1.box-sizing
1) 기초
- 요소의 너비와 높이를 계산하는 방법을 지정하는 것
- css 박스 모델의 기본값에서, 지정한 너비와 높이는 요소의 콘테츠 박스 크기에만 적용한다.
- 요소의 테두리/안쪽 여백까지 함께 더해서 화면에 그려지기 때문에 실제 설정한 크기와 다를 수 있다.
- 그래서 원하는 크기를 설정할려면 테두리/안쪽 여백까지 고려해야한다.
설정한 값과 실제 화면의 차이

설정한 높이 : 100px
설정한 너비 : 200px
-
예시)
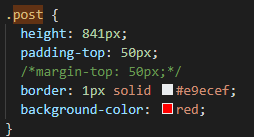
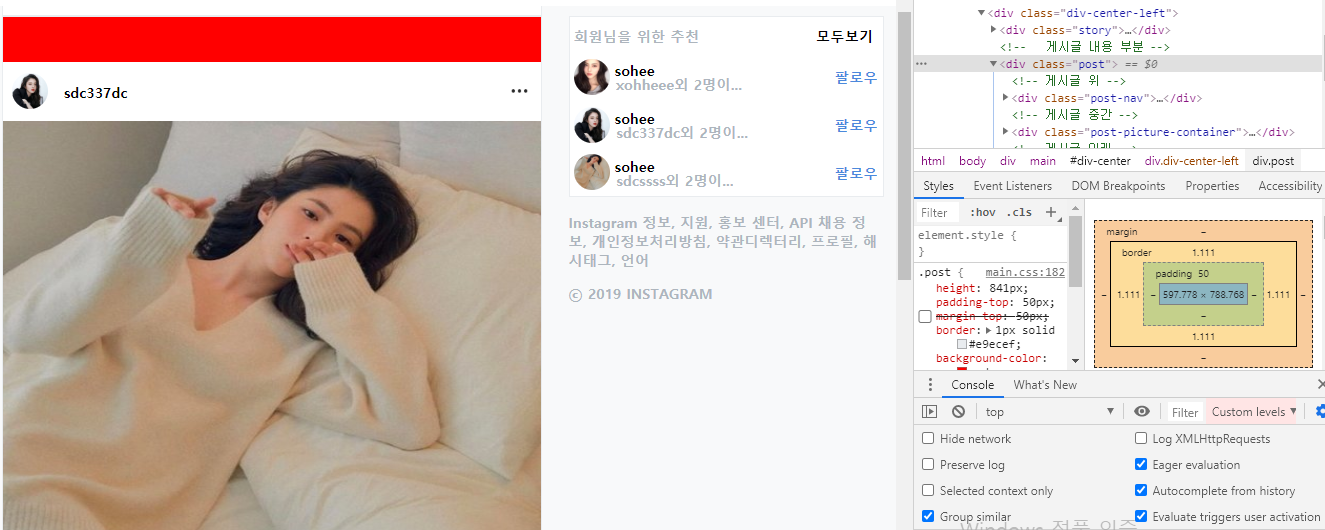
실제 설정한 높이 : 841px

화면에서 확인한 높이 : 841px + padding + border + margin

-
width / hegiht는 요소(element)의 컨텐츠의 크기를 지정하지만, padding / border가 있는 경우 실제 설정한 크기와 다를 수가 있다.
-
이런 고려 사항을 해결 할 수 있는 방법이 box-sizing 속성이다.
2) box-sizing 속성 형태
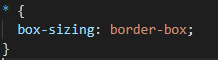
- 형태 :

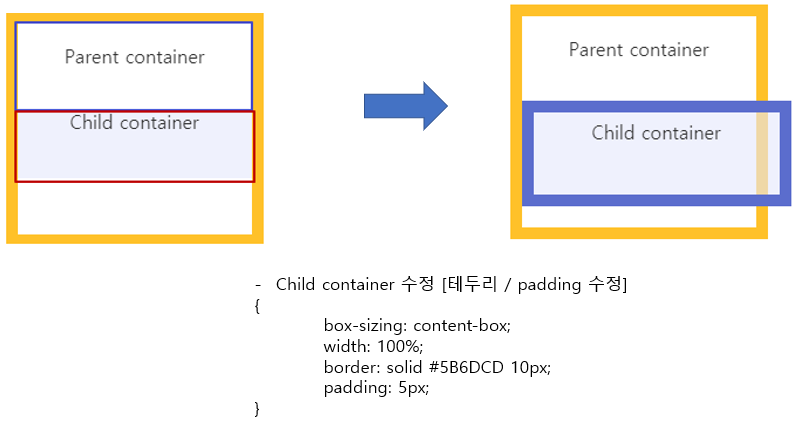
3) box-sizing : border-box
- 너비 / 높이 계산시 콘텐츠, padding, border를 포함해버림 (margin은 제외)
실제 화면에 범위가 border까지 되어진다.