0. 버튼 예시 - 앱에서 활용하는 + 버튼
- 예시) 네이버클라우드 / 소모임 어플


1. 사용 기술
1) css, scss
- 버튼의 기본적 틀, 이벤트, 형태를 활용 가능
- react에서 node-sass 패키지 설치 필요
- npm install node-sass --save
- transition 키워드 필수 : 애니메이션을 하기 위해 필요 (transition 공부 필요...)
2) React - react-icons 패키지
- 플러스 모형의 아이콘을 사용할 수 있음.
- react에서 react-icons 패키지 설치 필요
- npm install react-icons
2. 순서
1) Button 컴포넌트를 생성
2) div 형태, 위치, 배경 색... 등 구성한다.
3) div를 버튼 형태로 변형한다.
4) 애니메이션을 구성하도록 설정한다.
3. 작업 실시
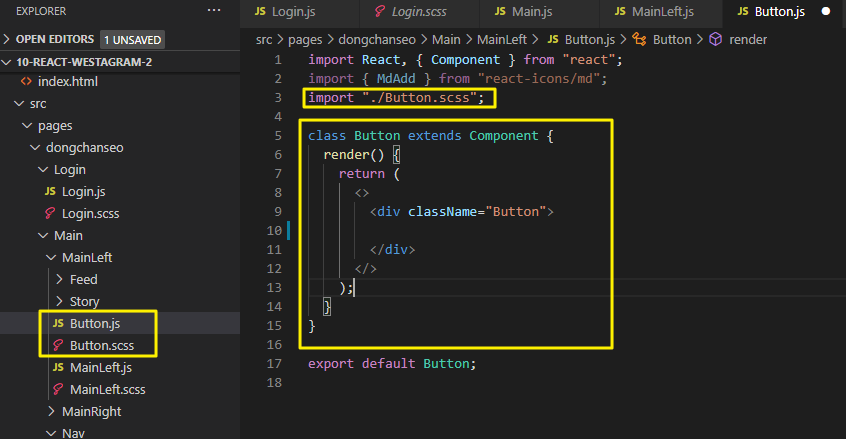
1) Button 컴포넌트 생성
- 컴포넌트 생성
- 해당 sass 생성
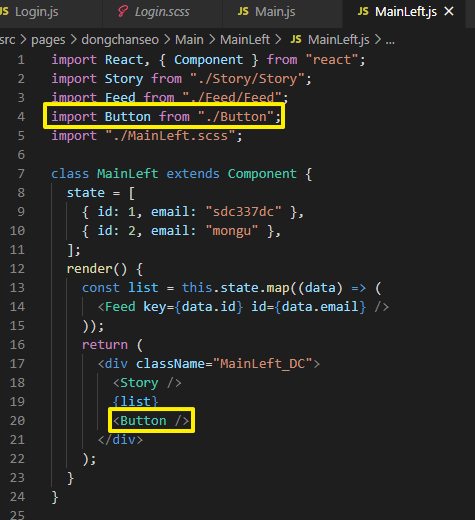
- 생성한 버튼 컴포넌트 화면에 적용


2) Button 초기 설정
- 크기 -> 위치 -> 형태 -> 색
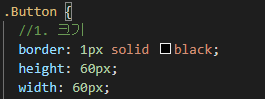
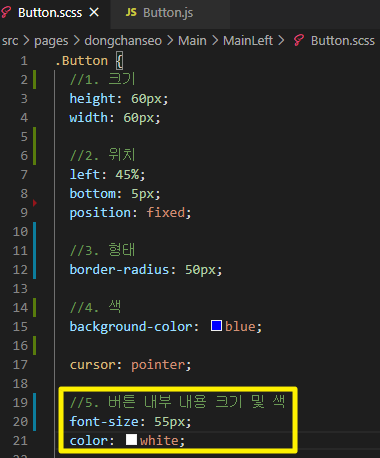
- 크기 설정 :


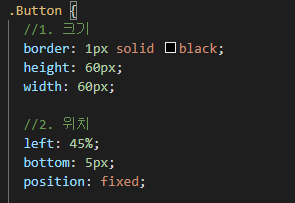
2) 위치 지정
- left / bottom으로 위치를 이동 시킴
- position fix로 화면을 내려도 그 위치에 있도록 고정 시킴


3) 버튼 형태 변형
- border-radius로 태그의 테두리를 원형으로 변형시킴


4) 색 지정
- background color로 태그 내부 배경색 지정


3) Button sass로 기능추가
- 포인터 적용 -> 클릭 후 기능 적용
1) 버튼 pointer
- 해당 태그를 마우스에 대면 손가락 모양으로 변함

2) 버튼 클릭
- active로 버튼 클릭시 크기 커지도록 함

4) 버튼 내부에 플러스 아이콘 추가
-
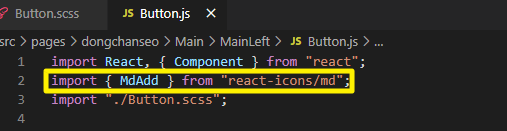
해당 컴포넌트에서 react-icons/md 라이브러리의 MdAdd import 하기

-
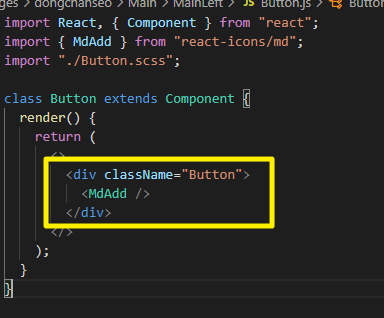
해당 버튼 컴포넌트에 적용하기

-
플러스 형태 추가 됨

-
Button scss에서 내부 내용(MdAdd)를 수정하기


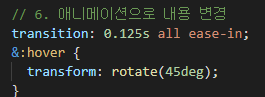
5) 버튼의 애니메이션 기능 추가
- transition 추가 : 애니메이션 하기 위해서 필요

- hover로 마우스를 대면 45도 회전하기

- 마우스를 대면 x로 됨

