개요
- 기간: 1일
- 기술스택: javascript, html, css, netlify
- github: https://github.com/Gyelanjjim/photo-blog
- 배포: https://effortless-meerkat-d76967.netlify.app/
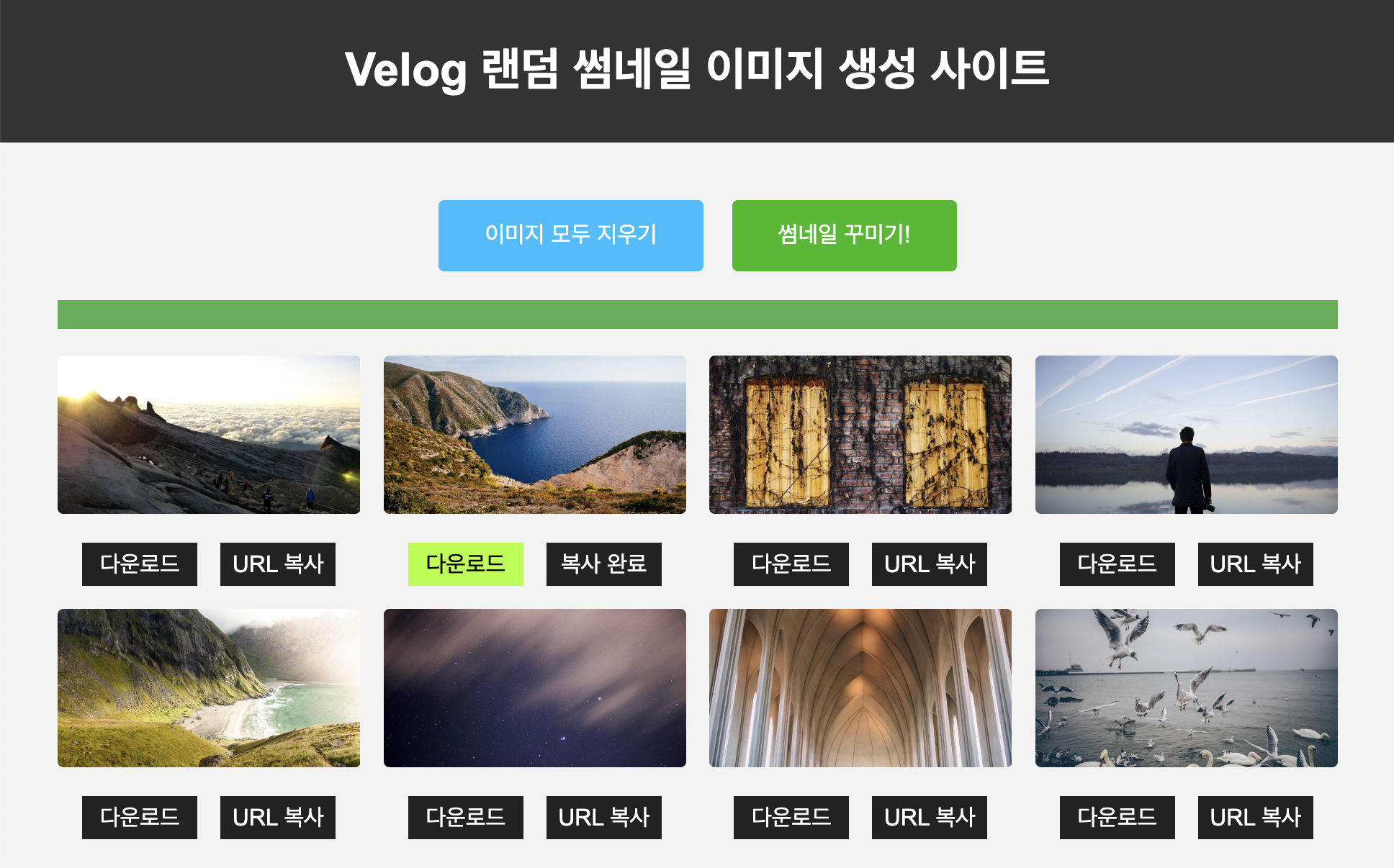
프로그래머스 스쿨의 무료 강의 AI서비스와 함께 누구나 만드는 웹 프로젝트! feat. ChatGPT 를 참조하여 랜덤 이미지 생성 사이트를 만들고 배포했다.
주요 기능
- "이미지 만들기!" 버튼 클릭 시 8개의 랜덤 이미지 생성 및 생성 진행도(녹색 바) 표시
- "이미지 모두 지우기" 버튼 클릭 시 이미지 제거
- "썸네일 꾸미기" 버튼 클릭 시 #Thumbnail Maker 사이트로 이동
- "다운로드" 버튼 클릭 시 이미지 다운로드
- "URL 복사" 버튼 클릭 시 이미지URL 클립보드에 복사
-> #Thumbnail Maker 사이트에서 활용
새롭게 알게 점, 어려웠던 점
-
axios와 랜덤이미지를 생성해주는 picsum의 외부API를 활용하여 원하는 크기의 랜덤이미지를 생성할 수 있었다.
- #Thumbnail Maker의 가로/세로 크기에 맞춤
-
버그를 해결하거나 필요한 기능을 추가하기 위해 챗지피티를 활용하는 방법을 알게 되었다.
- 각 소스코드를 첨부하여 어떤 목적으로 기능을 구현했는데 어떤 현상이 발생했고 어떻게 고칠 수 있는지 물어보는 것!
- 짧은 코드면 유용하게 써먹을 수 있을 것 같다.
- 하지만 뉴스에서도 언급되었듯이 데이터 유출 위험 있으므로 주의할 것.
-
navigator.clipboard.writeText(imageURL)로 클립보드 복사 기능을 구현할 수 있었다. -
우클릭으로 이미지 저장 시 화면에 표시된 이미지와는 다른 이미지가 다운로드되는 현상이 있었다.
👉 강의에서는 이미지 캐시되는 것을 방지하기 위해 randomNumber를 아래와 같이 random 쿼리값에 넣었는데 id값이 매번 바뀌는 불편함이 있다.
https://picsum.photos/1536/804?random={randomNumber}그래서 id값에 randomNumber를 주고 random쿼리에는 현재시간을 할당하는 방식으로 해결했다.
https://picsum.photos/id/${randomNumber}/1536/804?random=${Date.now()} -
위의 새로운 URL로 이미지 생성 시 id에 없는 randomNumber로 할당될 경우 빈 이미지가 표시되는 이슈가 있었다.
👉 에러 발생 시 비어있는 img태그를 삭제하고 정해진 개수를 만족할 때까지 다시 이미지를 생성하도록 재귀함수로 만들었다.
function createImage(callback) { // (생략) img.addEventListener("error", () => { img.remove(); createImage(callback); }); } -
다운로드 시 이미지가 새 탭에서 열리는 현상이 있었다.
👉 이미지를 파일로 다운로드하는 방법으로 blob() 생성자로 변환하는 것을 알게 되었다.
-
(미해결) 다운로드 시 첫번째 클릭에 다운로드가 되지 않는 현상.
1~2초 간격으로 2~3번째 클릭해야 다운로드 된다. 구글링과 챗지피티에도 물어보고 개발자도구 network탭을 살펴봤지만 아직 원인과 해결방법을 찾지 못했다.