flex-grow
flex의 내부에서 각각의 flex-item 요소에게 할당 가능한 공간을 선언하는 것을 flex-grow라고 한다. 형제 요소로써 렌더링 되어있는 모든 요소에게 동일한 flex-grow를 준다면, flex 내부에서 각각의 item은 동일한 공간을 할당 받는다. 하지만 다른 flex-grow를 설정 한다면 그에 맞게 다른 공간 값을 나누어 할당을 받게 된다.
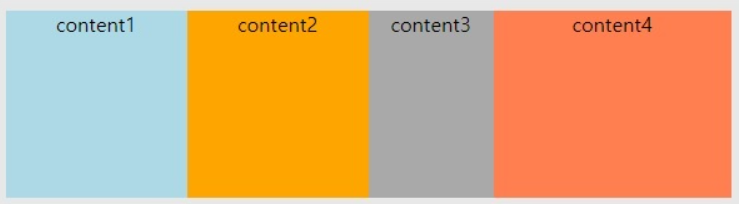
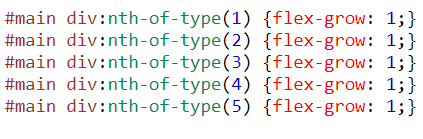
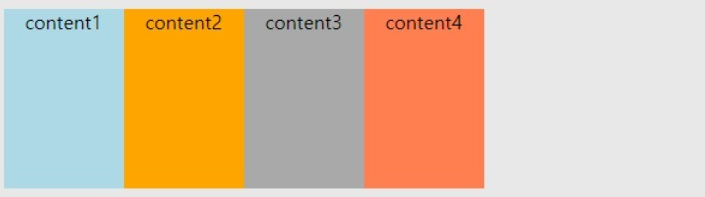
flex-grow를 1씩 동일하게 준다면 같은 공간을 할당 받는다.


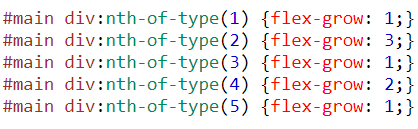
flex-grow를 다른식으로 준다면 다른 공간을 할당 받는다.


flex-grow는 즉 flex 내부의 item이 flex-basis 값보다 커질 수 있는지를 결정하는 속성이다. flex-grow의 기본 값은 0이며, 0보다 큰 값이 들어오면 item이 유연한 박스의 형태로 바뀌며, 빈 공간을 채우게 된다. 쉽게 말해서 flex-grow의 값은 item들의 flex-basis를 제외한 나머지 부분을 flex-grow의 비율로 각각 나눠서 가진다고 보면 된다.

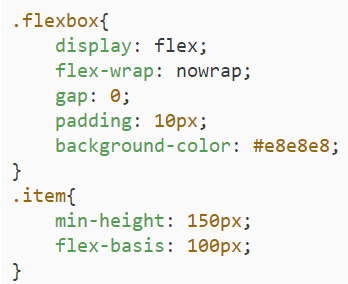
item의 기본 너비가 100px이기 때문에 여백이 생기게 된다.

flex-grow를 설정한다면 주어진 비율대로 남아있는 레이아웃을 다 차지하게 된다.