
👨💻복습 & TIL
레이아웃
✅ 수평정렬 inline-block 사용시, 블록 사이 공백이 생기게 된다. 이를 해결하려면 부모요소에 font-size:0 을 부여해주고 자식에게 다시 font-size를 알맞게 설정해주면 된다.
✅ 논리적 마크업 순서를 지키는 것 중요!
✅ Float 요소 사용시 형제 요소들이 float 요소의 박스를 인식하지 못하기 때문에 가상 요소(clearfix)를 사용, 가상의 block formatting context를 생성해주어 자식 요소의 높이값을 품도록 해준다.
또다른 방법으로는 부모 요소에 overflow:hidden 선언을 통해 자식 요소만큼 높이값을 계산해주는 방법이 있다. 단점으로는 부모 요소에 해당 영역이 넘치는 디자인 요소가 들어갈 경우 무용지물이 된다는 점.
(다른 방법들도 있지만 위 2가지가 가장 괜찮고 무난한 방법임)
Clearfix를 사용한 레이아웃 형태
ul::after{
content: '';
display: block;
clear: both;
}
li {
width: 200px;
height: 400px;
list-style: none;
float: left;
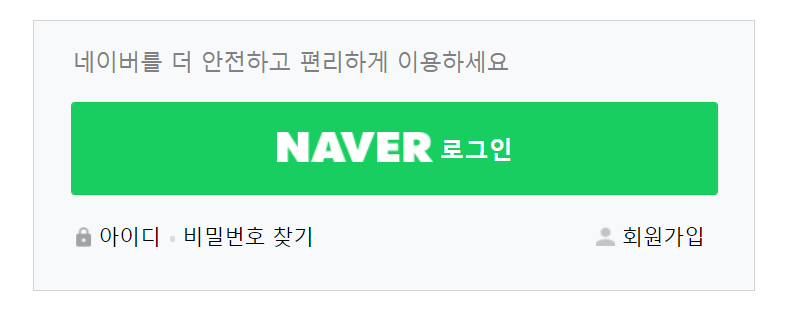
}✅Float을 활용한 네이버 로그인 화면 UI창 만들기
이거 할때, 수직 정렬이 가장 어려웠다.
정렬 연습 열심히 해야겠다..🤦♂️

코드 https://github.com/pyeong777/frontend_html/blob/main/11%EC%9B%94%205%EC%9D%BC/neverUI.html
display: flex 와 display: inline-flex의 차이점?
✅ display: flex는 블록처럼 영역을 전부 차지한다.

✅ display: inline-flex는 자식들의 넓이만큼만 자신의 넓이를 잡는다.
flex-direction
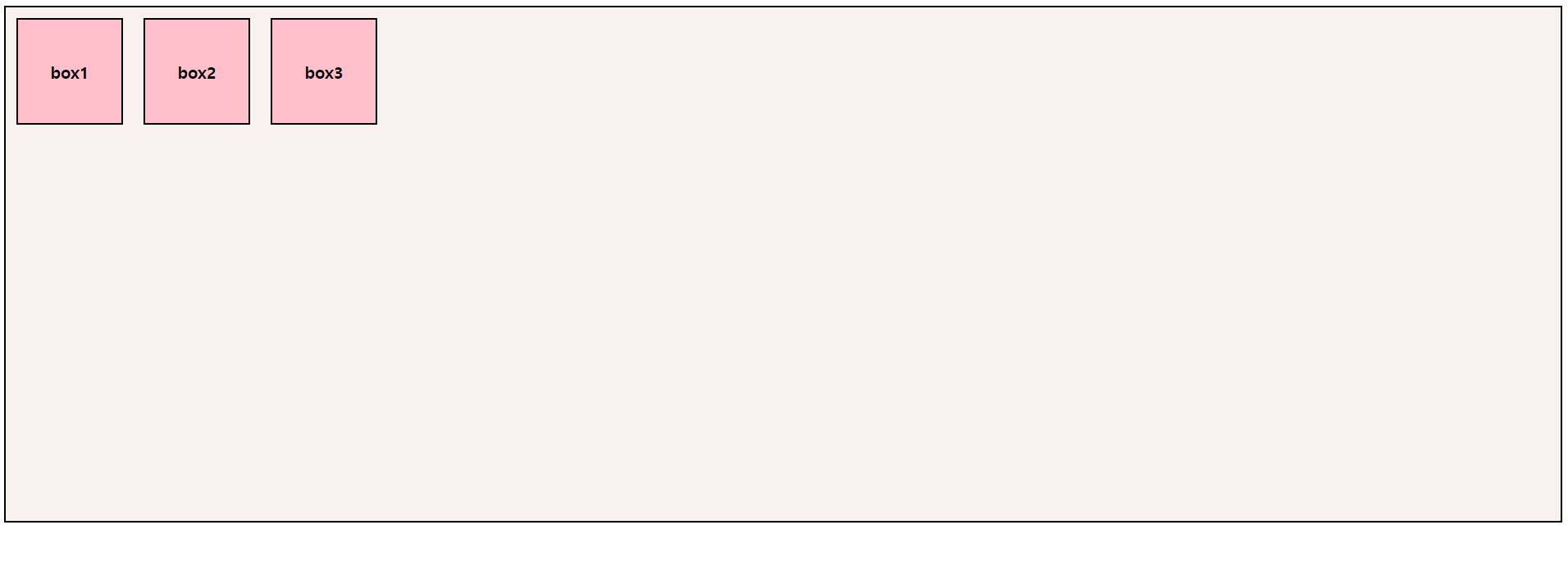
✅ 정렬 방향을 결정한다, 기본설정은 flex-direction: row이다.
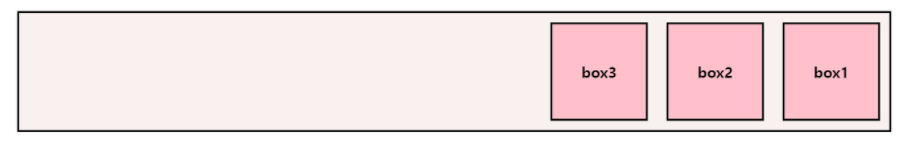
✅ row-reverse일 경우 거꾸로 정렬된다.

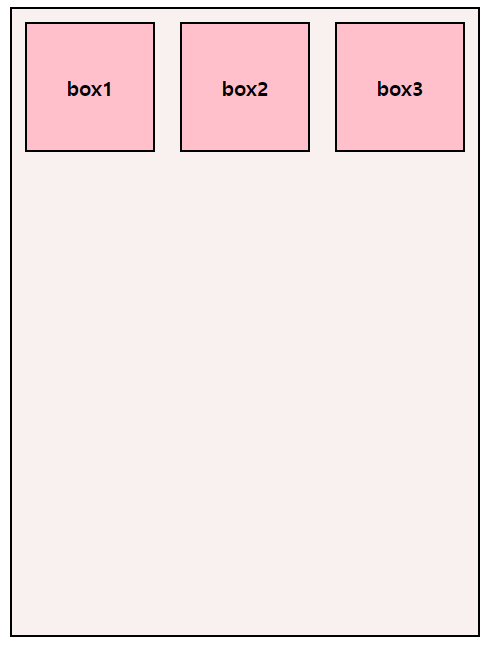
✅ column으로 설정할 경우 세로로 정렬된다.

✅ column-reverse 으로 설정할 경우 거꾸로 정렬된다.

justify-content
✅ flex-start - 기본값
해당 요소들을 시작점으로 정렬한다. row일땐 왼쪽 & column일땐 위쪽
✅ flex-end
해당 요소들을 끝점으로 정렬한다. row일땐 오른쪽 & column일땐 아래쪽
✅ center
말 그대로 해당 요소들을 가운데로 정렬한다.
✅ space-between, space-around, space-evenly
- space-between은 요소들 사이에 일정한 간격을 준다.
- space-around는 요소들의 둘레에 일정한 간격을 준다.
- space-evenly는 요소들 양 끝에 일정한 간격을 준다.

🤦♂️ 한주 끝
헷갈렸던 float & flex & position 복습과 여러가지 실습 문제들을 풀어보았는데,
역시 정렬이 어렵긴 하다.. 내 마음대로 깔끔하게 안된다. 아직 CSS시작도 안한거 같은데 생각보다 작성할 때 신경써야할게 많아서 버벅였다.
토요일엔 유데미 자바스크립트 실습 강의 듣기
일요일엔 같은 조 팀원분들이랑 클론 코딩할 페이지 하나 정해서 디스코드에서 모각코 하기로했따🙌
💥주말에도 달린다..💥

모각코 고고싱싱 !! 🚗