1)학습한 내용
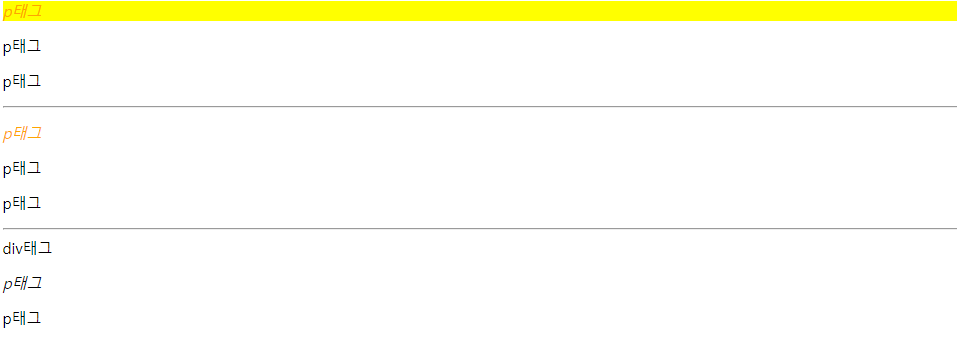
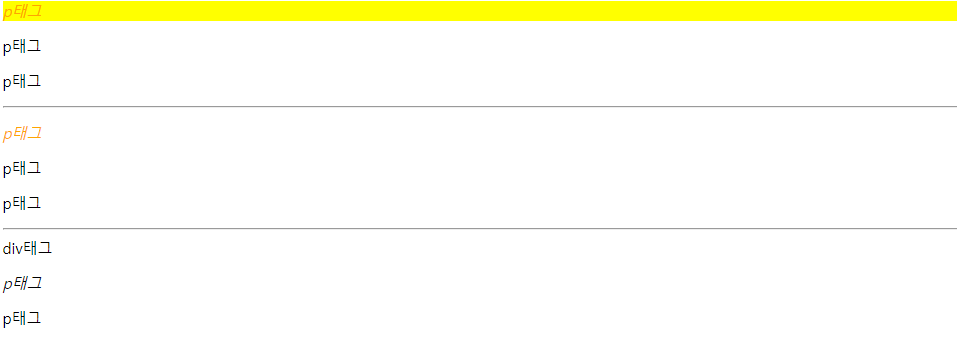
*html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("p:eq(0)").css("background-color","yellow");
$("p:nth-child(1)").css("color","orange")
$("p:nth-of-type(1)").css("font-style","italic");
});
</script>
</head>
<body>
<div>
<p>p태그</p>
<p>p태그</p>
<p>p태그</p>
</div>
<hr>
<div>
<p>p태그</p>
<p>p태그</p>
<p>p태그</p>
</div>
<hr>
<div>
<div>div태그</div>
<p>p태그</p>
<p>p태그</p>
</div>
</body>
</html>*결과:
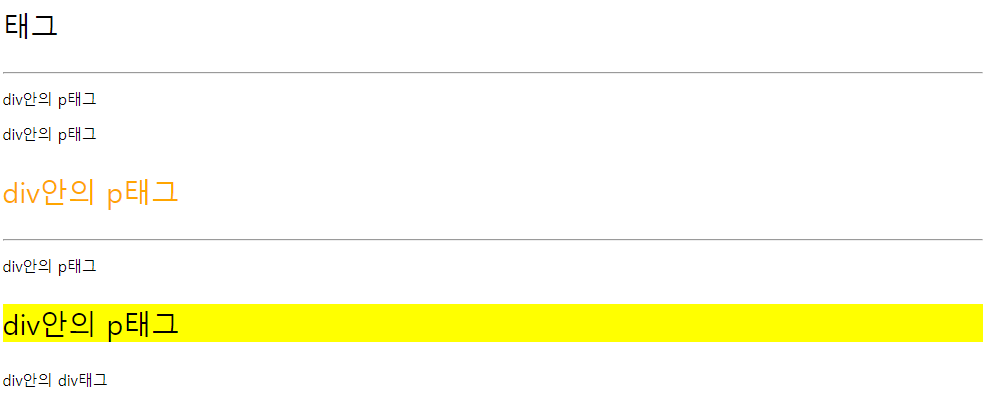
*html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
/*$("p:first").css("background-color","yellow");
$("p:first-child").css("color","orange");
$("p:first-of-type").css("font-size","30px");
*/
$("p:last").css("background-color","yellow");
$("p:last-child").css("color","orange");
$("p:last-of-type").css("font-size","30px");
});
</script>
</head>
<body>
<p>태그</p>
<hr>
<div>
<p>div안의 p태그</p>
<p>div안의 p태그</p>
<p>div안의 p태그</p>
</div>
<hr>
<div>
<p>div안의 p태그</p>
<p>div안의 p태그</p>
<div>div안의 div태그</div>
</div>
</body>
</html>*결과:
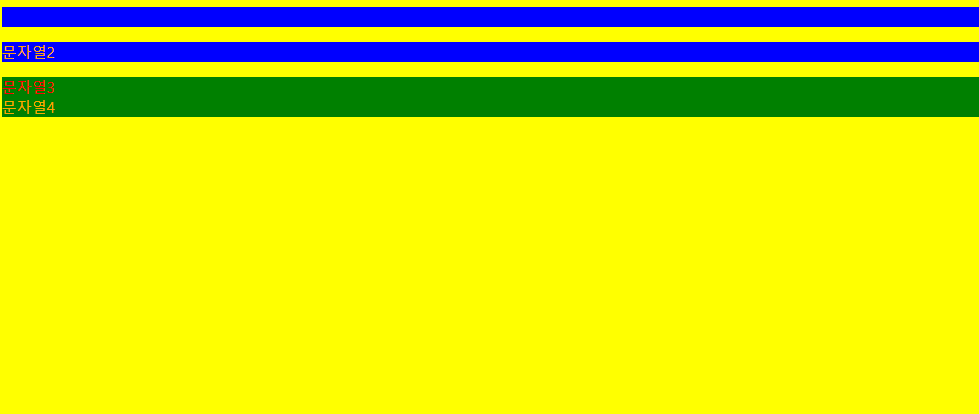
*html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("*").css("background-color","yellow");
$("p").css("background-color", "blue");
$("div").css("background-color","green");
$("#test1").css("color","blue");
$("#test2").css("color","red");
$(".test3").css("color","orange");
})
</script>
</head>
<body>
<p id="test1">문자열1</p>
<p class="test3">문자열2</p>
<div id="test2">문자열3</div>
<div class="test3">문자열4</div>
</body>
</html>*결과:
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
새로운 프로그램을 쓰면서 비주얼 스튜디오 쓰던때보다 불편해서 코딩하는속도가 너무 안나온다