🌼 핵심 키워드
※ v-bind 사용법
※ 링크 지정
※ 블록 정렬
🐋 개요
지난 장에서는 데이터를 화면에 그대로 표현하는 법에 대해 배웠습니다.
이번 장에서는 데이터를 HTML 태그 속성으로 사용하는 방법을 배웁니다.
뭐 미리 예시를 들자면 src, href, align과 같은 속성 값을 vue 인스턴스에서 데이터 바인딩하는 방법을 배운다고 생각하면 될 듯 합니다.
[01] v-bind
데이터 자체를 화면에 표시하는 것을 {{}}이나 v-text를 사용하여 배웠었습니다. 여기에 추가로 HTML 태그 속성 값도 vue에서 지정할 수 있습니다.
바로 v-bind 디렉티브를 활용하는 것입니다.
서식
<태그명 v-bind:속성="프로퍼티명"></태그명>
❗ 생략 가능하다
워낙 자주 쓰이는 디렉티브이기 때문에 아래와 같이 생략해서 사용할 수 있습니다.
물론 ":"는 잊어버리시면 안됩니다.
<a v-bind:href="url"></a> <a :href="url"></a>
이미지 지정
v-bind를 활용하여 img 태그의 src(이미지 경로) 속성 값을 지정해봅시다.
서식
<img v-bind:src="프로퍼티명"></img>
이미지를 지정하는 예제
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>이미지를 지정하는 예제</h1> <img src="pic1.jpg">직접 지정</img> <img v-bind:src="picturePath">v-bind 지정</img> </div> </body> </html> <script> new Vue({ el:'#app', data:{ picturePath:"pic1.jpg" } }) </script>
결과

제 이미지와는 무관한 사진입니다.(암튼 아님)
링크 지정
a 태그의 URL를 v-bind로 지정해보겠습니다.
서식
<a v-bind:href="프로퍼티명"></a>
링크 지정 예제
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>링크를 지정하는 예제</h1> <a href="https://www.naver.com">직접 지정</a> <a v-bind:href="myURL">v-bind 지정</a> </div> </body> </html> <script> new Vue({ el:'#app', data:{ myURL:"https://www.naver.com" } }) </script>
결과

저는 그냥 네이버 메인 페이지를 URL로 넣었습니다.
정렬 지정
정렬 속성을 설정하기 위해서는 HTML align 속성 값을 지정해주면 됩니다.
이것도 v-bind로 지정해보겠습니다.
서식
<p v-bind:align="프로퍼티명"></p>
저는 p 태그로 예시를 들지만,
div, h1 등 다양한 태그로 예제를 구현해보셔도 무방합니다.
align 지정 예제
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>align 지정하는 예제</h1> <p align="right">우측정렬 직접 지정</p> <p v-bind:align="myAlign">우측 정렬 v-bind 지정</p> </div> </body> </html> <script> new Vue({ el:'#app', data:{ myAlign:"right" } }) </script>
결과

인라인 스타일 지정
인라인으로 태그 스타일도 지정이 가능합니다.
색, 글자 크기, 배경색 등등 다양합니다.
🚀 참고사항
인라인 스타일은 코드가 복잡해져서 가독성 저하를 야기하기 때문에,
권장하는 방식이 아닙니다. 하지만 지금은 문법 개념 설명 수준이므로 짚고 넘어가겠습니다.
서식
<p v-bind:style="프로퍼티명"></p>
color 지정 서식
<p v-bind:style="{color:프로퍼티명}"></p>
font-size 지정 서식
<p v-bind:style="{fontSize:프로퍼티명}"></p>
background-color를 style로 지정 서식
<p v-bind:style="{backgroundColor:프로퍼티명}"></p>
⭐여러 스타일을 지정 서식
<p v-bind:style="{color:프로퍼티명, fontSize:프로퍼티명, ...}"></p>
콤마(,)로 나누어서 여러 스타일을 지정해주면 됩니다.
인라인 스타일 지정 예제
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <h1>인라인 지정하는 예제</h1> <p style="color: #E80;">문자색 직접 지정</p> <p v-bind:style="{color:myColor, fontSize:mySize}">문자색 v-bind 지정</p> <hr> <p style="font-size:200%">글자 크기 직접 지정</p> <p v-bind:style="{fontSize:mySize}">글자 크기 v-bind 지정</p> <hr> <p style="background-color:aqua">배경색 직접 지정</p> <p v-bind:style="{backgroundColor:myBackColor}">배경색 v-bind 지정</p> </div> </body> </html> <script> new Vue({ el:'#app', data:{ myColor:"#E80", mySize:"200%", myBackColor:"aqua" } }) </script>
결과

소스코드를 보면 아시겠지만, 직접 지정 vs v-bind 사용 시 문법이 약간 다릅니다.
예를 들어 글자 크기를 나타내는 속성을 보면
직접 지정 : font-size
v-bind : fontSize 입니다.
이유는 html, css는 하이픈(-) 기호를 활용하는 '케밥 표기법'을 기반이지만,
JavaScript는 단어 시작을 대문자로 표현하는 '파스칼 표기법' 기반이기 때문입니다.
어떤 표기법 기반인지만 알아두면 개발 시 유추 가능하겠죠?
클래스 속성 지정
클래스 속성 값을 v-bind로 지정해봅시다. 위에서 계속 해왔던 거라서 안봐도 사용법을 아실거라 생각합니다.
서식
<p v-bind:class="프로퍼티명"></p>
복수 class 지정 서식
<p v-bind:class="[프로퍼티명, 프로퍼티명]"></p>
대괄호 사용하는 거 다시 한 번 확인합니다.
class의 활성화 지정 서식
<p v-bind:class="{'클래스명':프로퍼티명}"></p>
여기는 중괄호 사용합니다.
클래스 지정 예제
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <link rel="stylesheet" href="D:\공부\vue.js\백견불여일타\자료\예제소스_Vue.js 입문\Chapter1\style.css"> <style> .strike-through{ text-decoration: line-through; color:lightgray } .dark{ background-color:gray } </style> </head> <body> <div id="app"> <h1>클래스 지정하는 예제</h1> <p class="strike-through">직접 클래스 지정</p> <p v-bind:class="myClass">v-bind로 클래스 지정</p> <p v-bind:class="[myClass, darkClass]">v-bind로 복수의 클래스 지정</p> <p v-bind:class="{'strike-through':isON}">v-bind로 class 활성화</p> </div> </body> </html> <script> new Vue({ el:'#app', data:{ myClass:'strike-through', darkClass:'dark', isON:true } }) </script>
결과

vue 인스턴스 내 'isON' 프로퍼티 값을 false로 변경하시면 클래스가 비활성화됩니다. 이것도 같이 실습해보시면 됩니다.
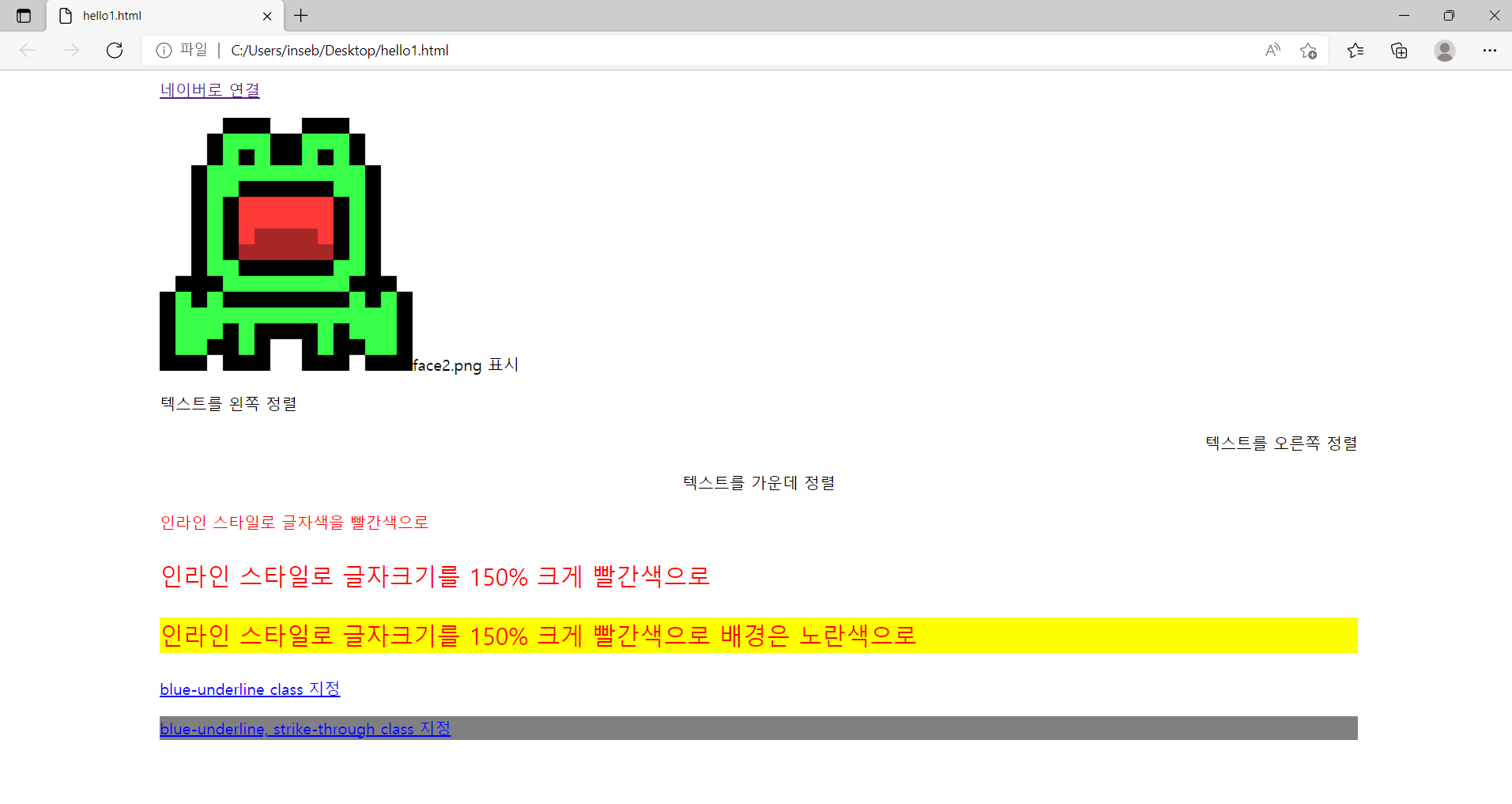
실습해봅시다
문제 내용
아래 코드를 참조하여 v-bind 디렉티브를 활용하여 속성 값들을 지정해봅니다.
<div id="app"> <p><a>네이버로 연결</a></p> <p><img>face2.png 표시</img></p> <p>텍스트를 왼쪽 정렬</p> <p>텍스트를 오른쪽 정렬</p> <p>텍스트를 가운데 정렬</p> <p>인라인 스타일로 글자색을 빨간색으로</p> <p>인라인 스타일로 글자크기를 150% 크게 빨간색으로</p> <p>인라인 스타일로 글자크기를 150% 크게 빨간색으로 배경은 노란색으로</p> <p>blue-underline class 지정</p> <p>blue-underline, strike-through class 지정</p> </div>
소스코드
<html> <head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <link rel="stylesheet" href="D:\공부\vue.js\백견불여일타\자료\예제소스_Vue.js 입문\Chapter1\style.css"> <style> .blue-undeline{ text-decoration:underline; text-decoration-color:blue; color:blue } .strike-through{ background-color:gray } </style> </head> <body> <div id="app"> <p><a v-bind:href="myURL">네이버로 연결</a></p> <p><img v-bind:src="myPicture">face2.png 표시</img></p> <p v-bind:align="myAlignLeft">텍스트를 왼쪽 정렬</p> <p v-bind:align="myAlignRight">텍스트를 오른쪽 정렬</p> <p v-bind:align="myAlignCenter">텍스트를 가운데 정렬</p> <p v-bind:style="{color:myColor}">인라인 스타일로 글자색을 빨간색으로</p> <p v-bind:style="{color:myColor, fontSize:mySize}">인라인 스타일로 글자크기를 150% 크게 빨간색으로</p> <p v-bind:style="{color:myColor, fontSize:mySize, backgroundColor:myBackColor}">인라인 스타일로 글자크기를 150% 크게 빨간색으로 배경은 노란색으로</p> <p v-bind:class="myClass">blue-underline class 지정</p> <p v-bind:class="[myClass, myClass2]">blue-underline, strike-through class 지정</p> </div> </body> </html> <script> new Vue({ el:'#app', data:{ myURL:"https://www.naver.com", myPicture:"face2.png", myAlignLeft:"left", myAlignRight:"right", myAlignCenter:"Center", myColor:"red", mySize:"150%", myBackColor :"yellow", myClass:"blue-undeline", myClass2:"strike-through" } }) </script>
결과

✏ 마무리 소감
오늘부터 뜬금없이 존댓말로 포스팅을 시작했습니다.
누군가에게 설명하듯이 포스팅을 하니 더 기억에 오래 남는듯 해서요.
앞전의 포스팅들은 다시 수정할 예정입니다.(도대체 언제)
이번 시간은 css를 공부한듯한 기운이;;;
공부 시간 자체는 얼마 안걸리는데 포스팅 하고 코드 이어 붙이는 시간이 오래 걸립니다.