float에 대해서 알아보자
⛵️float
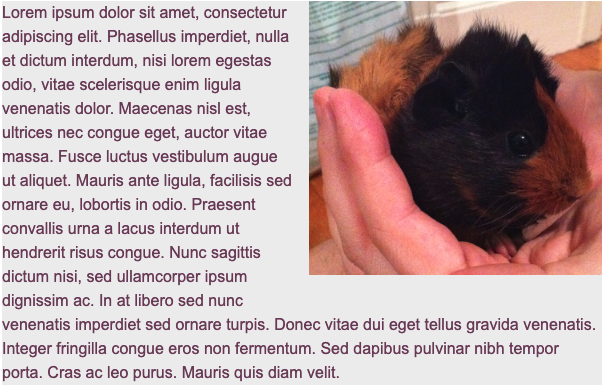
float은 주로 이미지 주변에 텍스트를 감사기 위해 만들어진 프로퍼티이다. 하지만 페이지 전체의 레이아웃을 잡을 때에도 중요한 도구로 사용된다.
float를 사용해보자
float속성은 3가지의 값을 줄 수 있다.
- left
- right
- none
예시를 보자
<style>
.hello1{
height: 500px;
width: 1000px;
background-color: rgb(206, 204, 204);
}
img{
height: 600px;
width: 600px;
}
</style>
<body>
<div class="hello1">
<img src="walle.jpg">
<p>wall EEEEEEEEEEEEEE!</p>
</div>
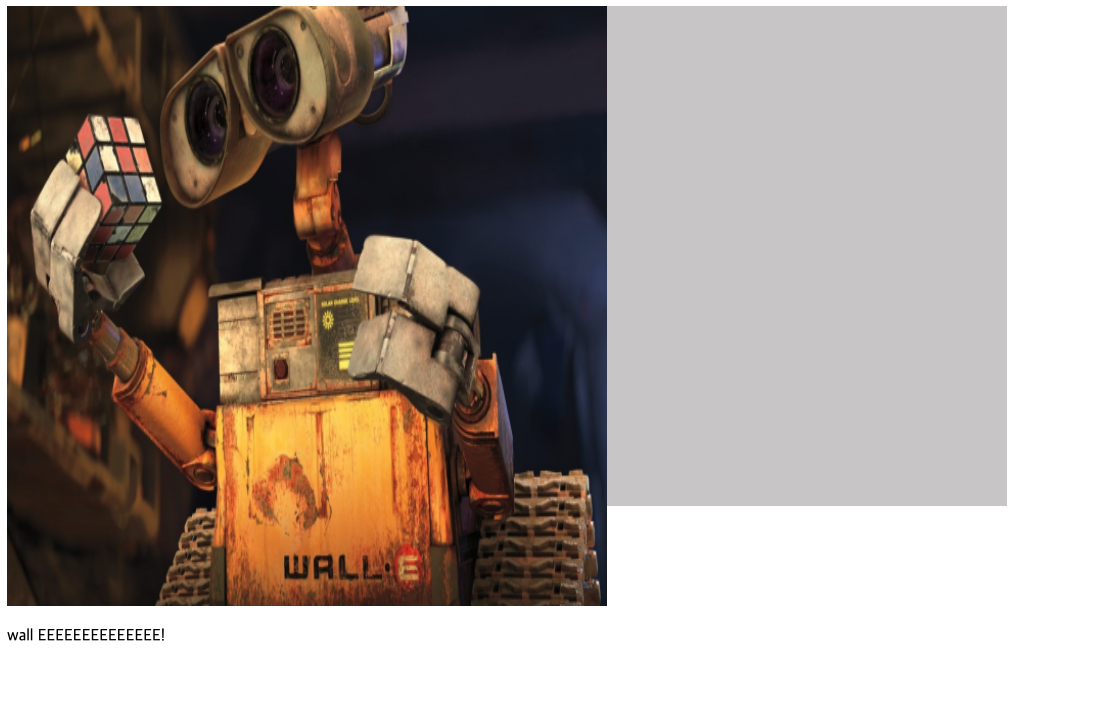
</body>div태그에 img태그와 p태그를 넣었다.

정말 끔찍하다 이제 float를 활용해보자
left
img{
float: left;
height: 600px;
width: 600px;
}이미지 태그에 left를 적용해보자

아직도 끔찍하지만 그래도 p태그가 div태그 안에 있어서 그나마 낫다.
right
img{
float: right;
height: 600px;
width: 600px;
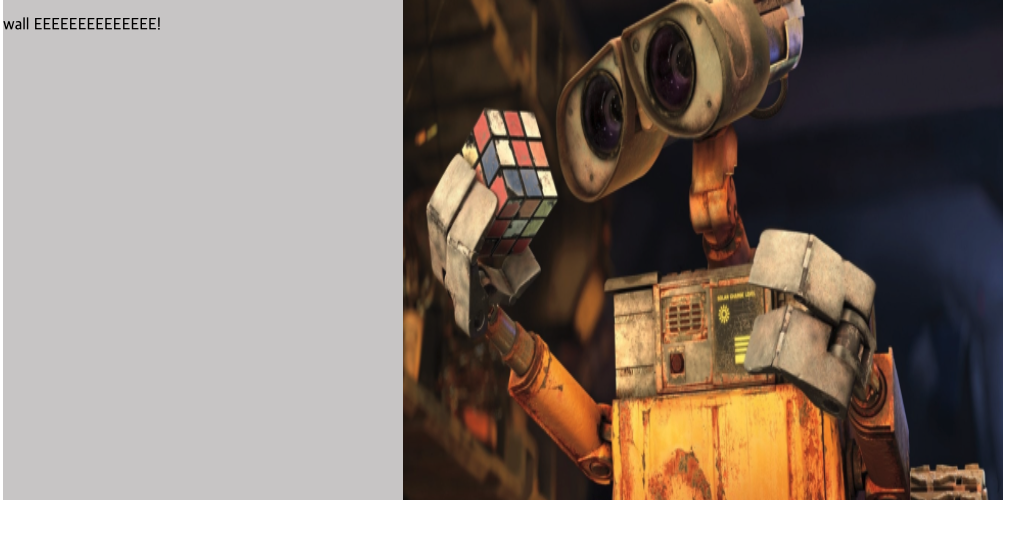
}이번에는 right로 바꿔 보았다.

overflow: hidden
아직도 큰 문제는 이미지가 박스에 삐져나와있다는 점이다. 이미지의 사이즈를 줄일 수 있지만 다른 방법으로 해보자
바로 부모태그에 overflow: hidden을 주는 것이다.
.hello1{
height: 500px;
width: 1000px;
background-color: rgb(206, 204, 204);
overflow: hidden;
}
- 편안!
- float를 활용하여 다양한 레이아웃을 잡을 수 있다.