1)학습한 내용
*js
import logo from './logo.svg';
import './App.css';
import React, {Component} from 'react';
import AddNumberRoot from './components/AddNumberRoot';
import DisplayNumberRoot from './components/DisplayNumberRoot';
function App() {
return (
<div className="App">
<h1>Root</h1>
<AddNumberRoot></AddNumberRoot>
<DisplayNumberRoot></DisplayNumberRoot>
</div>
);
}
export default App;*jsx
import React, { Component } from "react";
class AddNumber extends Component {
render() {
return (
<div>
<h1>Add Number</h1>
<input type="button" value="+"></input>
<input type="text" value="0"></input>
</div>
);
}
}
export default AddNumber;*jsx
import React, { Component } from "react";
import AddNumber from "../components/AddNumber";
class AddNumberRoot extends Component {
render() {
return (
<div>
<h1>Add Number Root</h1>
<AddNumber></AddNumber>
</div>
);
}
}
export default AddNumberRoot;*jsx
import React, { Component } from "react";
class DisplayNumber extends Component {
render() {
return (
<div>
<h1>Display Number</h1>
<input type="text" value="0" readOnly></input>
</div>
);
}
}
export default DisplayNumber;
*jsx
import React, { Component } from "react";
import DisplayNumber from "../components/DisplayNumber";
class DisplayNumberRoot extends Component {
render() {
return (
<div>
<h1>Display Number Root</h1>
<DisplayNumber></DisplayNumber>
</div>
);
}
}
export default DisplayNumberRoot;
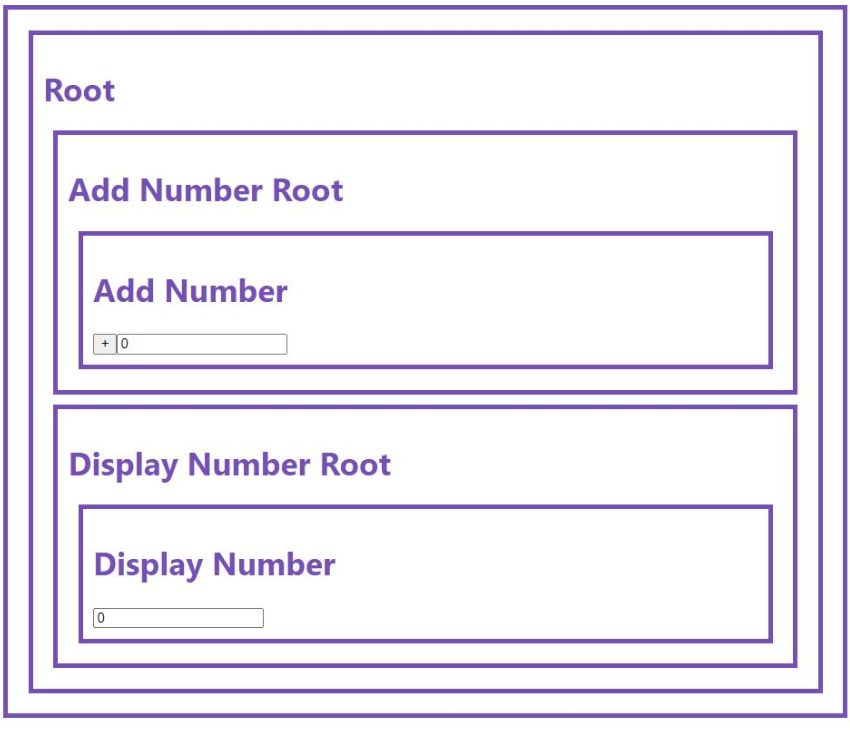
*결과:
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
어렵거나 이해하기 힘든부분은 없었다