0. 수평 구조...
- 대부분 사이트의 레이아웃은 위에서 아래로 되어 있다.
- 뷰는 수직(위에서 아래로)으로 쌓인다.
- 반대로 수평(좌에서 우로)으로 구성하는 것은 다르다.
- 수평 구조를 만드는 속성은 명확하지 않기 때문에 여러 속성들을 사용한다.
- 대표적 : table, float / inline block / flex
1. diplay : flex
1) flex는 수직/수평을 쉽게 구성 할 수 있다.
예시)
A. flex 적용 전 - 수직으로 나열됨.
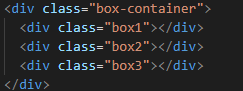
- HTML

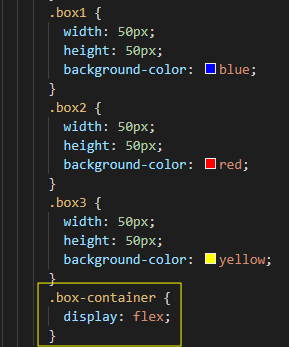
- CSS

- 화면

B. flex 적용 후 - 수평으로 나열됨.
- CSS

- 화면

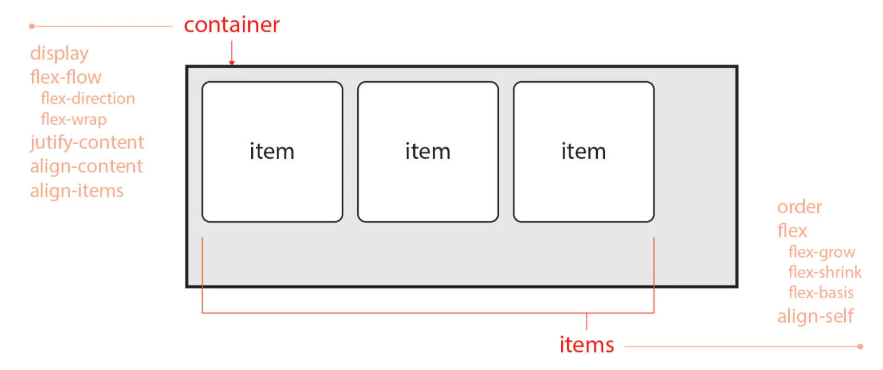
2. flex의 개념 : container & items
- flex는 요소의 크기가 불명하거나 동적인 경우에도 각 요소를 정렬할 수 있는 효율적인 방법을 제공한다.
- flex는 두개의 개념으로 나뉜다.
1) Container / Item
-
Container : 아이템을 감싸는 부모 역
-
item : 각각 정렬하기 위해서는 컨테이너가 필수 적인다.
-
컨테이너와 아이템의 속성은 구분되어 있다.
-
container : display, flex-flow, justfy-content 속성을 활용
-
items : order, flex, align-self .. 등 속성 활용

2) Flex의 Container

3) flex Container display요소
-
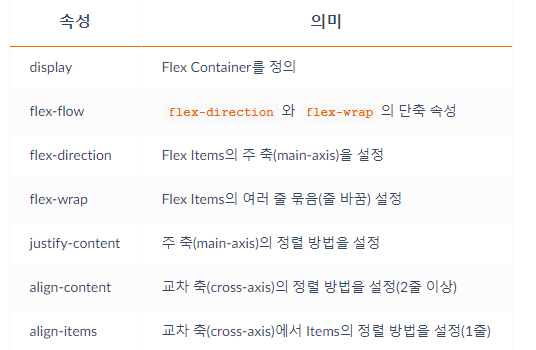
display 속성 : flex 컨테이너를 정의함
-
display flex 요소 : flex / inline-flex
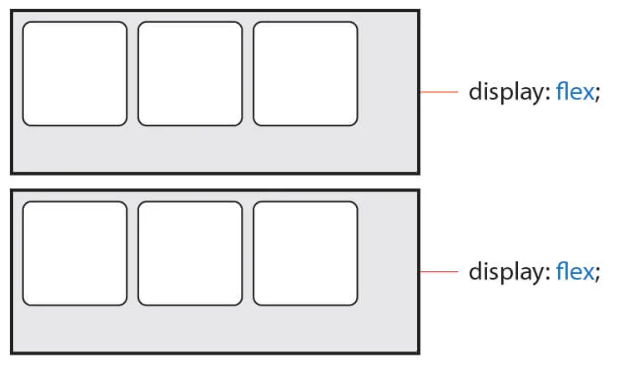
A. flex : block 특성의 flex 컨테이너를 정의
- block 요소처럼 수직 형태
- 컨테이너 내부의 아이템은 수평으로 정렬하고, 컨테이너는 수직으로 정렬 되는 것

- 예)
- HTML

- CSS
- 화면

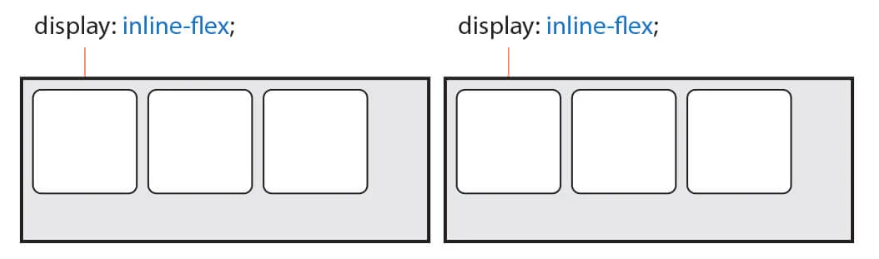
B. inline-flex : inline 특성의 flex 컨테이너를 정의
- inline - flex : inline 특성의 flex 컨테이너를 정의
- inline 요소처럼 수평 형태
- 컨테이너 내부의 아이템은 수평으로 정렬하고, 컨테이너는 수평으로 정렬 되는 것
-
- 예)
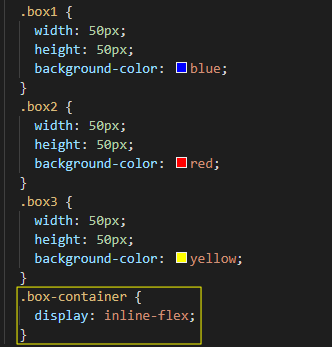
- HTML

- CSS

- 화면

4) flex Container : flew-flow
- 이 속성은 단축 속성으로 Flex Items의 주 축(main-axis)을 설정하고 Items의 여러 줄 묶음(줄 바꿈)도 설정.

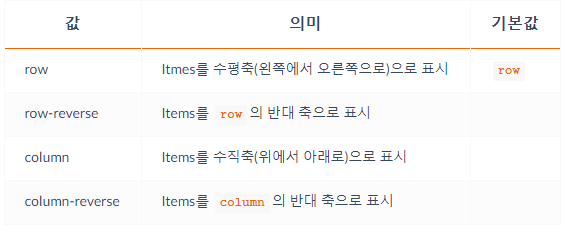
a. flex-direction
- items의 주 축(main-axis)을 설정합니다

- flex-direction : row;

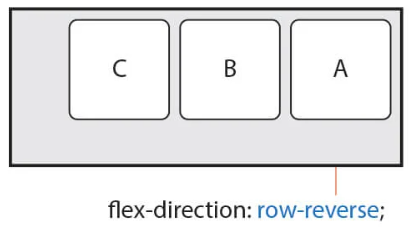
- flex-direction : row-reverse;

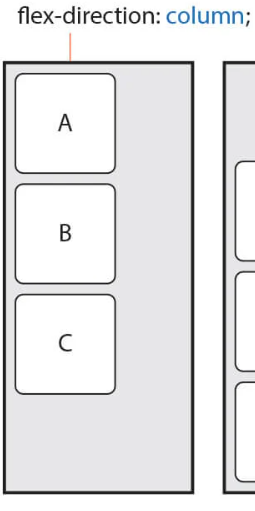
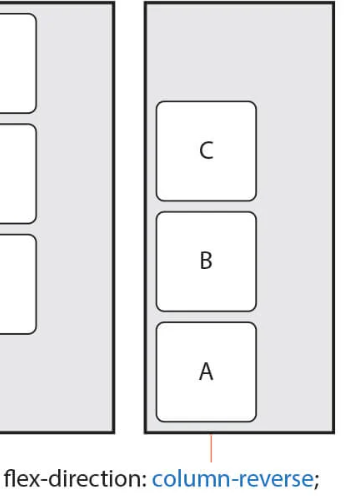
- flex-direction : column;

- flex-direction : column-reverse;

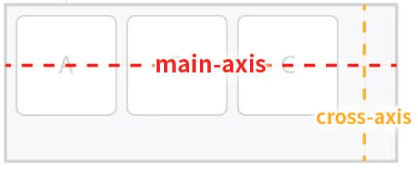
b. main-axis / cross-axis

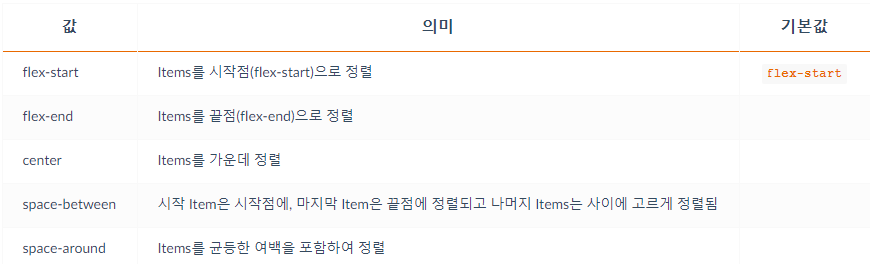
3. justify-content
- 주 축(main-axis)의 정렬 방법을 설정한다.

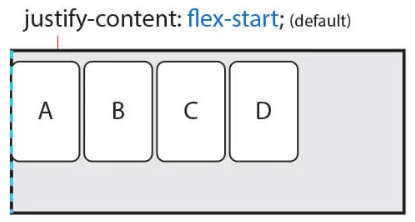
1) justify-content : flex-start; (default)
- Items를 시작점(flex-start)으로 정렬

2) justify-content : flex-end;
- Items를 끝점(flex-end)으로 정렬

3) justify-content : center;
- Items를 가운데 정렬

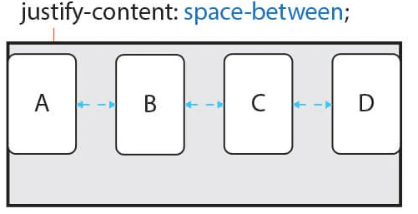
4) justify-content : space-between;
- 시작 Item은 시작점에, 마지막 Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨

5) justify-content : space-around;
- Items를 균등한 여백을 포함하여 정렬
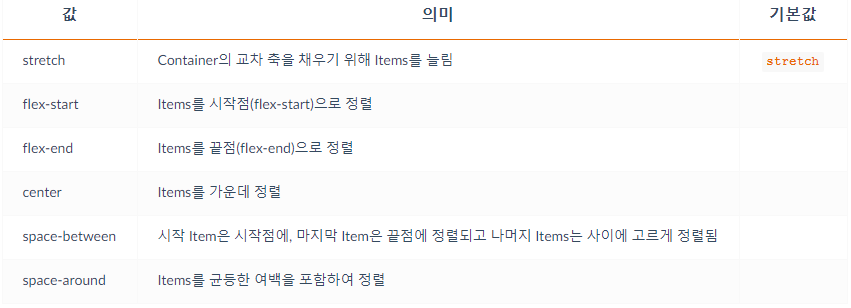
4. align-content
- 교차 축(cross-axis)의 정렬 방법을 설정합니다.

1) align-content :strech
- 교차 축에 해당하는 너비/높이 값이 auto로 되어 있으면 교차축으로 채우기 위해 요소들이 늘어난다.

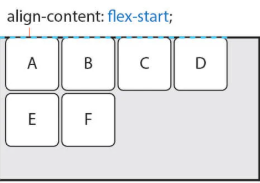
2) align-content : flex-start
- item를 시작점(flex-start)으로 정렬

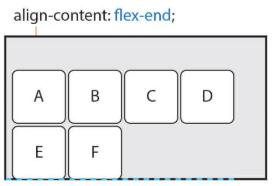
3) align-content : flex-end
- Items를 끝점(flex-end)으로 정렬

4) align-content : center
- Items를 가운데로 정렬

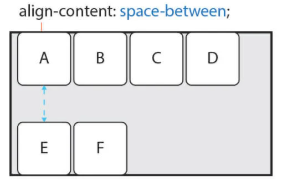
5) align-content : space-between
- 시작Item은 시작점에, 마지막Item은 끝점에 정렬되고 나머지 Items는 사이에 고르게 정렬됨

6) align-content : space-around
- Items를 균둥한 여백을 포함하여 정렬

