inline & block & inline-block를 알아보자
🐟 inline과 block
- html의 태그들은 크세 block요소와 inline요소로 나눌 수 있다.
block 요소 : <div>, <aside>, <h1>, <header>, <p>, <ul>등등
inline요소: <a>, <i>, <img>, ,<strong>, <input> 등등
block과 inline은 어떤 차이가 있을까?
block
block은 한 영역을 차지하는 박스형태를 가지는 성질이다. 그렇기 때문에 block은 width값이 100%가 된다. 그리고 block요소 다음에 붙는 태그는 줄바꿈이 되어서 나타난다.
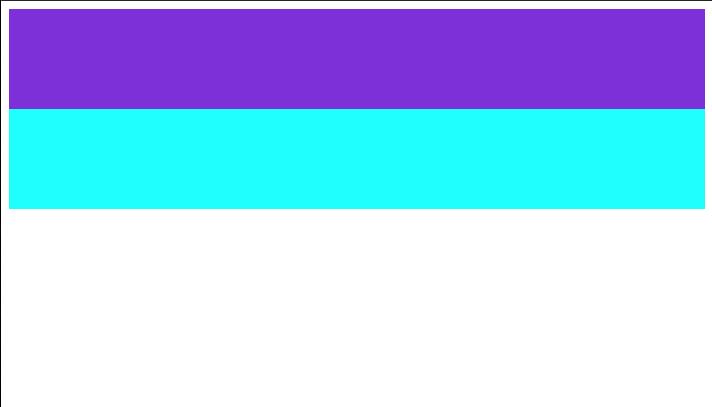
실제 예를 보자
<style>
.hello1{
height: 100px;
background-color: blueviolet;
}
.hello2{
height: 100px;
background-color:aqua;
}
</style>
<div class="hello1">
</div>
<div class="hello2">
</div>

- block의 특징
- block은 height와 width값을 지정할 수 있다.
- block은 margin과 padding을 지정할 수 있다.
inline
inline은 주로 텍스트를 주입 할 대 사용되는 형태이다.
- block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되며 줄바꿈이 되지 않고 높이는 폰트의 크기만큼 잡힌다.
<style>
span{
background-color: tomato;
}
</style>
<span>hello!</span>
<span>hello!</span>
<span>hello!</span>
<span>hello!</span> 
위의 block요소와 다르게 줄바꿈도 안되고 한줄에 표현되고 넓이와 높이는 글씨크기만큼 할당된다.
- inline의 특징
- width와 height를 명시할 수 없다.
- margin이 위 아래에 적용되지 않는다.
- padding은 좌우 공간과 시각적인 부분이 모두 적용되지만 위 아래는 시각적으로는 추가 되지만 공간을 차지 하지 않는다.

span에 padding-top:30px;을 주었지만 공간만 차지 하고 위에 div태그와 공간이 생기지 않는다.
inline-block
inline-block은 말그대로 혼종이다.
- inlie-block의 특징
- 줄바꿈이 이루어지지 않는다.
- width와 height를 지정할 수 있다.
- 만약 width와 height를 지정하지 않을 경우, inline과 같이 컨텐츠만큼 영역이 잡힌다.