이벤트 핸들링
1) 이벤트 핸들링이란
- 이벤트란 대표적으로 클릭, 키보드 입력 등 사용자의 어떤 행위를 의미합니다.
- 이러한 이벤트를 처리하는 것을 이벤트 핸들링이라고 합니다.
2. React에서 이벤트 핸들링하기
1) 버튼 이벤트 적용하기
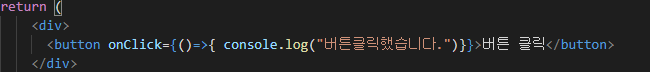
- React에서는 요소안에 onClick, onChange... 같은 이벤트를 추가해서 사용한다.
- 이벤트 함수를 넣는다는 것
- console.log("버튼을 클릭했습니다."); 함수를 실행하는 버튼 이벤트

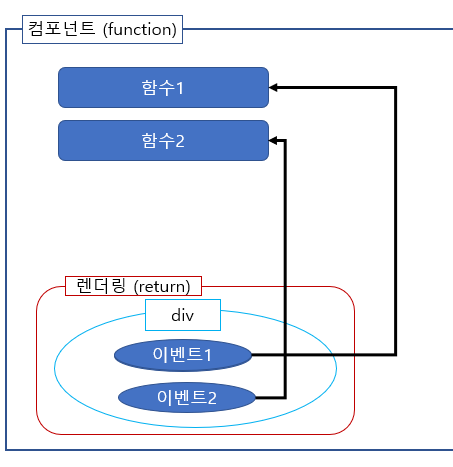
2) 이벤트 함수를 밖으로 분리하기
1) 함수를 선언한다.
2) 선언한 함수를 버튼 이벤트에 넣는다.

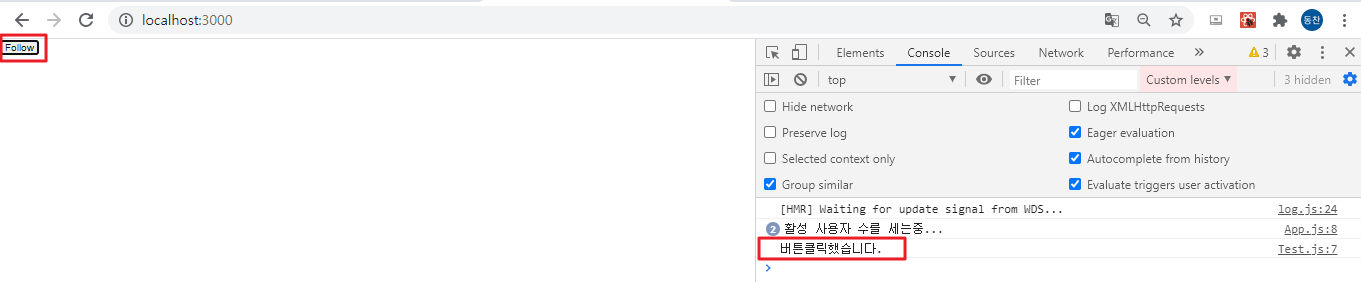
- 실행 결과

3. 정리
- 코드 예시)

- 해당 내용 정리)