0. fetch()
정의
- javascirpt 비동기 통신중 하나.
- fetch 함수 자체가 Promise 객체를 Return하기에 편하다.
형태
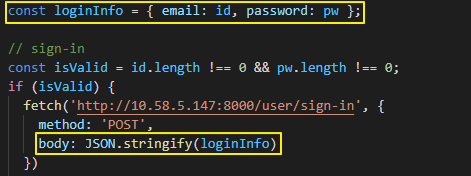
- fetch( '주소', {Request 설정 옵션} )

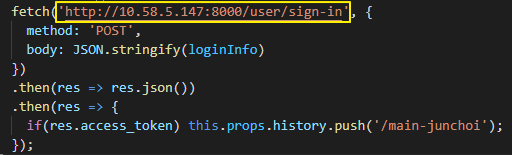
1. 주소
- 접근할 서버 주소

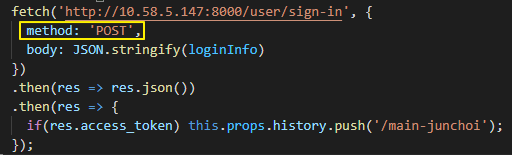
2. Request 설정 옵션
옵션 종류
- method / body / headers ...
method
- 사용할 htpp 메소드를 선택
PUT / GET / POST / DELELTE

body
- 서버에 보낼 데이터

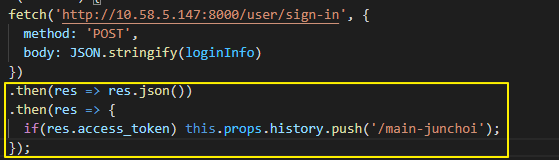
3. then()
정의
- 서버 통신(fetch())에 대한 응답(response)객체를 반환
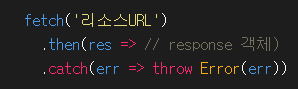
형태
-
fetch()
.then( respose => {콜백 함수1} )
.then( respose => {콜백 함수2} ) -
fetch의 대한 결과를 response인자에 보낸다.
-
콜백함수를 통해 결과를 다시 return 한다.
-
then()를 여러번 사용할 수 있으며, 인자 값은 전 함수의 결과를 의미한다.

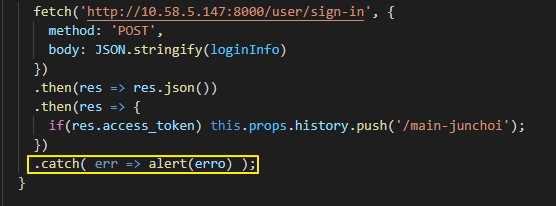
4. catch()
정의
- fetch() 나 then()에서 에러가 발생할 경우 실행된다.
- 꼭 맨 마지막에 사용한다.
형태
- fetch()
.then( respose => {콜백 함수1} )
.then( respose => {콜백 함수2} )
.catch( err => {콜백 함수} )