[01] Vue.js란?
jQuery보다 간단
웹 페이지에 어떤 기능을 추가하고 싶을 때가 있다. 예를 들어 "문장을 입력할 때 마다, 입력 가능한 문자 수 표시", "체크 박스 체크 전, 버튼 비활성화" 등의 기능들이다.
우리는 이럴 때 자바스트립트를 활용하며, 더 간단한 jQuery를 활용한다. Vue.js는 jQuery보다 더 간단한 자바스크립트 프레임워크이다.
💥 Vue.js는 Internet Explorer 8 이전 버전 제외, 거의 모든 브라우저에서 지원 가능하다.
SPA의 장점
SPA란
Single Page Application으로, 하나의 페이지로 동작하는 웹 어플리케이션을 의미한다.
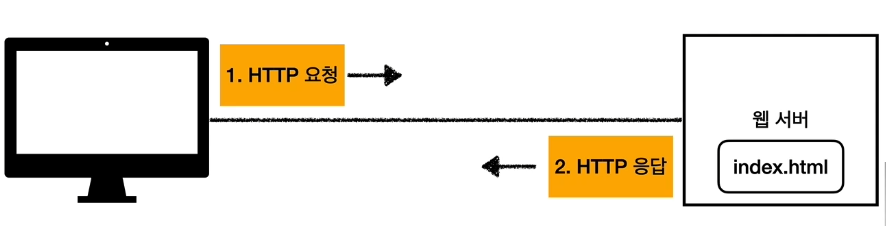
기존 웹 어플리케이션의 동작
이런식으로
사용자 조작 -> 데이터 서버에 전송 -> 서버에서 결과를 페이지로 생성
-> 브라우저가 페이지 출력
동작한다.
즉, 사용자가 조작할 때 마다 새 페이지를 가져와야하므로 느리다.
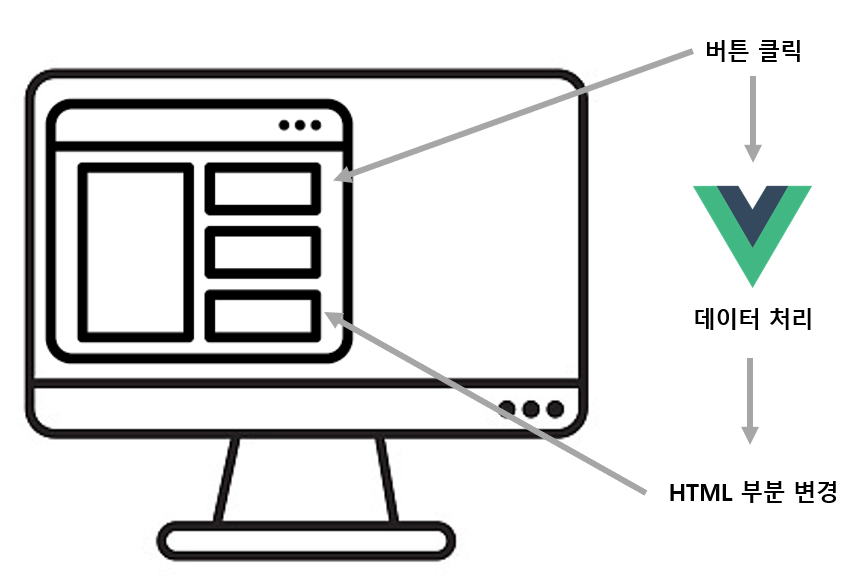
SPA의 동작
(ppt로 직접 그려넣음)
1. 자연스럽고 빠르게 변경되는 웹 페이지
2. 서버는 데이터 처리에 집중할 수 있고, 프론트엔드에서 계산 처리가 가능함
3. 네이티브 어플리케이션 대체 가능
Vue.js는 배우기 쉽고 가벼운 SPA를 만들 수 있음
Vue.js는 현재 사이트에 SPA로 페이지를 추가하거나, 부분을 만들어 추가하는 것에 적합하다.
하지만 대규모 웹 사이트 전체를 구축하는 것도 물론 가능하다.(그러기 위해선 고급 개발자가 되어야겠지..)
Vue.js 활용 예제
https://vuejs.org/examples/#todomvc
위 사이트 들어가서 이것저것 구경해보면 된다.
[02] Vue.js는 "데이터와 뷰를 연결해주는 역할"
HTML과 Vue.js의 관계와 함께 MVVM이라는 새로운 구조에 대해 공부한다.
Vue.js는 데이터와 뷰(View)를 연결해주는 역할을 한다.
위 말을 이해하려면 MVVM에 대한 개념이 필요하다.
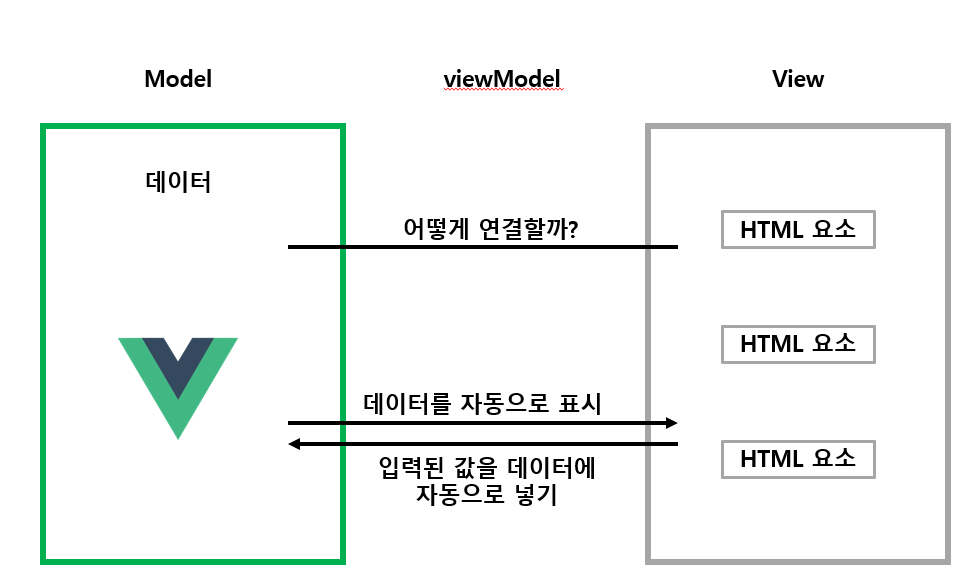
MVVM이란
Model-View-ViewModel를 의미한다.
Model : Vue 안에 준비된 데이터
View : HTML에서 표시되는 요소
ViewModel : View와 Model 연결
MVVM의 구조를 그림으로 표현했을 때다.
(나름 혼이 담겨 있다..)
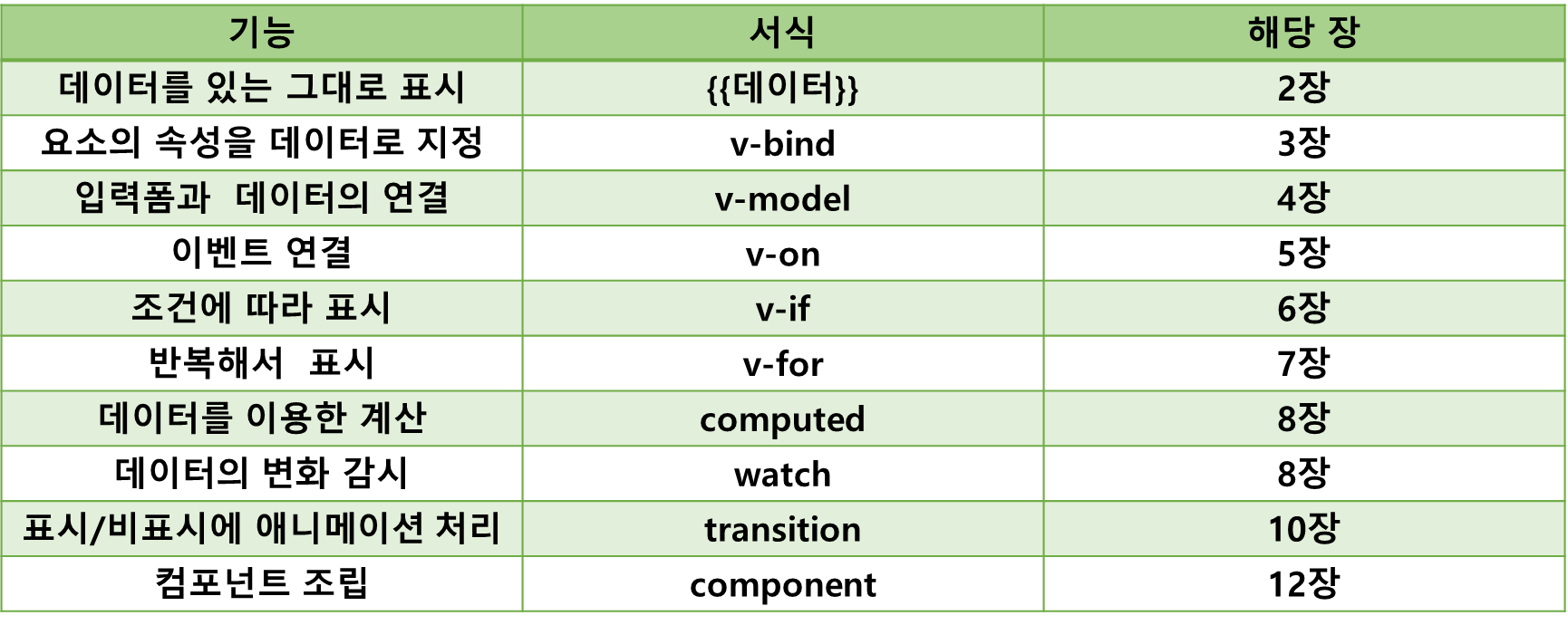
Vue.js의 주요 기능
굉장히 직관적으로 정의되어 있어서 서식명만 봤을 때 바로 용도를 알 수 있다.(깨알 영어 자랑)
Vue.js 설치
3가지 방법이 있다
1. CDN 사용
2. Vue-cli
3. 다운로드
필자의 경우, 1번을 선택했다.
CDN 사용방법
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>위 코드 삽입하면 된다.
로컬 다운로드 방법
https://kr.vuejs.org/v2/guide/installation.html
위 링크 접속해서 다운로드 받으면 된다.
[04] 실행 예제
버튼 클릭 횟수를 표시하는 예제 : countup.html
소스코드
<!-- 버튼 클릭 횟수 카운트 vue.js 예제> -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button click count sample</title>
<link rel="stylesheet" href="D:\공부\vue.js\백견불여일타\자료\예제소스_Vue.js 입문\Chapter1\style.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h2>클릭하면 카운터가 올라갑니다.</h2>
<div id="app">
<p>{{count}}회</p>
<button v-on:click="countUp">카운터</button>
</div>
</body>
</html>
<script>
//뷰 인스턴스 생성
new Vue({
el:"#app", //인스턴스 이름, HTML 내에 있어야 함.
data:{
count:0 //'count'라는 변수 초기화
},
methods:{
//버튼 클릭 시 실행되는 메소드 정의
countUp: function(){
this.count++;
}
}
})
</script>실행 결과
🪐(css파일 출처 : 교재 제공.)
[05] 정리
div 태그 id 값을 통해 Vue 인스턴스와 HTML 요소가 연결된다.
Vue 인스턴스 내에 el, data, mothods를 정의했는데,
Java 기준으로 class 인스턴스를 하나 생성하고 그 안에 필요한 멤버들을 정의한 것과 비슷하구나 이렇게 이해했다.
🎨 추가 실습
누르면 횟수가 줄어드는 버튼 추가
소스코드
<!-- 버튼 클릭 횟수 카운트 vue.js 예제> -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>button click count sample</title>
<link rel="stylesheet" href="D:\공부\vue.js\백견불여일타\자료\예제소스_Vue.js 입문\Chapter1\style.css">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<h2>클릭하면 카운터가 올라갑니다.</h2>
<div id="app">
<p>{{count}}회</p>
<button v-on:click="countUp">+</button>
<button v-on:click="countDown">-</button>
</div>
</body>
</html>
<script>
//뷰 인스턴스 생성
new Vue({
el:"#app", //인스턴스 이름, HTML 내에 있어야 함.
data:{
count:0 //'count'라는 변수 초기화
},
methods:{
//+버튼 클릭 시 실행되는 메소드 정의
countUp: function(){
this.count++;
},
//-버튼 클릭 시 실행되는 메소드 정의
countDown: function(){
if(this.count >0)
this.count--;
else
alert("0보다 작은 값에서는 -가 불가능합니다!");
}
}
})
</script>실행 결과
0회에서 - 버튼 클릭시 제한 기능도 추가로 구현해보았다.
✨ 마무리
개념까지 정리를 할까 말까 수천 번 고민하다가 결국 정리했다.
삽질 수준으로 시간을 할애했다.(시간이 남아도는구나)
그동안 다른 개발자 분들 개념 설명 글들을 읽기만 했는데, 직접 해보니까 이거 진짜 보통 일이 아닙니다. 진심으로 존경하구요, 제가 그동안 각 장인의 땀과 혼이 깃은 귀한 포스팅 글들을 읽고 공부했다는 것에 새삼스레 소소한 감사의 인사를 드리며 존경을 의미하는 파란색 하트를 올립니다..💙(슈가슈가룬에서 그러던데요)





.gif)






쉽고 재밌게 설명 해주셨네요^^
정성이 느껴져 감사 인사 드립니다