TIL
1.[TIL]부트캠프 11/02

오늘은 격주로 수요일마다 성장에 도움을 주시는 임동준 강사님의 첫번째 워크샵이다. 부족한 부분에대해 피드백을 주고 받는 스프린트 회고도 진행하시지만, 이렇게 나아갈 방향에 대해 많은 정보를 워크샵을 통해 공유해주신다.제일 중요한건 내가 포트폴리오를 통해 '잘'하는 역량
2.[TIL]부트캠프 11/04

테이블을 생성할 때 사용하는 태그들이다.tr 태그는 테이블의 행을 나눌 때 사용함!! (가로줄)th 태그는 열의 머리말을 나타낼 때 사용함!! td 태그는 table data로 tr로 나눈 각 셀의 값을 나타낼 때 사용함!!colspan 태그는 테이블의 셀을 가로로 합
3.[TIL]부트캠프 11/05

✅ 수평정렬 inline-block 사용시, 블록 사이 공백이 생기게 된다. 이를 해결하려면 부모요소에 font-size:0 을 부여해주고 자식에게 다시 font-size를 알맞게 설정해주면 된다.✅ 논리적 마크업 순서를 지키는 것 중요!✅ Float 요소 사용시 형제
4.[TIL]부트캠프 11/10

perspective는 우리가 대상을 보는 거리이다. 따라서 값이 작을수록 더 가까이 보이게 되어서, 효과가 더 극적으로 나타난다.위 코드에서 div에 모두 같은 각도의 움직임을 주었는데, 아래 사진에서 결과를 보면 다 다른 형태로 나온다. 이 이유는 Y축에서 회전시
5.[TIL]부트캠프 11/12

👨💻TIL w3c validator > https://validator.w3.org/ 익숙해지기 전까지 마크업 & CSS를 작성하고 나면 항상 여기서 체크하는 습관을 들이자. 오류가 나오지 않는 순간 기본이 되었다는 뜻!! Section header > 반
6.[TIL] 검색엔진 노출 11/29

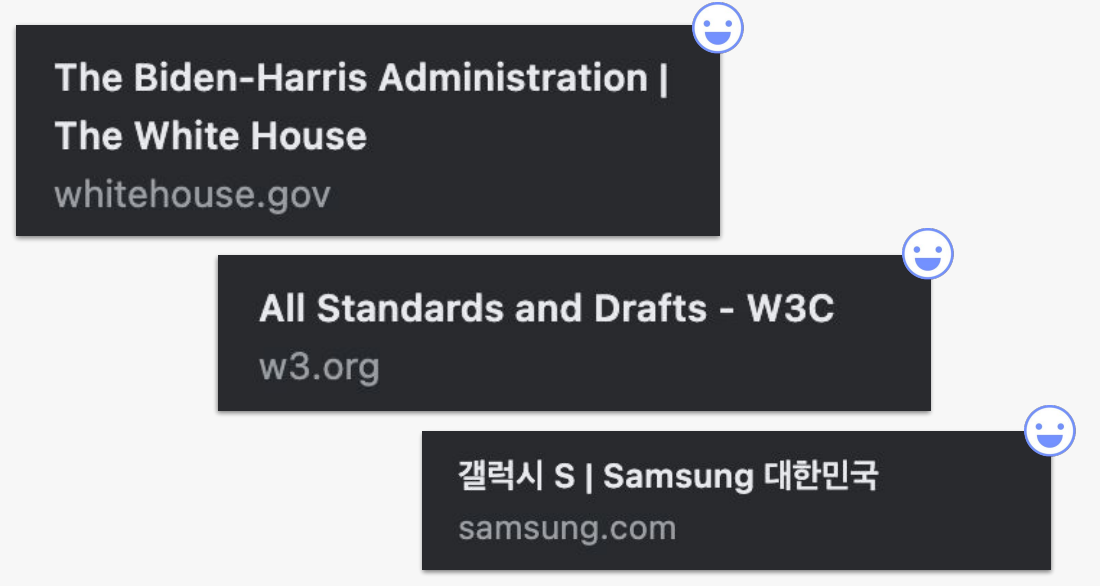
html을 이용해 검색엔진에 잘 노출될수 있도록 만들 수 있다.그동안 중요하게 생각하지 않았던 요소와 속성을 활용해서 검색엔진 도달률을 높일수 있다.Meta Descriptionpage title검색 결과 페이지(SERP) 노출 대비 클릭율백링크(backlink): 다