0. @keyframes
- @keyframes : CSS 애니메이션에서 구간을 정하고 각 구간별로 어떤 스타일을 적용시킬지 정하는 문법
1) keyframes 적용을 위해 필요한 3가지 조건
- animation-name : 사용자가 직접 @keyframes에 적용 할 변수 이름
- from - to : 시작 부분과 끝날 부분 [0~100%]
- CSS 스타일 : 각 스테이지(구간)에 적용시킬 스타일
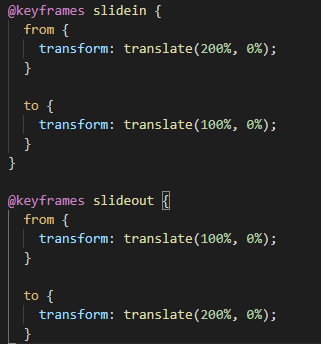
2) 예시
-
애니메이션 형태

-
from의 적용될 css

-
to에 적용될 css

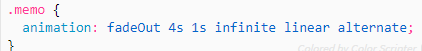
3) 애니메이션 종류
-
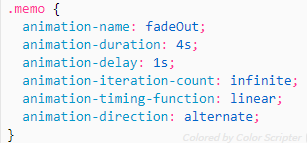
animation-name : @keyframes 이름 (예제에서는 fadeOut 을 사용)
-
animation-duratuion : 타임 프레임의 길이, 키프레임이 동작하는 시간을 설정할 때 사용
-
animation-timing-function : 애니메이션 속도 조절 / 그래프 ( linear / ease / ease-in / ease-out / ease-in-out / cubic-bezier )
-
animation-delay : 애니메이션을 시작하기 전 지연시간 설정
-
animation-iteration-count : 반복 횟수 지정
-
animation-direction : 반복 방향 설정 ( 정방향 / 역방향 / 번갈아가며)
-
animation-fill-mode : 애니메이션 시작 / 끝 상태 제어 ( none / forwords / backwords / both )
-
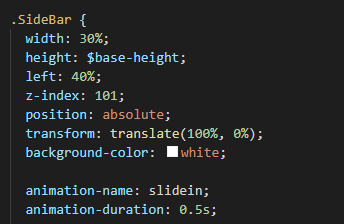
예시 1)

-
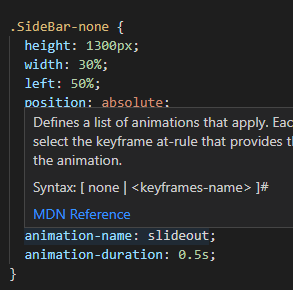
예시 2)