1)학습한 내용
*html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=2aa1a89b17c843bafb719ba7e605ca35"></script>
<script src="https://code.jquery.com/jquery-2.2.0.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="./zzzz.css">
<link rel="stylesheet" href="./animate.css">
<script src="./wow.min.js"></script>
<script>new WOW().init();</script>
<title>Document</title>
</head>
<body>
<div class="map-wrap">
<div id="map" class="indexKakaoMap wow fadeIn" data-wow-delay="0.3s" style="position: relative;
overflow: hidden; background: url("http://t1.daumcdn.net/mapjsapi/images/2x/bg_tile.png");
visibility: hidden; animation-delay: 0.3s; animation-name: none;">
<div style="position: absolute; left: 0px; top: 0px; width: 100%; height: 100%; touch-action: none;
cursor: url("http://t1.daumcdn.net/mapjsapi/images/2x/cursor/openhand.cur.ico")
7 5, url("http://t1.daumcdn.net/mapjsapi/images/2x/cursor/openhand.cur.ico"),
default;">
<div style="position: absolute;">
<div style="position: absolute; z-index: 1;">
<svg version="1.1" style="stroke: none; stroke-dashoffset: 0.5; stroke-linejoin: round;
fill: none; transform: translateZ(0px); position: absolute; width: 2225px;
height: 3250px; left: -890px; top: -1300px;" viewBox="0 0 2225 3250">
<defs></defs>
</svg>
</div>
<div id="map" style="width:500px;height:400px;"></div>
<script>
// 카카오 지도 api
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(35.871691843254716, 128.62496478375644), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
// 마커가 표시될 위치입니다
var markerPosition = new kakao.maps.LatLng(35.871691843254716, 128.62496478375644);
var imageSrc = '/img/지도마커.png', // 마커이미지의 주소입니다
imageSize = new kakao.maps.Size(220, 45), // 마커이미지의 크기입니다
imageOption = {
offset: new kakao.maps.Point(27, 69)
}; // 마커이미지의 옵션입니다. 마커의 좌표와 일치시킬 이미지 안에서의 좌표를 설정합니다.
// 마커의 이미지정보를 가지고 있는 마커이미지를 생성합니다
var markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize, imageOption),
markerPosition = new kakao.maps.LatLng(35.871691843254716, 128.62496478375644); // 마커가 표시될 위치입니다
// 마커를 생성합니다
var marker = new kakao.maps.Marker({
position: markerPosition,
image: markerImage
});
// 마커가 지도 위에 표시되도록 설정합니다
marker.setMap(map);
</script>
</div>
</div>
</div>
<div class="map-info-wrap wow fadeInRight" data-wow-delay="0.5s" style="visibility: hidden; animation-delay: 0.5s; animation-name: fadeInRight;">
<div class="map-info">
<p>TEL</p>
<a href="tel:053-475-2110;" style="cursor: text">
<p>(053) 475-2110</p>
</a>
</div>
<div class="map-info">
<p>FAX</p>
<a href="javascript:void(0);" style="cursor: text">
<p>(0504) 257-5966</p>
</a>
</div>
<div class="map-info">
<p>E-MAIL</p>
<p>call@resoft.kr</p>
</div>
<div class="map-info">
<p>ADDRESS</p>
<p>(41260) <br>
대구광역시 동구 동대구로 465,
대구스케일업허브(DASH) 704호<br>
(주)리소프트
</p>
</div>
</div>
</div>
</body>
</html>*css
@import url(//fonts.googleapis.com/earlyaccess/notosanskr.css);
* {
box-sizing: border-box;
text-decoration: none;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
max-width: 100%;
font-family: 'Noto Sans KR', sans-serif;
}
li {
display: list-item;
text-align: -webkit-match-parent;
}
ul {
display: block;
list-style-type: disc;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
padding-inline-start: 40px;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
div {
display: block;
}
p {
display: block;
margin-block-start: 1em;
margin-block-end: 1em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
.indexKakaoMap{
width:65%;
height: 45vw;
max-width: 1400px;
}
.fadeInRight {
-webkit-animation-name: fadeInRight;
animation-name: fadeInRight;
}
.map-wrap .map-info-wrap .map-info > p:first-child {
font-weight: 600;
margin-bottom: 15px;
}
.map-wrap {
margin: 200px 200px;
margin-left: 200px;
display: flex;
gap: 90px;
}
.map-wrap .map-info-wrap {
display: flex;
gap: 35px;
flex-direction: column;
font-size: 18px;
margin-top: 75px
}
.map-wrap .map-info-wrap .map-info p:last-child {
line-height: 25px;
}
.map-wrap .map-info-wrap .map-info a p, .map-wrap .map-info-wrap .map-info p:last-child {
color: #7b7b7b;
}
@media screen and (max-width: 1300px){
.map-wrap {
gap: 50px;
margin: 200px 50px;
}
.map-wrap .map-info-wrap {
width: 40%;
}
}
@media screen and (max-width: 940px){
.map-wrap {
gap: 50px;
}
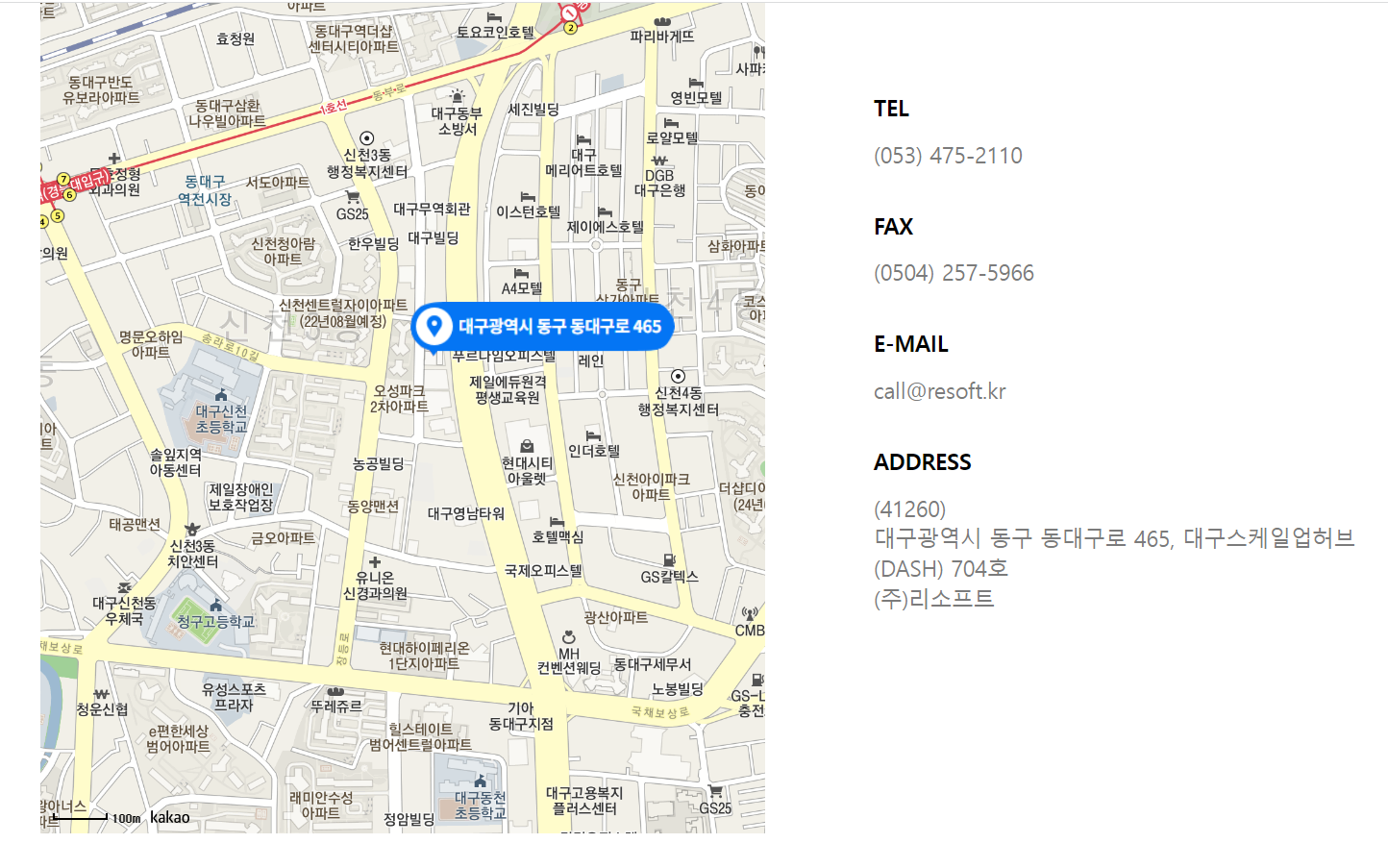
}*결과:
2)학습내용 중 어려웠던점
X
3)해결방법
X
4)학습소감
카카오 api를써서 지도를 html에 실행을 시켰는데 첨해보는 작업이었지만 인터넷에 나와있는데로 하여 성공하였다. 이런작업을 성공시킬때 쾌감이 너무 좋은거같다.