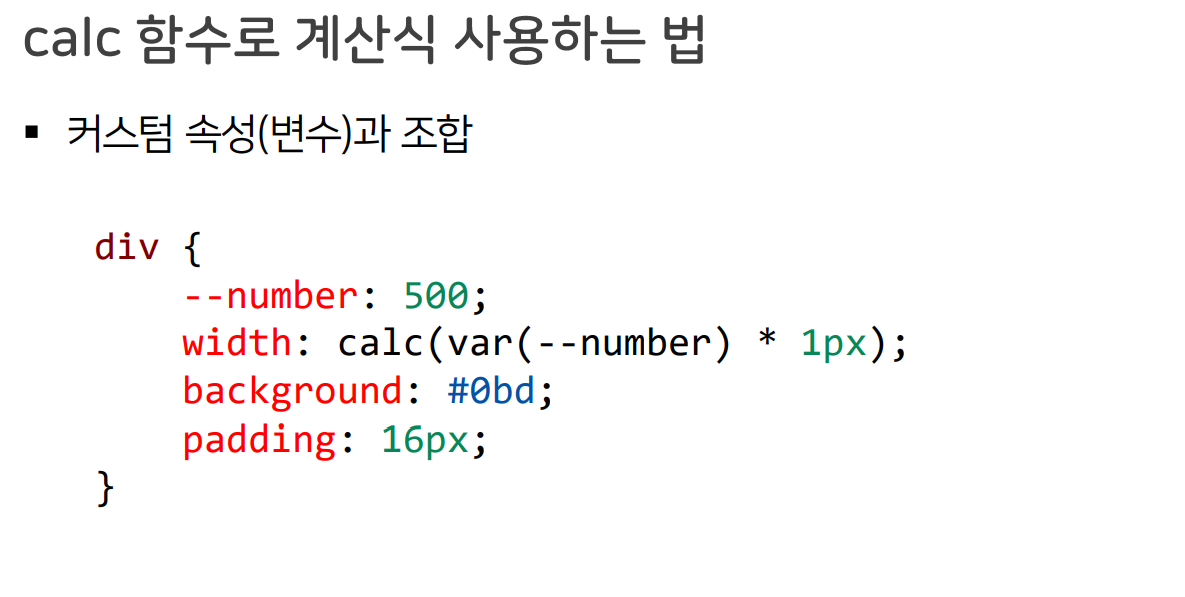
*calc 함수 계산식
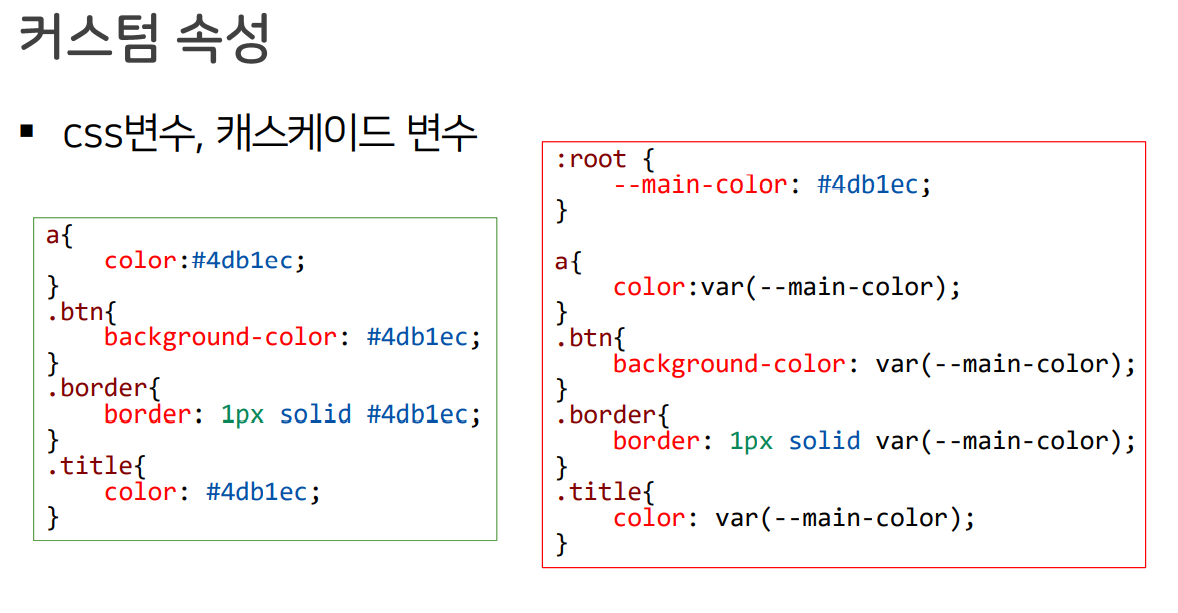
*css변수 ,케스케이드변수
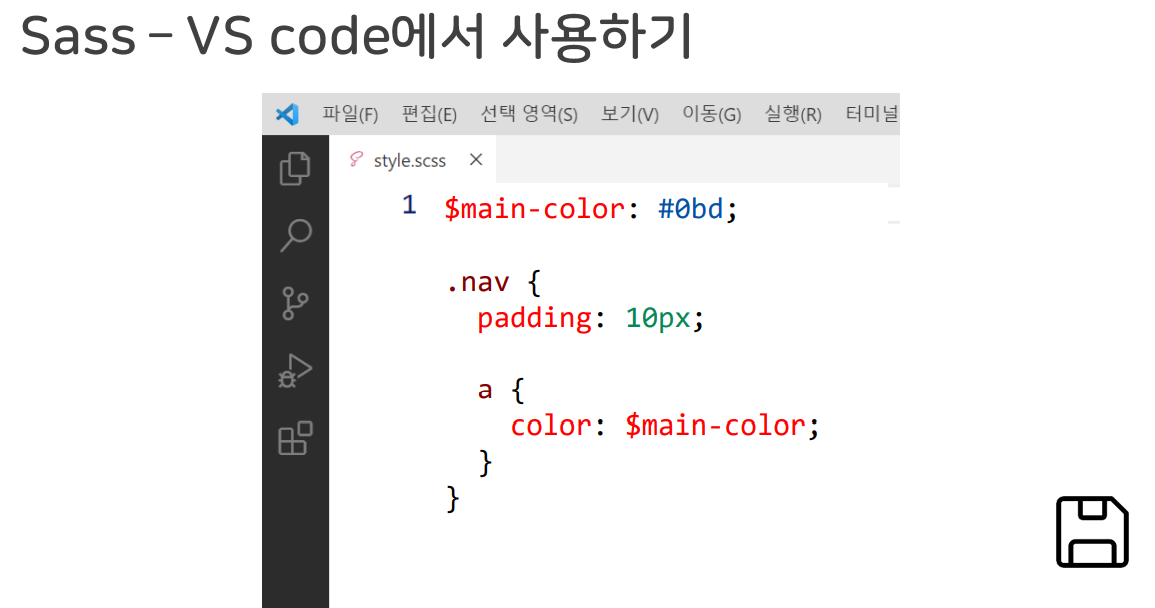
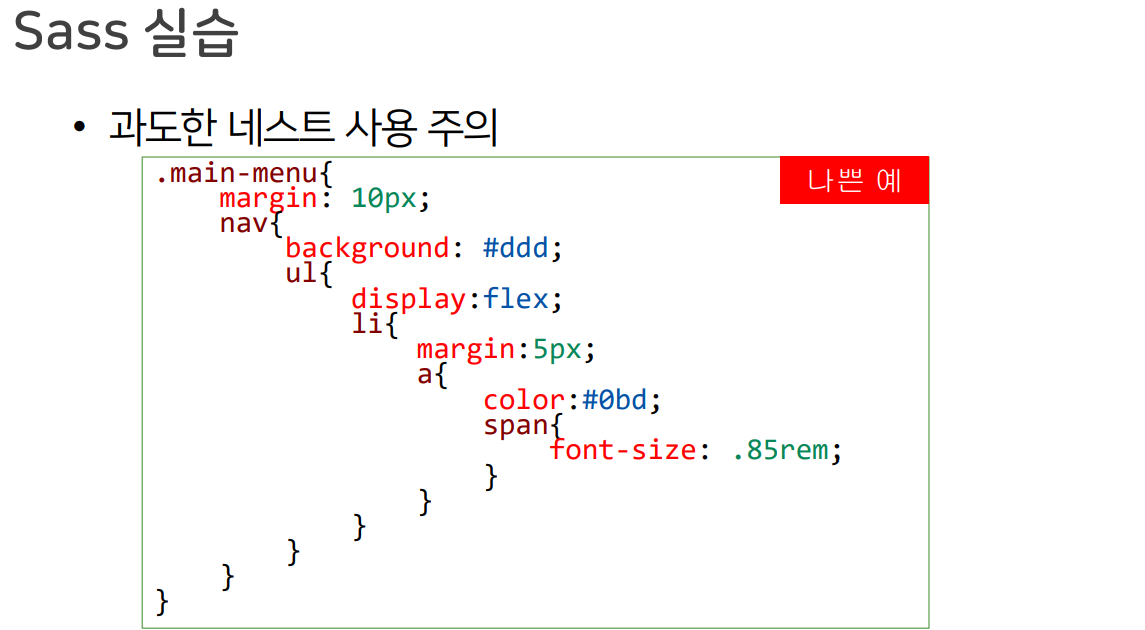
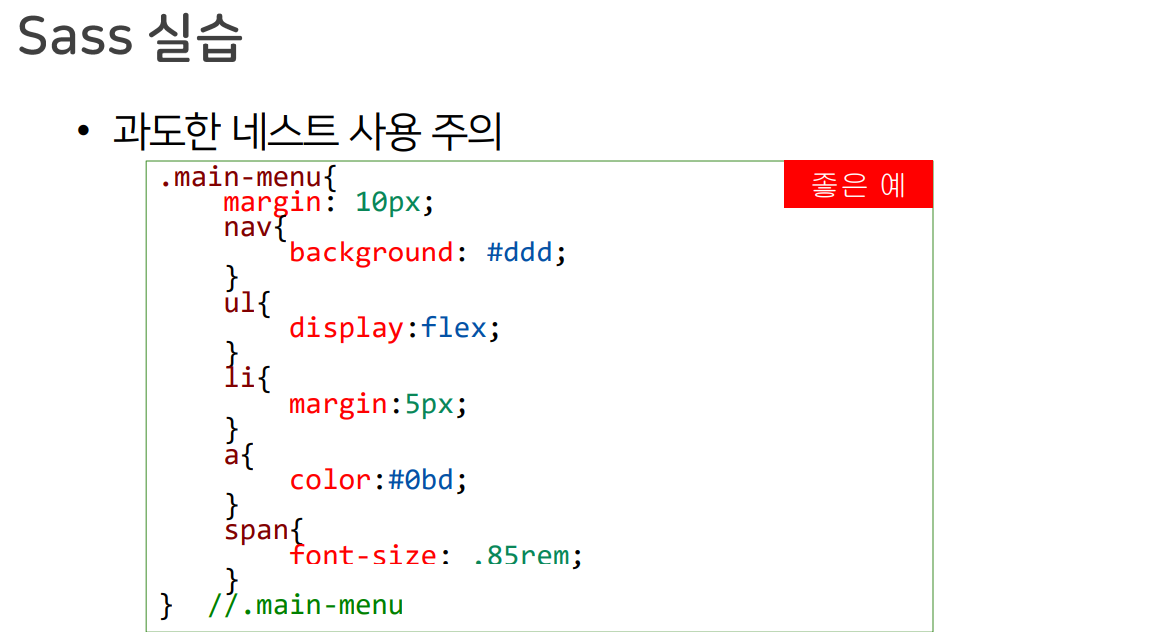
*sass
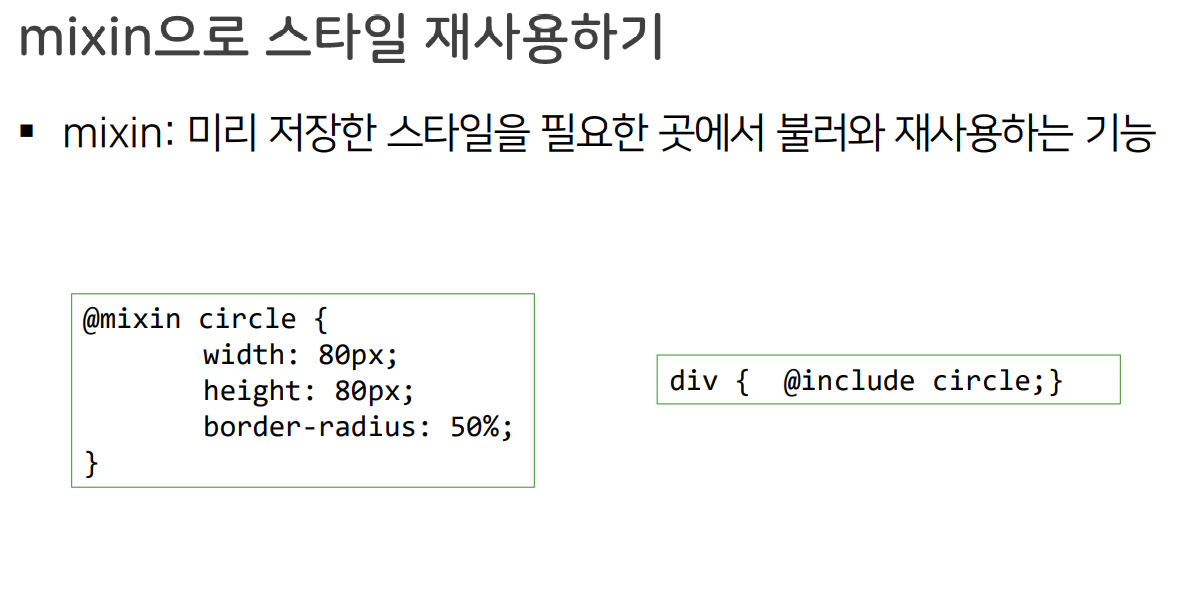
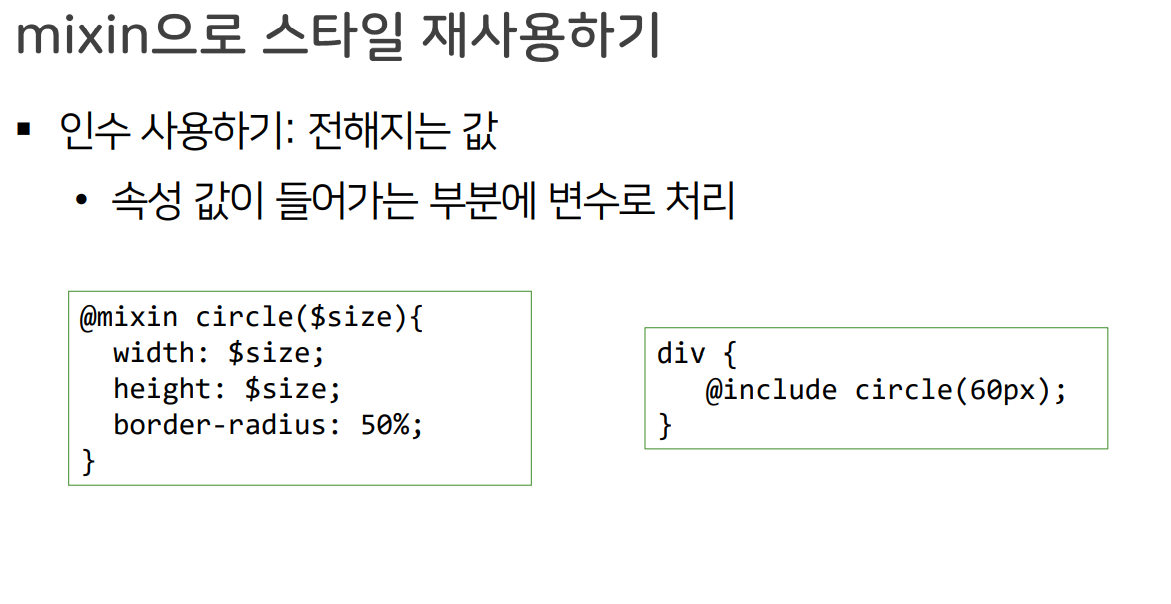
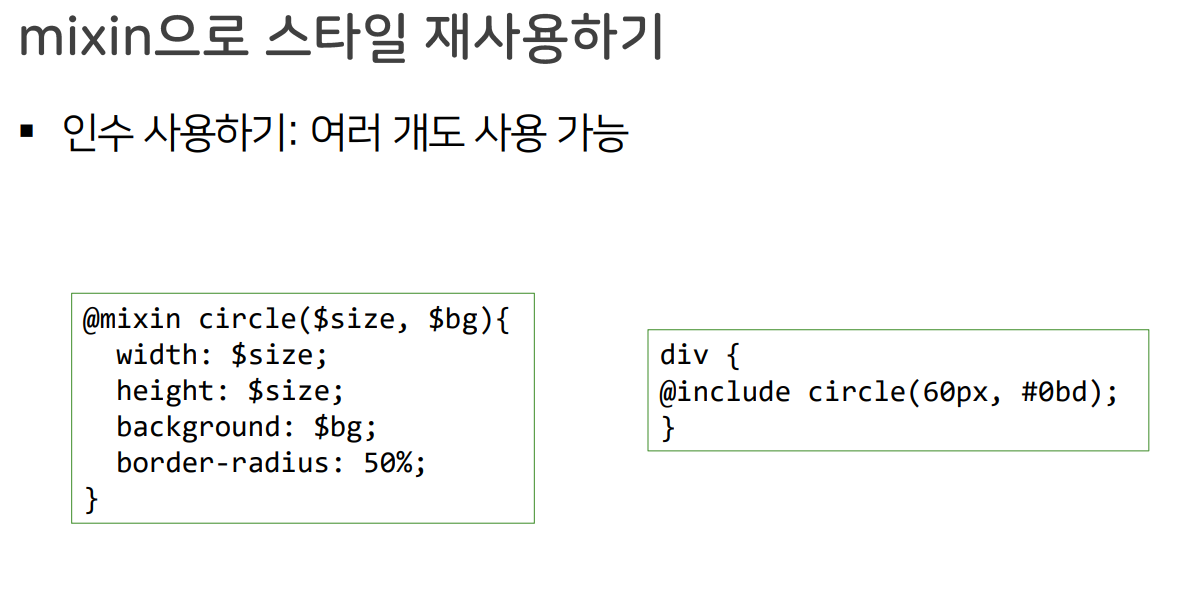
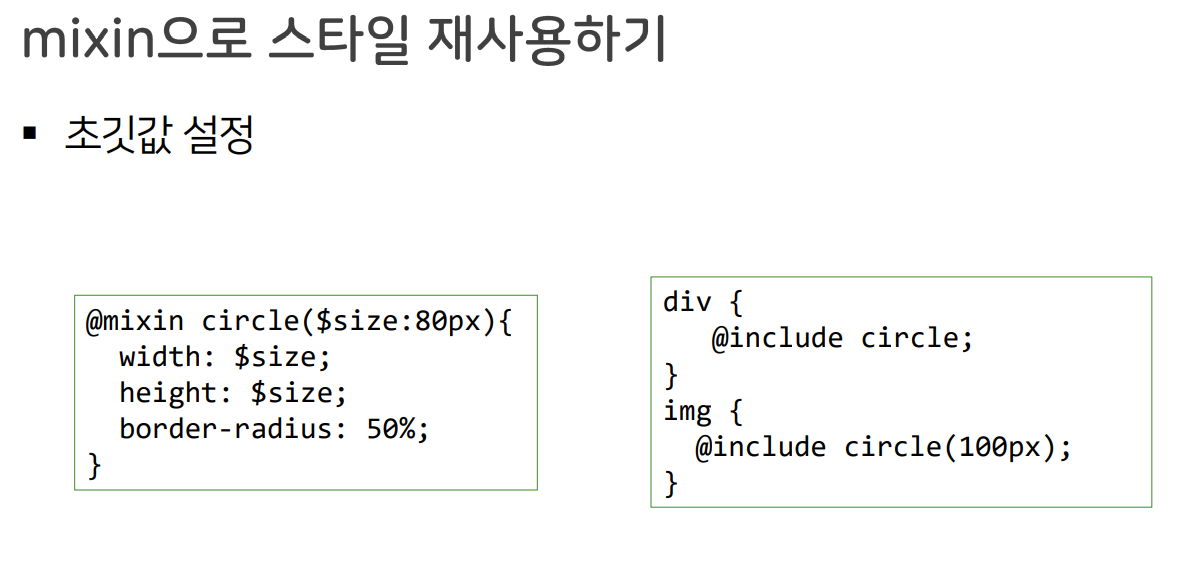
*mixin
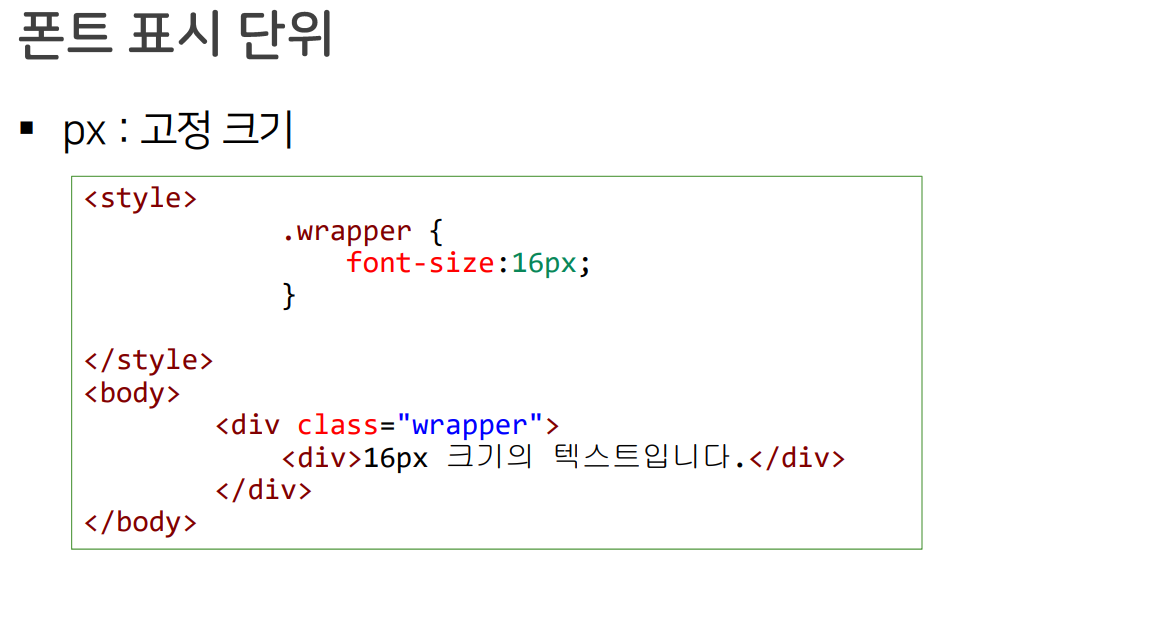
*폰트 표시 px
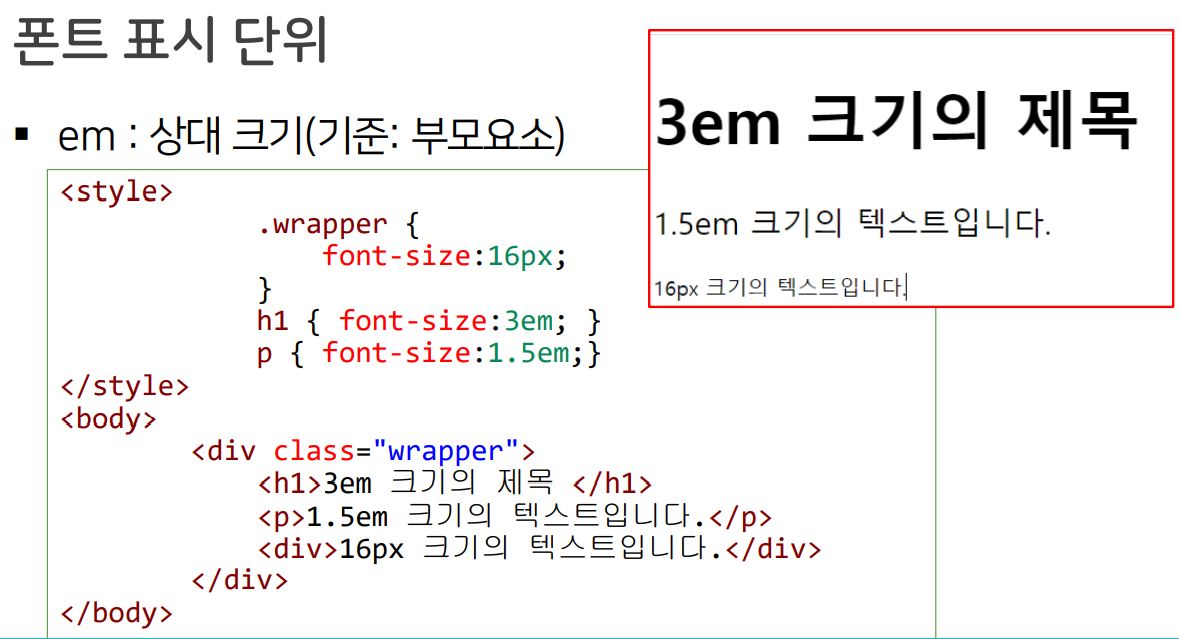
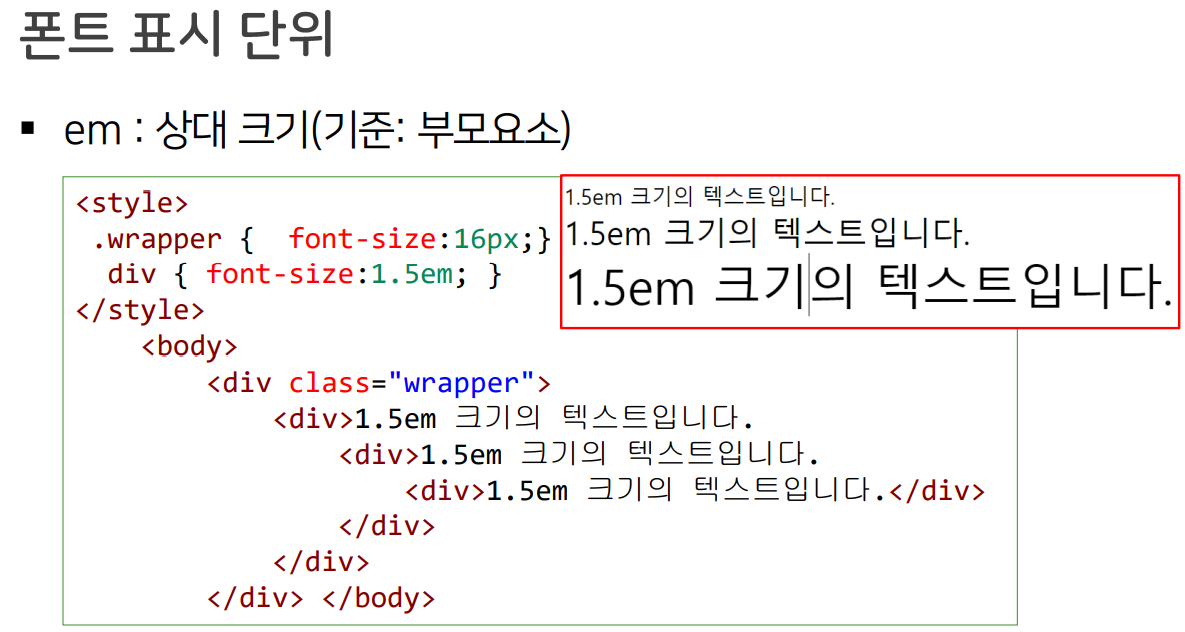
*폰트 표시 em
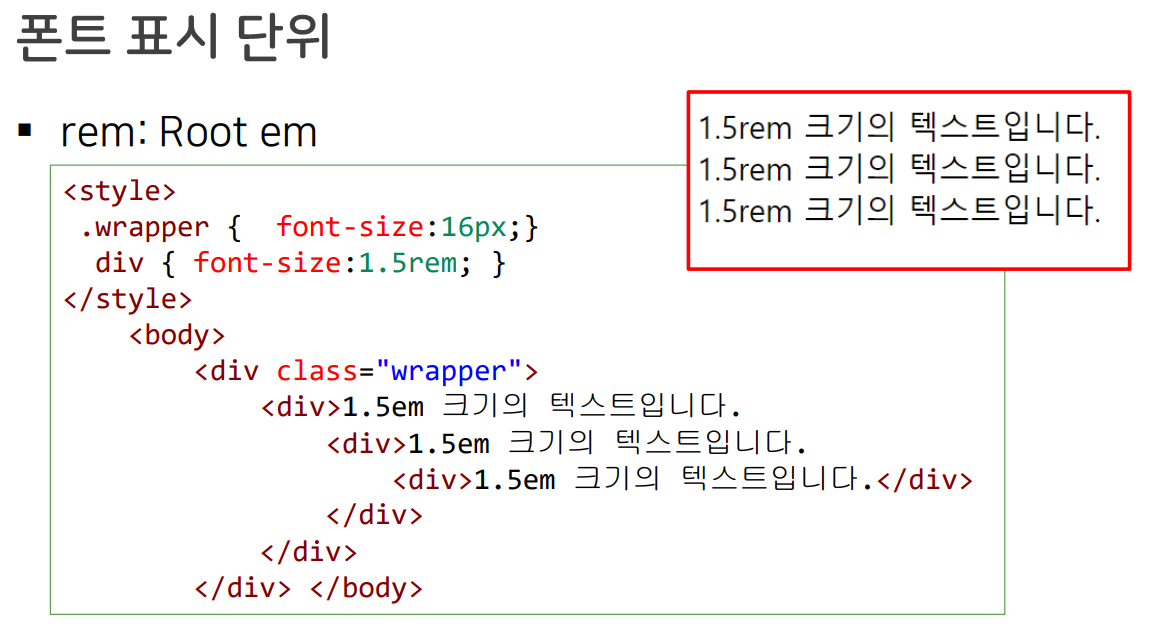
*rem폰트 표시
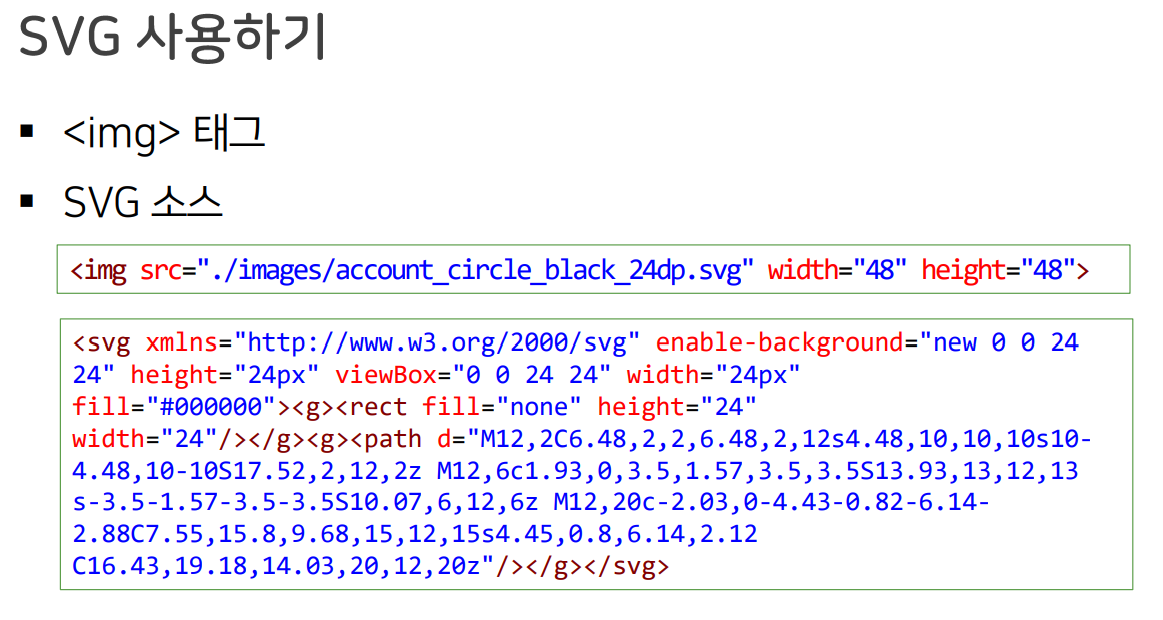
*SVG
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
많은 이론을 배웠으며 html과 css에서 사용하는 편리한 단축키를 알아 코드를 짜는 데 도움이 되는 것을 배웠다.