React 컴포넌트
1. React 컴포넌트에 대해...
- UI를 재사ㅑ용할 수 있고, 독립적인 단위로 쪼개어 활용할 수 있게한다.
- 컴포넌트는 독립적으로, 재사용가능한 코드로 관리할 수 있게 된다.
- 컴포넌트를 분리를 하게 되면... 프로젝트의 유지 보수성이 좋다.
- UI를 구성하기 위해서는 화면에 컴포넌트를 기르고(마운팅), 갱신하고(업데이트), 지워야(언마운팅) 한다.
- 컴포넌트는 각 프로세스가 진행될 때마다 LifeCycle 함수가 실행된다. [LifeCycle 이해가 필요!!!!]
2. 함수형 컴포넌트와 클래스 컴포넌트
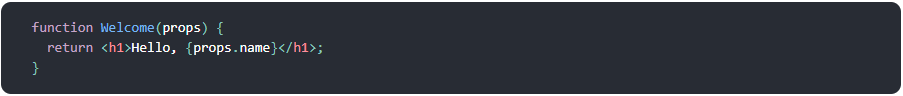
1) 함수형 컴포넌트
- 형태 : function 함수이름() { return <태그></태그> }

- 자바스크립트 함수형태이므로 함수형 컴포넌트라고 한다.
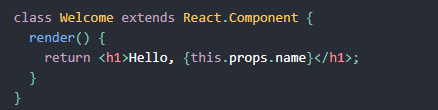
2) 클래스 컴포넌트
- 형태 : class 클래스이름 extends React.Component { render() { return <태그> </태그> }

1) class 클래임 이름 선언
2) extends로 React.Component를 상속받는다
3) 클래스 안에 render(){}
4) render안에 return 태그
- render()는 React.Component의 하위 class에서 반드시 정의해야 하는 메서드
3. 컴포넌트 생성 시 주의할 점
- 컴포넌트의 이름은 항상 대문자로 시작합니다.
- React는 소문자로 시작하는 컴포넌트를 DOM 태그로 처리한다.
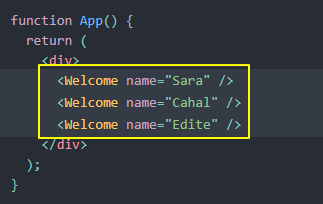
4. 컴포넌트 합성
- 컴포넌트는 자신의 출력에 다른 컴포넌트를 참조할 수 있다.
- React 앱에서는 버튼, 폼, 다이얼로그, 화면 등의 모든 것들이 흔히 컴포넌트로 표현한다.