
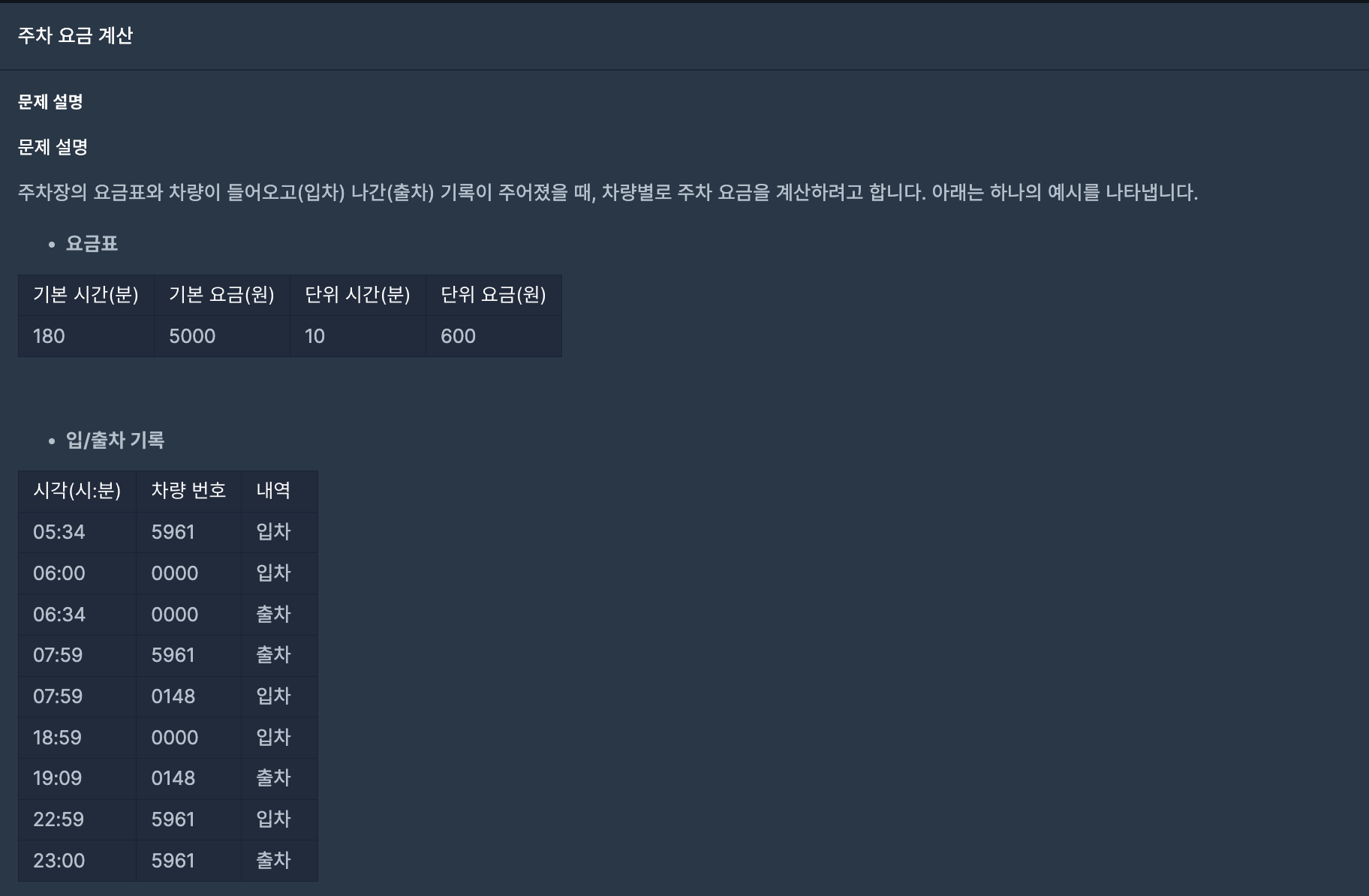
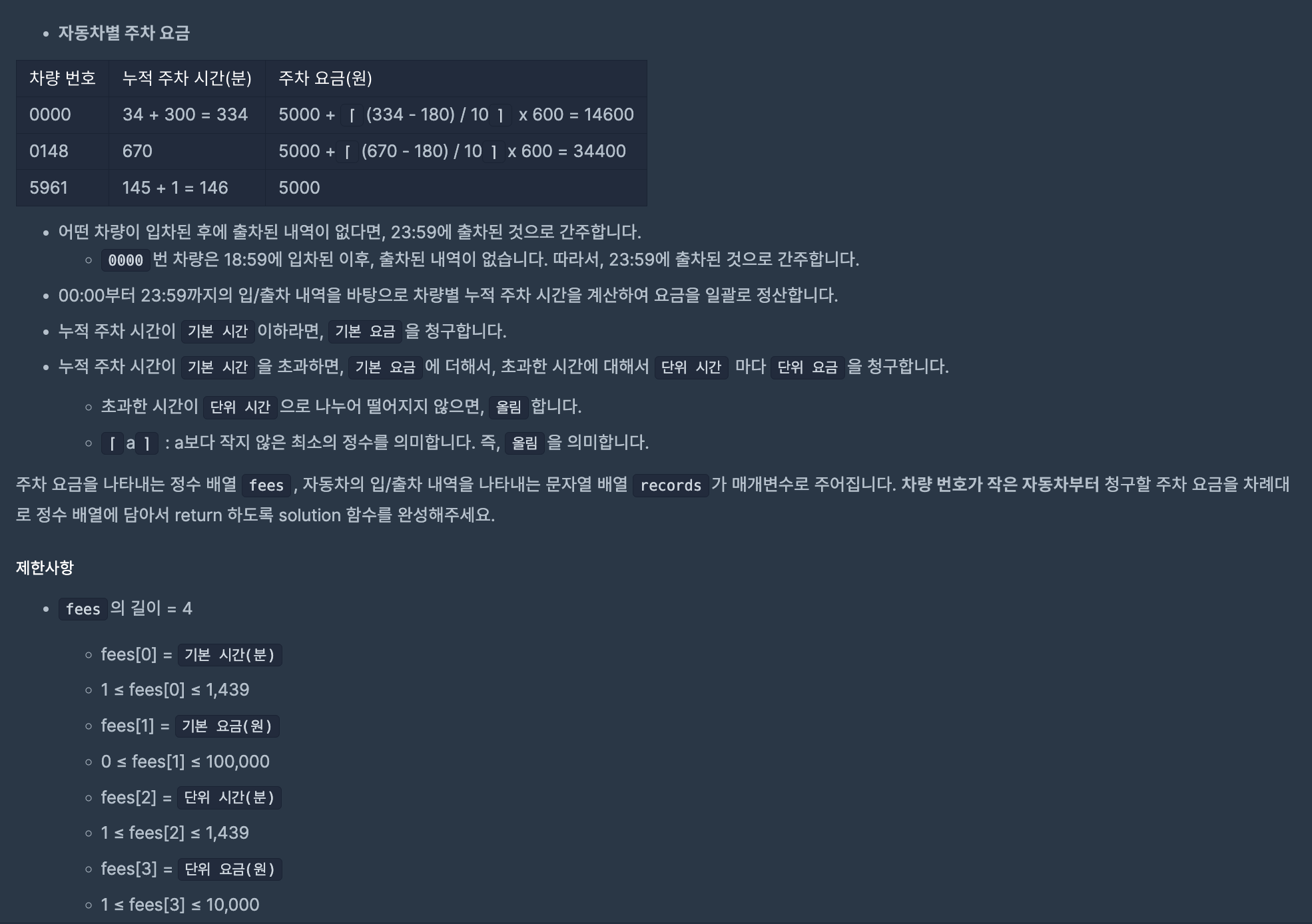
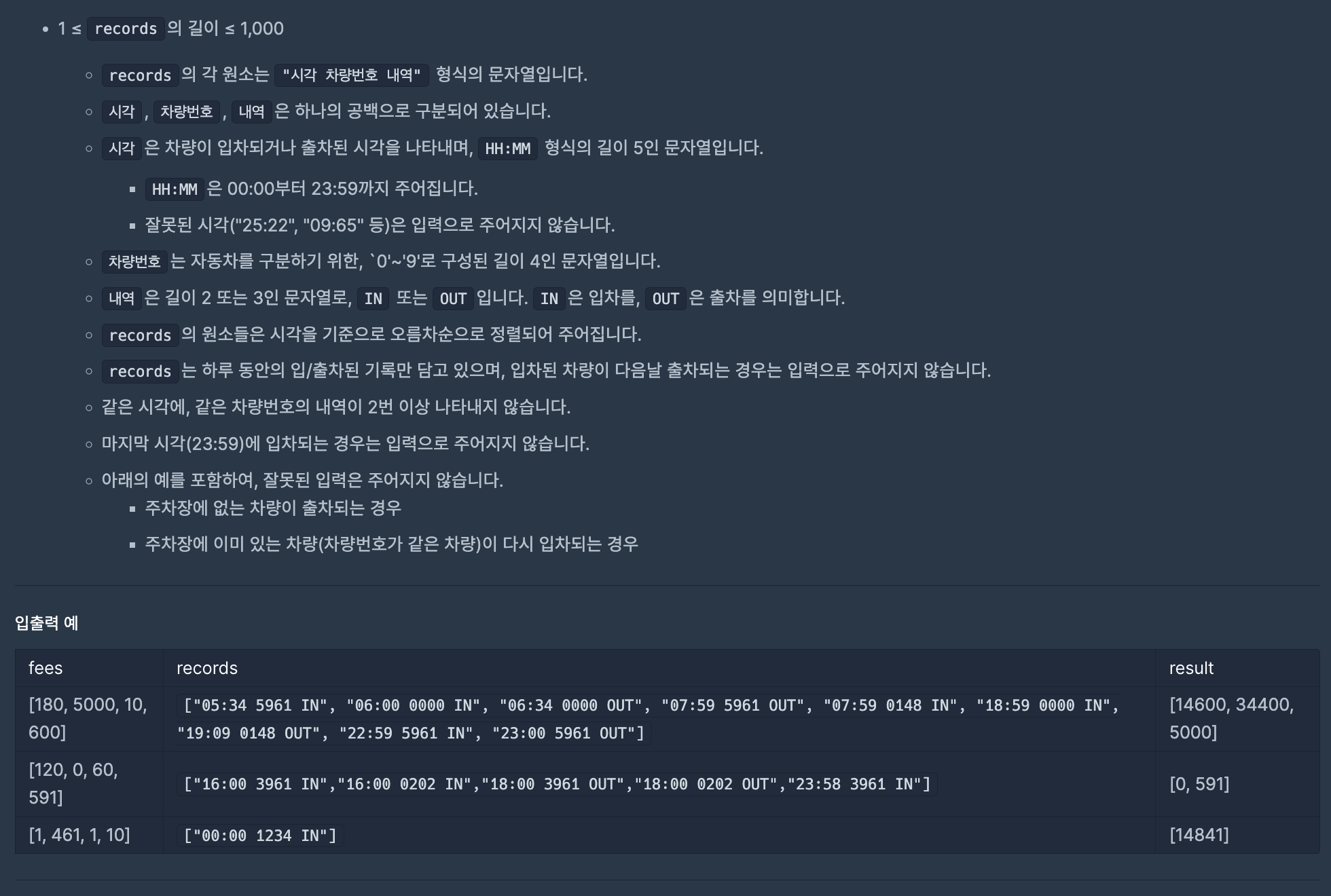
문제설명



설계 과정
- 우선 시간을 넣으면 그 사이에 총 시간을 구해주는 함수를 만들자.
Time(inTime, outTime) => 00:00, 00:00 을 인자로 받는 함수
해쉬를 이용
=> 해쉬 형태: key: 차번호, value: [inTime, totalTime, 주차여부(true면 주차함), 차번호]- 입력값을 받으면 하나씩 아래과정을 수행한다.
- 값이 IN인지, OUT인지 체크
-> IN이라면, 해쉬 값 생성
이때 처음 만드는 것이라면 totalTime은 0으로, 있던 것이라면 기존 것을 유지
-> Out이라면 위에서 만든 Time함수를 구해서 그 해쉬 totalTime에 더해줌. 그리고 주차여부를 false로 바꿈.- 가격 계산 -> 시간에 따라서 계산하기는 하는데 주차여부 변수가 true로 되어있다면 시간함수를 통해 주차한 시간과 11:59를 넣어 이 값까지 시간으로 더해준다.
-> 이후에 totalTime을 가지고 계산을 진행
이때 이후에 정렬을 위해 계산한 값과 차 번호를 배열에 담아줌.- 정렬
-> 차번호를 기준으로 오름차순으로 정렬하여 답 생성
풀이 코드
//시간 구하는 함수
function Time(inTime,outTime){
var resultTime;
var timeArr = outTime.split(":");
resultTime = Number(timeArr[0])*60 + Number(timeArr[1]);
var timeArr = inTime.split(":");
resultTime -= Number(timeArr[0])*60 + Number(timeArr[1]);
return resultTime;
}
function solution(fees, records) {
var answer = [];
var splitArr = [];
//해쉬 적용
// 해쉬 형태 => key: 차번호, value: [inTime, totalTime, 주차여부(true면 주차함), 차번호]
var parkArr = new Map();
records.forEach((element)=>{
//"05:34", "5961", "IN"
splitArr = element.split(" ");
//IN이라면?
if(splitArr[2]==="IN"){
if(parkArr.has(splitArr[1])){
//기존 꺼는 그대로 둠.
parkArr.set(splitArr[1],[splitArr[0],parkArr.get(splitArr[1])[1], true,splitArr[1]]);
}
else{
parkArr.set(splitArr[1],[splitArr[0],0, true,splitArr[1]]);
}
}
//OUT이라면?
else{
var inTime = parkArr.get(splitArr[1])[0];
var time = Time(inTime, splitArr[0])+ parkArr.get(splitArr[1])[1];
parkArr.set(splitArr[1],[splitArr[0],time, false,splitArr[1]])
}
})
//가격 계산
parkArr.forEach((element)=>{
if(element[2]===false){
if(fees[0]<element[1]){
answer.push([element[3],fees[1]+Math.ceil((element[1]-fees[0])/fees[2]) * fees[3]]);
}
else{
answer.push([element[3],fees[1]]);
}
}
// 나간 기록이 없다면
else{
//23:59나간거로 간주
var time = Time(element[0],"23:59")+ element[1];
if(fees[0]<time){
answer.push([element[3],fees[1]+Math.ceil((time-fees[0])/fees[2]) * fees[3]]);
}
//5000 + ⌈(334 - 180) / 10⌉ x 600 = 14600
else{
answer.push([element[3],fees[1]]);
}
}
})
//차 번호 순으로 정렬
var answerPrice = [];
answer.sort((a,b)=>{
if(Number(a[0]>Number(b[0]))){
return 1;
}
else{
return -1;
}
}).forEach((element=>{
answerPrice.push(element[1]);
}))
return answerPrice;
}결과

이번 문제는 지금까지 풀었던 것 중에 제일 복잡했던 것 같다. 그래서 뭔가 짧은 코드로 효울적인 코드를 짜기 보다는 해야 되는 코드들을 분리시켜 각각을 개발하는데 집중했다. 그래서 그런지 코드가 엄청 길어지긴 했다. 하지마 이 덕분에 정확도 있이 문제를 풀어낼 수 있었던 것 같다.
