Toy Project
1.나를 소개합니다_TIL

목적: 깃허브 이미지를 클릭했을 때 깃허브 링크에 접속하도록 하자<a>: 하나의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 정의할 때 사용하는 태그href="" 속성에 연결하려는 깃허브 페이지 링크를 할당target="" 속성에
2022년 10월 2일
2.Wecolor Picker 컴포넌트 (10.18)

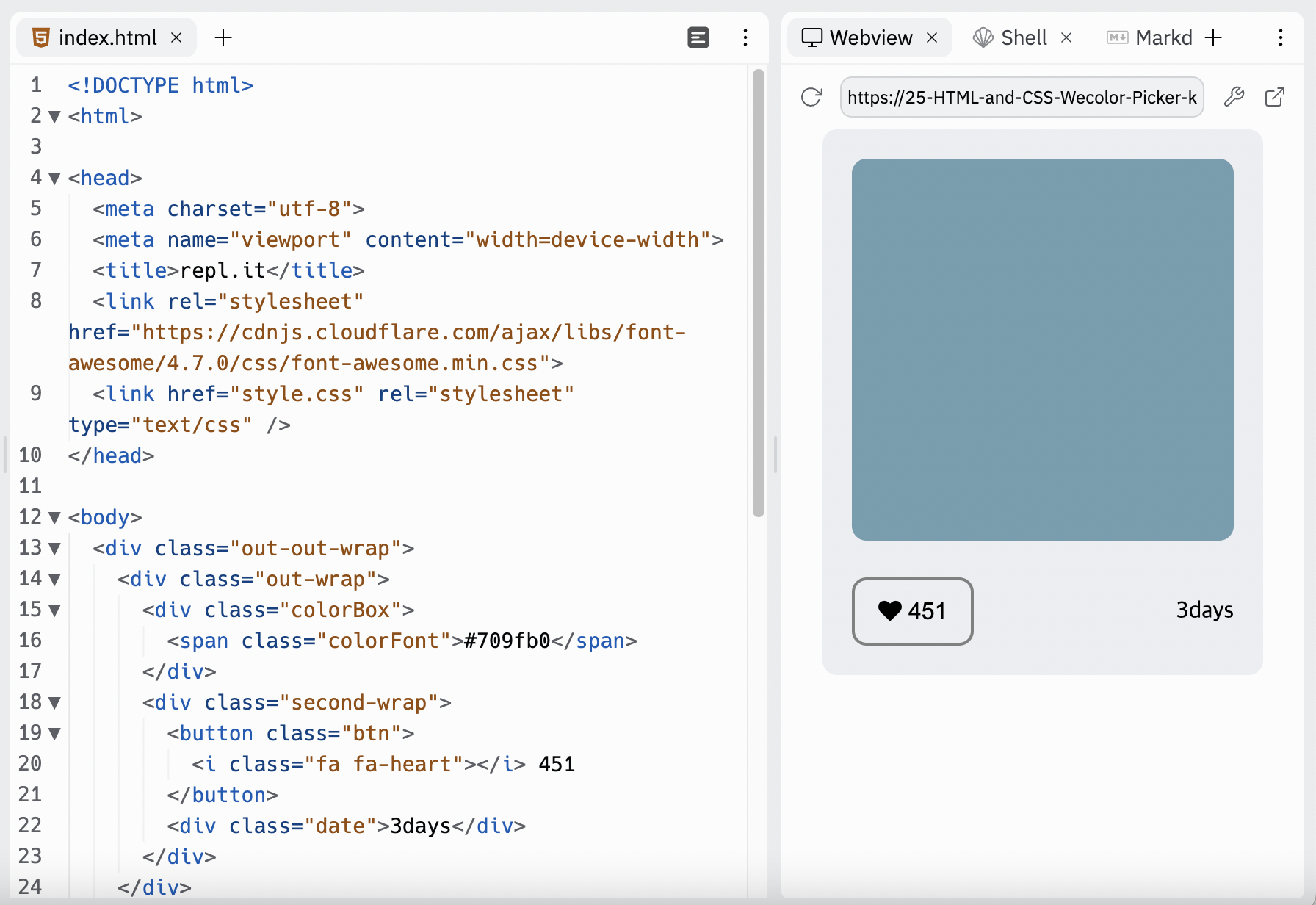
지금까지 배운 html, css를 이용해 아래와 같이 구현해 보세요.색(hex) 추출 방법: 개발자도구의 color picker나 chrome 확장프로그램 'color zilla'를 이용아이콘 이용 팁: font Awesome 등의 도구를 사용. 사용방법은 공식문서 또
2022년 10월 18일
3.BE_Westagram project_11.4

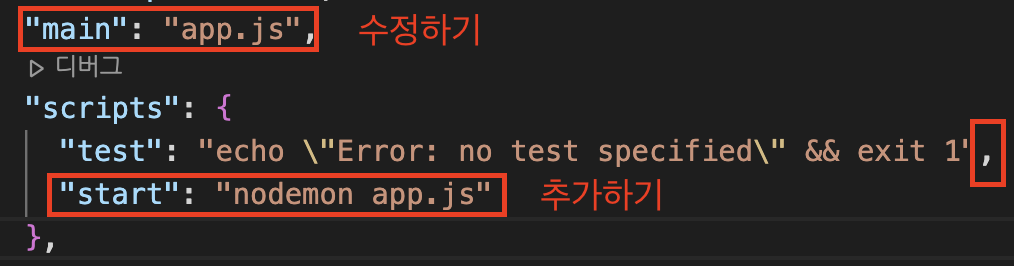
깃허브 클론하기폴더 만들기 : mkdir chuljin폴더 들어가기 : cd chuljinpackage.json 만들기 : npm init -ypackage.json에서 내용 넣기
2022년 11월 3일
4.BE_Westagram_TIL_11.8

위스타그램 초기API 구현 후 TIL
2022년 11월 8일
5.BE_westagram_다른 사람 코드 분석_TIL

다른 사람은 어떻게 API를 작성했는지 보고 배우기
2022년 11월 8일
6.외부 API 이용하기 - axios

#axios, #fs.writeFile, #let-s-git-it
2023년 5월 18일
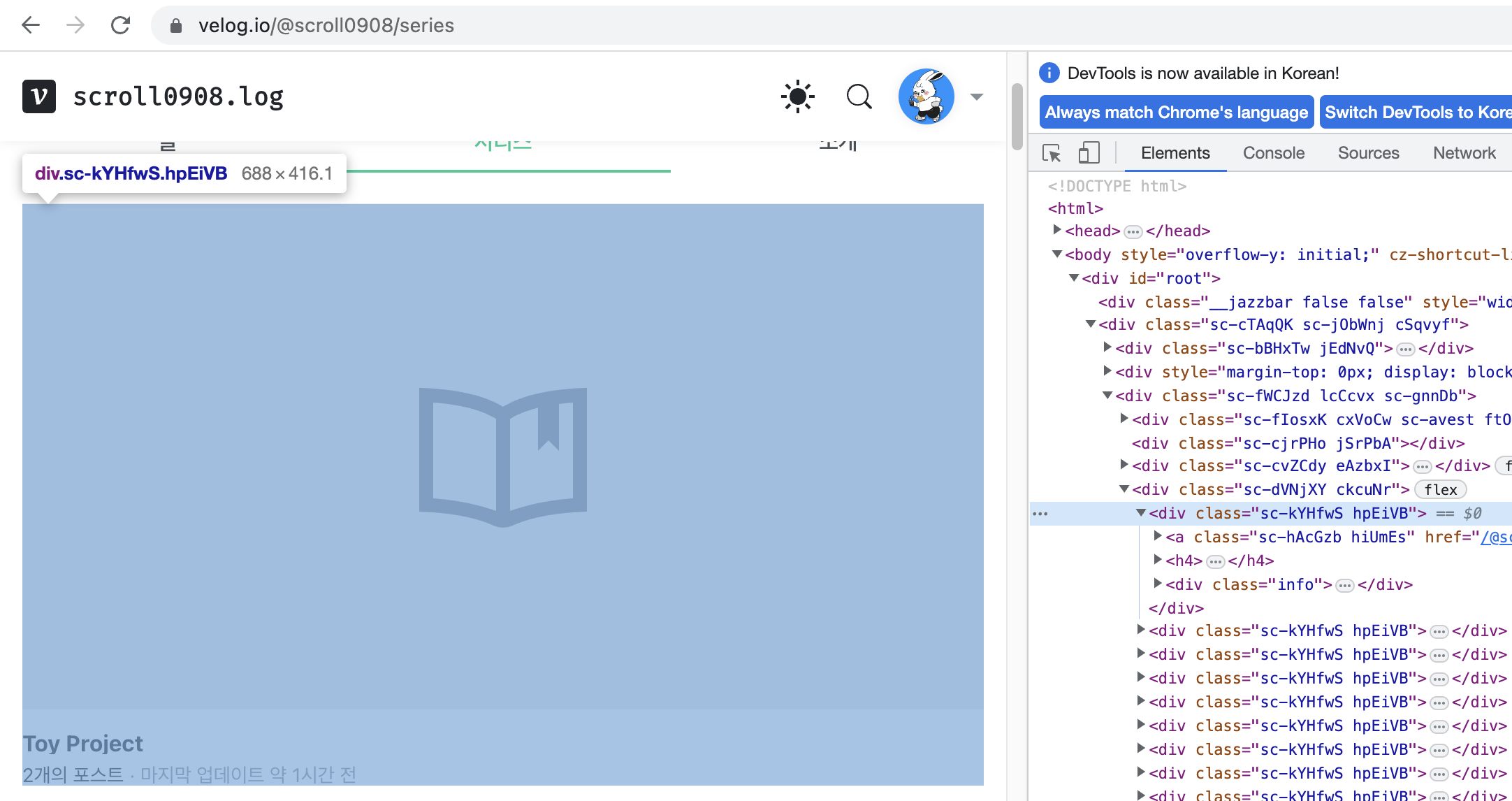
7.velog 썸네일을 일괄 업로드할 수 있을까?

velog에 썸네일이 없는 게시글이 너무 많다. velog 썸네일 크기에 맞는 마땅한 이미지를 찾는 것도, 제목을 매번 입력하는 것도 귀찮다. 어떻게 쉬운 방법이 없을까
2023년 5월 26일
8.velog 랜덤 썸네일 생성기

AI서비스와 함께 누구나 만드는 웹 프로젝트! feat. ChatGPT를 참조해서 간단한 이미지 생성 사이트를 배포해보자
2023년 5월 26일
9.Node.js로 velog 크롤링하기?

중단된 프로젝트
2023년 5월 26일
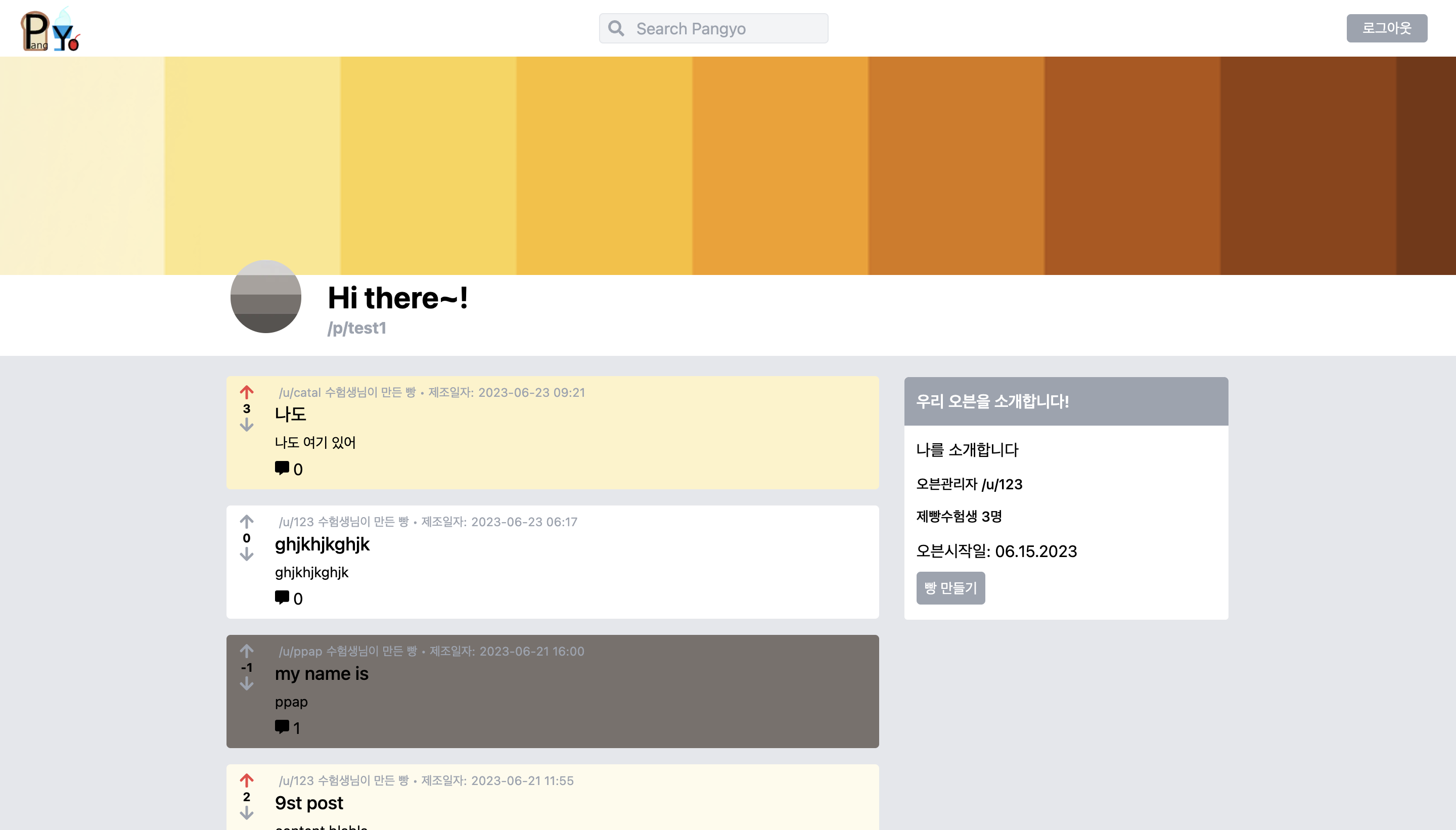
10.[Toy Project] Pang-yo 게시판 서비스 회고

앞으로
2023년 6월 23일