position이란?
문서 상의 요소를 배치하는 방법을 지정...
쉽게 말해 내가 원하는대로 요소를 위치시키기 위해 사용한다는 의미입니다.
작동 원리는 기준점을 잡고 상하좌우로 이동시킨다고 생각하면 편합니다.
- 기준점을 잡는다. = position의 값을 정한다.
- 이동시킨다. = top, right, bottom, left 값을 준다.
위와 같이 작동함을 이해하고 position의 값에 대해 알아보겠습니다.
1. relative
특징
- 일반적인 문서 흐름에 따라 배치한다.
- 자기 자신을 기준으로 한다.
- 다른 요소에 영향을 주지 않는다.
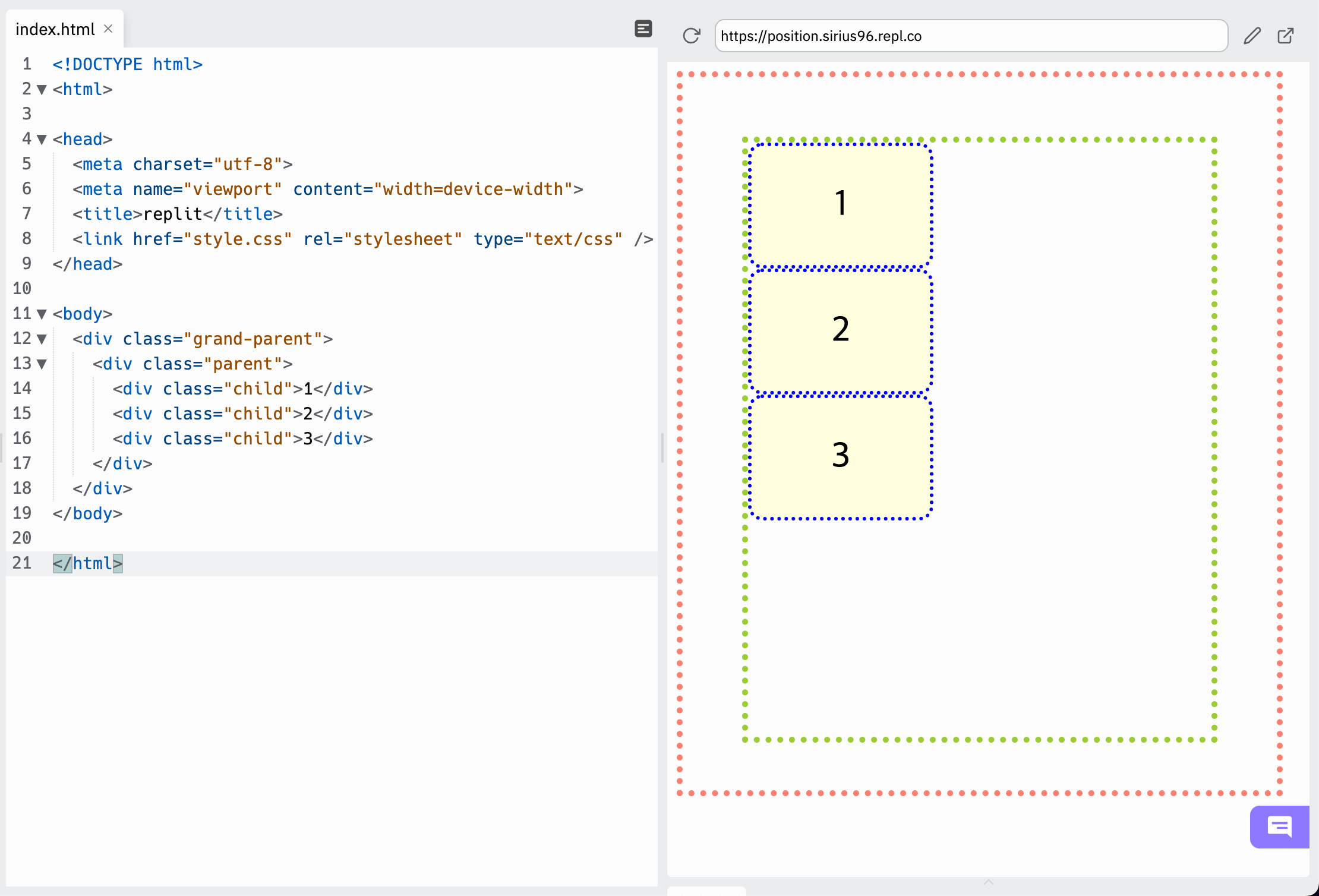
예시

위와 같이 문서 배치에 relative 를 적용해보겠습니다.


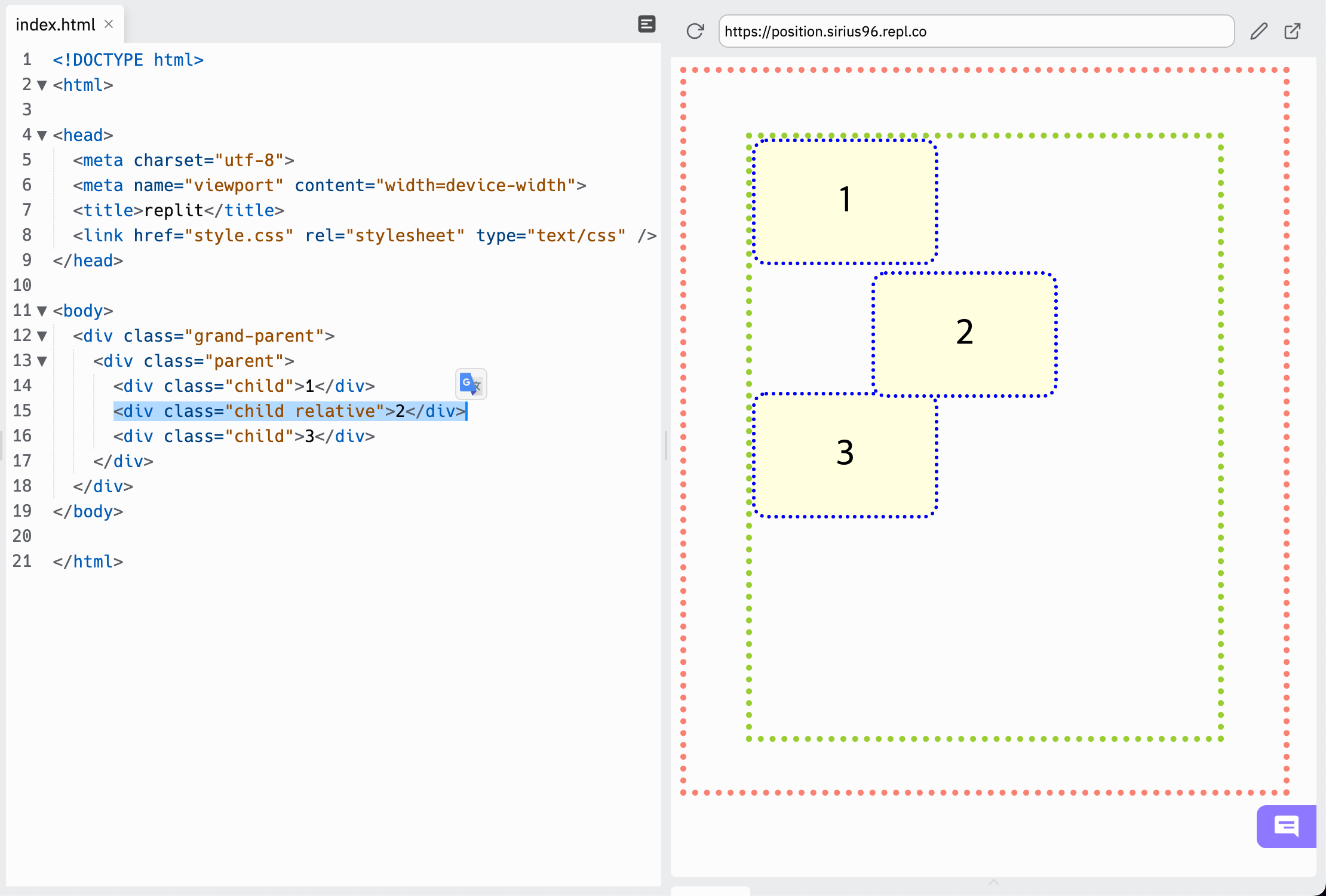
결과
relative 를 적용했을 때 위와 같이
"문서 흐름을 해치지 않고(뒤이어 오는 div 태그가 자리를 밀고 들어오는 것이 아닌 그대로 유지되고 있다.)",
"원래 위치를 기준점으로 하여 이동하며",
"다른 요소에 영향을 주지 않는 사실"을 확인할 수 있다.
2. Absolute
특징
- 요소를 일반적인 문서 흐름에서 제거한다.
- 가장 가까운 위치에 있는 부모(조상) 요소를 기준으로 배치한다.
absolute를 사용할 때 배치 기준을 자신이 아닌 상위 요소에서 찾는다. DOM 트리에 따라 상위 요소의position속성이static이 아닌 요소가 있는지 확인하여 기준으로 삼고, 만약static이 아닌 요소가 없다면,<body>요소가 배치 기준이 됩니다.
관례적으로 position 속성을 absolute로 설정하면, 부모 요소의 position 속성을 relative로 지정한다.
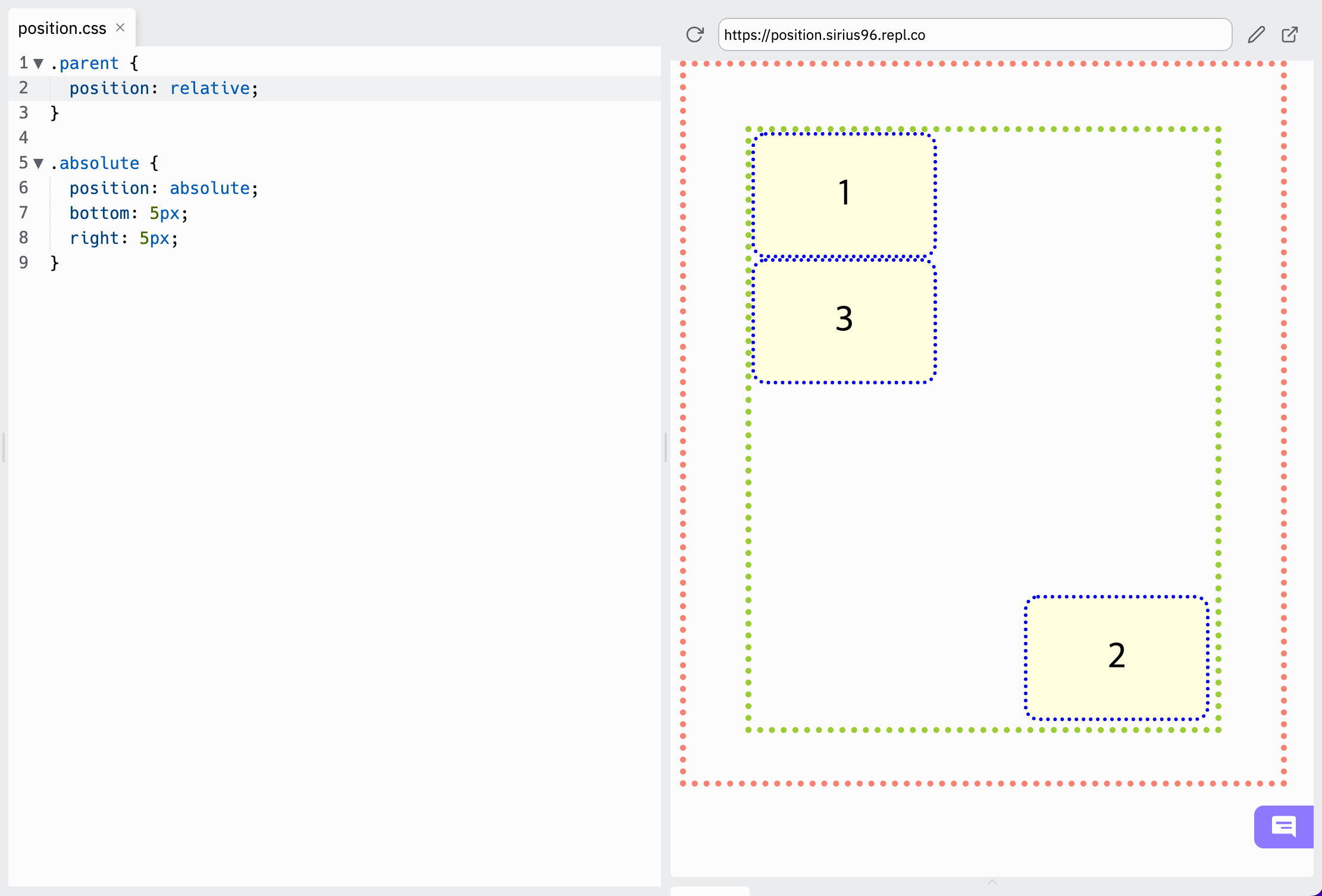
예시

결과
위 relative 와 달리 완전히 자리를 빼앗기고
기준도 자신이 원래 있던 자리가 아닌 상위 요소에서 relative 를 가진 요소를 기준으로 이동한 것을 확인할 수 있다.
3. Fixed
특징
- 요소를 일반적인 문서 흐름에서 제거한다.
- 뷰포트를 기준으로 삼는다.
뷰포트를 기준으로 한다는 것의 의미는 화면에 항상 고정된다는 의미입니다.
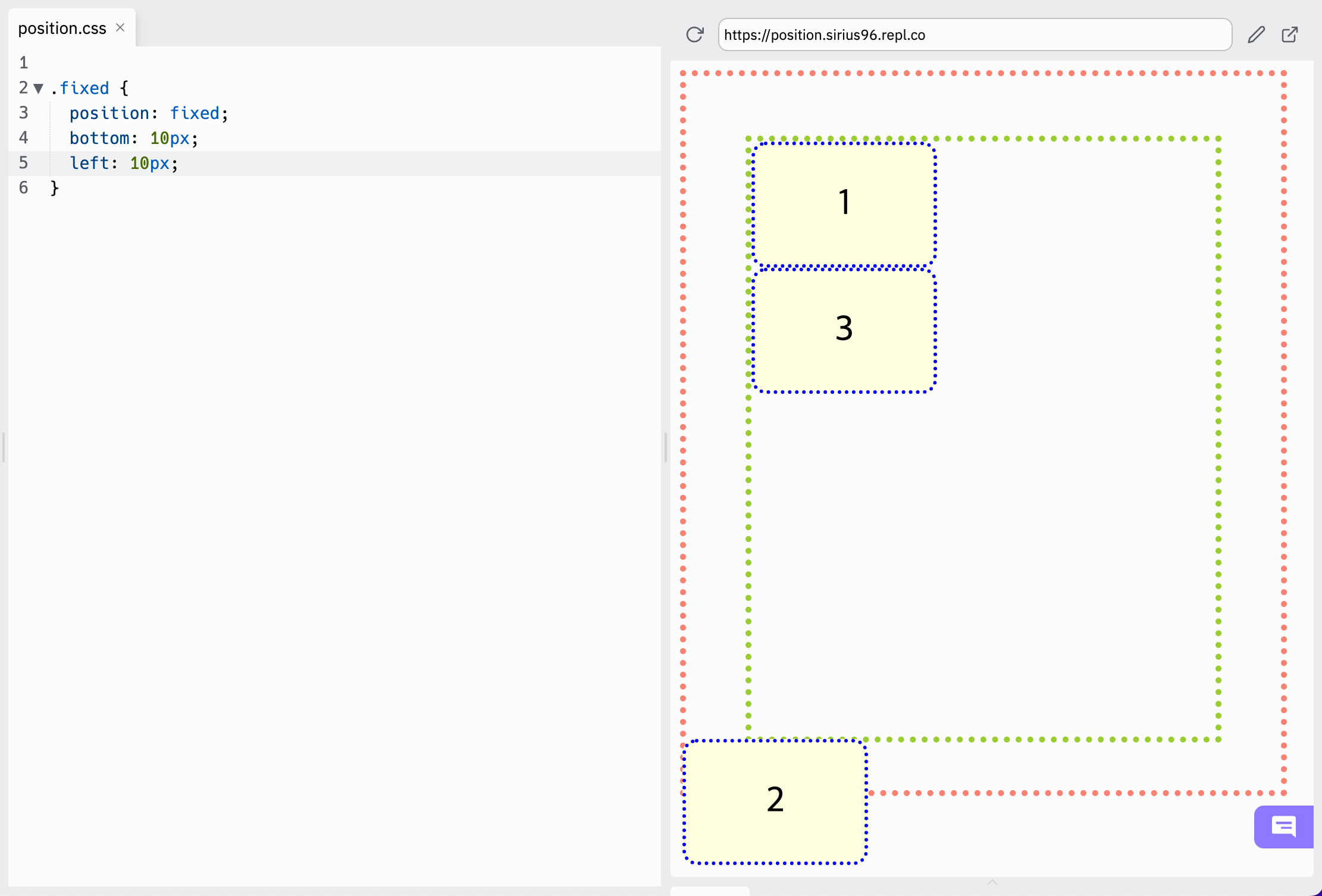
예시

결과
스크롤을 해도 관계없이 항상 저 위치에 있게 됩니다.
웹 페이지의 네비게이션이나 라이브 채팅 등을 구현할 때 사용할 수 있습니다.
마치며
position과 관련해서 완벽하게 익힌 것은 아니지만 absolute의 작동 원리에 대해서 좀더 많이 알게 된 것 같습니다. 상위 요소와의 관계를 잘 생각하고 사용할 수 있도록 해야겠습니다.
참고
https://www.daleseo.com/css-position/
https://creamilk88.tistory.com/197
https://developer.mozilla.org/ko/docs/Web/CSS/position
