0. 개요
🙉 완성본 미리보기 🙉
버튼으로 전구 이미지 확대<->축소 시키기
switch로 전구 껐다<->컸다 하기


1) image View란
말 그대로 이미지를 띄울 수 있는 객체입니다.
아래 리스트는 이미지 뷰에서 사용할 수 있는 확장자들입니다.
- .png
- .tiff or .tif
- .jpeg or .jpg
- .gif
- .bmp or .BMPf
- .ico
- .cur
- .xbm
2) 화면에 필요한 객체 얹기
맨 위에 완성 화면을 보면 1)image View 2)button 3)switch 세 개의 객체가 보입니다.
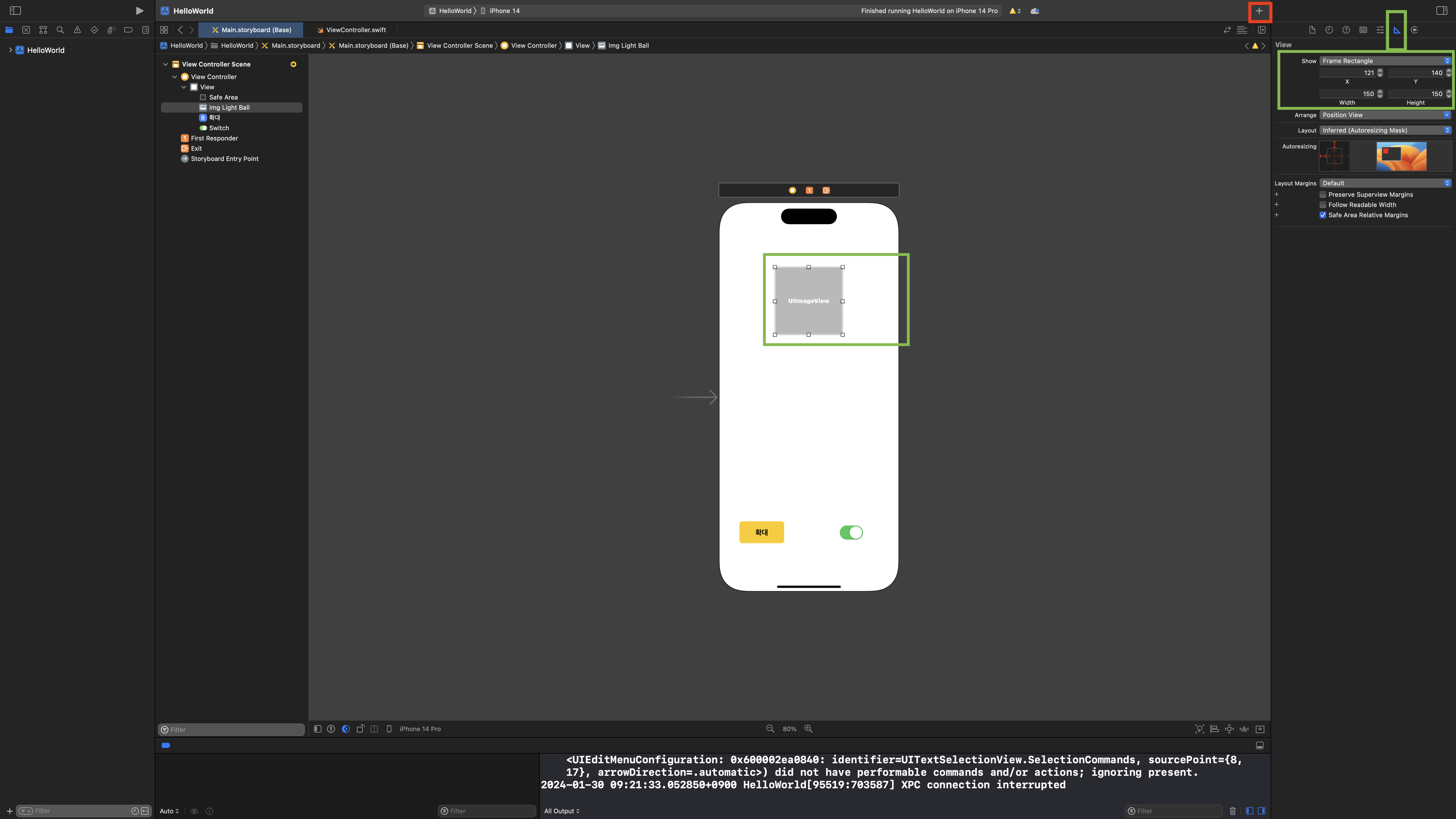
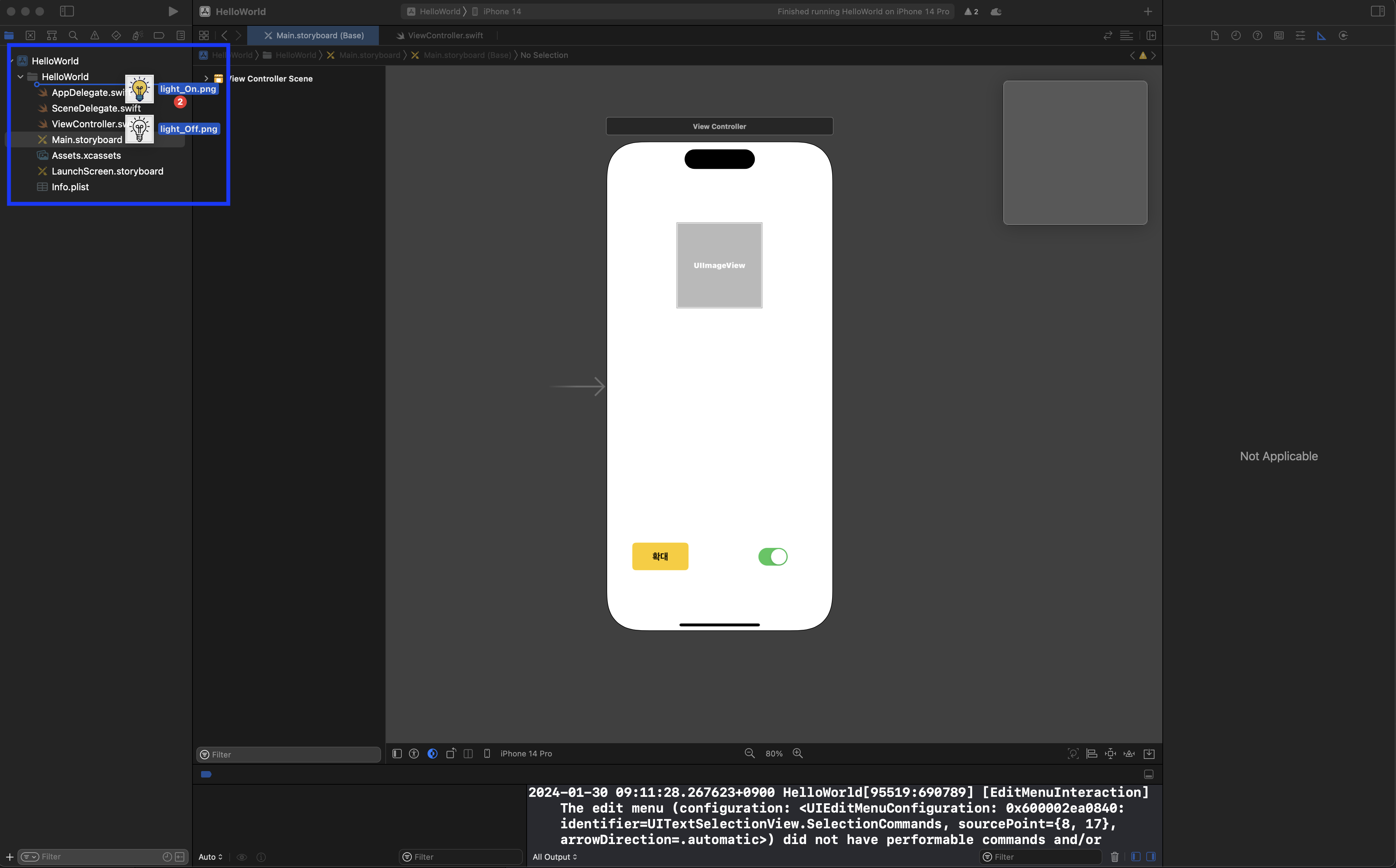
아래 사진 속 빨간색 박스를 눌러서 3개의 객체를 화면에 추가합니다.(추가하는 자세한 방법은 이전 편 참고하면 됩니다.)
초록색 박스부분은 Image View의 정확한 좌표와 크기를 숫자로 지정할 수 있는 size inspector 영역입니다.
저는 이곳에서 Image View 사이즈를 150px*150px로 조정했습니다.

이제 저 Image View에 켜진/꺼진 전구 사진을 넣어야합니다. 그러기 위해선 이 프로젝트 폴더 내에 사진이 첨부되어 있어야 합니다. 사진도 같이 공유하겠습니다.
<켜진전구>

<꺼진전구>(다크모드로 읽으면 잘 안보이내요..)

이 두 사진을 다운로드 받은 후, 아래 화면처럼 프로젝트 네비게이터 영역에 드래그 해서 끌고 옵니다.

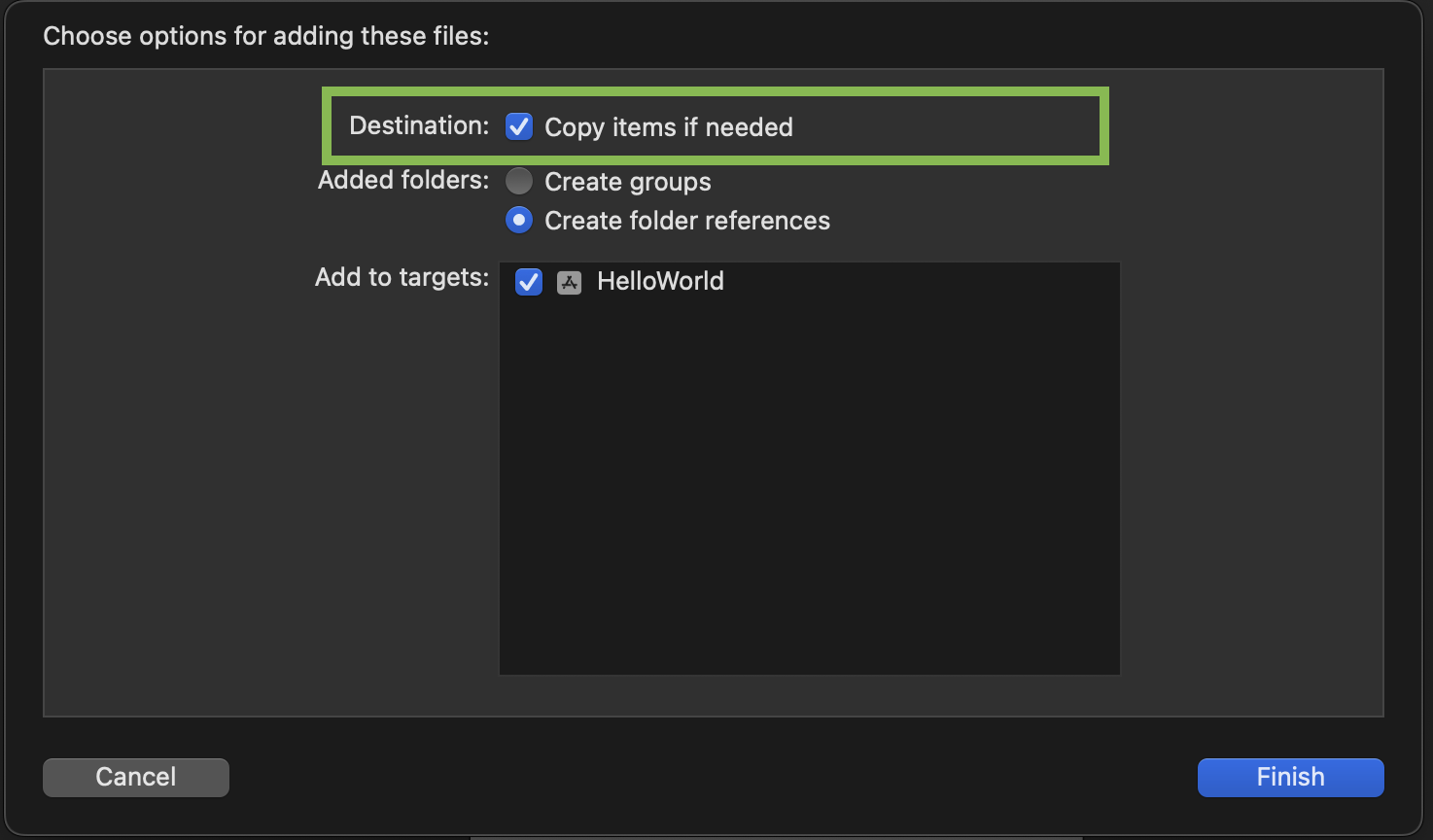
그럼 아래와 같이 창이 하나 뜨는데 이 때, Destination 체크를 해줍니다.
방금 드래그해서 가져온 사진 파일 자체를 복사할거냐고 물어보는 겁니다.
체크 해제 시, 저 전구 사진의 저장 경로만 따와서 참조하는 식으로 접근하기 때문에 아예 사진을 복사해서 프로젝트 안에 넣어두는 게 좋습니다.

3) 아웃렛 변수와 액션 함수 추가하기
[ 필요한 아웃렛 변수 ]
- 이미지 뷰에 대한 아웃렛 변수 : 켜진전구<->꺼진전구 사진 교체, 크기 확대<->축소 변경을 위해 접근이 필요함
- 버튼에 대한 아웃렛 변수 : 버튼 Title '확대'<->'축소'로 변경을 위해 접근이 필요함
[ 필요한 액션 함수 ]
- 버튼에 대한 액션 함수 : 눌렀을 때 전구 이미지를 확대 or 축소시키는 함수가 필요함
- 스위치에 대한 액션 함수 : 눌렀을 때 전구 이미지를 변경시키는 함수가 필요함
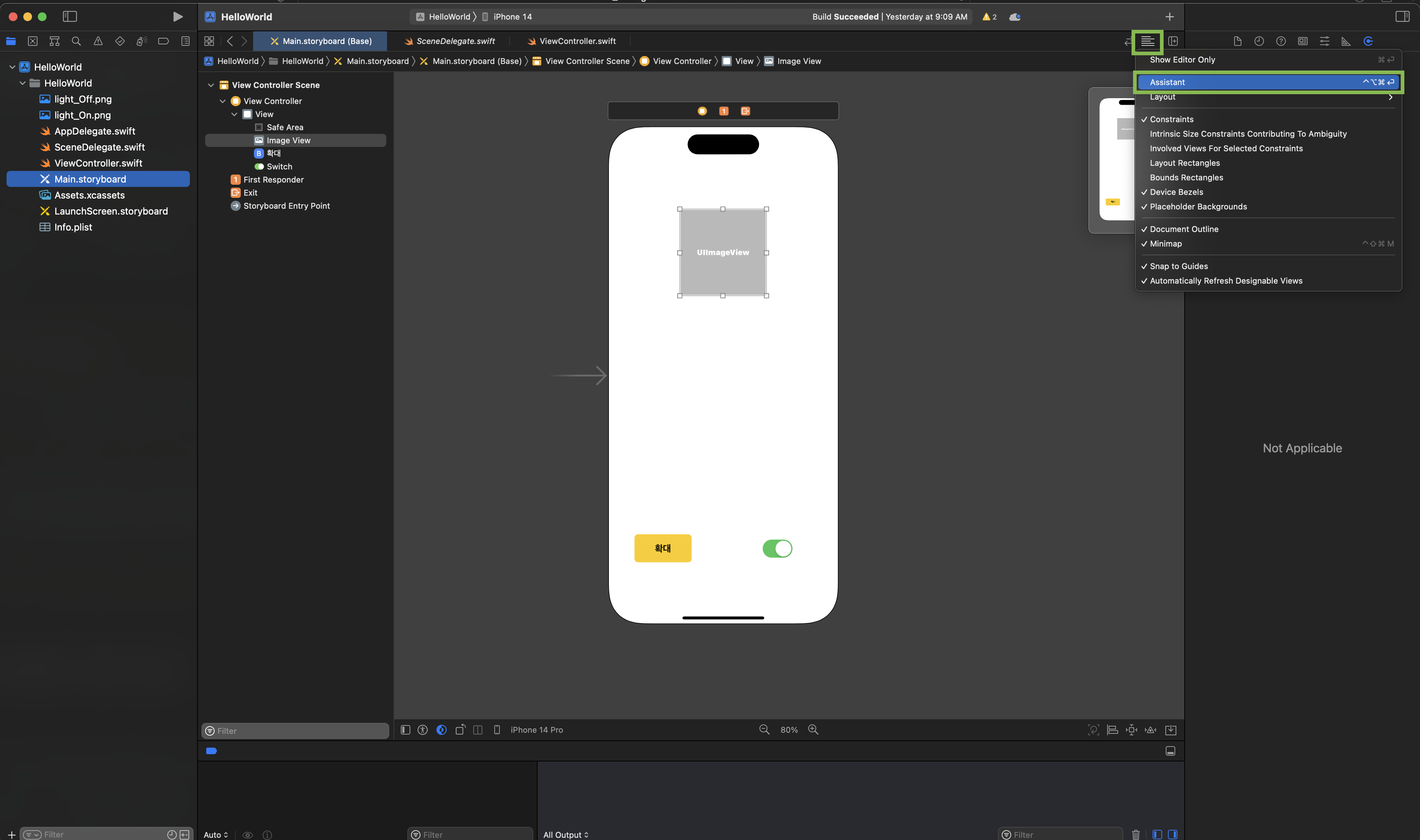
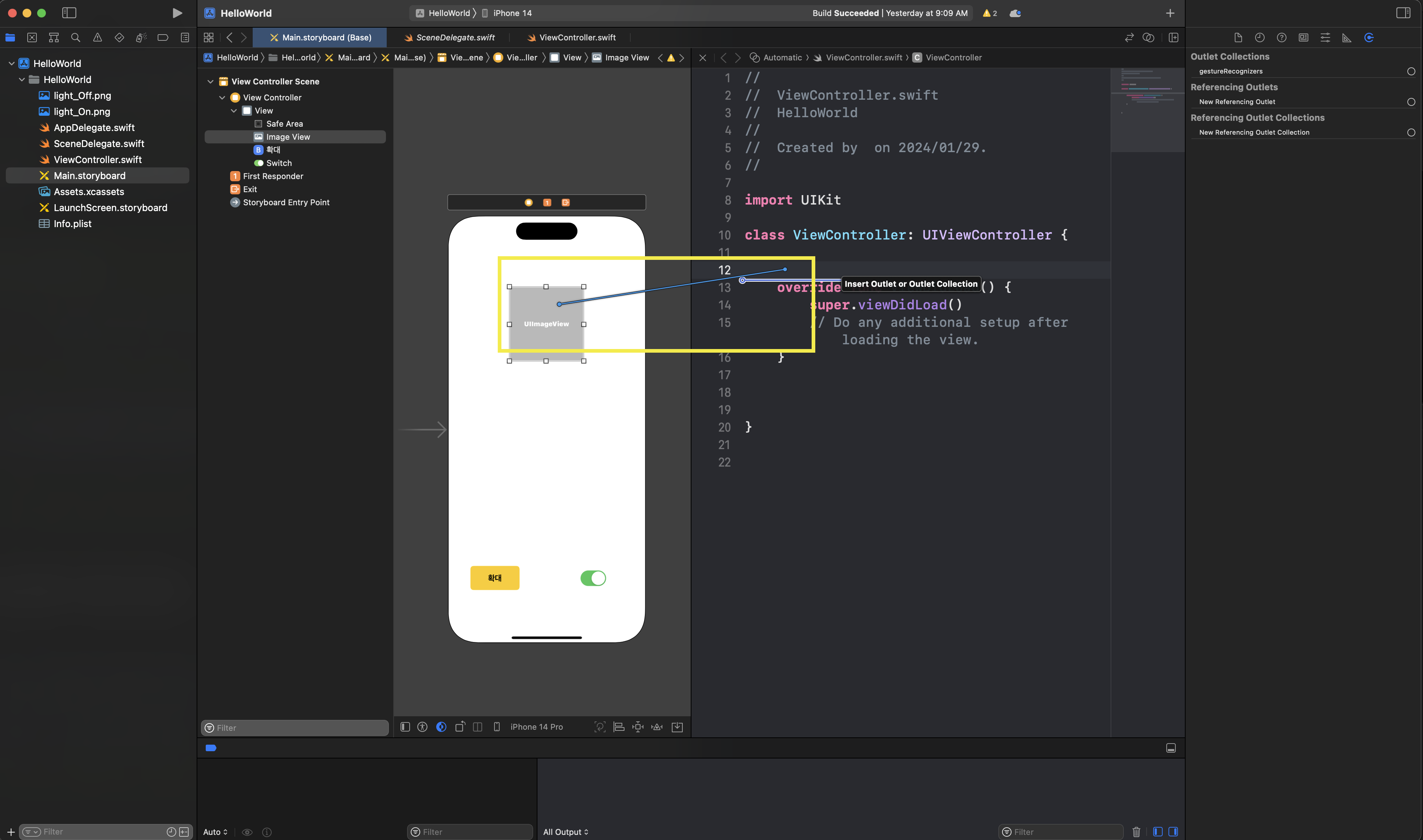
아웃렛 변수 추가를 위해 아래와 같이 보조편집기를 열어줍니다.

그리고 아래와 같이 객체 우클릭(or Ctrl+클릭) > controller.swift 소스파일에 쭉 드래그합니다. 캡쳐 성공ㅎ

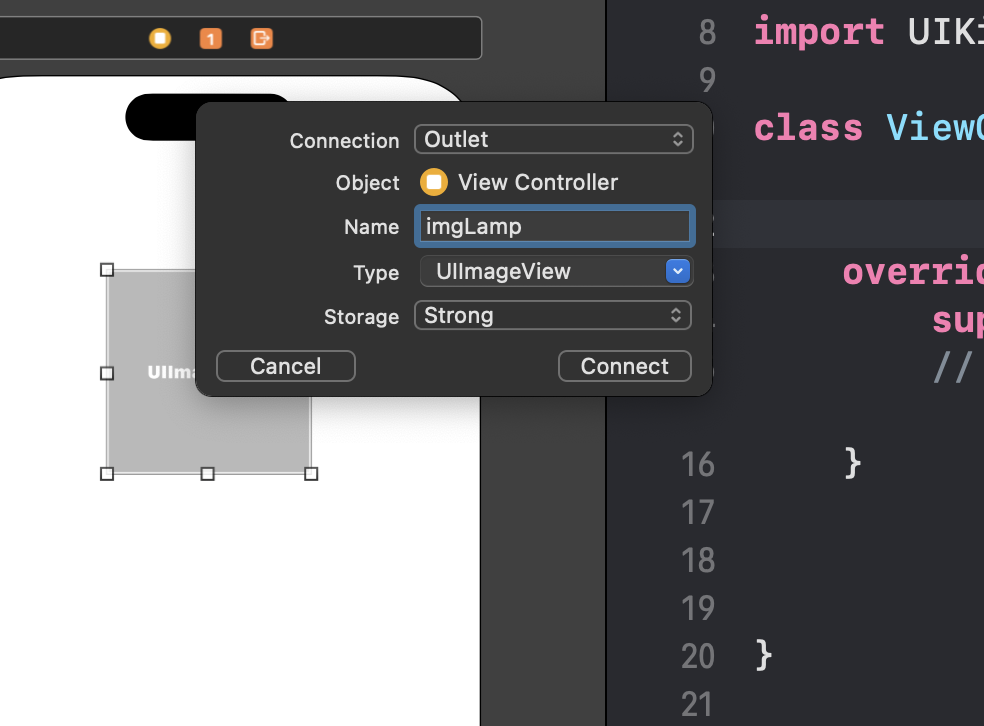
변수명을 'imgLamp'로 설정하고 Connect 클릭

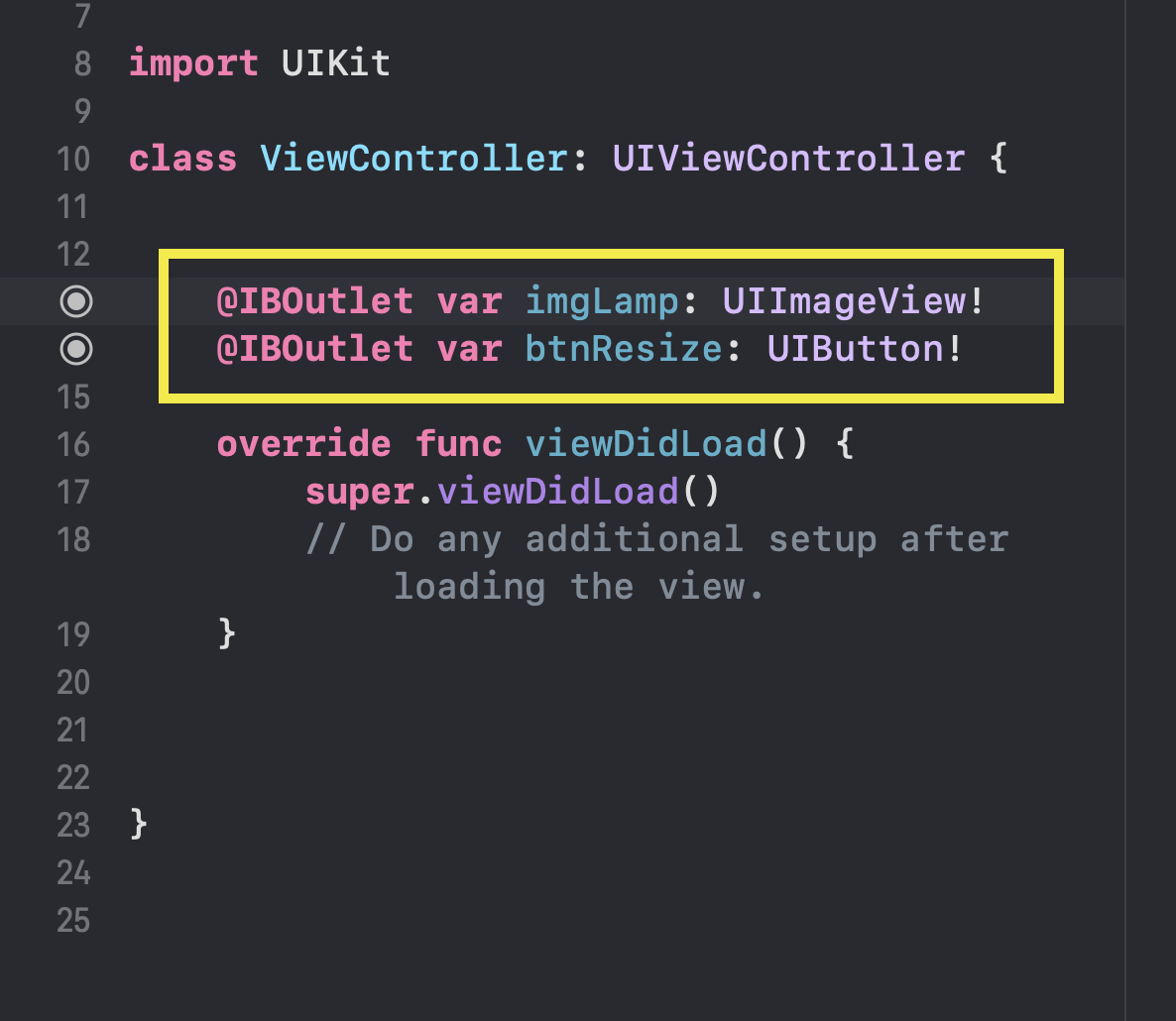
버튼도 똑같은 방법으로 아웃렛 변수를 만들어줍니다.
그렇게 아래와 같이 두 개의 아웃렛 변수가 추가된 상태입니다.

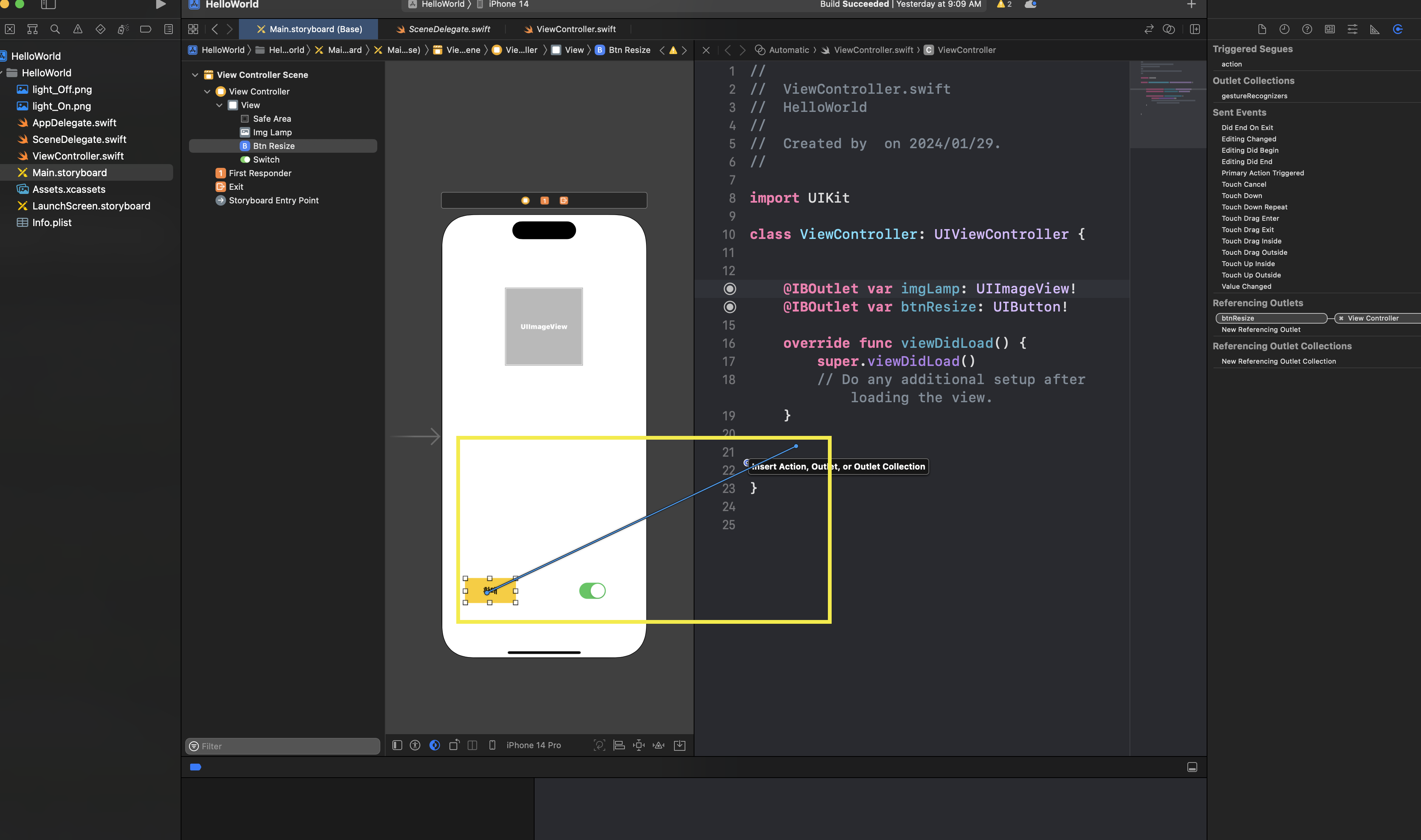
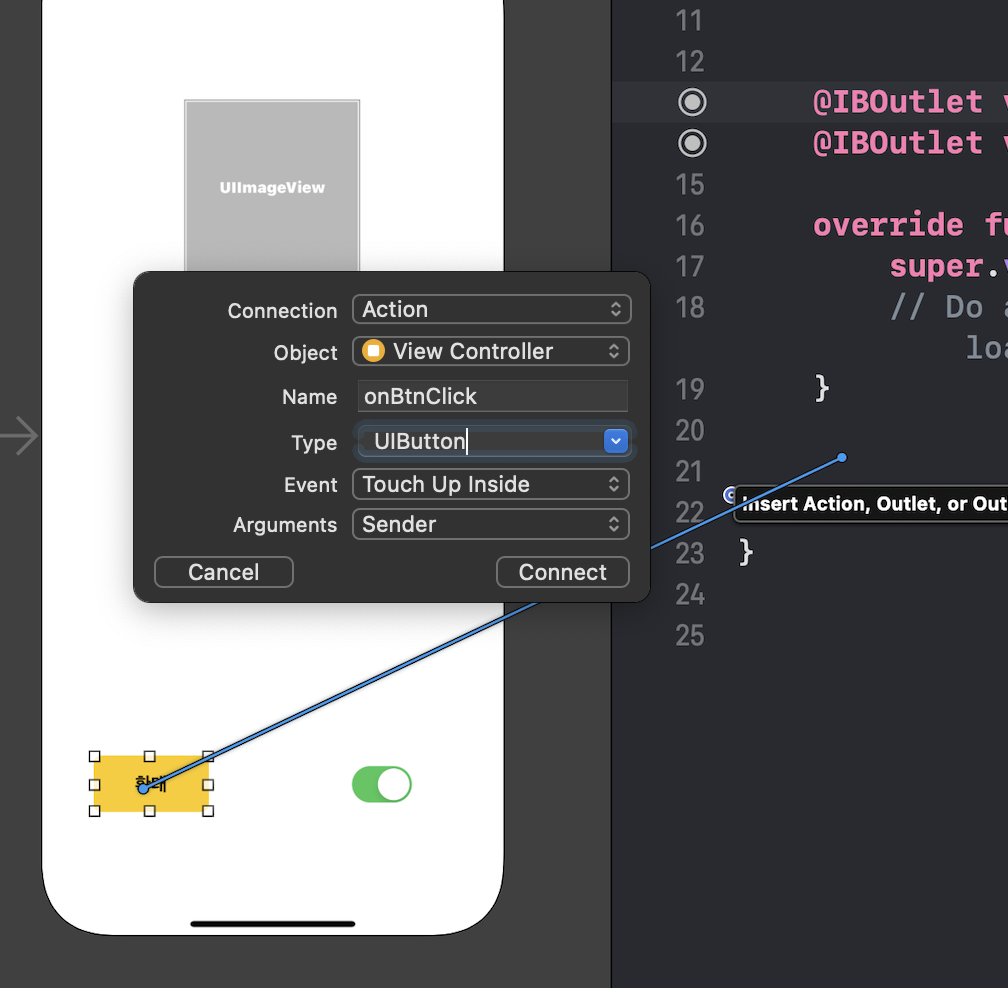
이제 확대<->축소 버튼을 클릭했을 때 실행될 액션 함수를 추가하겠습니다.
아웃렛 변수 만들었을 때와 똑같이 Ctrl+클릭 > 드래그

메소드명은 'onBtnClick'으로 설정
Type은 'Any' -> 'UIButton' 으로 변경합니다.

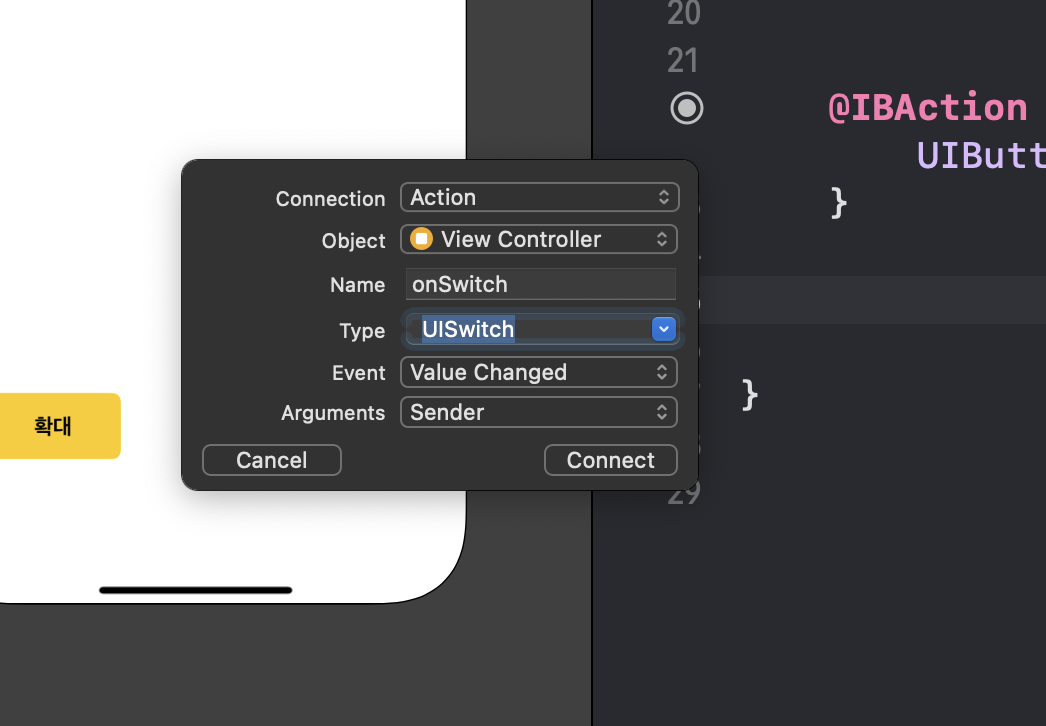
버튼과 동일하게 switch 객체에 대한 액션 함수도 생성합니다.
사용자가 switch를 껐다<->켰다 할 때마다 전구 이미지를 바꿔줘야 하기 때문입니다.

액션 함수 구현하기
//
// ViewController.swift
// HelloWorld
//
// Created by on 2024/01/29.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgLamp: UIImageView!
@IBOutlet var btnResize: UIButton!
var isZoom: Bool = false //현재 이미지가 확대된 상태인지 여부
var imgOn: UIImage? //켜진 전구 이미지
var imgOff: UIImage? //꺼진 전구 이미지
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 전구 이미지 가져오기
imgOn = UIImage(named:"light_On.png")
imgOff = UIImage(named: "light_Off.png")
imgLamp.image = imgOn //켜진 전구 이미지로 시작
}
// 버튼 클릭 시 이미지 Resize하는 액션 함수
@IBAction func onBtnClick(_ sender: UIButton) {
let scale: CGFloat = 1.5
var newWidth: CGFloat, newHeight: CGFloat //변경된 픽셀 사이즈
// 현재 확대된 상태면 > 줄여줌
if (isZoom){
newWidth = imgLamp.frame.width / scale
newHeight = imgLamp.frame.height / scale
btnResize.setTitle("확대", for: .normal)
}
else{ //축소된 상태 > 키워줌
newWidth = imgLamp.frame.width * scale
newHeight = imgLamp.frame.height * scale
btnResize.setTitle("축소", for: .normal)
}
isZoom = !isZoom //사진 크기 상태값 변경
imgLamp.frame.size = CGSize(width: newWidth, height: newHeight) //이미지 뷰 Resize
}
// switch 변경 시 이미지 변경하는 액션 함수
@IBAction func onSwitch(_ sender: UISwitch) {
// 스위치 On으로 바꼈다면 > 켜진 전구 이미지로 변경
if (sender.isOn){
imgLamp.image = imgOn
}
else{
imgLamp.image = imgOff
}
}
}실행 결과
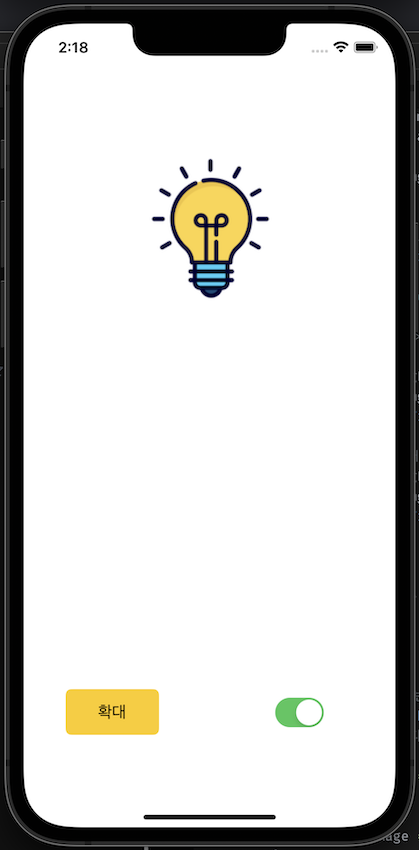
⬇️ 앱 실행 직후

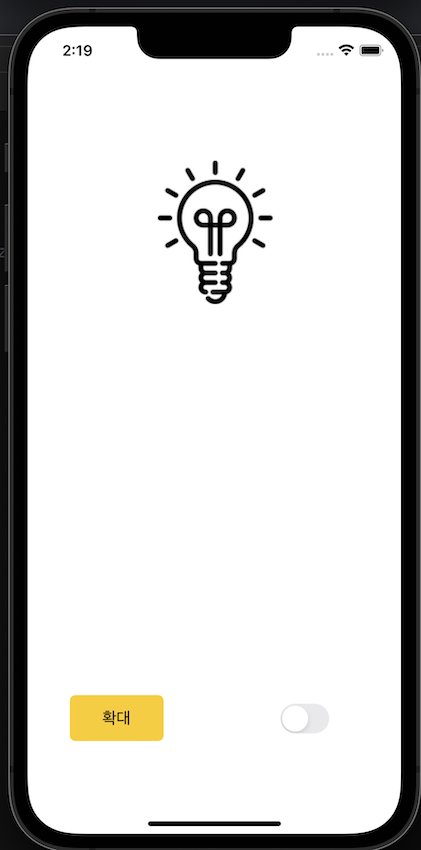
⬇️ switch 버튼 껐을 때

⬇️ '확대' 버튼 눌렀을 때

정렬충으로서 전구가 확대되면서 중앙 벗어나는 거 못 봐주겠슴..
뷰 위치 조정하기
책에 나와있지 않는 부분이라 구글링+삽질 꽤나 했습니다..
imgLamp.frame.origin.x = Double형의 어떤 값
imgLamp.frame.origin.y = Double형의 어떤 값
이런식으로 원하는 좌표 값을 대입하면 됩니다.
제 화면 기준으로 작은 전구 사진일 때 중앙 x좌표=121,
큰 전구 사진일 때 중앙 x좌표=84로 둘의 차이는 37이더라구요
그래서 버튼 누를 때 마다 37을 더하거나 빼줌으로서 x 좌표를 이동시켰습니다.
코드 수정 후 실행 결과
⬇️ 앱 실행 직후

⬇️ '확대'버튼 눌렀을 때

⬇️ '축소'버튼 눌렀을 때

최종 코드
//
// ViewController.swift
// HelloWorld
//
// Created by on 2024/01/29.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet var imgLamp: UIImageView!
@IBOutlet var btnResize: UIButton!
var isZoom: Bool = false //현재 이미지가 확대된 상태인지 여부
var imgOn: UIImage? //켜진 전구 이미지
var imgOff: UIImage? //꺼진 전구 이미지
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
// 전구 이미지 가져오기
imgOn = UIImage(named:"light_On.png")
imgOff = UIImage(named: "light_Off.png")
imgLamp.image = imgOn //켜진 전구 이미지로 시작
}
// 버튼 클릭 시 이미지 Resize하는 액션 함수
@IBAction func onBtnClick(_ sender: UIButton) {
let scale: CGFloat = 1.5
let distance: CGFloat = 37 //이미지 크기 변경에 따른 중앙 x 좌표
var newWidth: CGFloat, newHeight: CGFloat //변경된 픽셀 사이즈
// 현재 확대된 상태면 > 줄여줌
if (isZoom){
newWidth = imgLamp.frame.width / scale
newHeight = imgLamp.frame.height / scale
btnResize.setTitle("확대", for: .normal)
imgLamp.frame.origin.x = imgLamp.frame.origin.x + distance //중앙정렬
}
else{ //축소된 상태 > 키워줌
newWidth = imgLamp.frame.width * scale
newHeight = imgLamp.frame.height * scale
btnResize.setTitle("축소", for: .normal)
imgLamp.frame.origin.x = imgLamp.frame.origin.x - distance //중앙정렬
}
isZoom = !isZoom //사진 크기 상태값 변경
imgLamp.frame.size = CGSize(width: newWidth, height: newHeight) //이미지 뷰 Resize
}
// switch 변경 시 이미지 변경하는 액션 함수
@IBAction func onSwitch(_ sender: UISwitch) {
// 스위치 On으로 바꼈다면 > 켜진 전구 이미지로 변경
if (sender.isOn){
imgLamp.image = imgOn
}
else{
imgLamp.image = imgOff
}
}
}
편-안