
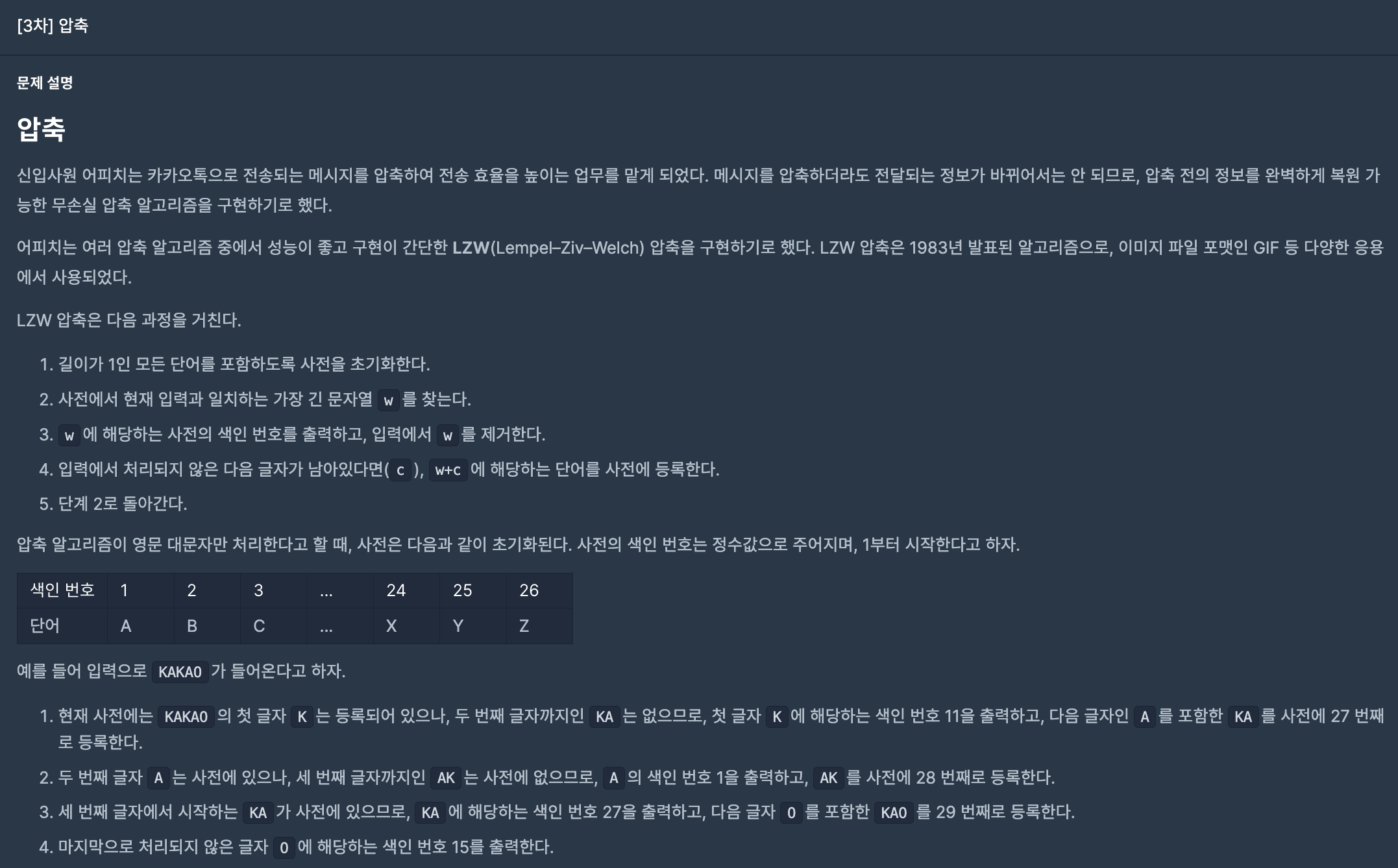
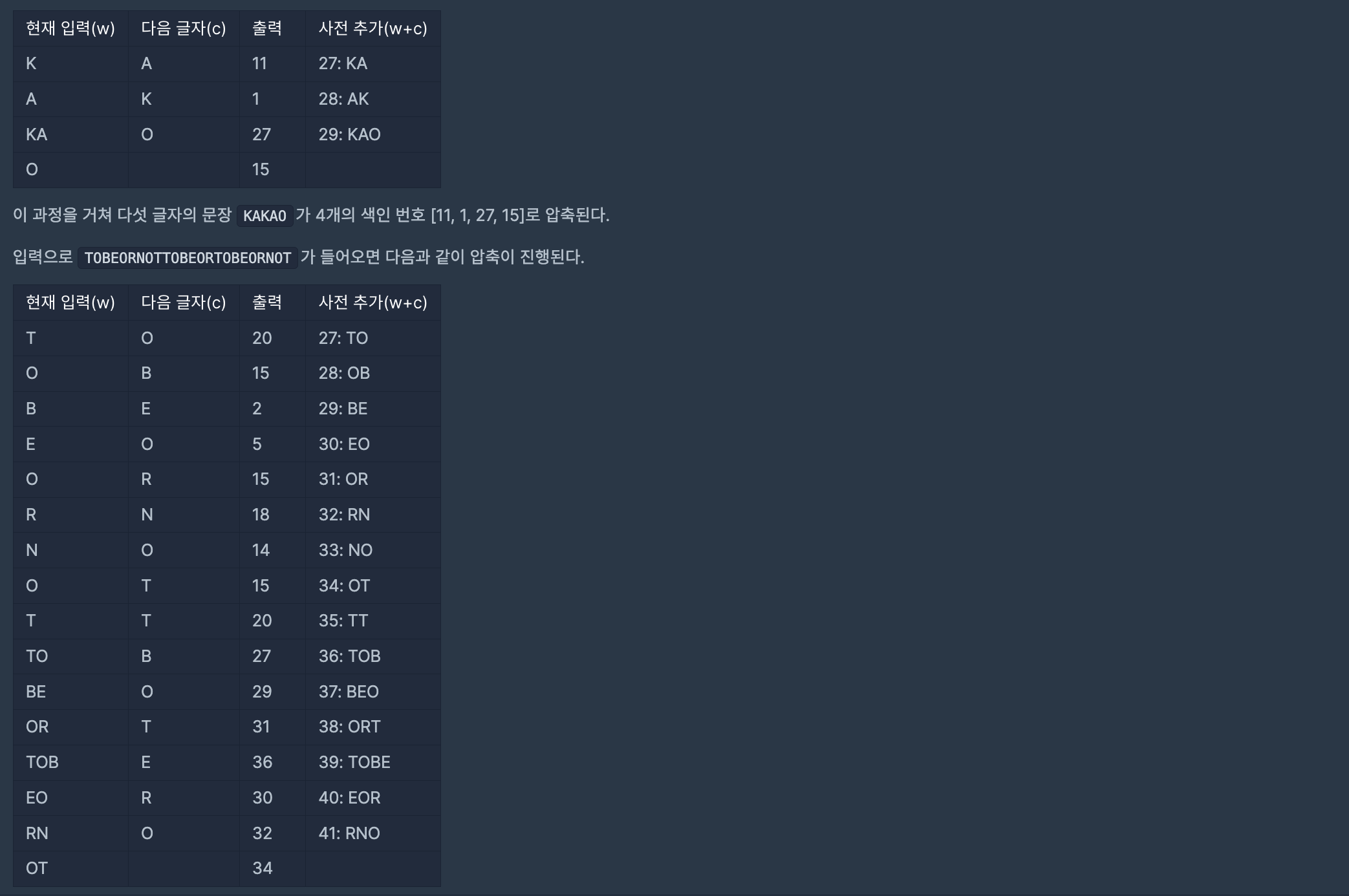
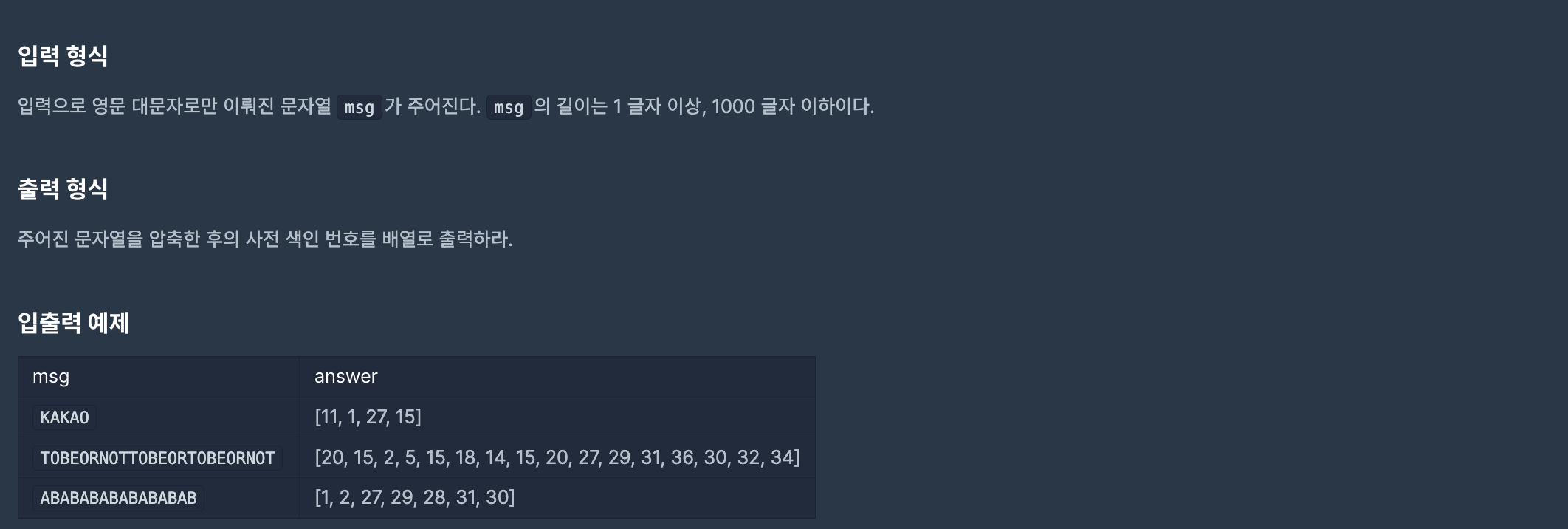
문제설명



설계 과정
- 우선 사전 배열(dicArr)을 만들자. 계산을 편하게 하기 위해 A는 1, B는 2 .... 이런식으로 알파벳을 미리 넣어둔다.
- answer = [] 을 만들어두자.
- msg 배열을 하나씩 체크
-> msg를 하나씩 자르고, 두개씩 잘라서 아래과정을 시행
자른 값이 dicArr에 없다면?
이를 dicArr을 넣고, 이전까지 잘랐던 값의 인덱스값을 dicArr에서 찾아서 answer에 대입
이후에 그만큼 msg인덱스값을 플러스(그만큼은 건너뜀)
- 만약 끝까지 갔는데 없는게 없다면 체크하고 있는 msg 인덱스 값부터 끝까지의 값을 dicArr에서 찾아서 이를 answer에 추가하고 종료.
- msg를 한바뀌 돌았다면 answer을 리턴후 종료
정답 코드
//모음 관련 배열 생성
var dicArr =[" ",'A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z'];
function solution(msg) {
var answer = [];
for(var i = 0;i<msg.length;i++){
for(var sl = 1;sl<msg.length-i+1;sl++){
// 사전에 있다면
if(dicArr.indexOf(msg.substr(i,sl))===-1){
dicArr.push(msg.substr(i,sl));
answer.push(dicArr.indexOf(msg.substr(i,sl-1)));
i = i + (sl-2);
break;
}
//전부 다 있다면?
if(sl===msg.length-i){
answer.push(dicArr.indexOf(msg.substr(i,sl)));
return answer;
}
}
}
return answer;
}
결과

문제가 길었던 만큼 설계하는데 어려웠다. 실제 문제를 읽어보고 위와 같은 설계과정을 떠올렸을때, 쉽겠는데?라고 하면서 풀었다... 하지만 설계를 대충해서 그런지 많이 헷갈렸다. 문제 풀이 이전에 자세한 설계가 중요하다는 것을 다시 한번 느낀 문제였다.
