0. React Route
1) 리액트
- 리액트는 SPA이다.
- 페이지 1개인 어플리케이션이다.
- 전통적인 웹 구조는 여러 페이지로 구성되어있으며, 유저가 요청 할 때마다 페이지가 새로 고침되어 페이지를 렌더한다. 요즘 웹에서 제공되는 정보가 많기 때문에 속도 측면의 문제가 발생하기 시작한다.
- 이러한 문제로 인해 어플리케이션을 브라우저에 로드를 한 다음에 필요한 데이터만 전달받아 보여주는 형태로 바뀌고 있다.
- 리액트는 1개의 페이지를 통해 여러 화면들을 보여주는 형태이다.
- 리액트는 싱글페이지라고 하여 하나의 화면만 있는 것이 아니다. 각기 다른 주소에 따라 다른 뷰를 보여줄 수 있다.
2) 라우팅
- 각기 다른 주소에 따라 다른 뷰를 보여주는 것
- 리액트 자체에서는 라우팅 기능이 내장되어 있지 않다.
- 직접 브라우저의 API를 사용하고, 상태를 설정하여 다른 뷰를 보여줘야한다.
1. react-router
1) react-router 라이브러리
- 리액트에서 라우팅을 하기 위해 필요한 라이브러리!
- yarn 혹은 npm을 이용하여 react-router-dom을 설치한다.


2. react-router 적용 방법
0) 리액트 라이브러리 설치
- yarn 혹은 npm으로 react-router-dom을 설치한다!!!

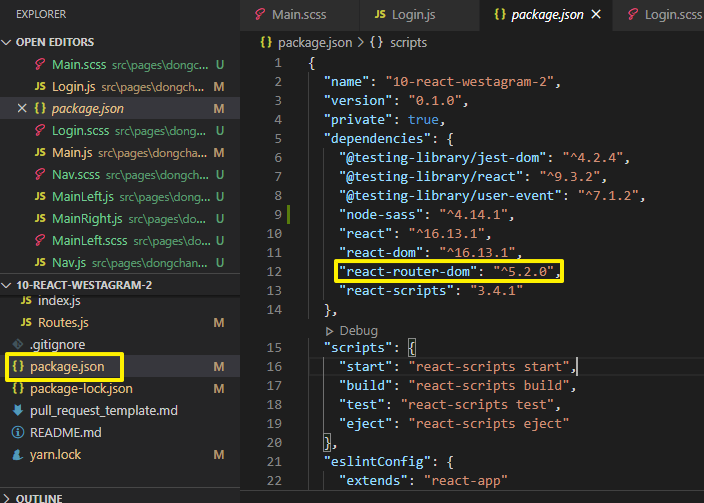
- 결과 : package.json에서 설치가 되었는지 확인!!!!

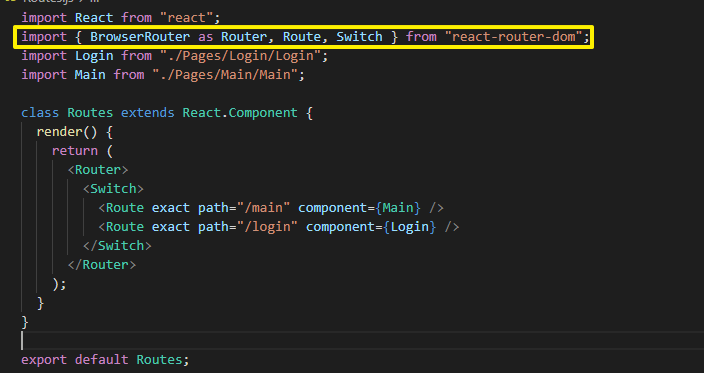
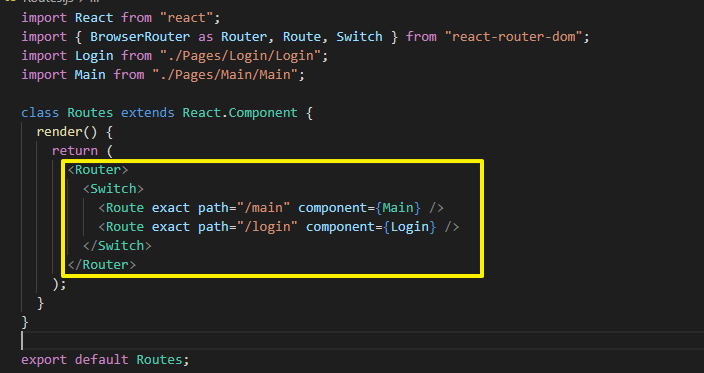
1) 라우트 컴포넌트 만들기
- 페이지를 이동 설정을 하는 컴포넌트를 만든다!!!
- import로 react-router-dom에서 BrowserRouter, Route, Switch를 받는다.

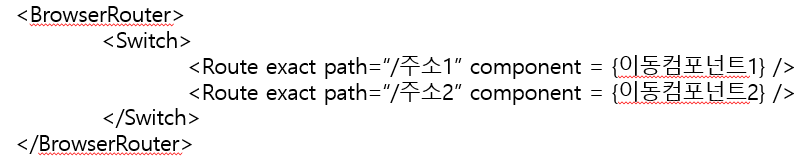
형태


- 주소(path)를 통해 컴포넌트가 이동을 할 수 있다.

2) 컴포넌트에 라우트 기능 설정하기!!
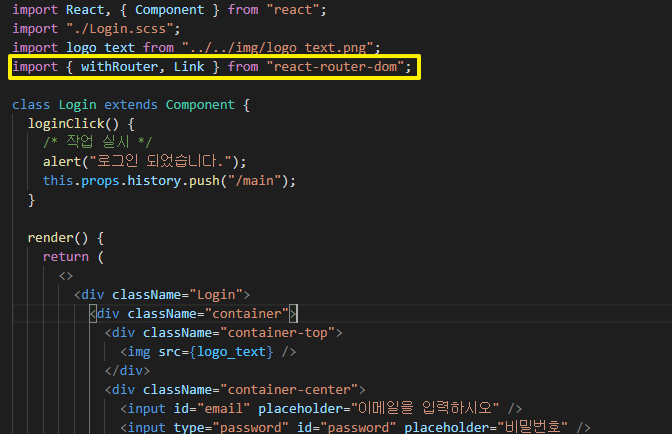
react-router-dom 라이브러리에서 withRouter 혹은 Link 가져온다.

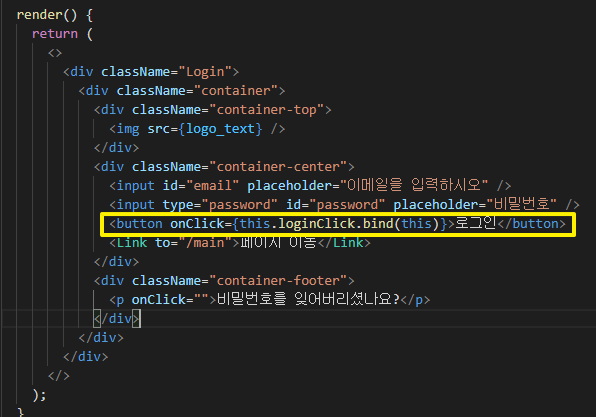
2-1) withRouter으로 라우트하기
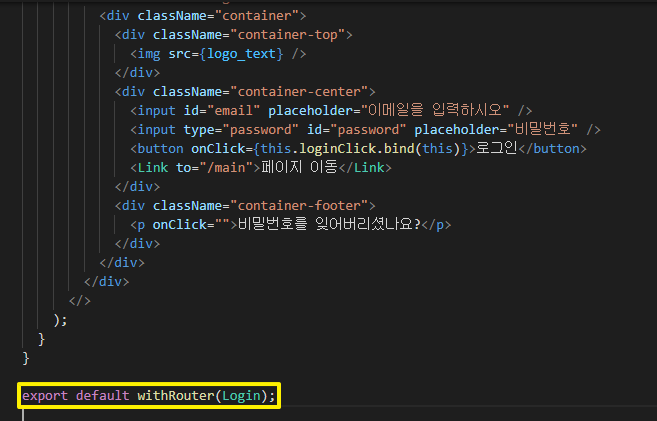
1. export에서 withRouter로 컴포넌트를 감싼다.

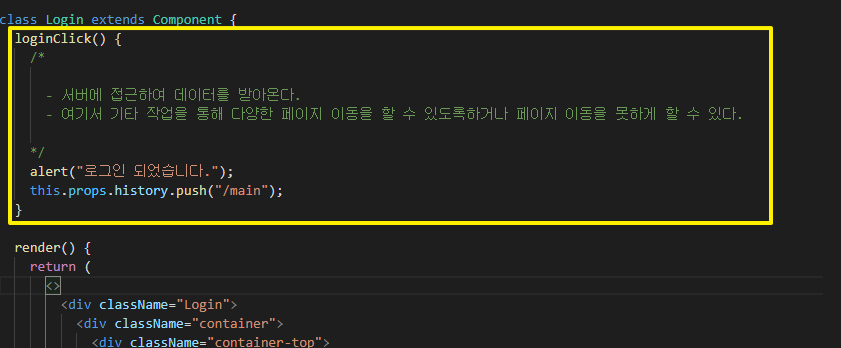
2. 요소 이벤트 함수에 this.props.history.push(주소)를 사용한다.

3. 요소에 라우트 이벤트 함수를 적용한다.

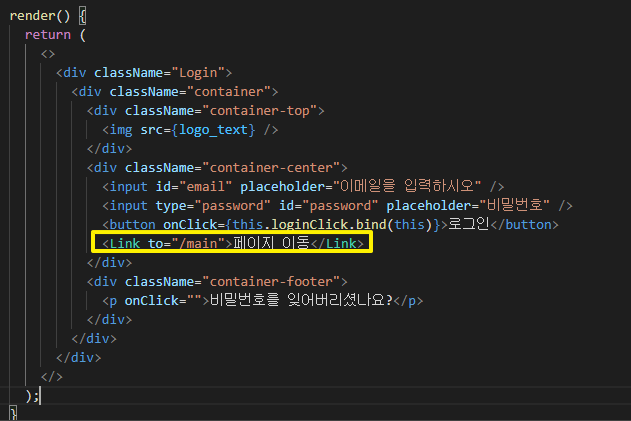
2-2) Link로 라우트하기
1. Link로 주소를 넣는다.

2-3) Link와 WithRouter 차이
- link는 그냥 바로 페이지를 이동을 한다./
- WithRouter는 함수를 통해서 작업을 하고 페이지이동을 할 수 있다.
또한 this.props.history.push를 사용하여 조건에 따라 다른 페이지 이동이 가능하다.Link : 네비게이션 같이 그냥 페이지 이동을 할 경우
WithRouter : 페이지 이동 전 후에 작업이 필요한 경우