inline
display: inline; 일 경우
지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치됩니다.
특징
widht, height 속성을 지정해도 무시됩니다.
즉, 크기를 지정할 수 없다는 의미인데 이는 해당 태그가 마크업하고 있는 컨텐츠의 크기 만큼만 공간을 차지하도록 되어있기 때문입니다.
또한, margin, padding 속성은 좌우 간격만 반영되고, 상하 간격은 반영되지 않습니다.
대표적인 inline 엘리먼트
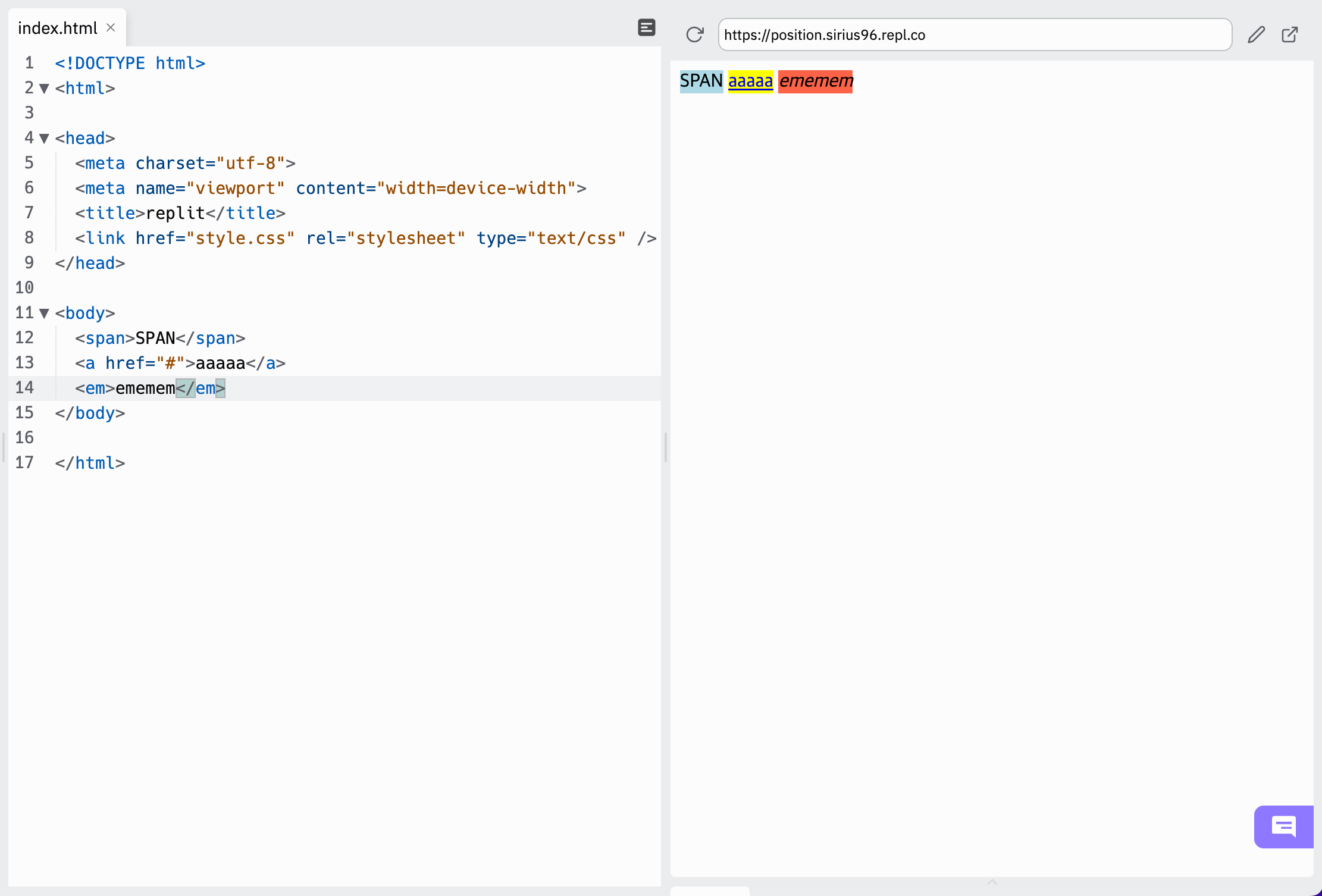
<span>, <a>, <em> 태그 등이 있습니다.
예시

block
display:block; 일 경우
지정된 엘리먼트는 전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지합니다.
특징
block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영됩니다.
대표적인 block 엘리먼트
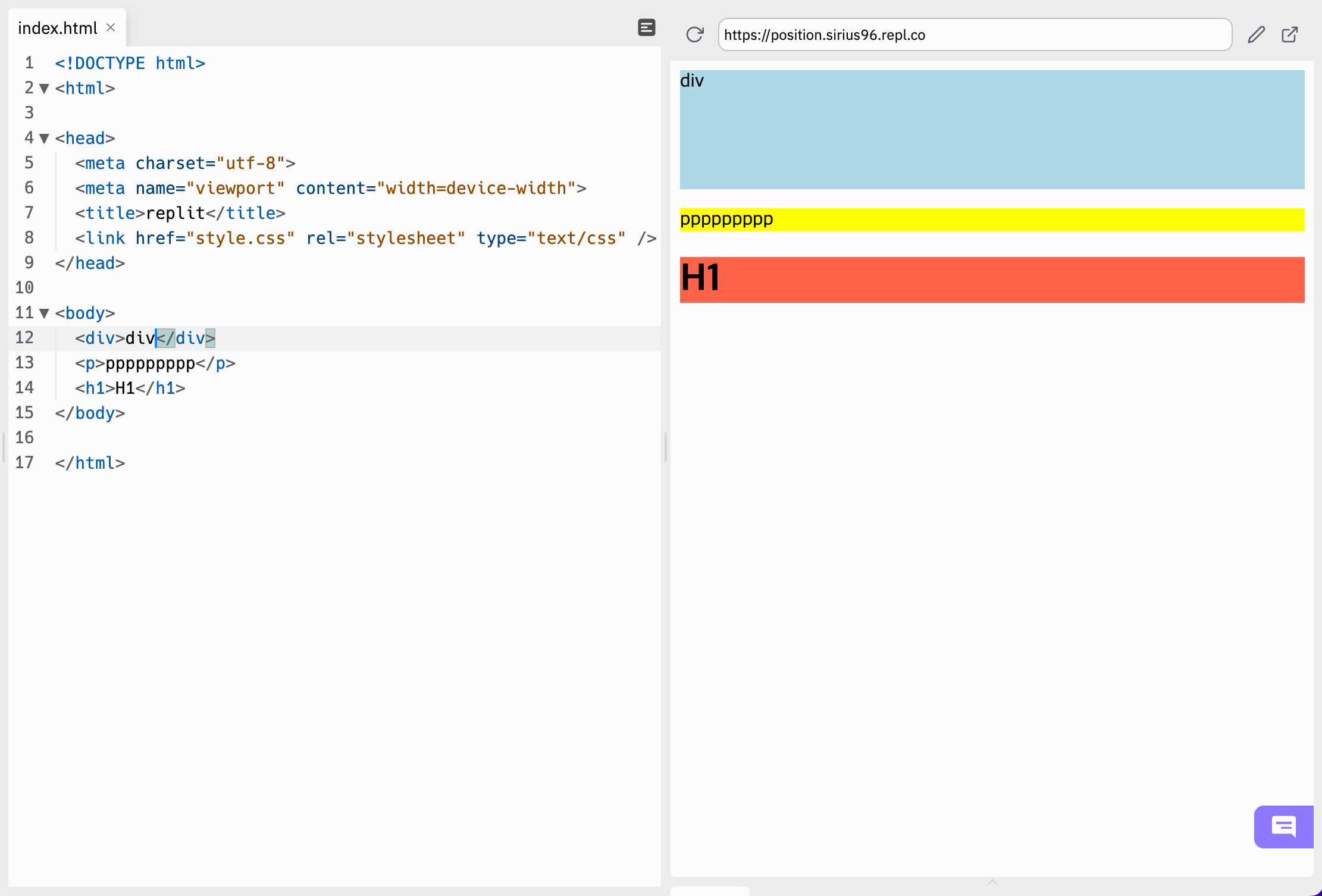
<div>, <p>, <h1> 태그 등이 있습니다.
예시

inline-block
display:inline-block; 일 경우
지정된 엘리먼트는 기존 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치되지만,
block 엘리먼트처럼 width 와 height 속성 지정 및 margin 과 padding 속성의 상하 간격 지정이 가능합니다.
내부적으로는 block 엘리먼트처럼, 외부적으로는 inline 엘리먼트처럼
특징
inline-block 을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있기 때문에 레이아웃에 활용할 수 있습니다.
대표적인 inline-block 엘리먼트
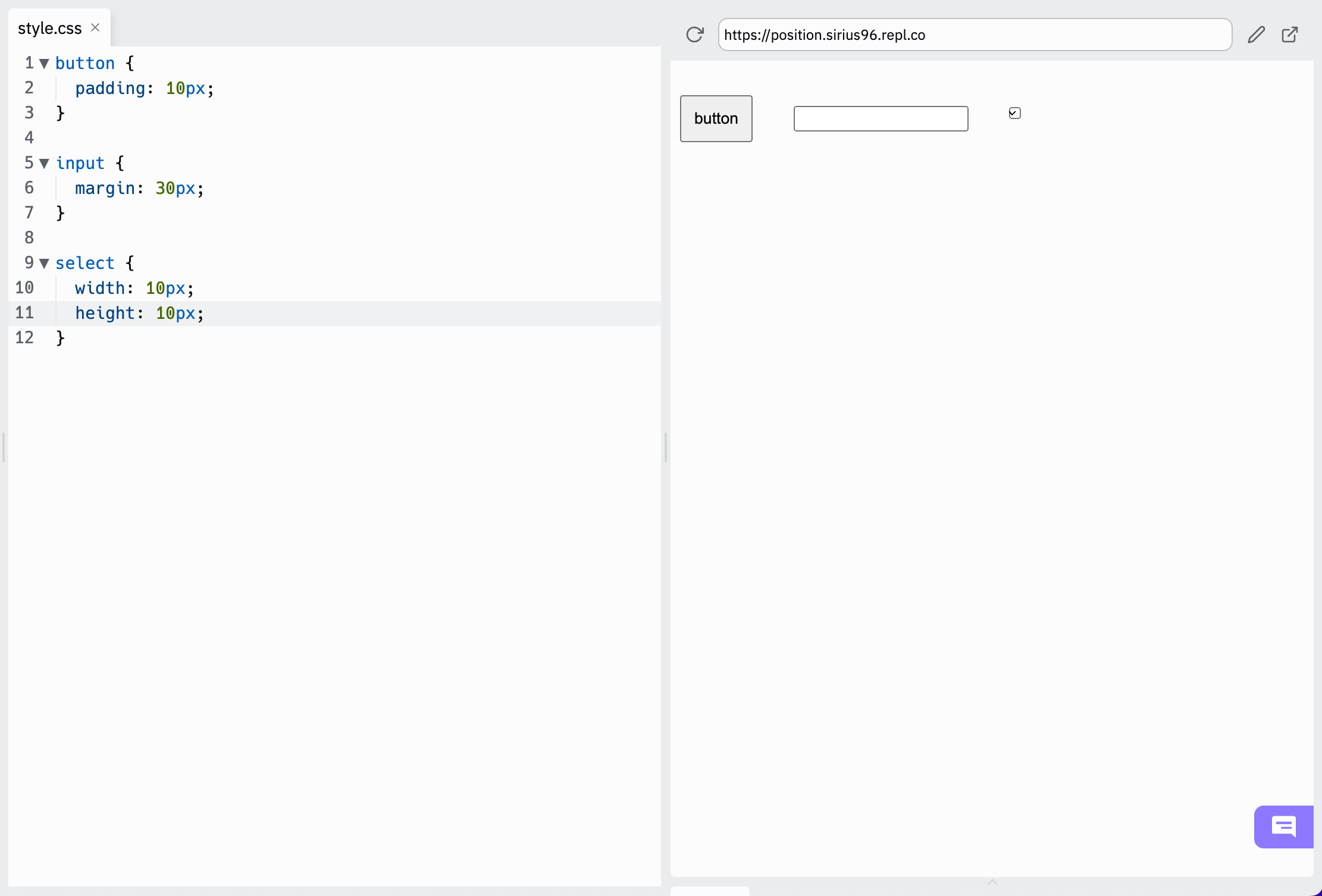
<button>, <input>, <select> 태그 등이 있습니다.
예시

결론
inline 엘리먼트는 자신의 컨텐츠의 크기만큼 자리를 차지하고 크기 조정이 어렵습니다.
block 엘리먼트는 한 줄을 다 차지하고 크기 조정도 자유롭습니다.
inline-block 엘리먼트는 컨텐츠 크기만큼 자리를 차지하면서도 크기 조정도 자유롭습니다.
