0. 개요
💯 오늘 포스팅 목표
- 화면에 필요한 객체들 배치하기
- 아웃렛 변수, 액션 함수 개념 이해하기
- 아웃렛 변수, 액션 함수 구현하기
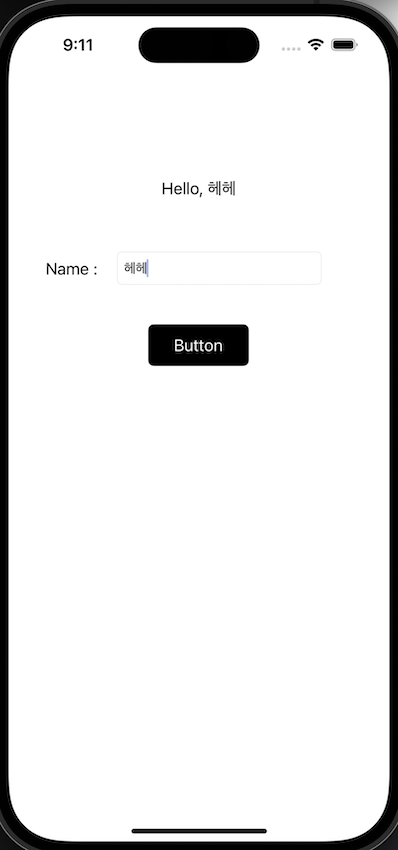
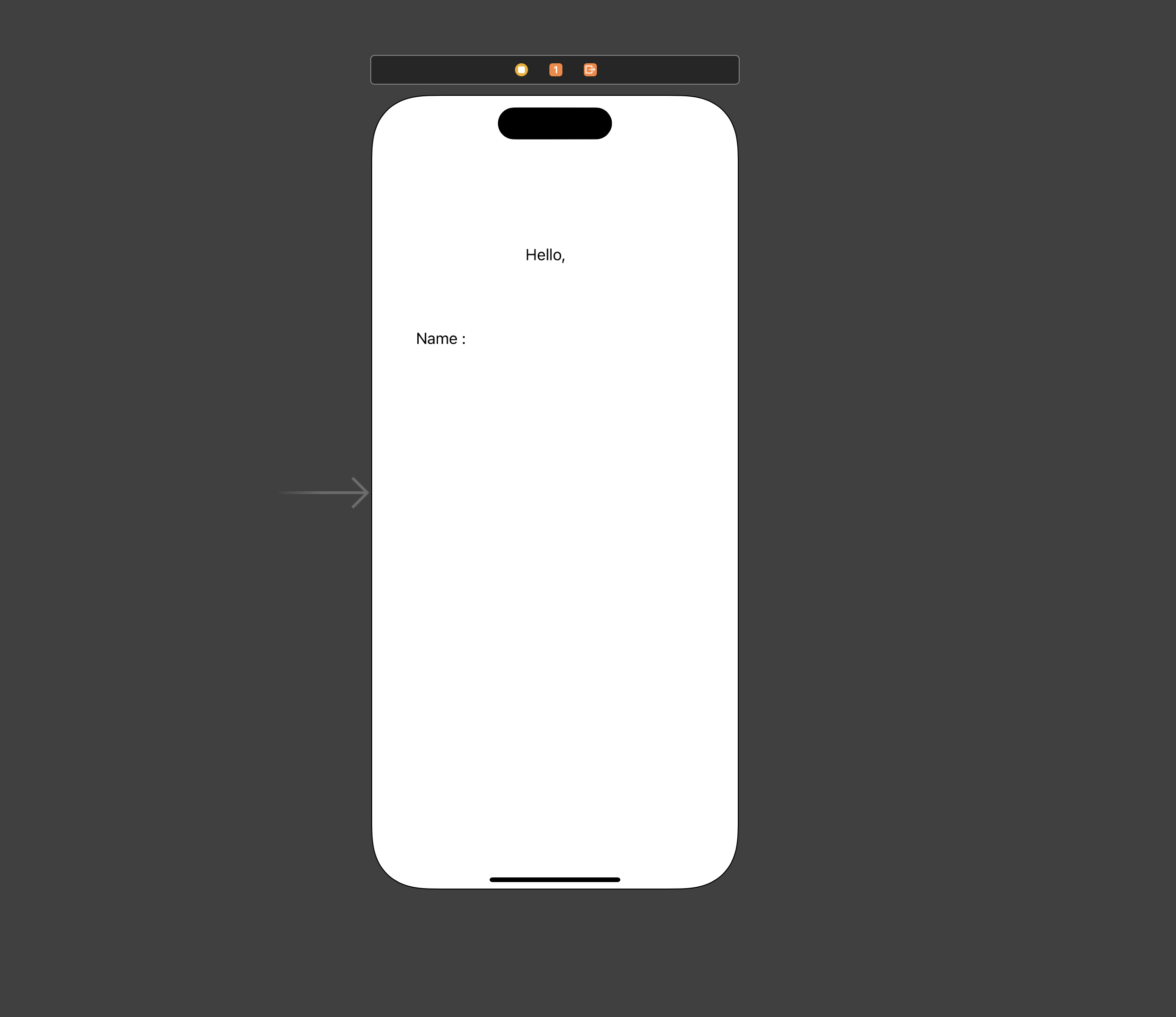
🙉 완성본 미리보기 🙉
- 사용자로부터 이름을 입력받고 "Hello, ㅇㅇㅇ" 화면에 띄우기

1. 화면 구현
1) 레이블 추가하기

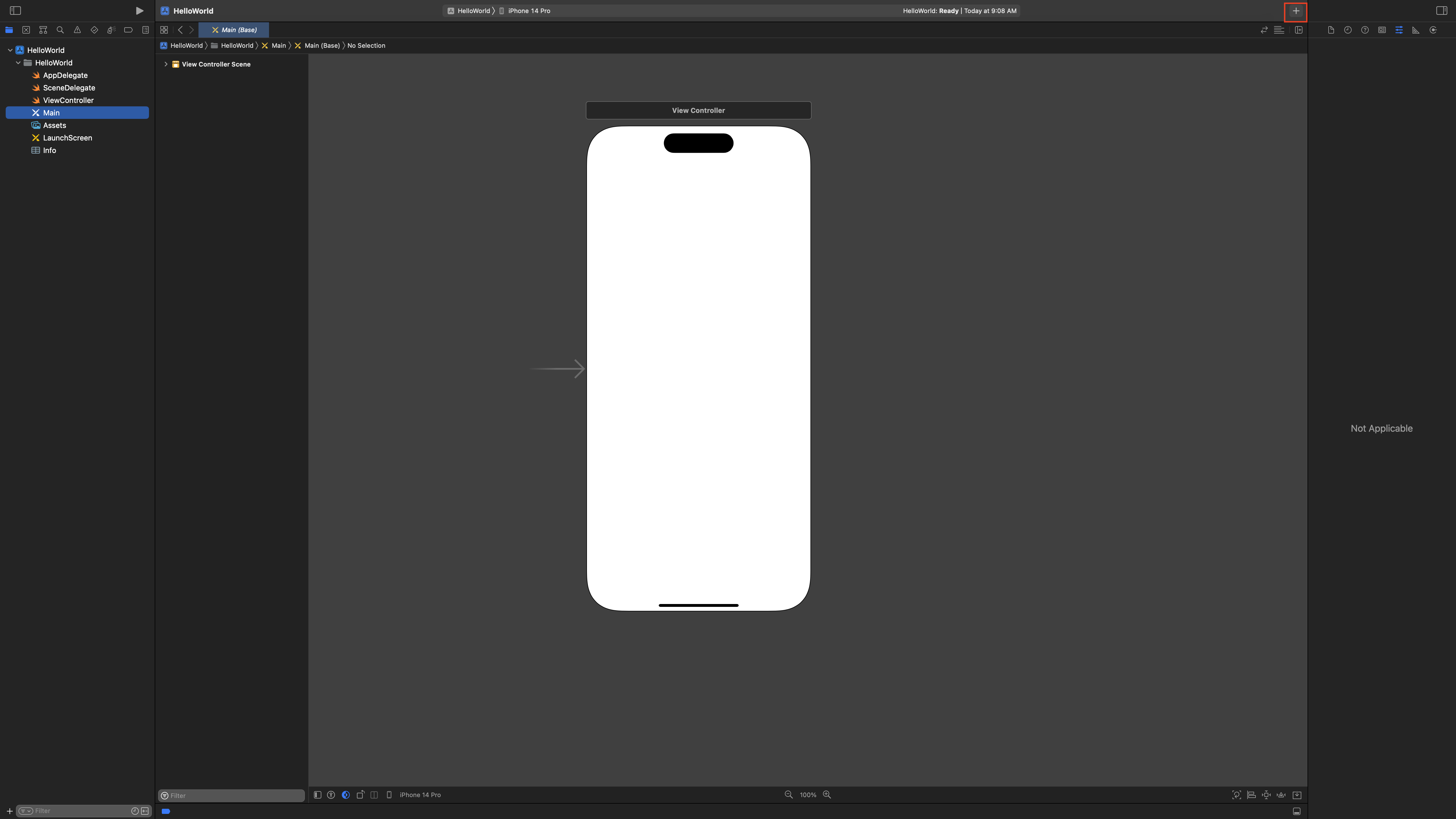
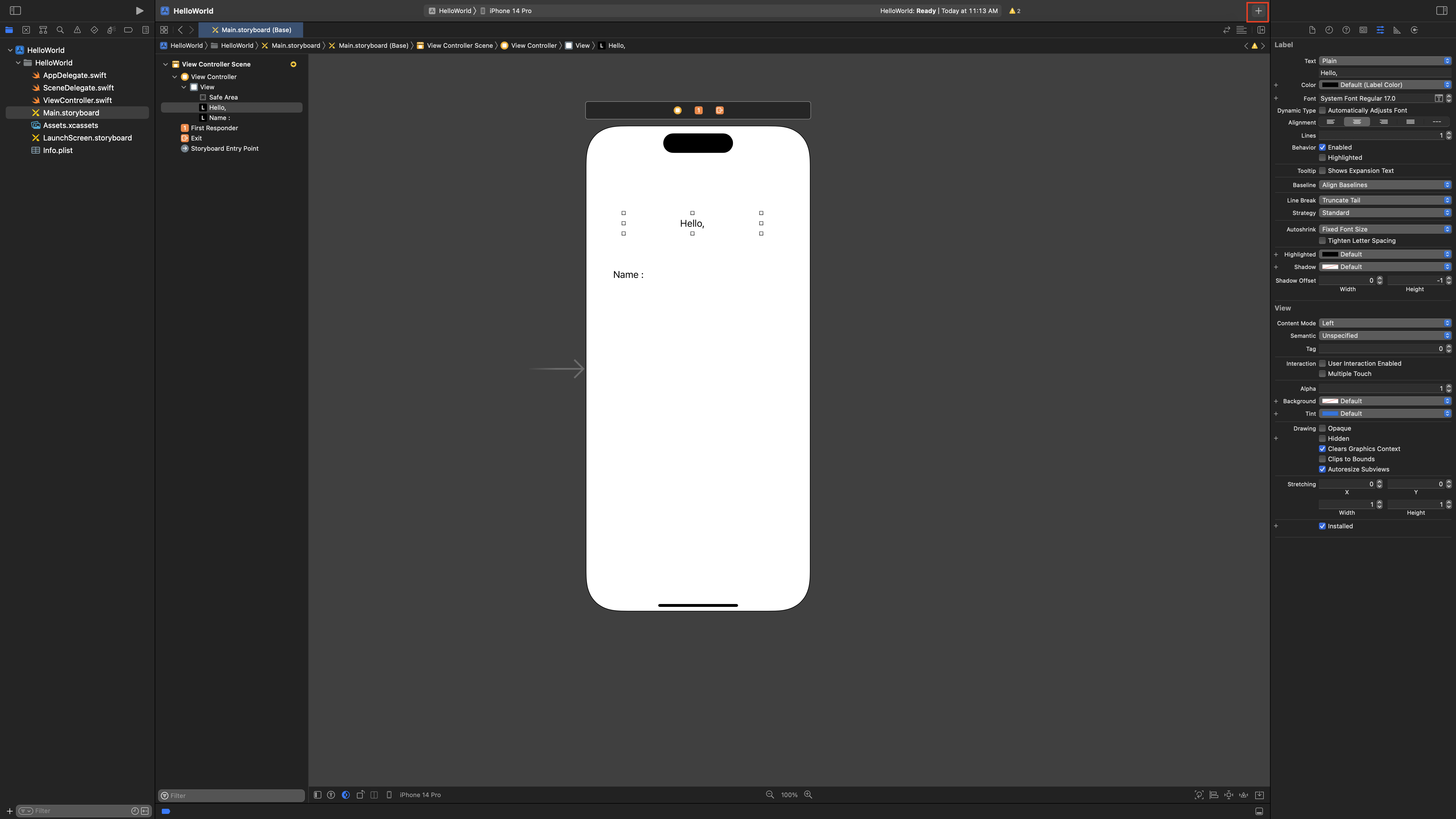
새 프로젝트를 만든 후, Main.storyboard 파일을 열어줍니다.
그 후, 오른쪽 상단에 '+'를 누릅니다.

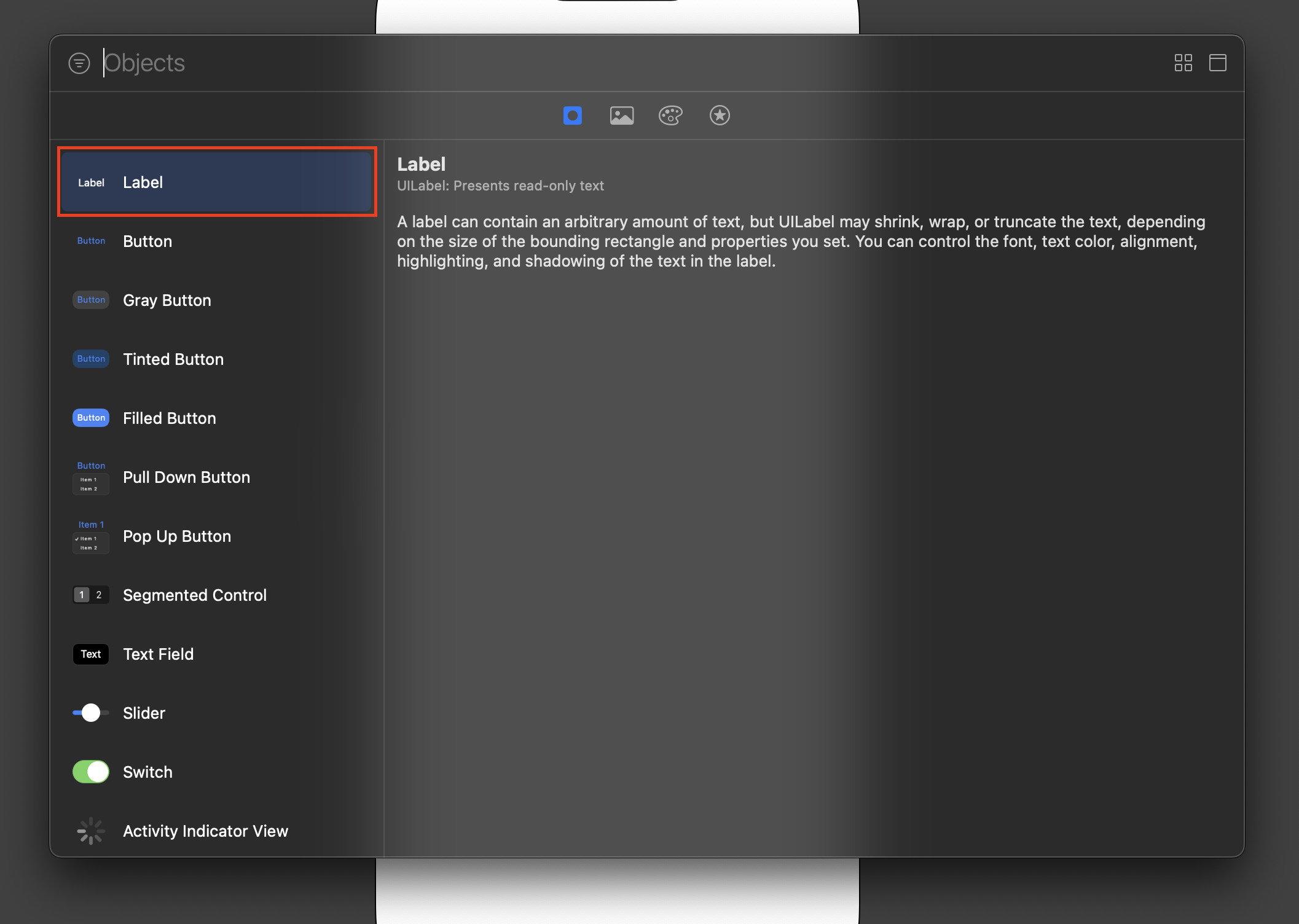
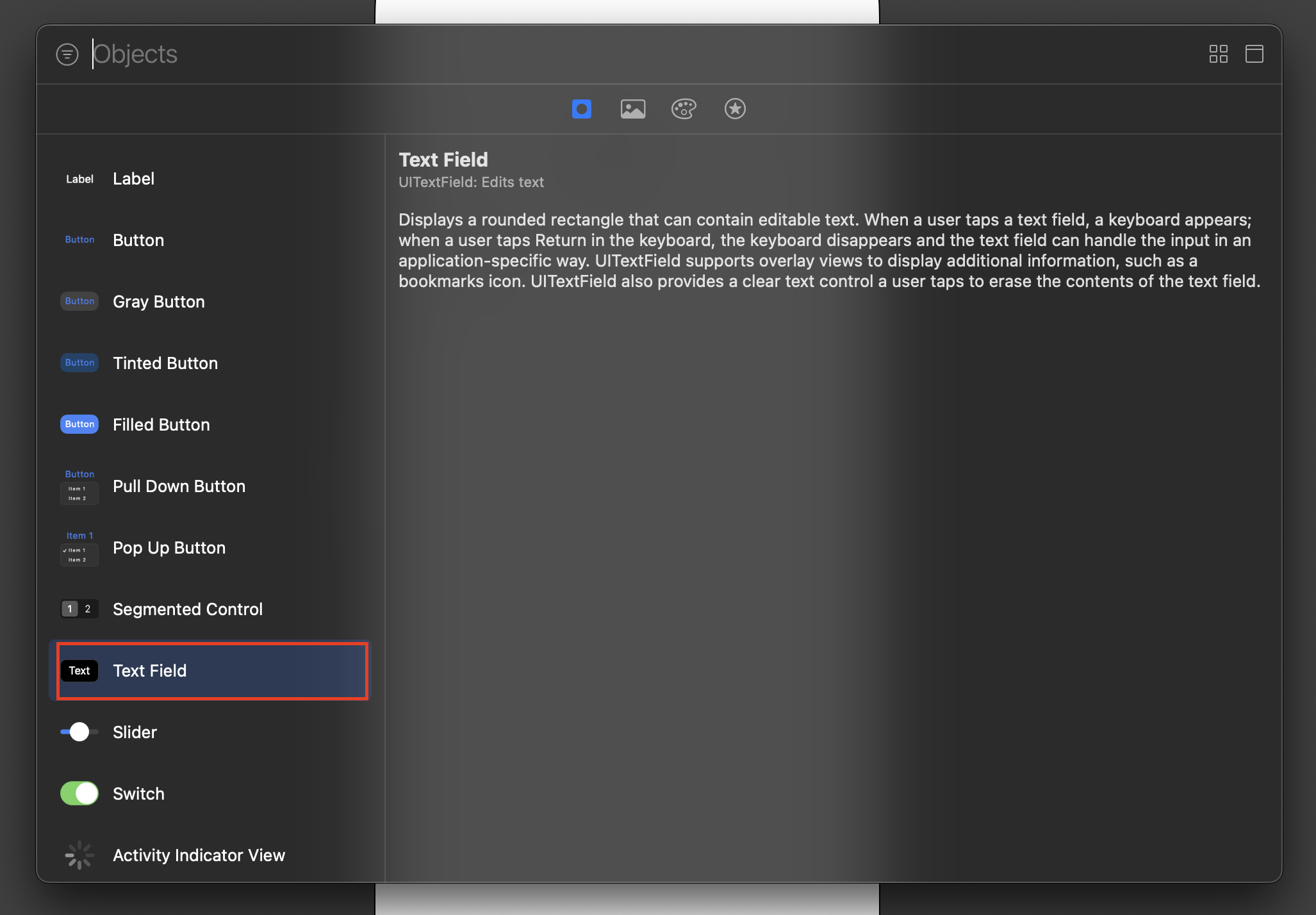
화면에 추가할 수 있는 다양한 객체들이 보입니다.
이 중에서, 텍스트를 보여주는 레이블을 꾹 눌러 드래그하여 스토리보드에 올립니다.

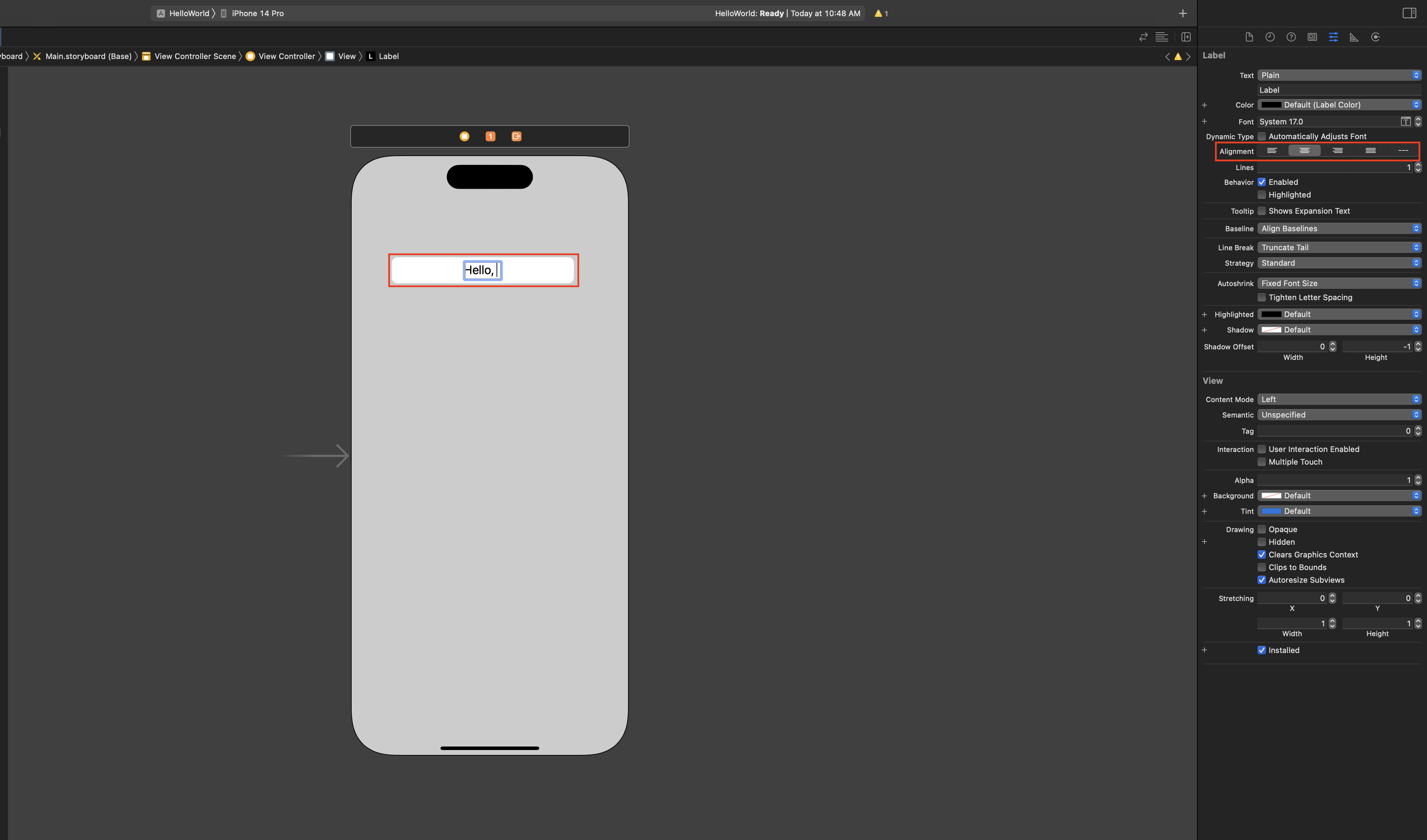
먼저, 텍스트를 "hello, "로 수정합니다.
그리고 우측을 보면 label 객체에 대한 attribute inspector가 보입니다.
label 객체의 폰트, 크기, 배경색, 정렬 등등 다양한 속성을 컨트롤할 수 있는 창입니다.
이 attribute inspector로 원하는 대로 꾸미면 됩니다.
저는 간단하게 중앙 정렬 정도만 하고 넘어갔습니다.

동일한 방식으로 "Name :" label 객체를 추가했습니다.
2) 텍스트 필드 추가하기
이제 사용자로부터 이름을 입력 받을 수 있는 객체인 text field를 추가합니다.

역시나, 우측 맨 상단에 '+' 버튼을 누릅니다.

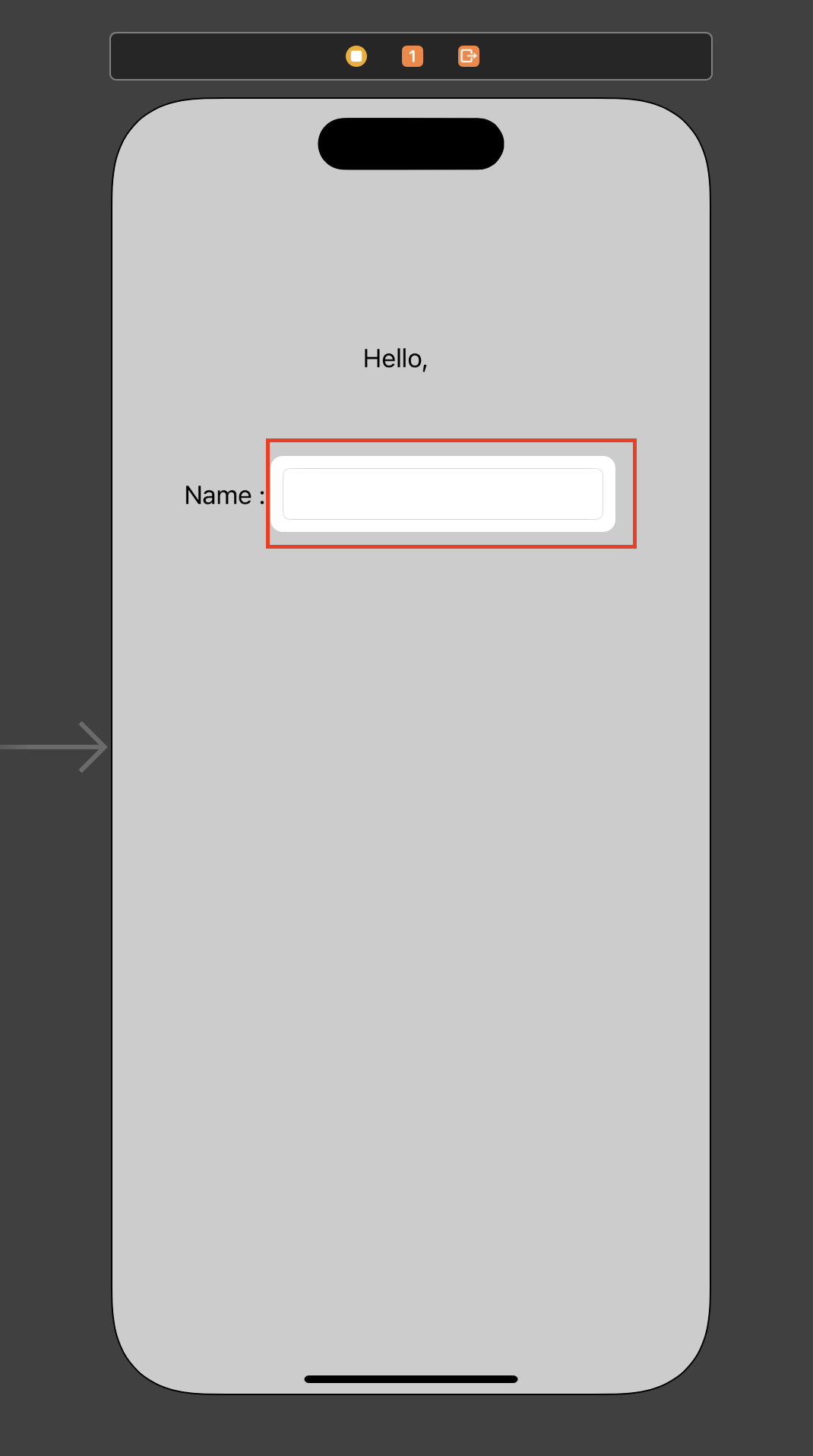
'text field' 객체를 꾸욱 클릭하여 드래그해서 화면에 놓습니다.

'Name : ' 레이블 객체 옆에 배치했습니다.
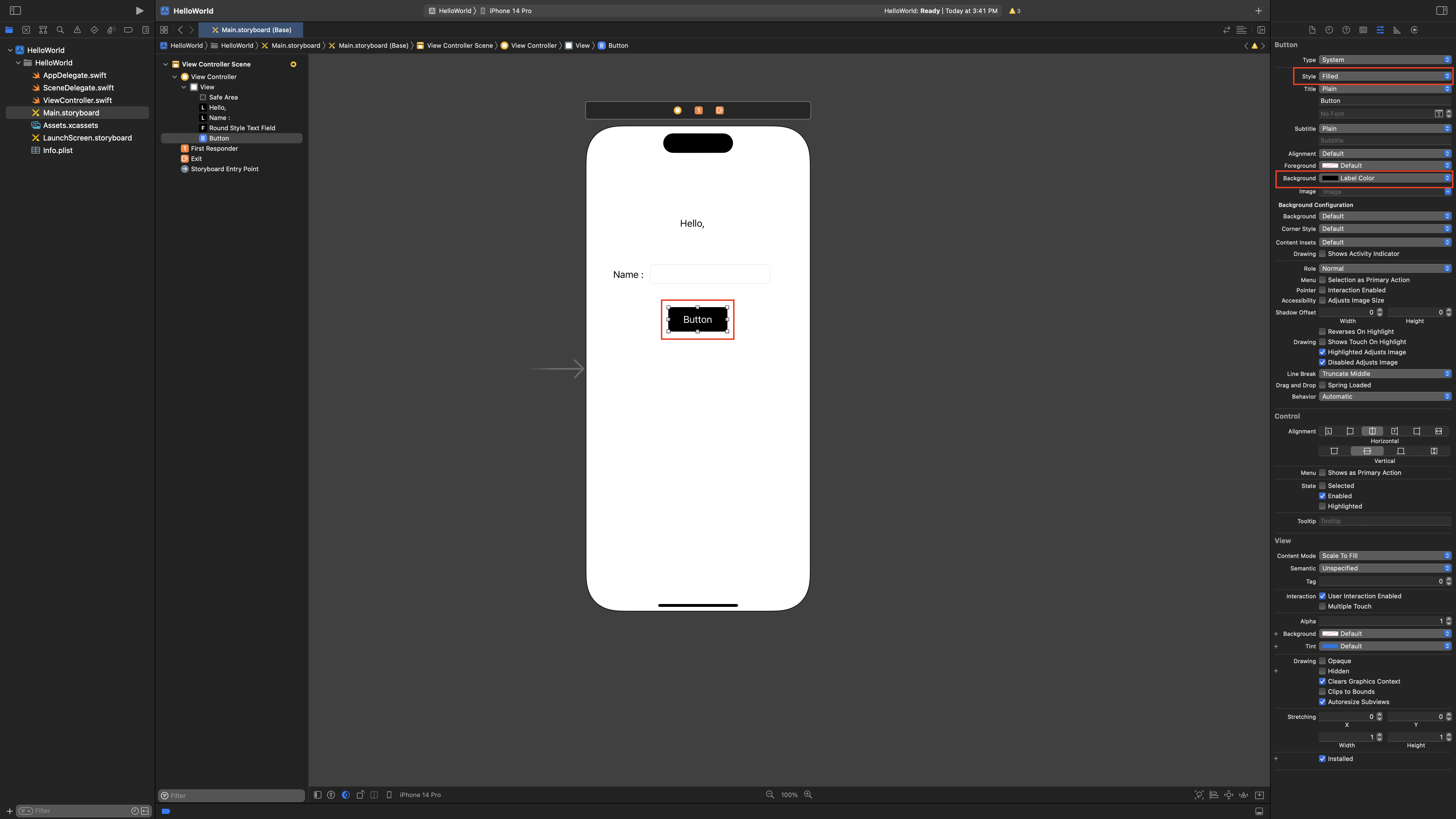
3) 버튼 추가하기
마지막으로 사용자가 이름을 모두 입력한 후에 누를 버튼 기능을 하는 button 객체를 추가합니다.
위와 방법은 똑같으니, 캡쳐 화면들은 생략하겠습니다.

버튼을 추가하고 옆에 attribute inspector 영역을 활용하여 배경색을 채우고, 검정색으로 바꿨습니다.
전 무채색을 좋아하거든요..
2. 동작 구현
1) 아웃렛 변수와 액션 함수 구현하기
우리가 스토리보리에 추가한 레이블, 텍스트 필드, 버튼과 같은 객체를 선택하고 내용, 속성을 변경하거나 동작을 구현하기 위해서는
해당 객체에 접근할 수 있는 '아웃렛 변수'와 동작을 정의한 함수인 '액션 함수'가 필요합니다.
제가 이해한 방식으로 설명 드리자면 앱 실행 중, 화면의 텍스트나 버튼의 색상 등등을 바꿔줘야할 때가 있잖아요? 그 때 controller.swift와 같은 소스파일에서 스토리보드 위에 올라가 있는 객체들을 '아웃렛 변수'를 이용해서 접근한다고 보면 됩니다.
액션 함수는 버튼을 눌렀을 때, 사용자가 키패드의 'Done' 버튼을 눌렀을 때 등 객체의 다양한 이벤트가 발생했을 시 동작하는 함수이구요.
그래서 위에 만들어놓은 알맹이 없는 화면에 아웃렛 변수와 액션함수를 구현해서
사용자로부터 이름을 입력받고 -> 버튼을 눌렀을 때 -> 사용자의 이름이 'Hello, ㅇㅇㅇ'로 출력되도록 구현할 겁니다.
ㄱㄱ
2) 아웃렛 변수 추가
아웃렛 변수를 추가하기 위해서는 xcode 화면을 둘로 쪼개야합니다. 드래깅을 통해 아웃렛 변수를 선언하기 때문입니다.

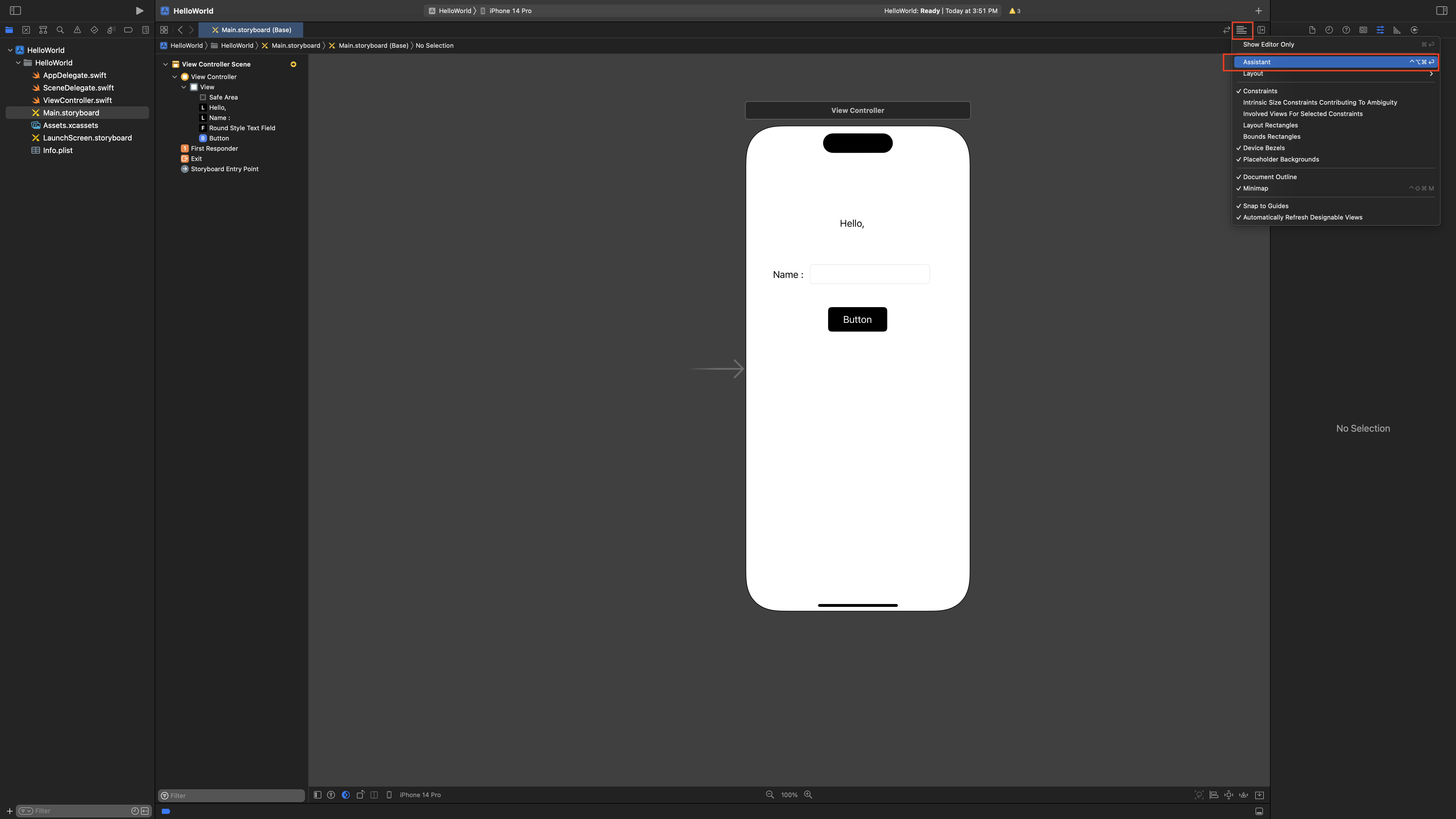
우측 상단에 가로줄 여러개가 그려져 있는 모양 클릭 > 'Assistant' 클릭

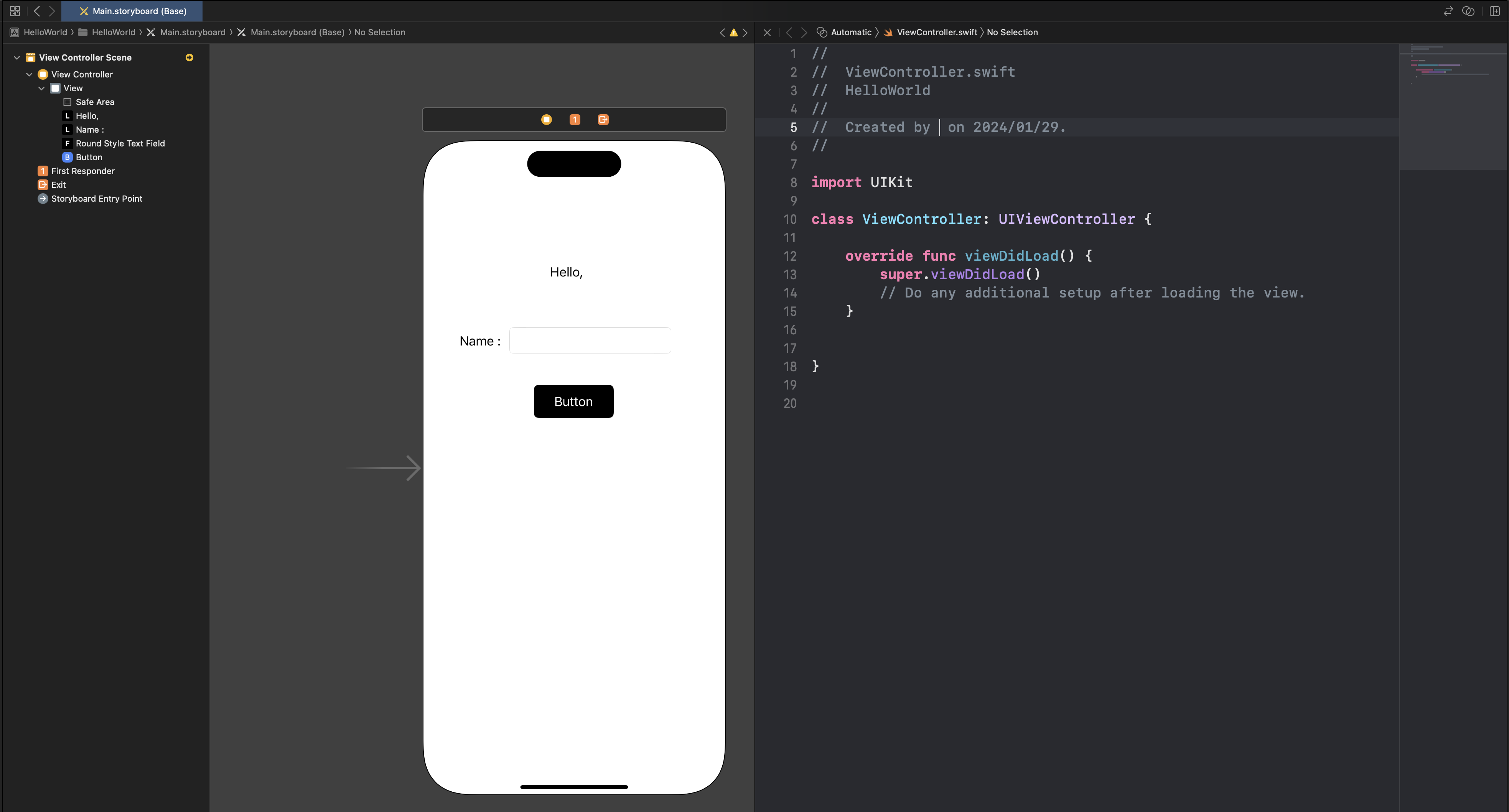
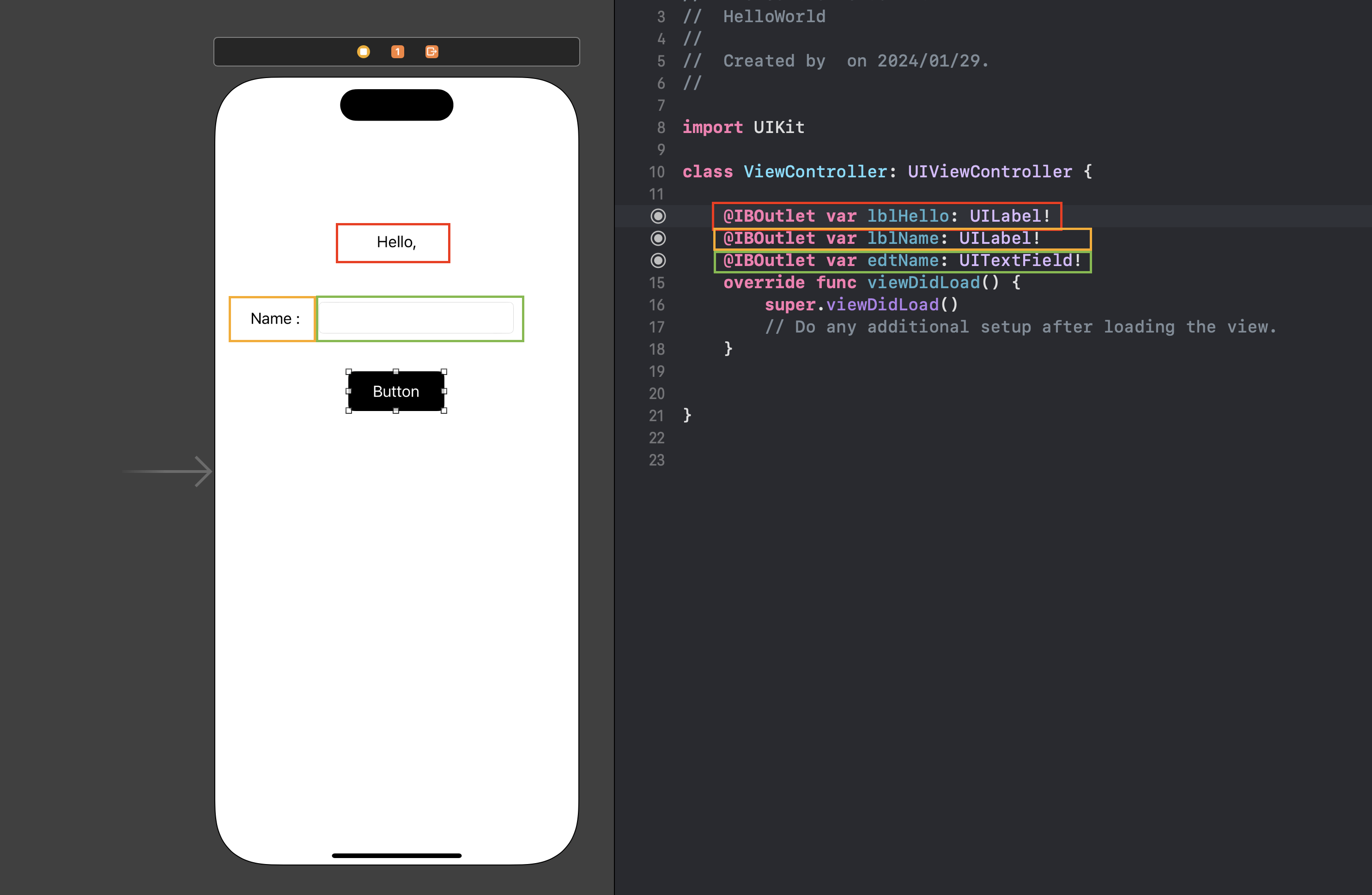
이제 우측에 소스파일도 같이 보여줍니다.
이 상태에서 화면 위에 있는 객체들의 아웃렛 변수를 우측 소스파일에 선언할겁니다.

노력 많이 해봤는데.. 드래깅 하는 찰나는 캡쳐를 못하겠네요
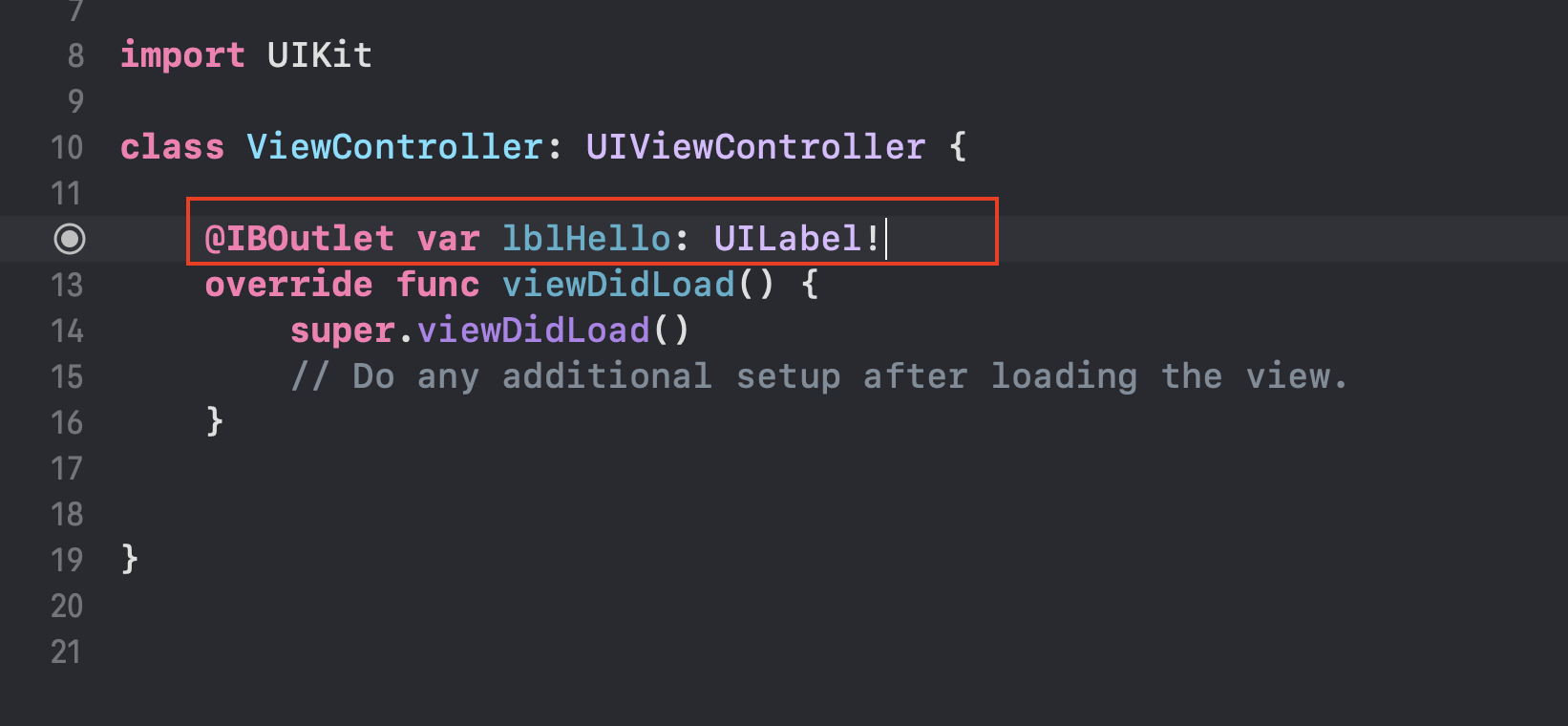
Hello 레이블 우클릭한 상태에서(or ctrl+클릭) > viewDidLoad() 위까지 쭉 끌어다 놓으면
위와 같은 작은 꼬마창이 뜹니다.
Hello 레이블에 대한 아웃렛 변수 이름이나 Type을 정의하면 됩니다.
저는 Name - lblHello 으로 설정했습니다.
나머지 속성들은 그대로 뒀구요.
그리고 아래 'Connect' 버튼 클릭하면

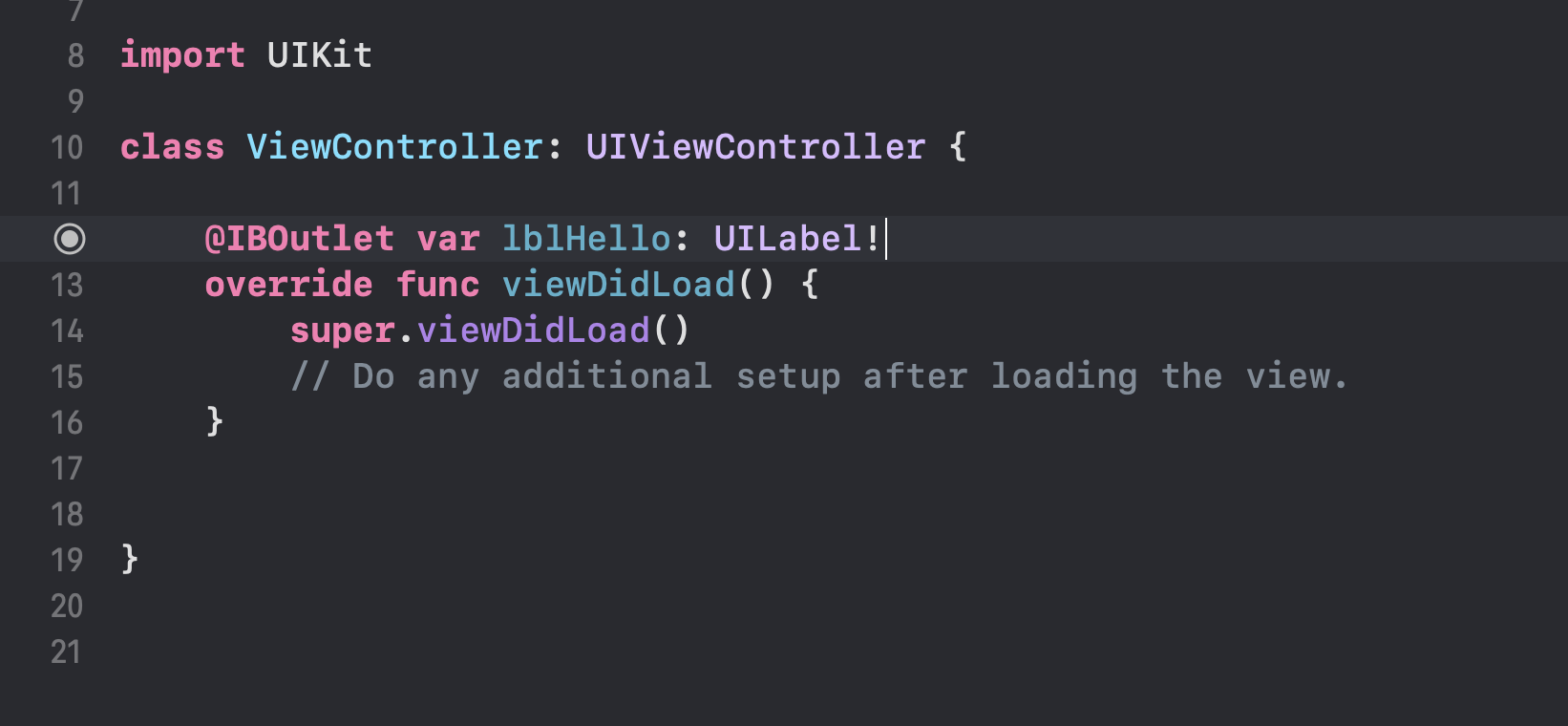
위와 같이 Hello 레이블에 접근할 수 있는 아웃렛 변수가 선언되었습니다.
swift 문법에 대해서는 따로 다루진 않겠습니다.
'아, 이제 lblHello 라는 이름으로 저 레이블에 접근할 수 있겠구나' 정도로만 쓸게요

이렇게 2개의 레이블, 1개의 텍스트 필드 객체에 대한 아웃렛 변수를 선언했습니다. 버튼에 대한 아웃렛 변수는 이번 포스팅에서 하지 않습니다.
버튼 속성이나 버튼 값을 조작할 일이 없기 때문입니다.
하고 싶으면 해두 돼요 근데
3) 액션 함수 추가
이제 버튼을 눌렀을 때 'Hello, ㅇㅇㅇ'라고 출력 할 수 있도록 액션 함수를 구현하겠습니다.

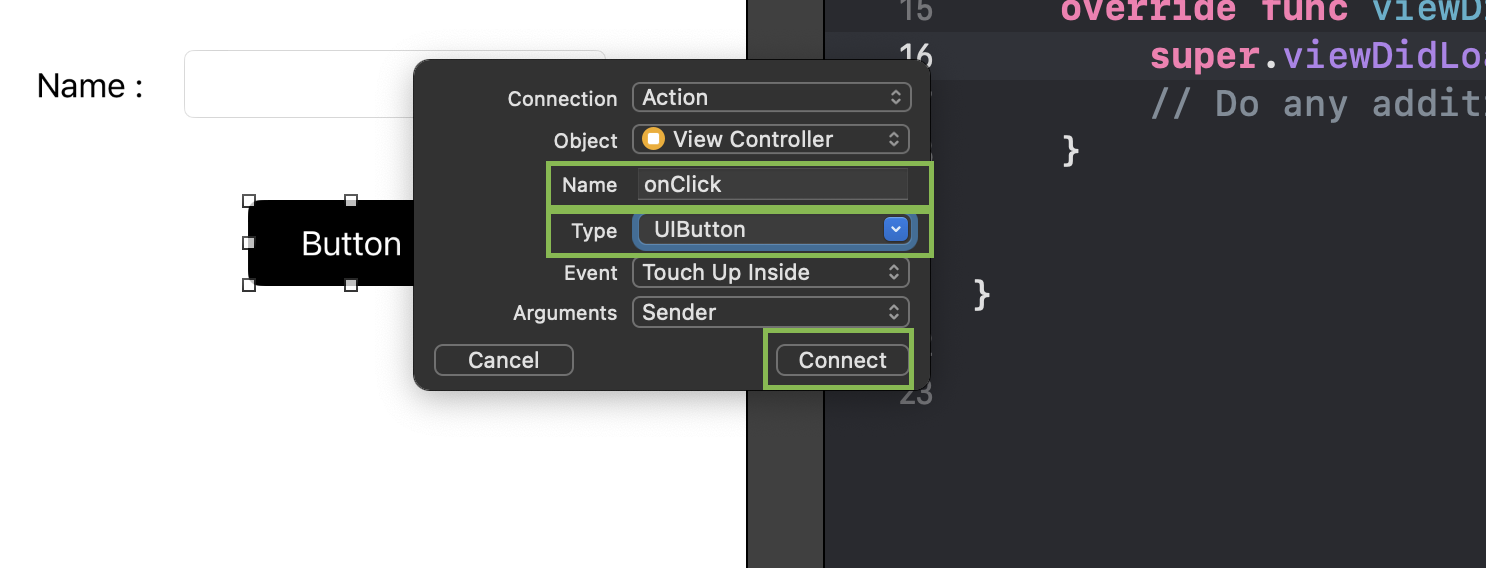
아웃렛 변수 선언 방법과 똑같이 버튼 우클릭(or Ctrl+클릭) 상태 > ViewDidLoad() 함수 밑에 드래그 합니다.
일반적으로 액션 함수는 ViewDidLoad() 밑에 구현합니다.
Name : onClick
Type : UIButton 으로 설정
나머지 속성은 건들지 않습니다.

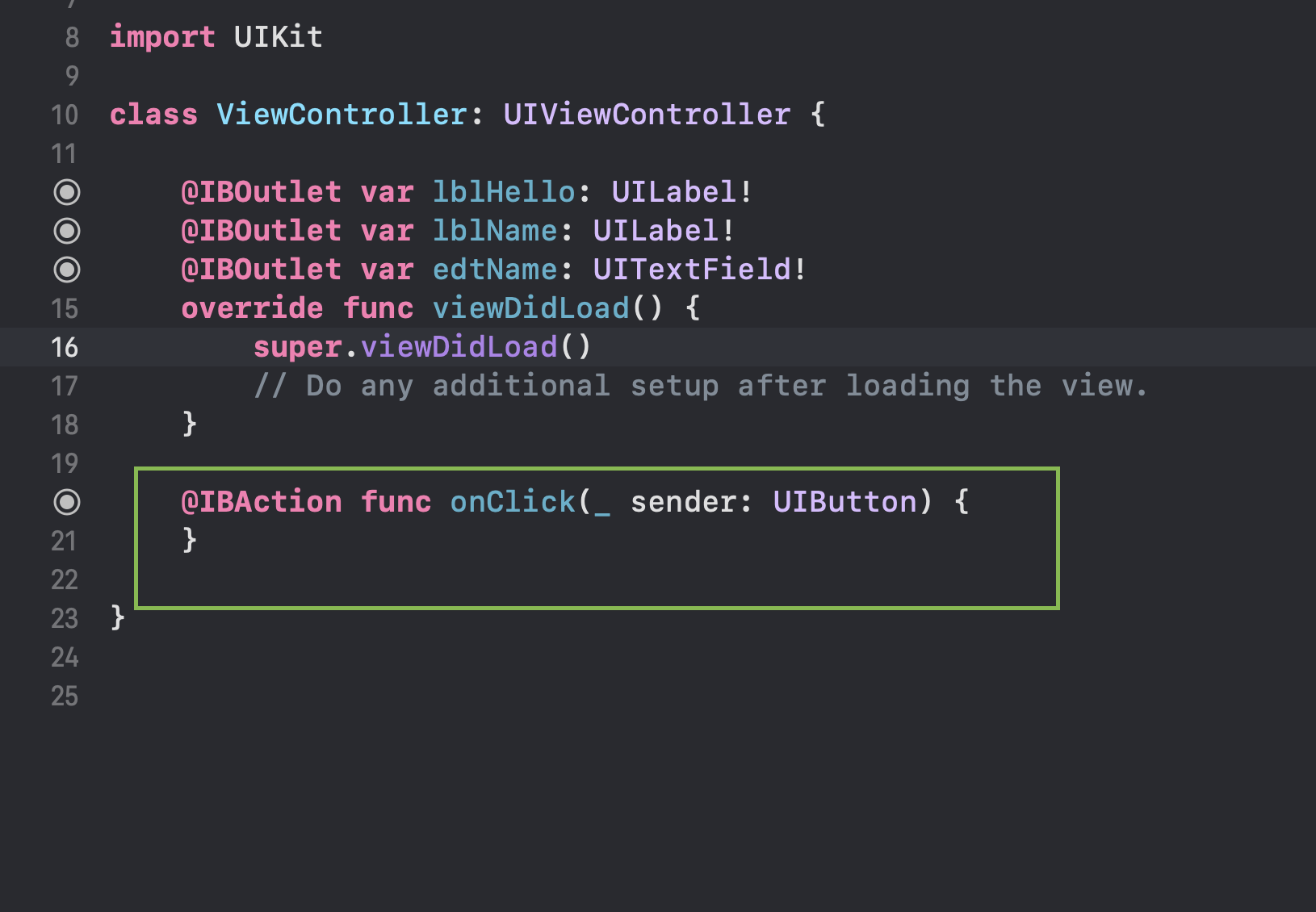
위와 같이 onClick 함수가 생겼습니다.
이제 여기에 사용자가 이름을 입력하고 버튼을 누르면
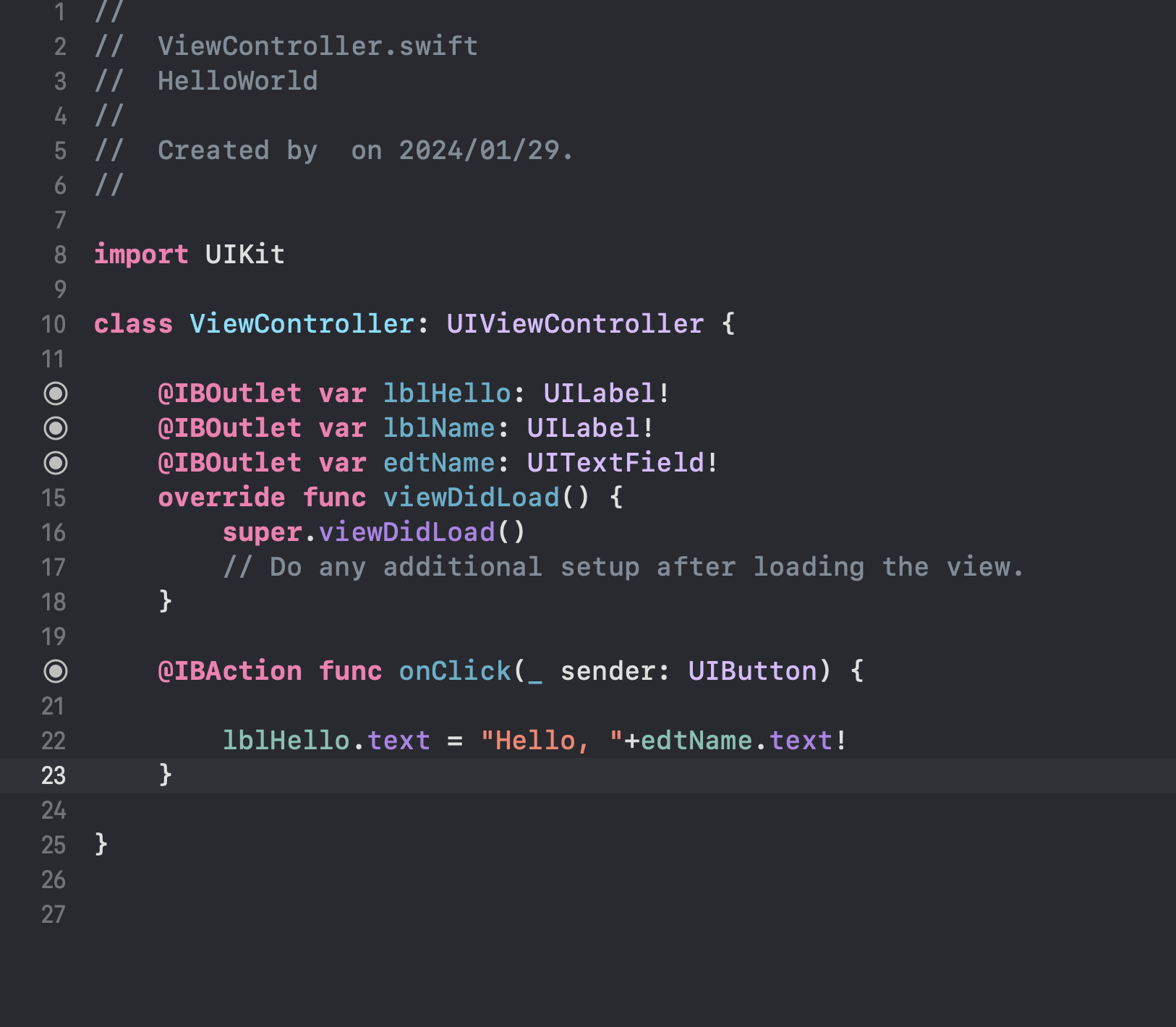
lblHello에 사용자의 이름을 추가하는 기능을 구현합니다.

정말 간단한 한 줄 입니다.
레이블 객체 내의 text 속성을 통해 레이블에 써있는 텍스트에 접근할 수 있습니다.
'!' 기호는 swift에서 옵셔널 변수를 옵셔널 강제 해제하는 문법인데 설명 생략하겠습니다.
하지만 중요한 개념이므로 꼭 구글링해서 읽어보세요 ~
4. 결과 확인

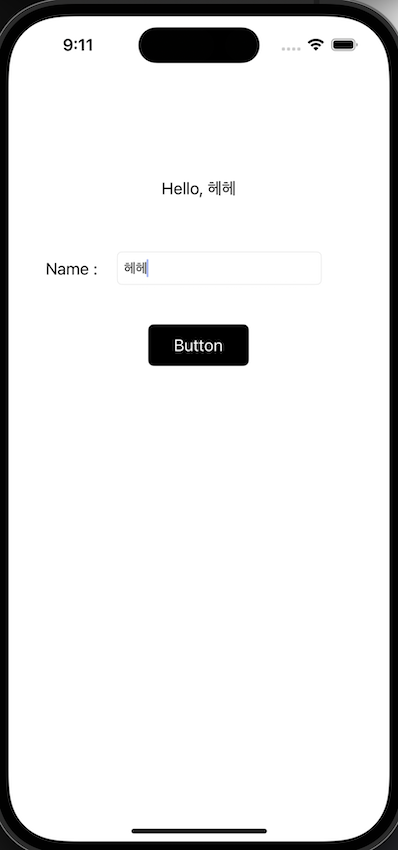
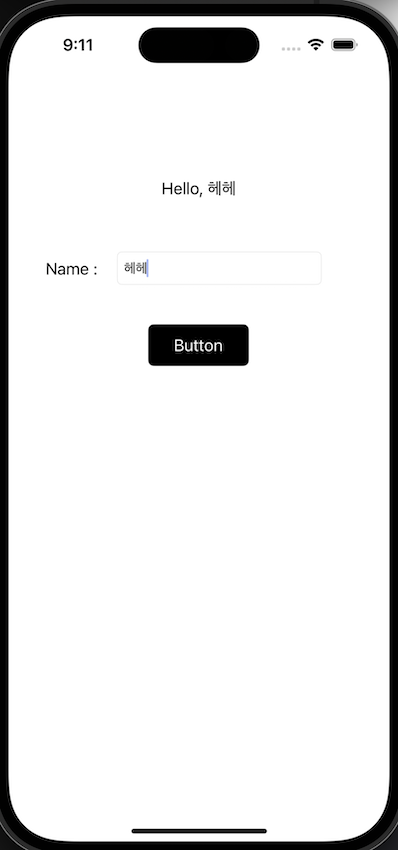
⬆️ 빌드 직 후

⬆️ 이름 입력 후, 버튼 눌렀을 때