0. Sass
1) Sass
- css의 확장 버전
- css의 결함을 보정하는 것
- stylesheet를 보다 쉽게 관리할 수 있는 다양한 기능 구현 가능
특정 속성을 변수로 선언하여 재사용이 가능 함. [Variables]
반복된 코드를 한번에 선언 할 수 있음 [Nesting]
2) css 불편한 점
- 작업이 고도화 된 css일 수록 불편하다.
- 불필요한 선택자(Selector)
- 연산 기능 한계
1. Sass - React 적용하기
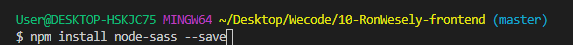
1) npm으로 설치하기
npm install node-sass --save
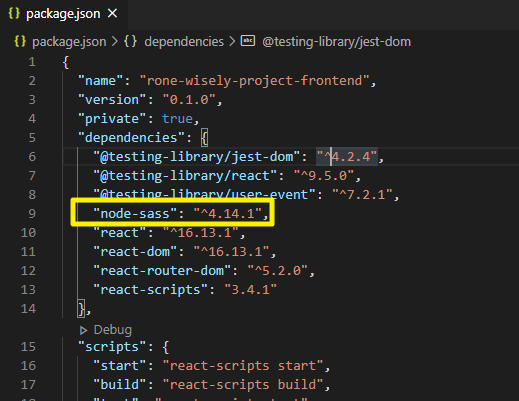
2) 설치 완료 후 package.json으로 확인

2. Sass - 기능
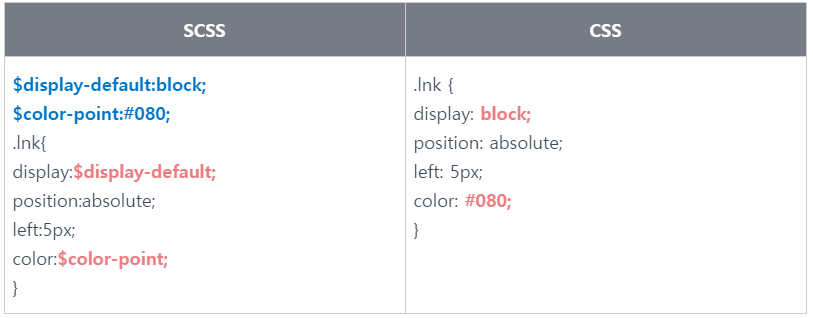
1) Variables(변수)를 선언하여 활용하기
-
각 요소 마다 공통된 스타일을 적용할 경우 변수를 통해 적용 가능!!!

-
변수 안에 map을 통해 한가지 꺼내기

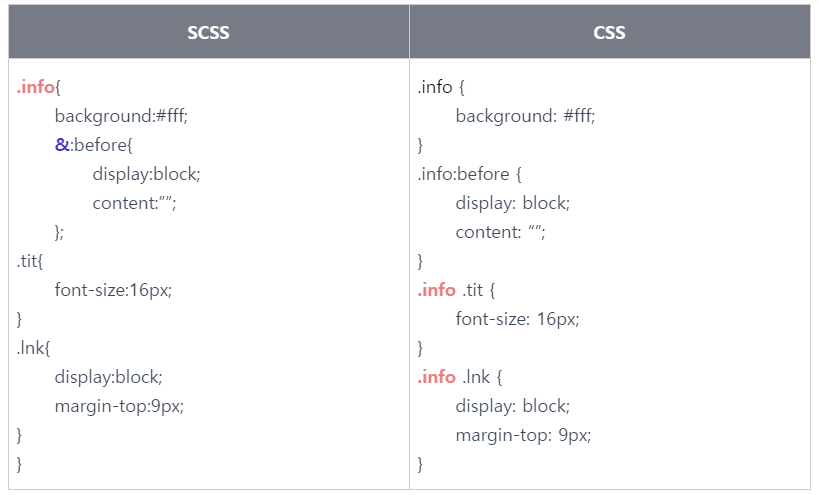
2) Nesting(중첩) 자식 요소 접근
- 부모 요소안에 여러 자식 요소들이 있을 경우 일일 요소의 클래스 이름들을 찾는 것이 아닌
부모 요소 안에 해당 요소를 접근 할 수 있음. - 일일이 클래스를 접근 하는 것이 아님 한 번에 접근할 수 있음

- 코드가 깔끔해져 가독성이 높아짐