1)학습한 내용
*html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a4").parent().css("border-color", "red");
$("#a4").parents().css("border-width", "4px");
$("#a4").parents(".c1").css("border-style", "dashed");
$("#a4").parentsUntil(".c1").css("border-style", "dotted");
});
</script>
<style>
div{
border : 2px solid black;
padding : 10px;
}
</style>
</head>
<body>
<div>div tag 1
<div class="c1">div tag 2
<div class='c2'>div tag 3
<div id="a4">div tag 4</div>
</div>
</div>
</div>
</body>
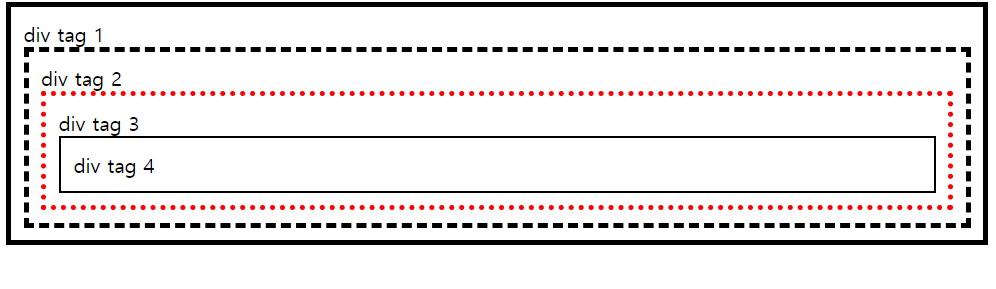
</html>*결과:
*html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").children().css("border-color", "red");
$("#a1").children(".c1").css("border-width", "4px");
$("#a1").find(".c3").css("border-style", "dotted");
});
</script>
<style>
div{
border : 2px solid black;
padding : 10px;
}
</style>
</head>
<body>
<div id="a1">
div
<div class="c1">
div 1
<div class="c3">
div 1-2
</div>
</div>
<div class="c2">
div 2
<div>
div 2-2
</div>
</div>
</div>
</body>
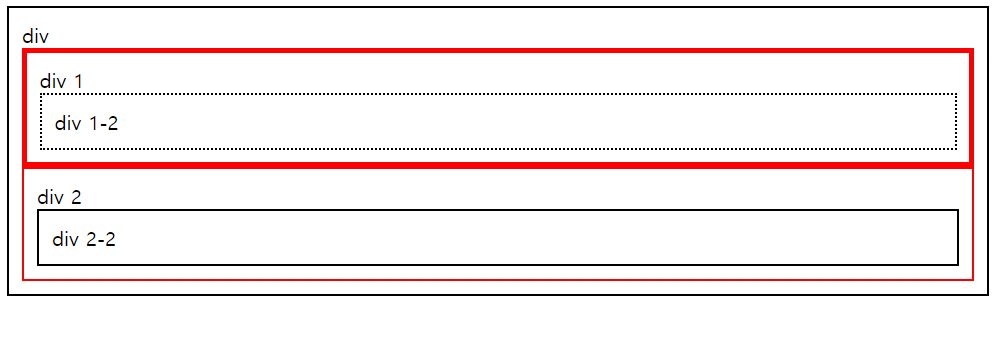
</html>*결과:
*html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(function(){
$("#a1").next().css("border-color", "red");
$("#a1").nextAll().css("border-style", "dotted");
$("#a1").nextUntil("#a2").css("border-width", "4px");
});
</script>
<style>
div{
border : 2px solid black;
padding : 10px;
margin-bottom : 10px;
}
</style>
</head>
<body>
<div>div 1</div>
<div id="a1">div 2</div>
<div>div 3</div>
<div>div 4</div>
<div id="a2">div 5</div>
</body>
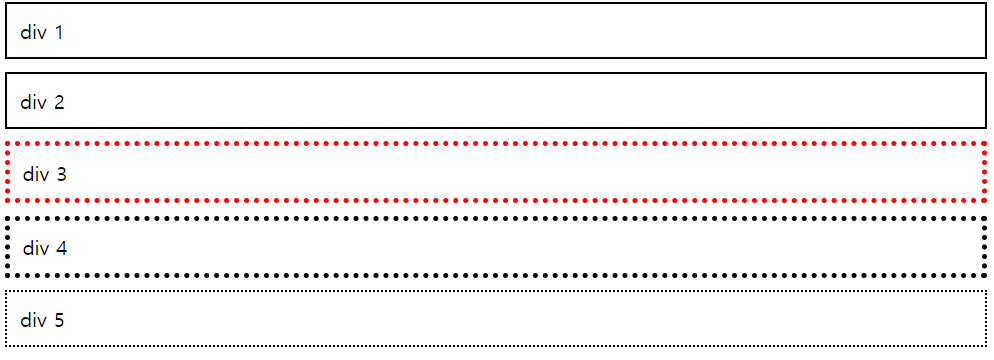
</html>*결과:
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
레이아웃 나누는걸 하였는데 수업때 배웠던 부분이라 쉽게 하였다.