JavaScript
1.JavaScript 소개

자바 스크립트 특징자바스크립트는 객체 기반의 스크립트 언어자바스크립트는 동적이다. 또한 타입을 명시할 필요가 없는 인터프리터 언어자바스크립트는 객체 지향형 프로그래밍과 함수형 프로그래밍을 모두 표현할 수 있다.자바스크립트를 사용하면 HTML 요소의 내용을 손쉽게 변경할
2.JS_세미콜론

JS는 세미콜론(;)이 없어도 출력이 가능하다.하지만 꼭 세미콜론을 붙이는 습관을 들이자.세미콜론을 붙임으로서 의도치 않은 오류를 예방 할 수 있다.다음의 경우 제대로 돌아간다.하지만다음의 경우는 돌아가지 않는다.아직 세미콜론에 습관을 들이지 않았기 때문에, 선택 취사
3.JS_코멘트

자바스크립트(JavaScript)에서 주석(Comment)을 쓰는 방법.짧은 코멘트// 메세지 여러 줄로 이어가기 위한 코멘트/\* 메세지 \*/단축키Ctrl + / (프로그램마다 다를 수 있다.)
4.JS_자료형

숫자 (Number)정수 (Integer)소수점 (Floating point)문자열 (String)"" 또는 '' 를 이용해 감싼다. 불린(Boolean)True, False 로 나타낸다.\+ 의 의미를 잘 구분하자.
5.JS_변수

왜 변수를 사용할까?반복 입력하는 경우 오타를 만들 수 있으며, 협업할 경우 명확한 의미를 전달하기 어렵다. 추상화 된 코드를 위해 변수를 잘 활용하자.let 변수명 = 값 ; 을 통해 변수를 선언할 수 있다.문자(a-z, A-Z), 밑줄( \_ ), 혹은 달러 기호(
6.JS_함수

function 함수이름() { 명령; }한 줄보다는 여러 줄로의 방식을 주로 사용한다.함수이름();반복 행동을 할 때 더욱 효과적이다!
7.JS_제어문

어떤 넓은 범위를 만족하는 조건식을 만들 때 특정한 값에 일치하는 조건일 때 더 효과적이다.
8.JS_객체(Object)

각 Key:Value는 속성(property)라고 칭하며,Key는 Property Key, Value는 Property Value라고 한다.첫번째 글자는 반드시 문자, 밑줄, 달러기호로.띄어쓰기 X.하이픈(-) X(만약 불가피하게 사용할 경우 따옴표 ''로 감싸주어야
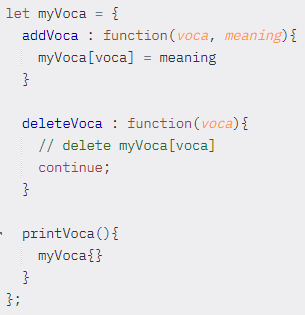
9.메소드

ex.함수에 의미를 부여할 수 있다.
10.JS_for in 문

작성중
11.JS_Date

| Date 사용하는법 | 설정한 Date의 요소 접근
12.JS_for ~ of 반복문

for in과 비슷하다!하지만 for~in 문은 객체에 조금 더 최적화 되어있기 때문에 배열에 사용하는 것은 추천하지 않는다. for 문으로 하는게 훨씬 안전한 코드다.
13.JS_숫자 표기법

{n}e{m} 을 통해 n의 m 거듭제곱을 할 수 있다. m을 음수로 써도 가능하다.16진법의 경우 0x{16진법}8법의 경우 0o{8진법}16진법의 경우 0n{2진법}
14.호이스팅

https://www.youtube.com/watch?v=fETYLCU2YYc&ab_channel=%EC%BD%94%EB%94%A9%EC%95%8C%EB%A0%A4%EC%A3%BC%EB%8A%94%EB%88%84%EB%82%98
15.JS의 HTML 조작

querySelector()안에 css를 그대로 넣어준다. css 방식으로 검색한다.\`단, 여러 개의 class가 있을 경우 가장 첫번째 element만 선택한다.전부 다 가져오고 싶을 땐 어떻게 할까?querySelectorAll전부 위와 동일하나, 전부 가져오고