1. float 레이아웃
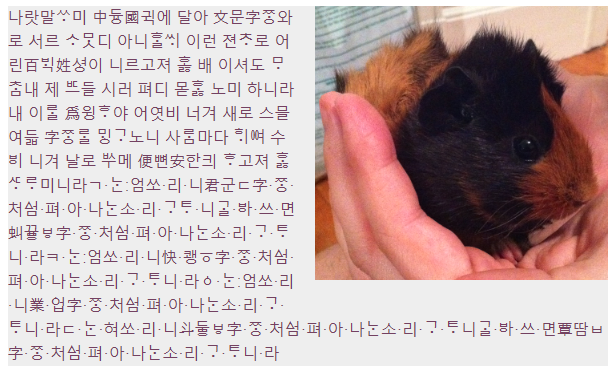
- float은 이미지 주위를 텍스트로 감싸기 위해 만들어진 것.
- img {
float: right;
margin: 0 0 1em 1em;
} 
2. clear
- float의 동작 방식을 제어하는 데 중요하다
- 예)
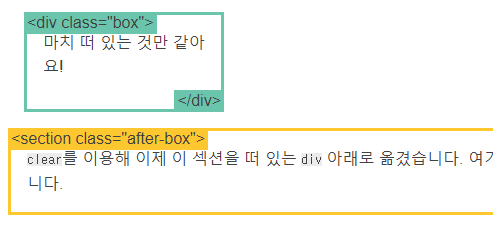
html
<div class="box">...</div>
<section class="after-box">...</section>
css
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}
-> clear를 이용해 이제 이 섹션을 떠 있는 div 아래로 옮짐
2. clearfix
-
기존 :
img {
float: right;
}

-
변경 :
.clearfix {
overflow: auto;
}

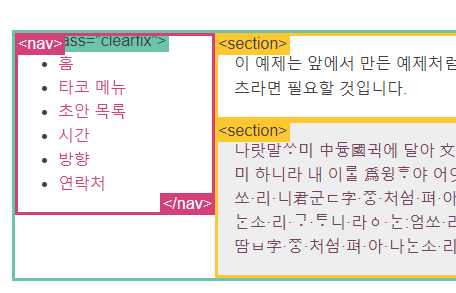
3. position으로 레이아웃 잡기
- 코드 :
nav {
float: left;
width: 200px;
}
section {
margin-left: 200px;
}

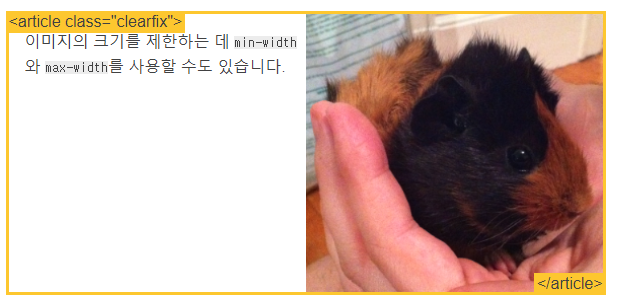
4. 퍼센트 너비
- 퍼센트는 특정 엘리먼트를 담고 있는 블록에 상대적인 측정 단위
- 퍼센트는 이미지에 쓰기에 아주 좋음
- 예1)
article img {
float: right;
width: 50%;
}

-예2)
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}

5.inline-block
1) flot & clear 적용형태
.box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}

2) inline-block 적용 형태
.box2 {
display: inline-block;
width: 200px;
height: 100px;
margin: 1em;
}

6.inline-block 레이아웃
-
레이아웃을 잡기 위해 inline-block을 사용가능
-
주의 사항
1)inline-block 엘리먼트는 vertical-align 프로퍼티의 영향을 받는다.
2) 각 칼럼의 너비를 설정할 필요가 있습니다.
3) HTML의 각 칼럼 사이에 공백이 있으면 칼럼 간에 틈이 생깁니다. -
예)
nav {
display: inline-block;
vertical-align: top;
width: 25%;
}
.column {
display: inline-block;
vertical-align: top;
width: 75%;
}