
이번 글에서는 SpringBoot와 Vue를 연동해보겠습니다.
이번 글에서 사용된 기술 버전
Spring-Boot: 3.0.4
@vue/cli: 5.0.8
Vue: 3.2.13
1. Spring Boot프로젝트 생성
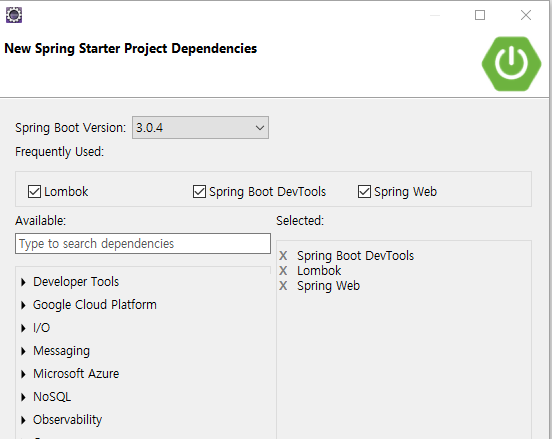
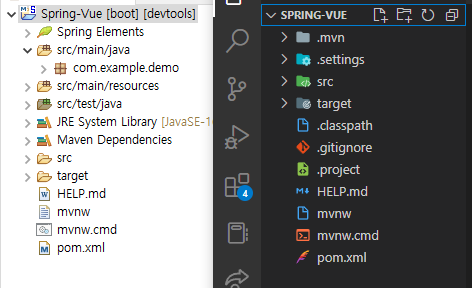
다음과 같이 이클립스에서 Spring Boot 프로젝트를 생성합니다. 이 프로젝트에서는 Vue와의 연동만을 다룰 것이기 때문에 디펜던시를 간단하게 추가해주겠습니다.

2. vue 버전 확인 및 설치
이제 해당 프로젝트를 생성한 위치로 VSCode를 실행합니다.

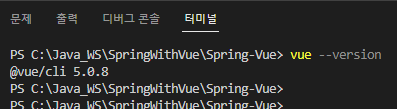
현재 Vue가 PC에 설치되어 있는지 다음 명령어로 확인합니다.
vue --version만약 해당 명령어를 인식할 수 없다면 다음과 같이 Vue를 설치하면 됩니다.
npm install -g @vue/cli💥 VSCode에서 vue 명령어 인식 못하는 문제
문제 상황
npm install -g @vue/cli 해당 명령어를 입력했으면 터미널에서 vue 관련 명령어를 인식할 수 있어야 합니다.
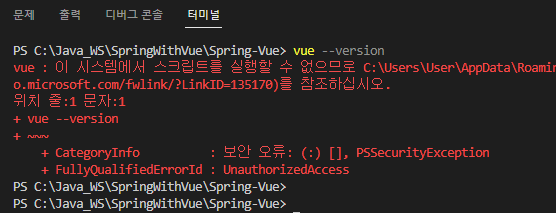
하지만 cmd에서는 vue --version같은 vue 명령어를 인식하는데, VSCode 터미널에 vue에 관련 명령어를 인식하지 못하고 있습니다.


오류 로그를 보면 '인식할 수 없는 명령어'가 아닌 '스크립트를 실행할 수 없으므로' 라고 나온다. 해당 오류는 PowerShell에서는 기본적으로 실행 권한 정책이 "Restricted"로 설정되어 있기 때문에 발생하는 오류입니다.
자세한 내용은 다음 링크에서 확인해보세요. 이 글에서는 해결 방법만 확인해보겠습니다.
VueJS Windows Terminal 실행 오류 vue "이 시스템에서 스크립트를 실행할 수 없으므로.."에 대한 해결 방법
문제 해결
해당 오류를 해결하기 위해서는 실행 정책을 RemoteSigned로 변경하면 됩니다.
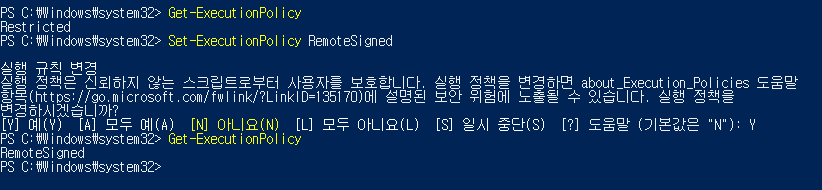
현재 실행 정책 확인
Get-ExecutionPolicy
실행 정책을 RemoteSigned로 변경
Set-ExecutionPolicy RemoteSigned먼저 Windows PowerShell을 관리자 권한으로 실행합니다.

이제 현재 실행 권한을 확인하고 실행 정책을 RemoteSigned로 변경합니다.

이제 다시 VSCode로 돌아와서 vue 명령어를 입력하면 인식하는 것을 확인할 수 있습니다.

3. Vue 프로젝트 생성
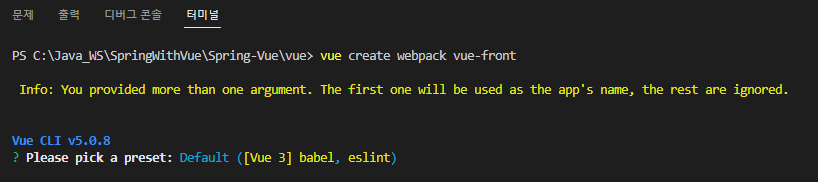
VSCode 터미널에서 해당 명령어를 입력해서 폴더를 생성하고 이동해서 vue 프로젝트를 만들어 줍니다.
mkdir vue
cd vue
vue create webpack vue-front
해당 폴더(vue)와 프로젝트 명(vue-front)은 마음대로 바꿔도 됩니다.연동 확인이 목적이기 때문에 디테일한 설정은 생략하겠습니다.

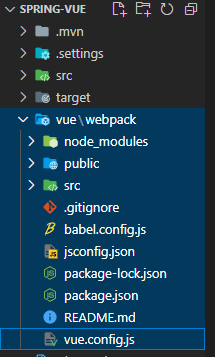
위 명령어를 통해 다음과 같이 프로젝트 관련 파일들이 생성된 것을 확인할 수 있습니다.

4. Vue 프로젝트 설정
해당 파트에서는 Vue 프로젝트 빌드의 결과물을 SpringBoot에 static 폴더에 나올 수 있도록 설정을 수정하겠습니다.
vue/webpack/vue.config.js 파일을 다음과 같이 설정합니다.
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
outputDir:"../../src/main/resources/static",
// devServer:{
// prot: 8081,
// proxy: 'http://localhost:8080',
// disableHostCheck: true
// },
});
outputDir: npm run build 로 빌드시 파일이 생성되는 위치입니다.
devServer: SpringBoot 의 내장 WAS 주소
여러 기타 설정들이 있지만 지금은 Vue 빌드 결과를 Spring Boot와 연동해서 확인하는 게 목표이기 때문에 outputDir만 설정하겠습니다.
5. 실행 및 연동 확인
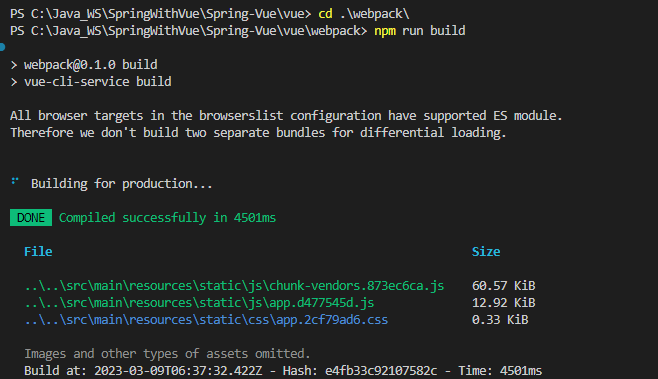
이제 webpack 폴더로 들어와서 터미널에서 npm run build를 입력해서 빌드를 합니다.

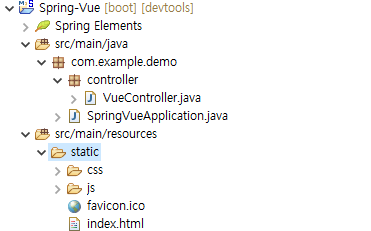
성공적으로 빌드가 되면서 다음과 같이 outputDir로 설정한 static 폴더 경로 밑에 빌드 결과물들이 있는 것을 확인할 수 있습니다.

6. 컨트롤러를 만들어서 브라우저로 확인
이제 다음과 같은 코드를 작성하겠습니다.
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class VueController {
@GetMapping("/")
public String showVuePage() {
return "/index.html";
}
}그리고 "http://localhost:8080/" 를 입력해서 들어가면 다음과 같은 Vue로 작성된 화면을 확인할 수 있습니다.