0. 배열



1. 배열 선언하기
1) 배열 선언
var arrNumber = new Array(); //배열선언
var arrNumber = [ ];
2) 배열에 값을 넣으면서 선언
var arrNumber = new Array("a","b","c","d");
var arrNumber = [1,2,3,4];
2. 배열에 값 넣기
- 배열변수[ index ] = 넣을 값
arrNumber[0] = 1;
arrNumber[1] = 2;
arrNumber[2] = 3;
arrNumber[3] = 4;
arrNumber[4] = 5;
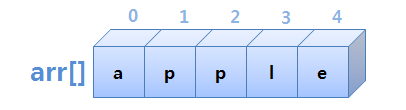
3. 배열에 요소 접근하기
- 배열변수[ index ];
let data = arr[ 0 ];

4. 배열의 기타 내용
1) 배열의 길이 구하기
- 형태 : 배열변수.length
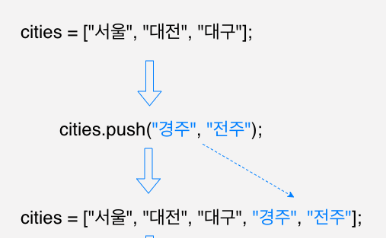
2) 배열 끝에 값을 추가하기
- 형태 : 배열변수.push( 값 )
- 예) myArray5.push(6);

3) 두개 또는 그 이상의 배열을 연결한 배열을 반환하기
- 형태 : 결과변수 = 배열변수1.concat(값)
4) 한개를 지우고, 지워진 값을 반환합니다.
- 형태 : 결과변수 = 배열변수.splice( 시작위치 , 끝 위치 )
- 예) var value = myArray.splice(2, 1);
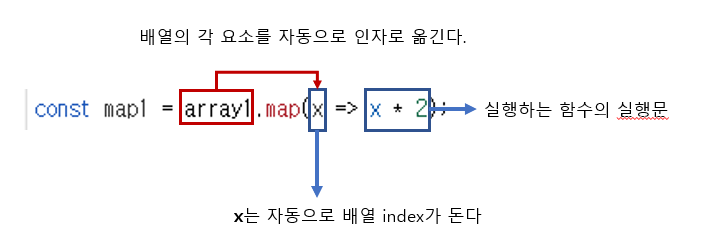
5) map을 활용하기
- 배열의 map() : 배열 내의 모든 요소 각각에 대하여 주어진 함수를 호출한 결과를 모아 새로운 배열을 반환합니다.
- map은 callback 함수를 각각의 요소에 대해 한번씩 순서대로 불러 그 함수의 반환값으로 새로운 배열을 만듭니다.
- callback 함수는 호출될 때 대상 요소의 값, 그 요소의 인덱스, 그리고 map을 호출한 원본 배열 3개의 인수를 전달받습니다.
- 형태 : 배열변수.map( 인자 => {....실행 문....} )

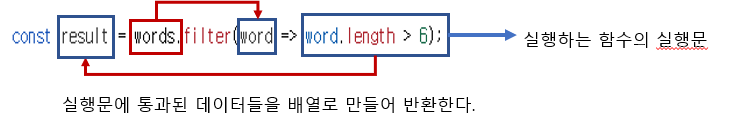
6) filert를 활용하기
- filter() : 주어진 함수의 실행문을 통과하는 요소만 모아 새로운 배열로 반환합니다.
- 각 요소를 실행하는 함수. true를 반환하면 요소를 유지하고, false를 반환하면 버린다.
- 반환 값 : 함수를 통과한 요소로 이루어진 새로운 배열. 어떤 요소도 함수를 통과하지 못했으면 빈 배열을 반환합니다.
- 배열 내 각 요소에 대해 한 번 제공된 callback 함수를 호출해, callback이 true로 강제하는 값을 반환하는 모든 값이 있는 새로운 배열을 생성
- callback은 할당된 값이 있는 배열의 인덱스에 대해서만 호출된다
- 삭제됐거나 값이 할당된 적이 없는 인덱스에 대해서는 호출되지 않는다.
- callback 테스트를 통과하지 못한 배열 요소는 그냥 건너뛰며 새로운 배열에 포함되지 않습니다.
- filter()에 호출하는 인수 3가지 : 요소 인덱스, 반환되는 배열, 객체
- 형태 : 배열변수.filter( 인자 => {....실행 문....} )