1. 매개변수(parameter)와 인자(argument)
1) 매개변수란
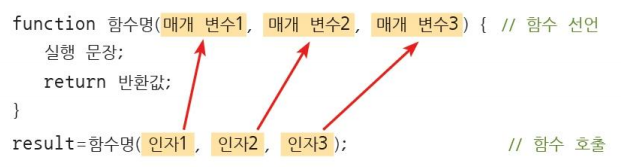
- 함수를 정의하면서, 함수 선언식의 괄호'()'안에 어떤 변수명을 쓰면, 우리는 그걸 매개변수 라고 부릅니다.
- 매개변수는 그 이름처럼 실제로 함수 안쪽에서 변수와 같은 역할을 하게 됩니다.
- 함수가 호출될 때, 값을 전달받게 되면, 매개변수에 값이 정의됩니다.
2) 인자란 - 어떤 함수를 호출하면서, 호출문의 괄호 안에 어떤 값 또는 값이 정의된 변수를 쓰면, 우리는 그걸 인자 라고 부릅니다.
- 함수에서 매개변수를 적어둔 상태라면, 호출시 인자로 전달한 값은 매개변수를 통해 사용 가능하게 됩니다.
2. 매개변수(parameter)
- myNumber가 매개변수가 된다.
function doubleNumber(myNumber) {
let myResult = myNumber * 2
return myResult
}3. 인자(argument)
- 함수 doubleNumber()안에 넣은 3이라는 숫자가 인자 값이 된다.
doubleNumber(3); // <- doubleNumber를 호출하면서 값 3을 전달해주겠다.4. 정리