1)학습한 내용
*html
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>D-Day for love</title>
<link href="css/d-day.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="day1">
<h3>우리 만난지</h3>
<p id="accent" class="accent"><span style="font-size:0.6em; font-style:italic">며칠?</span></p>
</div>
<div class="bar">기념일 계산</div>
<div class="day2">
<ul>
<li class="item-title">100일</li>
<li class="item-date" id="date100"></li>
</ul>
<ul>
<li class="item-title">200일</li>
<li class="item-date" id="date200"></li>
</ul>
<ul>
<li class="item-title">1년</li>
<li class="item-date" id="date365"></li>
</ul>
<ul>
<li class="item-title">500일</li>
<li class="item-date" id="date500"></li>
</ul>
</div>
</div>
<script src="js/dday-result.js"></script>
</body>
</html>*css
@import url('https://fonts.googleapis.com/css?family=Black+Han+Sans|Jua');
* {
box-sizing: border-box;
}
.container{
width:450px;
margin:0 auto;
/* background:url(images/heart.png) no-repeat 5px -100px;
background-size:500px; */
border:1px solid #ccc;
border-radius:2%;
box-shadow:2px 2px 5px #333;
}
.day1{
padding-top:20px;
text-align:center;
}
.day1 h3 {
font-size:1.2em;
color:#666;
}
.accent{
margin-left:10px;
margin-right:10px;
margin-top:10px;
font-family: 'Jua', sans-serif;
font-weight:bold;
font-size:3.5em;
color:#222;
}
.bar {
width:100%;
margin:60px auto 0 auto;
padding-left:15px;
height:40px;
background:#747474;
color:#fff;
font-size:1.2em;
line-height:40px;
}
.day2 {
width:420px;
margin:20px auto 20px auto;
}
.day2 ul {
list-style: none;
border-bottom:1px dashed #ccc;
height:60px;
}
.day2 ul:last-child {
border-bottom:none;
}
.item-title {
float:left;
width:160px;
font-weight:bold;
font-size:1.5em;
line-height:60px;
}
.item-date {
float:left;
margin-left:60px;
font-size:1.2em;
color:#222;
text-align:right;
line-height:60px;
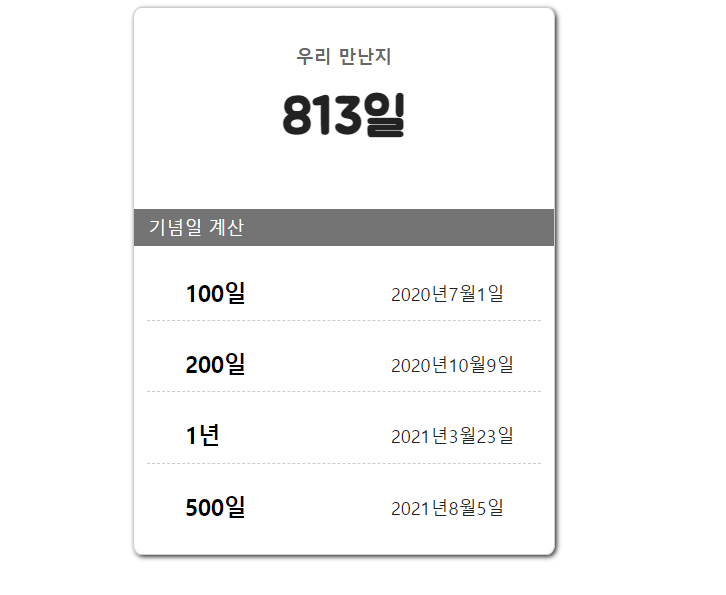
}*결과:
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
딱히 어려운것은 없었다. 점점 생활코드를 익혀가고있다.