margin : 0 auto
1. margin
- margin : 값
- 값에 위 좌 아래 우 여백을 의미한다.
- margin : 0 의미 - 위 좌 아래 우 여백을 지정하지 않는다는 뜻이다.
- CSS

- 결과

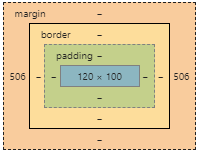
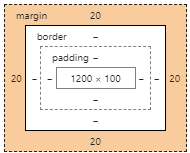
- 개발 도구 element 결과 : margin는 아무것도 없는 것으로 나온다.

2. margin 값 있을 경우
- margin : 50px
- 위 좌 아래 우 여백을 50px만큼 넣어준다는 의미
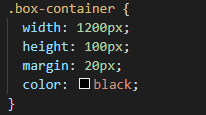
- CSS

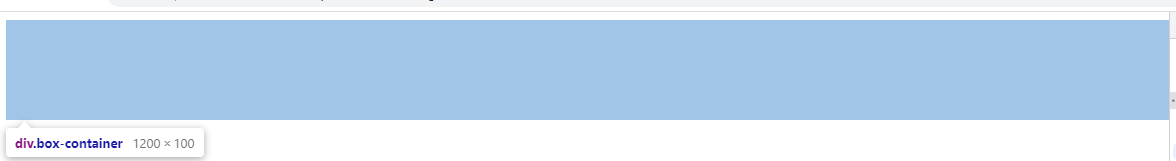
- 화면

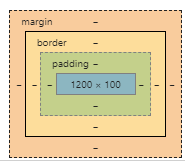
- 개발자 도구 element 결과 : 녹색이 50px 만큼 공간이 있음

3. margin : 값 auto
- margin : 100px auto
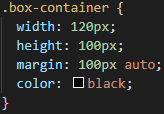
- CSS

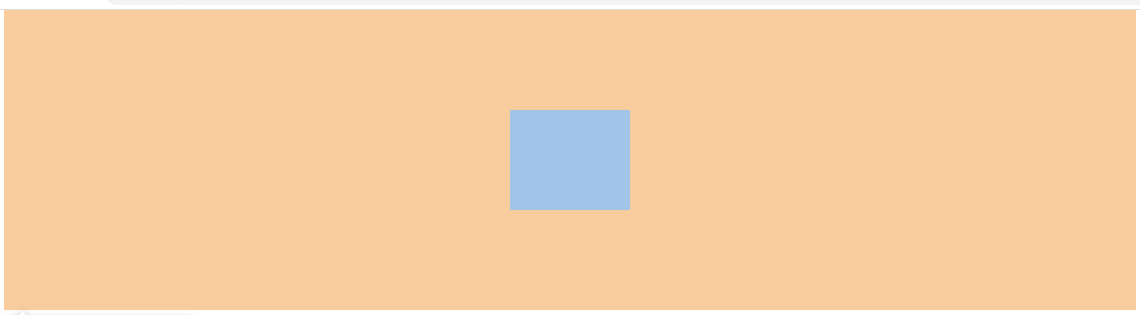
- 화면

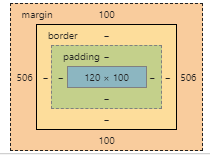
- 개발자 도구 element 결과 : 위아래로 100px 만큼 여백 / 좌 우로 auto로 자동으로 값 설정

- 여기에서 100px은 위 아래 여백이 되고 좌우 여백은 균등하게 분배되 element가 정중앙에 배치된다.
4. margin : 0 auto
- 위 아래에는 값을 주지 않는다.
- 좌우는 균등하게 값을 주어 중앙에 두게 된다.
- CSS

- 화면

- 개발자 도구 결과