ai스쿨
1.0523

모바일과 데스크탑 PC로 웹페이지를 봤을때 width에 따라 페이지에 변화하는것을 하였다 [폭범위 정하는 css코드] @media(min-width:600px) and (max-width:767px) 예)@media(min-width:100px) and (max-
2.0524

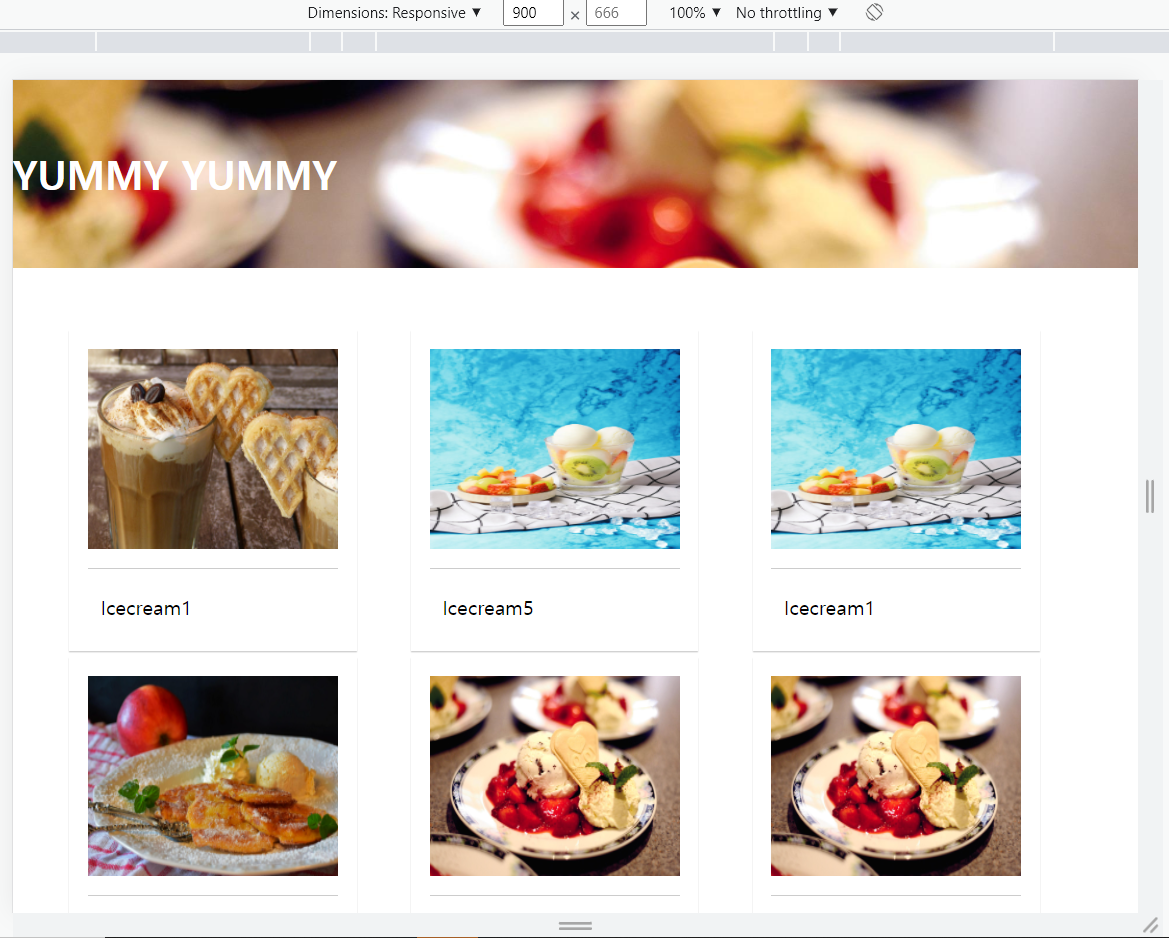
1)학습한 내용 1.html,css기초강의 2.grid 레이아웃 2)학습내용중 어려웠던점 X 3)해결방안 X 4)학습소감 보는 너비에 따라 사진의 개수,글자크기등 조정할수있는것에대해 배움을 얻었다
3.0525

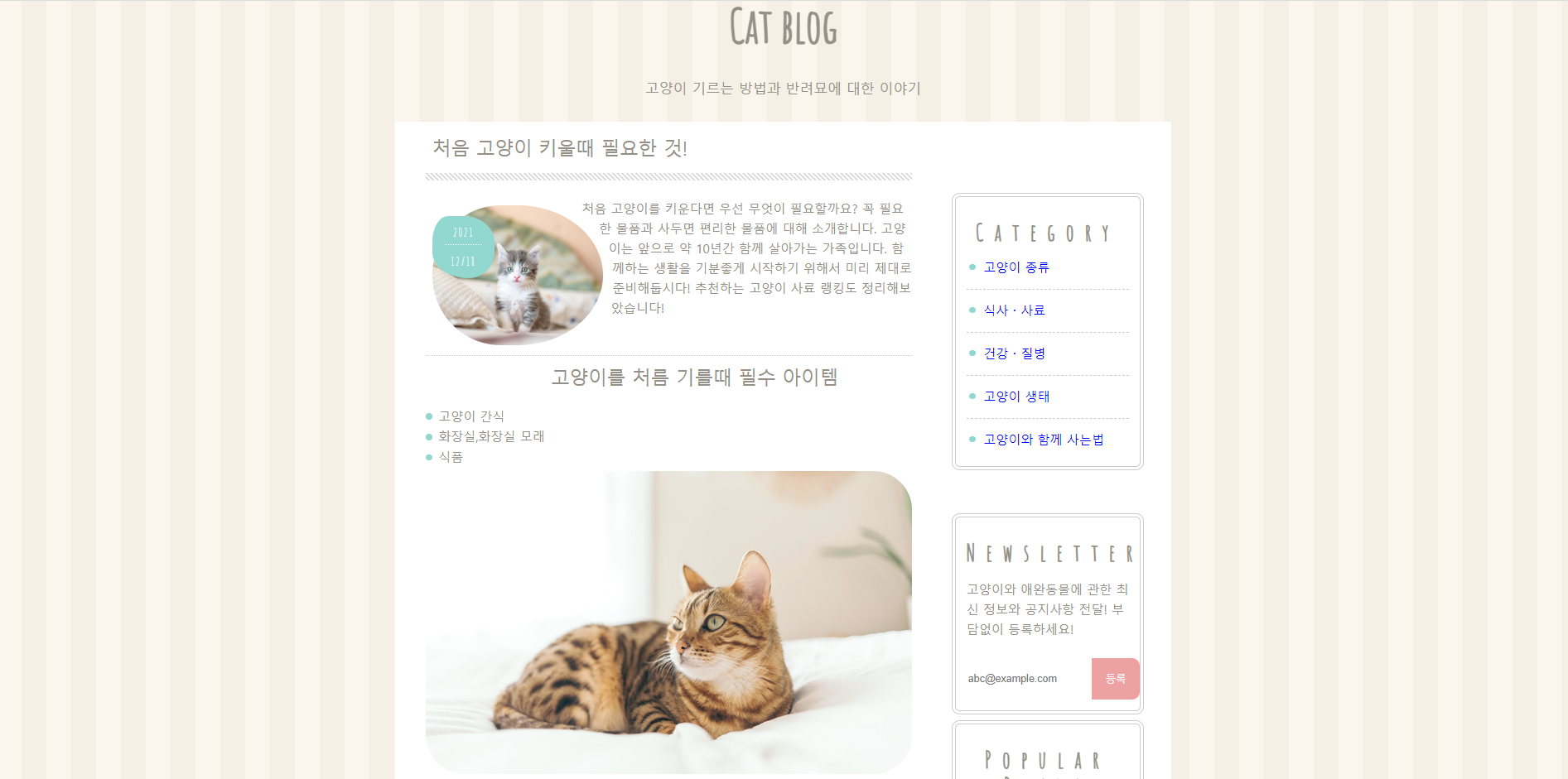
1)학습한 내용 *aside 영역 사이트 만들기 *html *css 결과 : 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감 사이트를 만드는데 스트라이프 배경도 만들어보고 css에 코드를 쓰면서 사이트를 꾸미는게 점점 재미있어지는 기분이다
4.0526

1.aside 이용한 블로그 만들기\*HTML\*css결과 : \*html 코딩 단축키\*css 코딩 단축키\*calc 함수 계산식\*css변수 ,케스케이드변수\*sass\*mixin\*폰트 표시 px\*폰트 표시 em\*rem폰트 표시\*SVGXX많은 이론을 배웠으며
5.0527

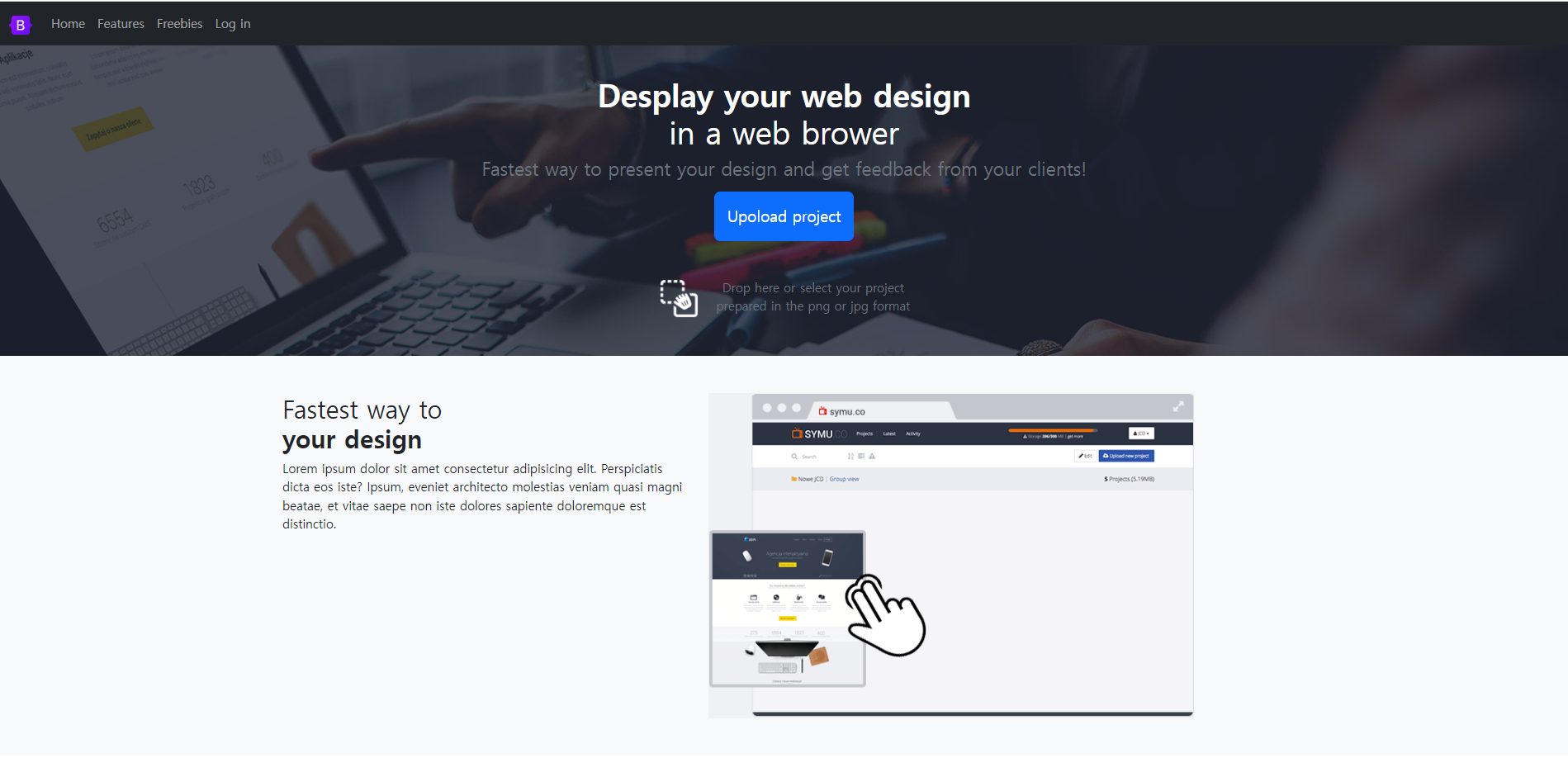
1)학습한 내용 부트스 트랩을 이용 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감 부트스 트랩에서 css파일을 다운받아 쉽게 사이트만드는것에 접근할수있었다.
6.0530

부트스트랩을 이용하여 웹페이지 만들기\*HTml\*결과:XXHTML에서 css를 넣지않고 링크와 clss id를통해 css에서 작업할수있는 코드를 HTML에서만 작성할수있는것을 알았다
7.0531

1)학습한 내용 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감 웹사이트 무료로 호스팅하는 법을 배웠는데 과정이 생각보다 복잡했다. 5)과제 *HTMl *CSS 결과:
워드프레스에서 홈페이지를 쉽게 만들수있는 방법 및 도메인XX마이크로소프트에 다양한 컨텐츠를 배워 흥미로웠다.
9.0603

사이트의 구조개선,콘텐츠 최적화,모바일최적화XX검색엔진 최적화 가이드에대한걸 배웠고 해킹에대해서 들었는데 좋은 얘기를 들었다.
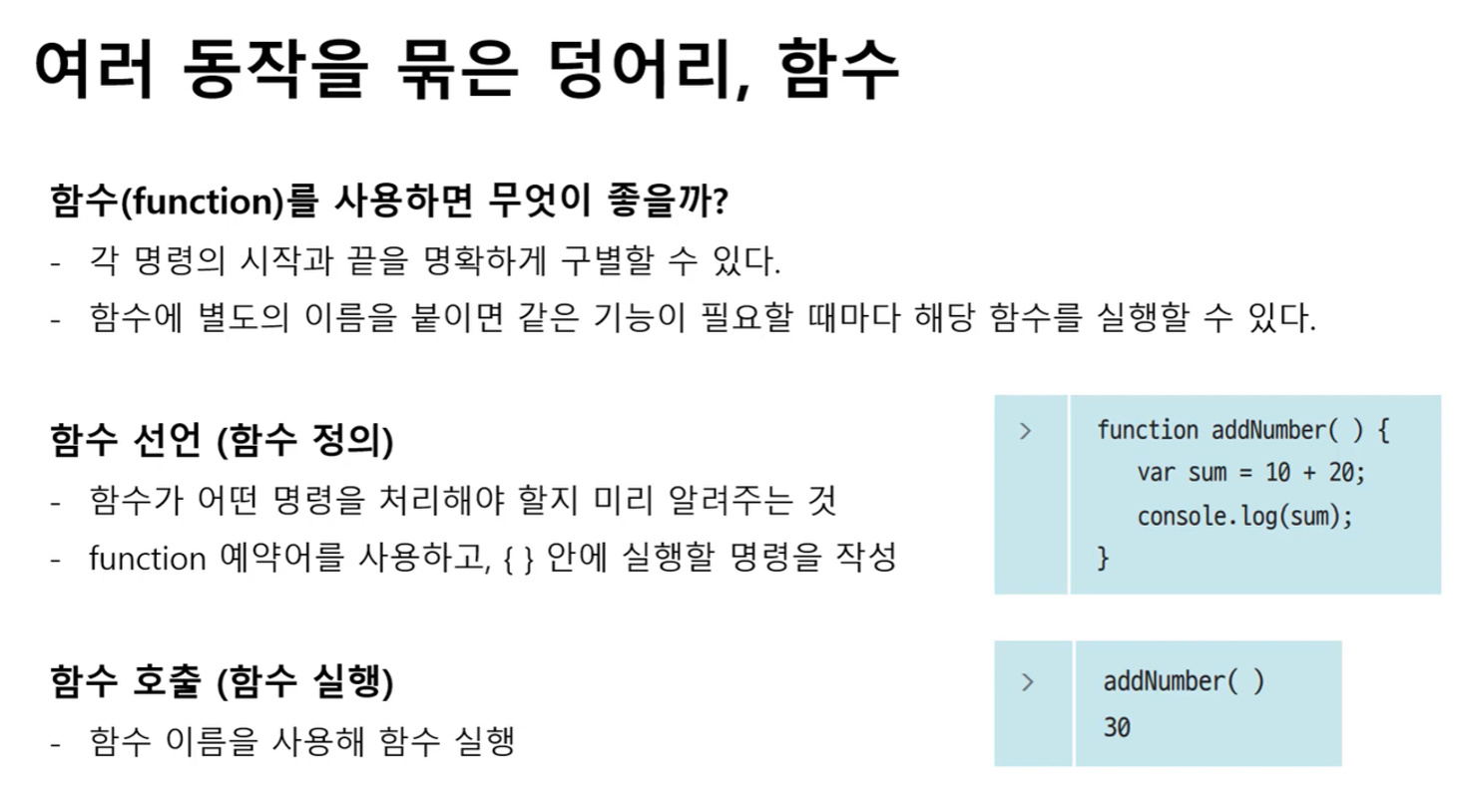
10.0607

\*자바 이용하기\*html\*js결과:xx새로운것을 알아가는건 항상 즐겁다개념문제실습문제퀴즈1퀴즈2퀴즈3
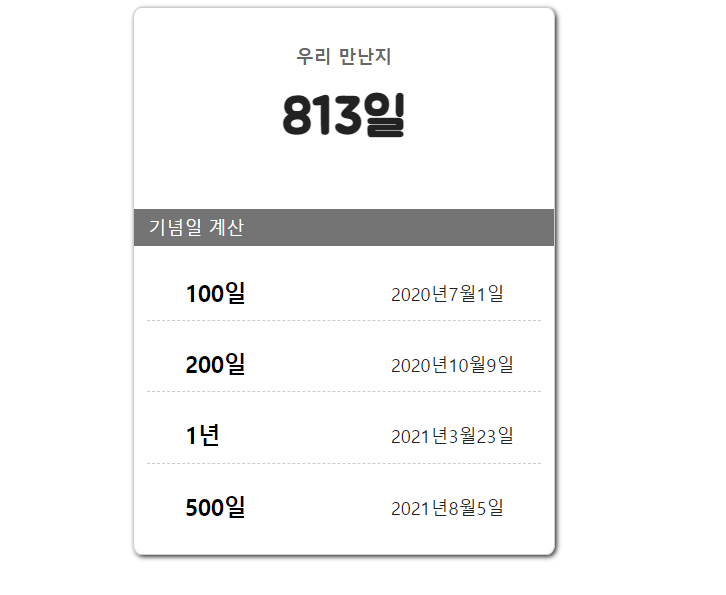
11.0608

\*html\*결과:xx자바를 이용하면서 새로운것을 배워가는 즐거움을 느낌
12.0609

1)학습한 내용 *html *결과: 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감 5)과제 *과제1 *과제2 *과제3
13.0610

1)학습한 내용 *html *결과: 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감 어려운점은 없지만 새로운걸 배울때 어떻게써야할지가 항상 고민이다
14.0613

XX오늘수업한내용이 ppt에 너무 잘정리되어있어서 이해하기 정말 쉬웠다
15.0614

\*html\*css\*결과:XX딱히 어려운것은 없었다. 점점 생활코드를 익혀가고있다.
16.0615

\*html\*css\*결과:XX오늘은 딱히 어려운것들이 없었다.
17.0616

\*html\*css\*결과:XX
18.0617

\*html\*css\*결과:XX별다른 어려운것없었음
19.0621

1)학습한 내용 *html *결과: 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감
20.0622

\*html\*결과:\*html\*결과:\*html\*결과:XX오늘 어려운점은 없었다
21.0623

\*html\*결과:\*html\*결과:\*html\*결과:XX레이아웃 나누는걸 하였는데 수업때 배웠던 부분이라 쉽게 하였다.
22.0624

\*리액트\*app.js(jsx사용)XX배운것을 따라 연습하는거에 대해서 어려운점은 없었다
23.0627

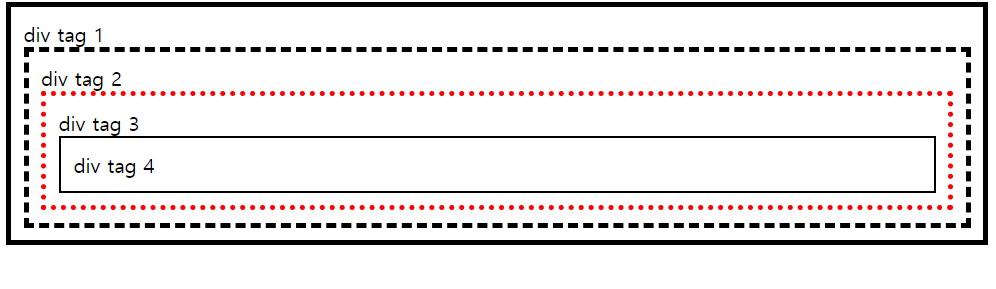
\*box값 변경• props : 함수의 매개변수와 같은 존재\*에어비앤비 디자인 시스템 따라하기• 스토리북(Storybook) : UI컴포넌트 개발 도구• 데모용 코드를 작성하는 데 도움을 주고 공통적으로 사용될 컴포넌트를 팀원들과 편리하게 공유하는 도구로 활용• 구
24.0628

1)학습한 내용 *js *jsx *jsx *jsx *jsx *결과: 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감 터미널을 이용해
25.0629

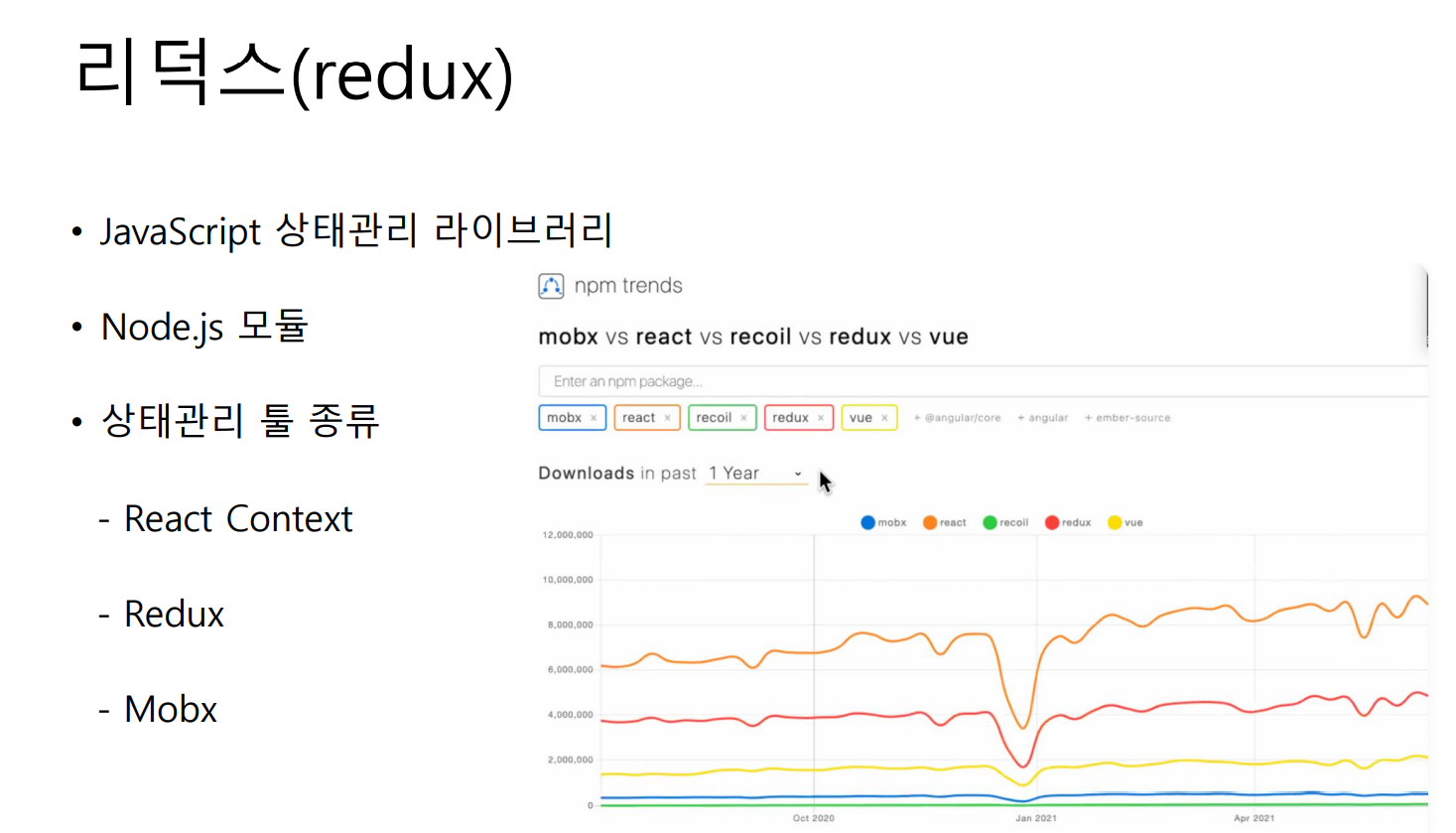
\*jsXX리덕스에대해 배웠는데 자료를 보면서 실습을 해보니깐 이해하기 편했다.
26.0630

\*jsXX코드를 쓰면서 결과값을 내는 재미가있었다
27.0710

\*html\*css결과:max width:940의 값이 적용되야하는데 max width:1500값이 계속적용되었다css에 1500부터 적어 큰순서대로 적으니깐 해결되었다.각조를 만들어서 조별로 사이트를 1주동안 만드는걸 하고있다. 지금 1일차인데 틀을 만들어서 코드를
28.0705

\*html\*css\*결과:XX와우를 이용하여 애니메이션추가하는 법을 알았다.다른애니메이션도 추가해볼 생각이다
29.0706

\*html\*결과:XXtop버튼을 만들어보았는데 처음에는 html에 코드만 쓰면 스크롤되는줄알았는데 js($)을 서야하는걸 알았다.
30.0707

\*깃허브 게정생성XX조별프로젝트에서 나의파트를 다하고 깃허브 계정생성및 파일을 업로드하였는데 협동프로젝트를 하는방법을 공부해야겠다
31.0708

\*html\*결과:XX파트를 완성하였는데 좋은 경험이었다.
32.0711

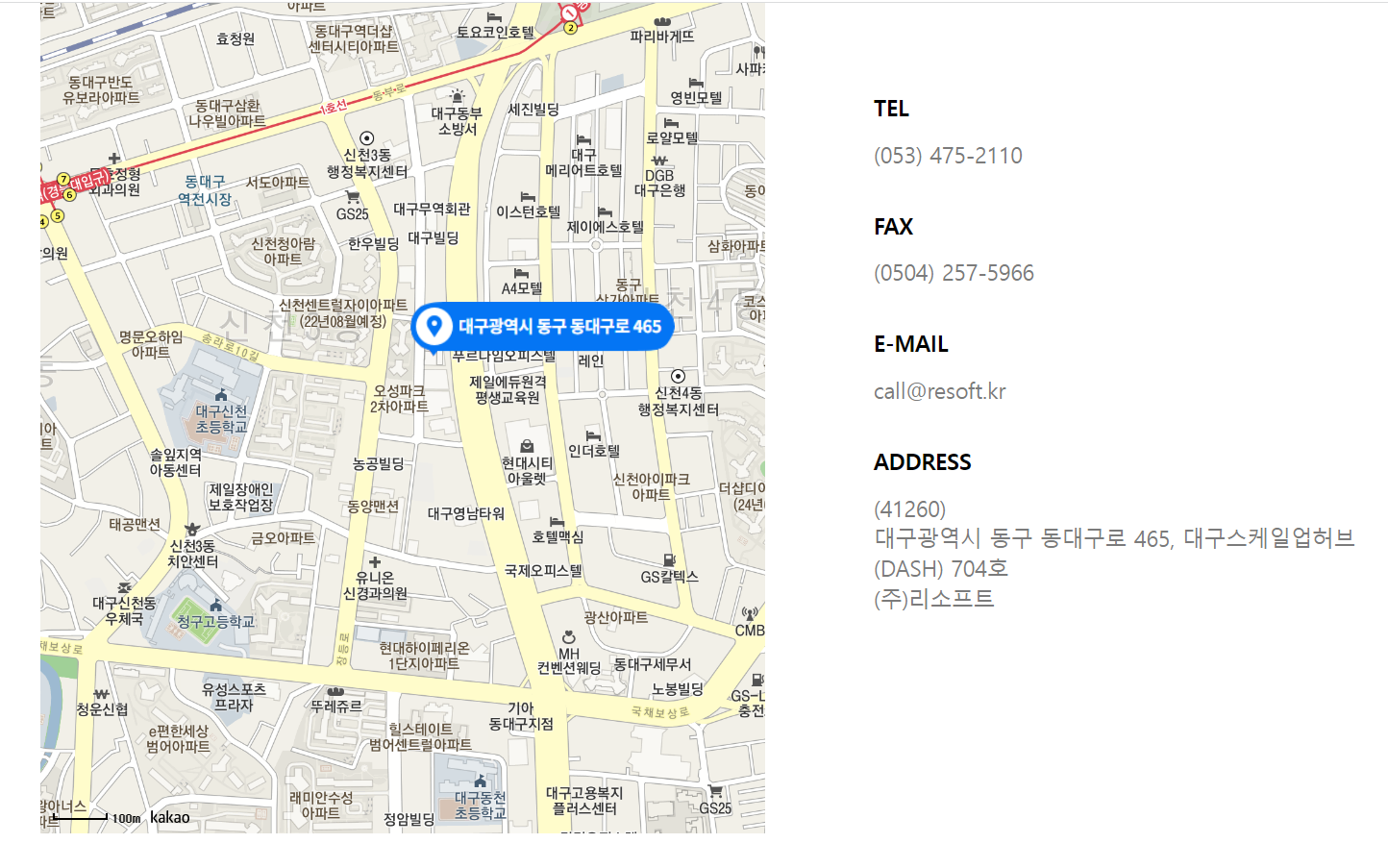
\*html\*css\*결과:XX카카오 api를써서 지도를 html에 실행을 시켰는데 첨해보는 작업이었지만 인터넷에 나와있는데로 하여 성공하였다. 이런작업을 성공시킬때 쾌감이 너무 좋은거같다.
33.0712

\*조별프로젝트 각자 파트 코드 분석\*html·아이콘 부분 롤린효과 애니메이션·1217px 이상일때 아이콘 가로 9개·941px 이상일때 아이콘 가로 8개·940px 이하일때 아이콘 가로 4개·1216px 이하일때 안보이는 아이콘 보이게 하는 추가버튼 ·윈도우에 스크
34.0713

\*아이콘 css수정\-css\*지도 css수정\-cssXX멘토님과 회의하고 피드백 해주신 말씀을 바탕으로 코드를 수정하여 사이트를 완성시키는 작업을 하였는데 원본 사이트와 우리조가 만들고있는 사이트를 비교하며 뿌듯함을 느끼고있다
35.0715

\*조별프로젝트 완성\-html(아이콘 부분)XX2주동안 조원들과 함께 프로젝트를 진행하면서 사이트를 완성하였고 발표준비만 남았다 다들 안되는부분 물어보면서 같이협력하면서 팀 활동에 도움이되었다.
36.0718

\*조별 프로젝트 발표xx조별프로젝트를 하면서 팀워크도 늘고 서로 도와가면서 모르던걸알아가는 좋은 시간이었습니다
37.0719

\*프로젝트 html 작성XX6명에서 하던 페이지를 혼자서 해보니깐 시간이오래걸리고 확실히 어렵고 힘든거같다.
38.0720

1)학습한 내용 *html 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감
39.0721

\*section 부분 작성\-html\-cssXX원본 없이 코드를 작성해나갈려니깐 생각보다 너무 힘들지만 하루 해야하는 양은 다끝낼수있어 뿌듯하다
40.0722

깃허브 프로젝트 호스팅html\*cssXX혼자서 코드를 찾아보고 쓰다보니 공부도되고 코드쓰는실력이 발전하는거같다 점점익숙해지고있다
41.0725

1)학습한 내용 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감
42.0726

프로젝트 작성\*html\*cssXX이제 공부하다보니 큰틀부터 박스쳐서 해가면 편하다는걸알아 작업이 수월해졌다.
43.0727

1)학습한 내용 *html작성 *css작성 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감
44.0728

\*html작성\*css작성XX프로젝트에서 다같이사용하는 footer부분코드를 작성해보았는데 코드짜는데 시간이 많이 짧아진게 느껴진다
45.0729

\*프로젝트 홈페이지 미디어쿼리 작성XX미디어 쿼리는 위치를 하나하나 보면서 움직여야해서 손이많이가 작업하기 힘든거 같다
46.0801

\*html작성2페이지\*css작성XX기초적인 마진과패딩 레프트 이런 것들로만 위치조정할수있지만 실력이 많이 늘었다는걸 실감한다
47.0802

\*html 2페이지 작성\*cssXX혼자서 하기 힘들었지만 인터넷에 있는 타임라인이라는 예제를 보면서 작업을 해결해나갔다
48.0803

\*html작성\*css작성xX인테넷에 올라와있는 예제를보며 고쳐야할부분들을 고치면서 코드짜는 법을 이해하였다.
49.0804

\*html작성\*css작성XX이번 파트는 이미지를 원하는 규격에 맞게 짤라서 나열하면 되는파트라 어렵지않게 성공해낸거같다.
50.0805

\*html작성\*css작성XX카카오맵 api는 한번 해봤는 파트부분이라서 손쉽게 작업할수있었다
51.0808

\*html작성\*css 미디어쿼리작성XX2페이지는 1페이지 보다 반응형작업하는게 더힘들었던거같다 여백제거작업이 쫌오래걸려서 폰트크기를 줄이고 사이즈들을 대체로 다줄였던거같다
52.0810

1)학습한 내용 *css 모바일 버전 미디어쿼리 작성 2)학습내용 중 어려웠던점 X 3)해결방법 X 4)학습소감
53.0811

\*2페이지 완성\*html 작성\*css 작성XX1달동안 1,2페이지파트를 하면서 모르는것도 찾아보면서 해결하고 많은것을 공부하게 된 계기인거 같다.
54.0812

\*1페이지 마무리작업\*html\*cssXX마무리작업을하고 잘 작동되는것을 확인하니 결과물을 보고 뿌듯하고 보람찼다.
55.0817

\*html 수정XX최종 피드백을 보고 1페이지 html을 수정하였는데 결과물을 만드는과정에서 공부를 열심히 해서 고치기 쉬웠다
56.0818

\*이력서 html 만들기\*cssXX이젠 페이지 하나를 만드는 시간이 많이줄었다.공부를 하다보니 실력이 많이 오른것이 느껴진다
57.0819

\*이력서 html 작성\*cssXX사이트를 만들고나니 뿌듯함과 성취감을 느꼈다.
58.0823

\*HTML\*cssXX프로젝트 마무리작업을 시작했는데 지금 처음 프로젝트 할때로 돌아가게 되면 레이아웃이나 틀을 더 잘 짤수있을거같다.
59.0824

\*HTML수정\*css 수정XX프로젝트는 끝났지만 수정해보고싶은 곳이 있어서 간단하게 수정작업을 하였다.
60.0816

\*html작성\*cssXX세세하게 수정작업하고 위치 잡는데 힘들었다.