1)학습한 내용
*html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>수강신청하기</title>
<link rel="stylesheet" href="css/getForm.css">
</head>
<body>
<div id="container">
<h1>수강신청</h1>
<form name="testForm">
<fieldset>
<legend>신청인</legend>
<ul>
<li>
<label class="reg" for="userName">이름</label>
<input type="text" id="userName" name="userName" maxlength="50">
</li>
<li>
<label class="reg" for="class">학과</label>
<select name="major" id="major" onchange="displaySelect()">
<option>---- 학과 선택 ----</option>
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer">컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select>
</li>
</ul>
</fieldset>
<fieldset>
<legend>신청 과목</legend>
<p>이 달에 신청할 과목을 선택하세요.</p>
<label><input type="radio" name="subject" value="speaking">회화</label>
<label><input type="radio" name="subject" value="grammar">문법</label>
<label><input type="radio" name="subject" value="writing">작문</label>
</fieldset>
<fieldset>
<legend>메일링</legend>
<p>메일로 받고 싶은 뉴스 주제를 선택해 주세요</p>
<label><input type="checkbox" name="mailing1" value="news">해외 단신</label>
<label><input type="checkbox" name="mailing2" value="dialog">5분 회화</label>
<label><input type="checkbox" name="mailing3" value="pops">모닝팝스</label>
</fieldset>
</form>
</div>
<script src="js/getForm.js"></script>
</body>
</html>*css
#container {
width:500px;
margin:10px auto;
}
form fieldset{
margin-bottom:25px;
}
form legend{
font-size:15px;
font-weight:600;
}
label.reg {
font-size:14px;
width:110px;
color:#390;
font-weight:bold;
float:left;
text-align:right;
margin-right:10px;
}
form ul li{
list-style:none;
margin: 15px 0;
font-size:14px;
}
#selectAll {
cursor:pointer;
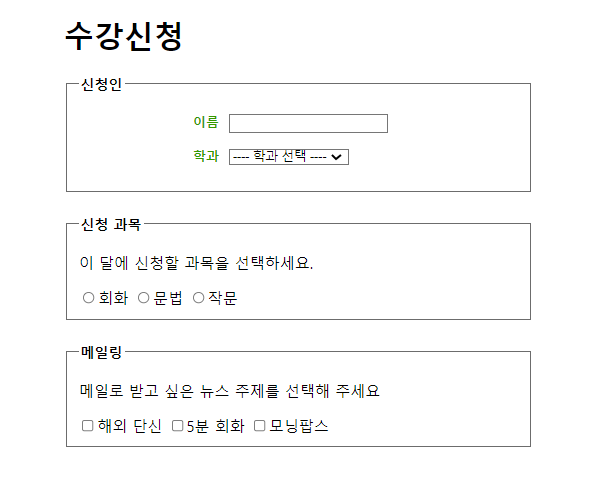
}*결과:
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
점점 익숙해져가고있다. 전에는 보기만해도어려웠는데 지금은 수업들으면서 어떤코드를 써야할지 감이 잡힌다.