1)학습한 내용
*자바 이용하기
*html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>글자색 바꾸기</title>
<link rel="stylesheet" href="../글자색바구기/change-color.css">
</head>
<body>
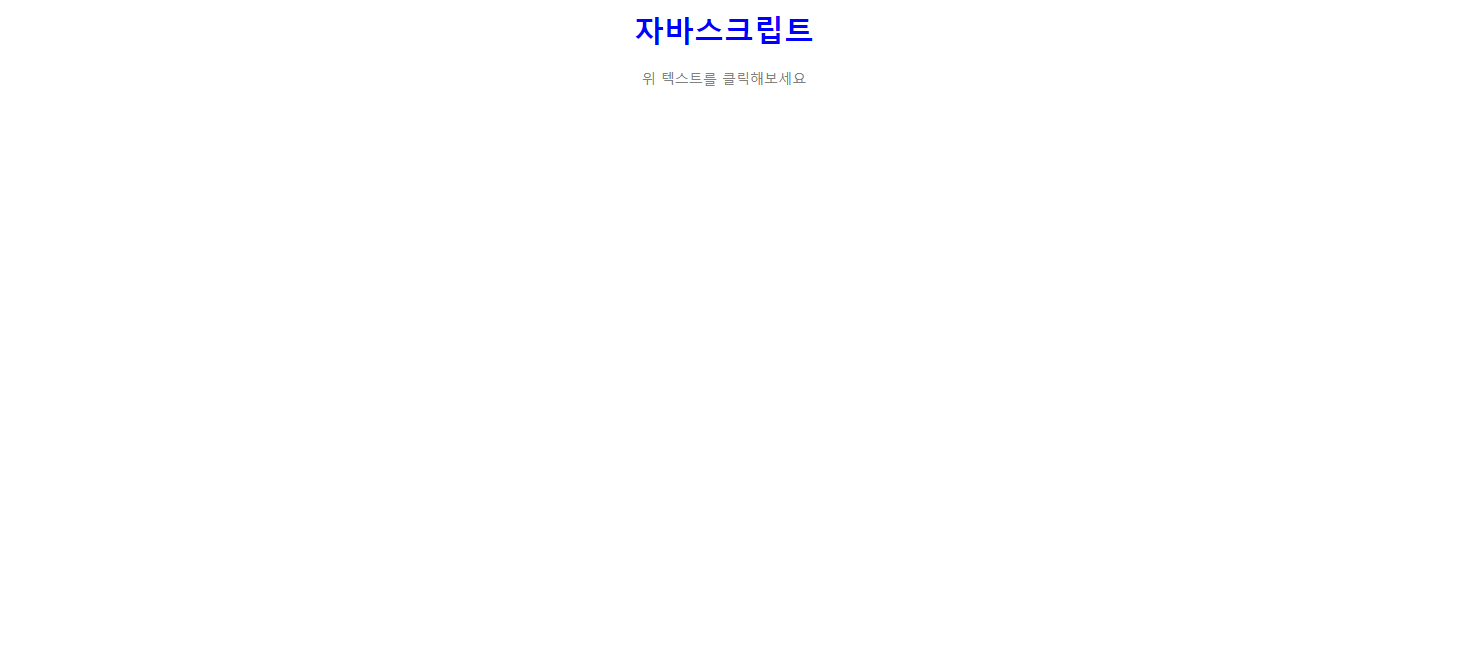
<h1 id="heading">자바스크립트</h1>
<p id="text">위 텍스트를 클릭해보세요</p>
<script src="./0607.js"></script>
</body>
</html>*js
var heading = document.querySelector('#heading');
heading.onclick = function(){
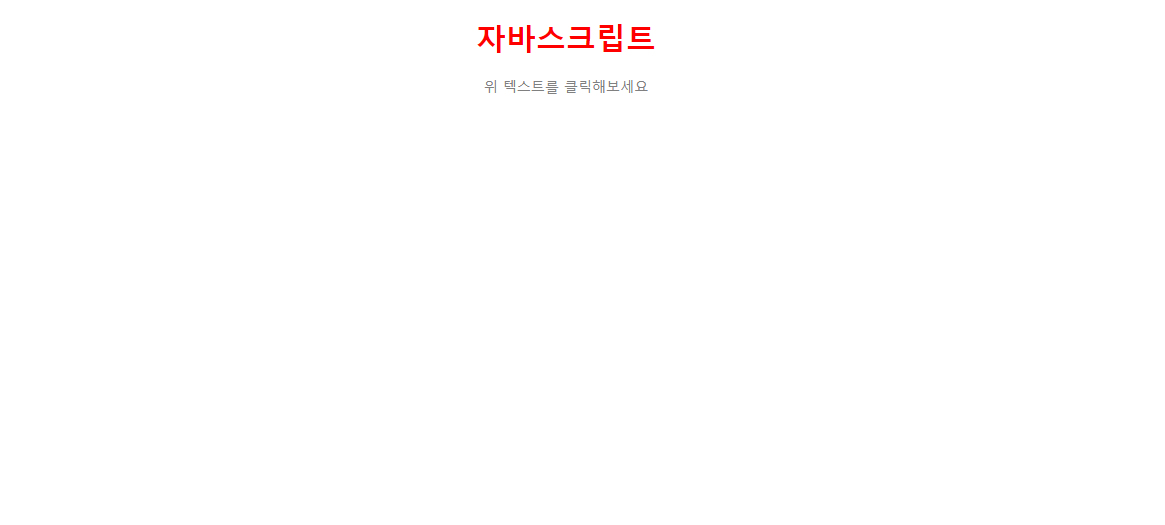
heading.style.color = "red";
}
결과:
2)학습내용 중 어려웠던점
x
3)해결방법
x
4)학습소감
새로운것을 알아가는건 항상 즐겁다
5)과제
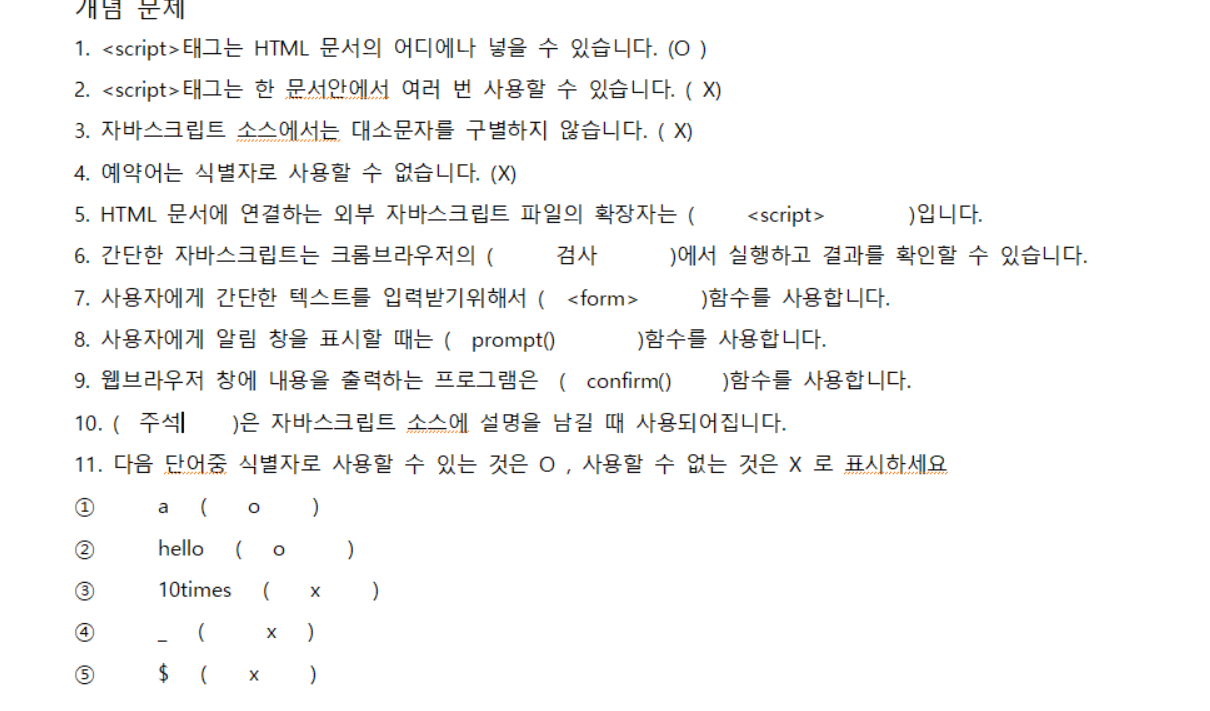
개념문제
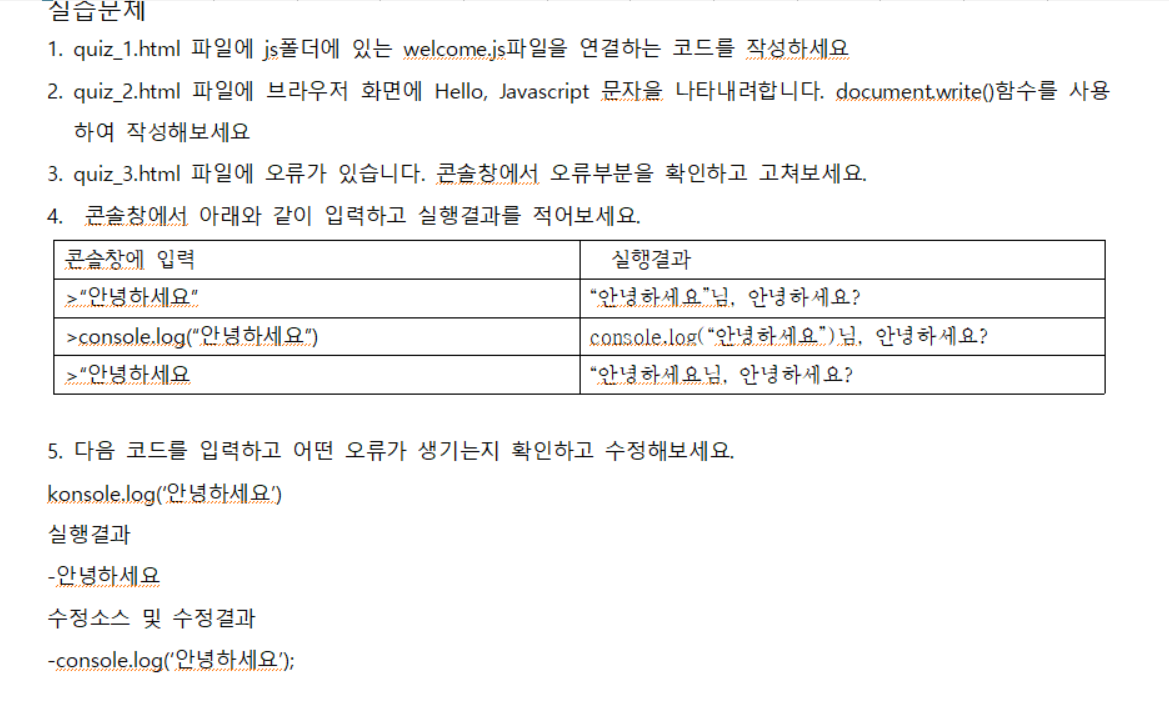
실습문제
퀴즈1
퀴즈2
퀴즈3