
0. 비동기, 동기
- 보통 프로그래밍에서 코드 실행은 코드가 위에서 아래로 진행된다.
- 그래서 하나의 코드가 실행이 완료되고 나서야 다음 코드가 실행된다.
- 그래서 일반적인 프로그래밍은 동시에 두 가지 작업을 할 수 없다.
- 이런 형태가 동기 방식이며... 가장 일반적이다.
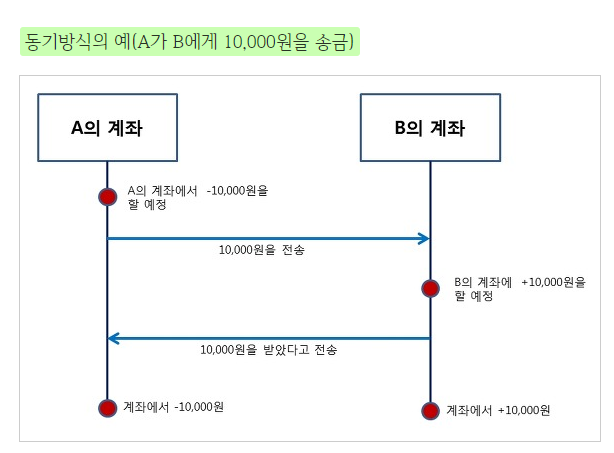
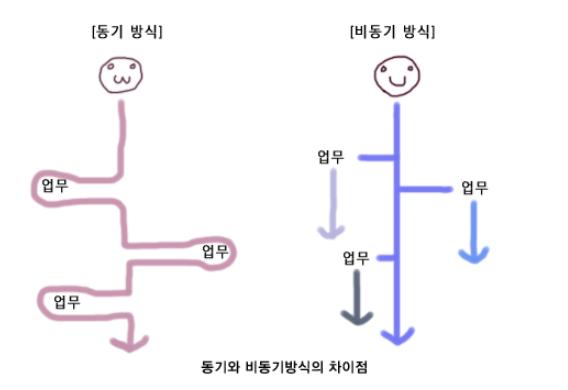
1) 동기 (Synchronus)
실행 순서가 확실한 것을 동기적 방식
- 요청이 보낸 수 해당 요청의 응답을 받은 다음 다음 동작을 실행하는 방식
- 하나의 이벤트가 모두 끝날 때까지 다른 이벤트 처리를 하지 못하고 이벤트가 모두 완료 된 후 다음 이벤트가 동작하는 방식
- 장점 : 설계가 매우 간단하고 직관적
- 단점 : 결과가 주어질 때까지 아무것도 못하고 대기해야 한다.
2) 비동기 (ASynchronus)
실행 순서가 확실하지 않는 것을 비동기 방식
- 함수 호출이 시작하고 끝날때까지 기달리지 않고 계속 프로그램이 동작하는 것
- 요청을 보낸 후 응답과 관계없이 다음 동작을 실행하는 방식
- 연속적으로 발생하는 이벤트를 담은 후 완료되는 순서대로 일을 처리하는 방식
- 즉, 여러 이벤트를 담아 순서에 상관없이 실행이 완료되는 이벤트를 처리하는 방식
- 장점 : 결과가 주어지는데 시간이 걸리더라도 그 시간 동안 다른 작업을 할 수 있으므로 자원을 효율적.
- 단점 : 동기보다 복잡하다.
3) 동기 & 비동기 예

1. 비동기 프로그래밍이 필요하는 이유
- 속도!!!
- 비동기 프로그래밍은 기능을 요청을 한 후, 다른 작업을 하고 있다가 끝났다는 이벤트를 받고 난 후 이후의 처리를 하면 되기 때문에 비동기 프로그래밍이 동기프로그래밍 보다 빠름.
- DB 호출이 잦은 경우에 유용한다.
- 예) 채팅 같은 경우
2. Javascript의 Promise
1) Javascript 엔진
- 자바스크립트는 Single Thread 언어. 그래서 두 가지 작업을 동시에 할 수 없다.
- 하지만 javascipt는 비동기가 내장객체에 추가되어있다.
- 대표적으로 promise 객체
2) Promise
- 자바스크립트에서 비동기적으로 실행하는 작업의 결과를 나타내는 객체
- 비동기의 결과를 객체화 한다는 것이 Promise의 특징!!
- 비동기 작업이 시작되면 작업이 실행할 때 대기 상태가 된다. 비동기 작업의 결과는 성공, 실패로 나뉜다.
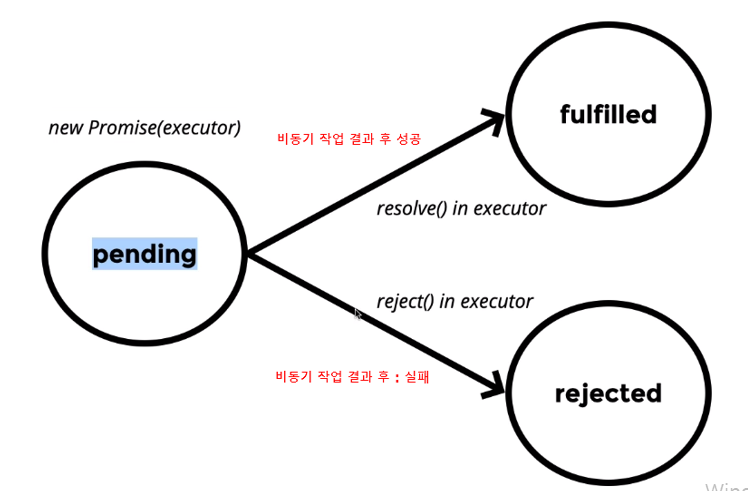
3) Promise객체 결과에 대한 3가지 상태
- 대기(pendding) / 이행(fulfilled) / 거부(rejected)
대기(pendding)
- 작업이 시작하고 나서 비동기 작업 아직 완료되지 않고 기달리는 상태
이행(fulfilled)
- 비동기 작업이 완료되어 Promiserk 결과 값을 반환해준다
- 비동기 작업이 성공한 경우
거부(rejected)
- 비동기 처리가 실행하거나 오류가 발생한 상태
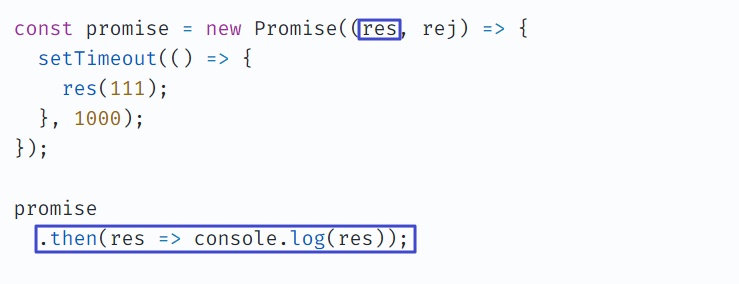
4) Javascript의 Promise 객체 형태
- Promise의 코드를 이해할 필요는 없다. 그저 흐름을 이해 할 것!!!!!
- 형태

- Promise 두가지 함수로 인자를 받는다.
- 그 함수 안에는 resolve, reject 2개의 함수인자를 받는다.
resolve
- 비동기 작업이 성공할 때 실행하도록 하는 함수
- 성공함수가 실행되면 then()이 실행한다.

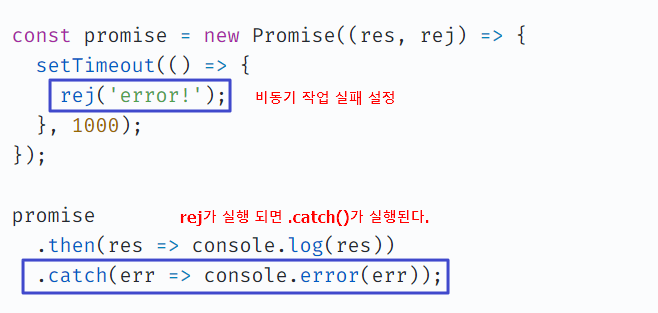
reject
- 비동기 작업이 실패 될 때 실행하도록 하는 함수
- 실패함수가 실행되면 catch()이 실행한다.

정리!!! 이것만 이해하세!!!!
-
비동기는 작업이 시작하면서 끝날때까지 대기하는 상태다. 그사이에 다른 작업들이 실행된다. 작업이 성공적으로 완료되면 Resolve, 작업이 실패/오류나면 Reject 상태가 된다.
-
자바스크립트가 비동기 작동을 할 수 있도록 Promise 객체가 존재한다.
-
비동기 작업 성공을 하면 Resolve[이행] 결과가 나온다. 그러면 then()을 실행한다.
-
비동기 작업 실패/오류 하면 Reject[거부] 결과가 나온다. 그러면 catch()가 실행된다.
-
then() / catch() 상관없이 마지막에 실행해야하는 작업이 있으면 finally()를 사용한다.

-
Promise는 비동기 작업을 하는 것 뿐... 웹 서버와 통신을 하지 못한다.
웹통신이 될 수 있는 방법이 fetch() / ajax / XMLHttpRequest / axios가 있다. -
이 모두 Promise에서 성공 시 then() / 실패시 catch()가 실행되도록 하는 것!!!!
