flex-basis는 item의 기본 크기를 지정한다. box-sizing을 하지 않았다면, 콘텐츠의 크기를 변경시킨다.
※: auto 값을 가지지 않는 flex-basis와 width(flex-direction:column일 경우 height)가 동시에 적용될 경우 flex-basis를 우선한다.

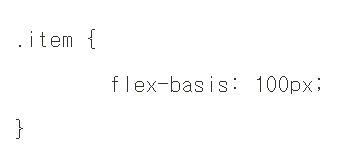
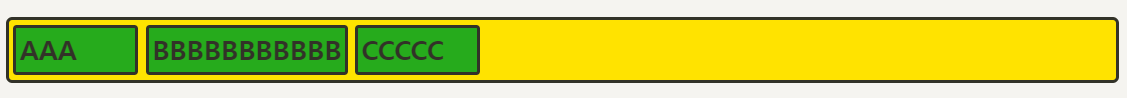
기본 값이 A, C는 100px이 되지 않았고 B는 100px이 넘는 상황에서 flex-basis를 100으로 설정하면 A, C는 100px이 되고 B는 원래 크기를 유지하게 된다.

하지만 이와 비슷한 width를 100px로 설정하면 다음과 같이 100px로 맞춰지게 된다.

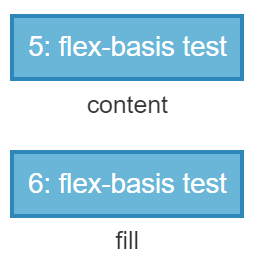
flex는 content 키워드를 사용하거나 width를 나타내는 단위를 사용합니다.
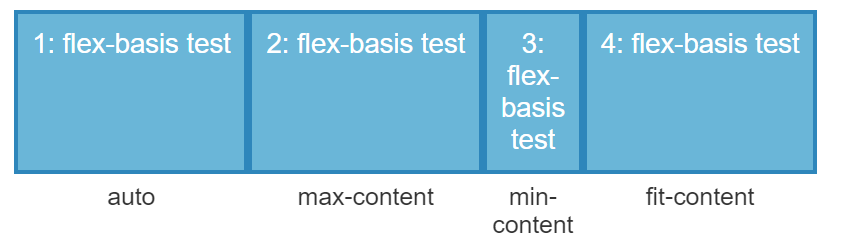
고유 크기 조정 키워드
fill, min-content, max-content, fit-content
flex의 내용에 따라 자동 크기 조정
content